小L商城实战一(环境搭建、搭建项目、SpringCloud Alibaba配置)
文章目录
- 一、环境搭建
-
- 1、配置git
- 2、克隆项目
- 3、创建第一个微服务 xlmall-product
- 4、创建其它微服务
- 5、配置父工程的pom.xml
- 6、设置父工程为root
- 7、修改总项目的.gitignore并 将源码纳入git版本控制
- 8、提交到gitee
- 二、搭建项目
-
- 1、创建数据库并导入sql语句
- 2、人人开源框架 - 后端
- 3、人人开源框架 - 前端
- 4、逆向工程
- 5、添加xlmall-common模块
- 6、修改xlmall-common模块
- 7、测试与整合商品服务里的mybatis-plus
- 8、coupon 优惠券服务
- 9、其他几个服务跟coupon类似操作
- 三、SpringCloud Alibaba
-
- 1、为什么用SpringCloud Alibaba?
- 2、在common的pom.xml中加入依赖管理
- 3、Nacos服务端搭建
- 4、Feign(远程调用)
- 5、nacos作为配置中心
- 6、nacos配置中心的更多配置
- 7、创建Gateway网关子模块
一、环境搭建
1、配置git
登录gitee:https://gitee.com/
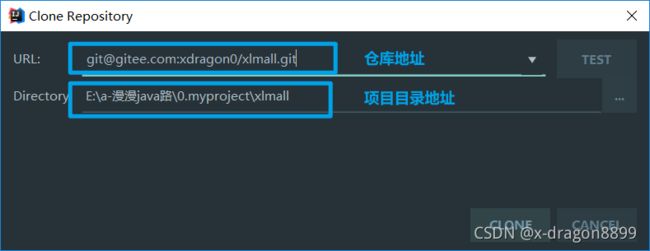
2、克隆项目
打开IDEA:
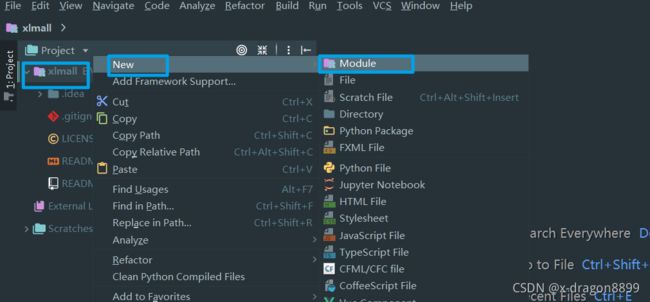
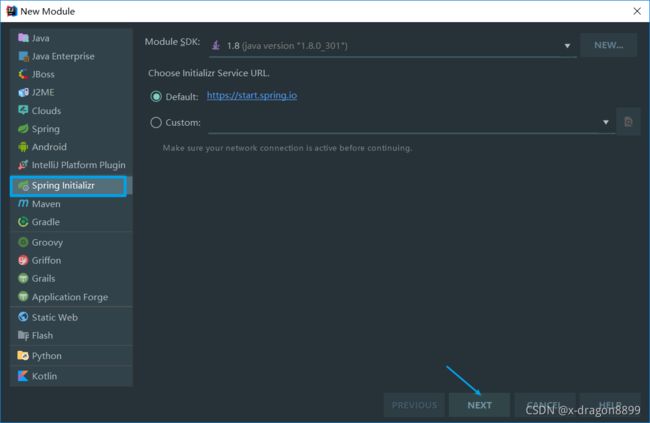
3、创建第一个微服务 xlmall-product
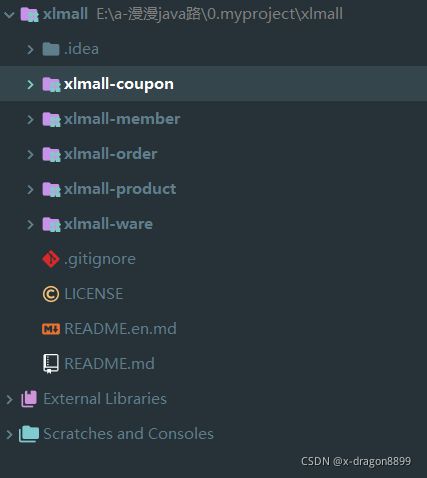
4、创建其它微服务
依次创建出以下服务
- 商品服务 product
- 存储服务 ware
- 订单服务 order
- 优惠券服务 coupon
- 用户服务 member
共同点:
- 导入web和openFeign
- group:com.xiaol.xlmall
- Artifact:xlmall-XXX
- 每一个服务,包名com.xiaol.xlmall.XXX{product/order/ware/coupon/member}
- 模块名:xlmall-XXX
5、配置父工程的pom.xml
复制子工程的pom.xml到最外层,即为父工程的pom.xml,然后将父工程的pom.xml修改为如下:

<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.xiaol.xlmall</groupId>
<artifactId>xlmall</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>xlmall</name>
<description>小L商城</description>
<packaging>pom</packaging>
<modules>
<module>xlmall-coupon</module>
<module>xlmall-member</module>
<module>xlmall-order</module>
<module>xlmall-product</module>
<module>xlmall-ware</module>
</modules>
</project>
6、设置父工程为root
7、修改总项目的.gitignore并 将源码纳入git版本控制
**/mvnw
**/mvnw.cmd
**/.mvn
**/target/
.idea
**/.gitignore
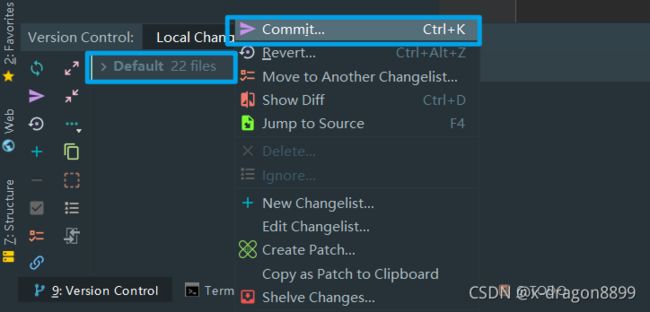
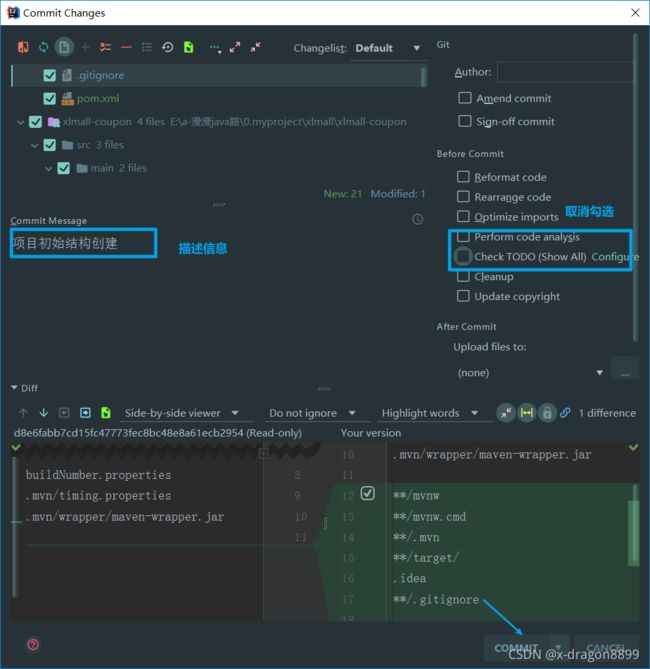
8、提交到gitee
二、搭建项目
1、创建数据库并导入sql语句
然后接着去sqlyog执行我们的操作,在左侧root上右键建立数据库:字符集选utf8mb4,他能兼容utf8且能解决一些乱码的问题。分别建立了下面数据库(根据自己情况来)

2、人人开源框架 - 后端
人人开源:https://gitee.com/renrenio
在码云上搜索人人开源,我们使用renren-fast(后端)、renren-fast-vue(前端)项目。
克隆项目:
git clone https://gitee.com/renrenio/renren-fast.git
git clone https://gitee.com/renrenio/renren-fast-vue.git
把 renren-fast 移动到我们的项目文件夹(删掉.git文件)


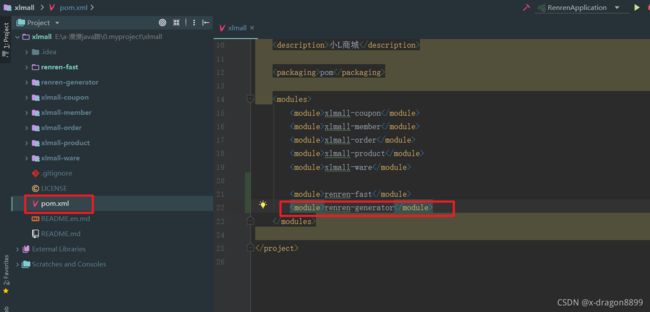
在IDEA项目里的pom.xml添加一个renrnen-fast

<modules>
<module>xlmall-coupon</module>
<module>xlmall-member</module>
<module>xlmall-order</module>
<module>xlmall-product</module>
<module>xlmall-ware</module>
<module>renren-fast</module>
</modules>
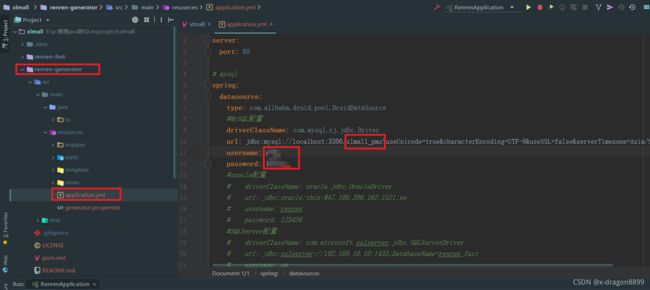
修改数据库配置

设置JDK

启动测试


浏览器输入 http://localhost:8080/renren-fast/ 得到{“msg”:“invalid token”,“code”:401}就代表无误

3、人人开源框架 - 前端
git clone https://gitee.com/renrenio/renren-fast-vue.git
去掉git后使用 VS Code打开:

命令行输入node -v 检查配置好了,配置npm的镜像仓库地址,再执行:
设置npm为淘宝镜像,下载速度会快些。
node -v
npm config set registry http://registry.npm.taobao.org/
node -v v12.18.2 设置镜像仓库地址: npm config set registry https://registry.npm.taobao.org 修改项目 package.json “node-sass”: “^4.14.1”, 【 node12对应的sass版本是4.14 】之前安装失败的,清理缓存(可直接删除 node_modules 目录) npm rebuild node-sass ,npm uninstall node-sass 先单独从淘宝镜像把 nod-sass 下载下来,然后再进行编译: npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/进入项目终端安装项目所有的依赖 npm install npm run dev
4、逆向工程
https://gitee.com/renrenio/renren-generator


克隆
git clone [email protected]:renrenio/renren-generator.git
<module>renren-generator</module>
mainPath=com.xiaol
#包名
package=com.xiaol.xlmall
#模块名
moduleName=product
#作者
author=xiaol
#Email
email=
#表前缀(类名不会包含表前缀)
tablePrefix=pms_
修改模板配置

把@RequiresPermissions这些注解掉,因为是shiro的

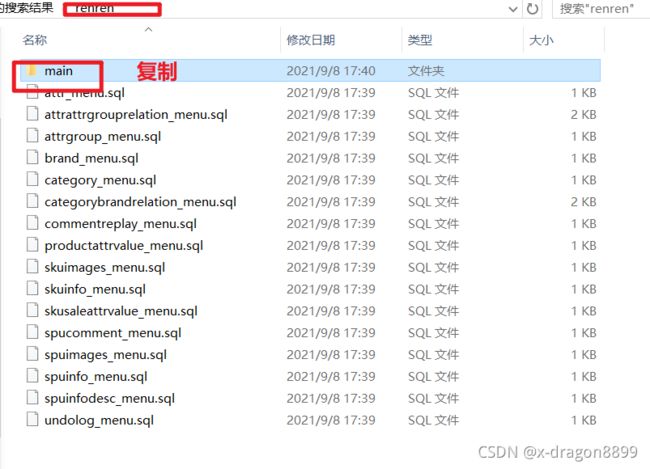
在网页上下方点击每页显示50个(pms库中的表),以让全部都显示,然后点击全部,点击生成代码。下载了压缩包
解压压缩包,把main放到xlmall-product的src 目录下。
粘贴:
5、添加xlmall-common模块
然后在项目上右击(在项目上右击很重要)new modules— maven—然后在name上输入xlmall-common。



在pom.xml中也自动添加了xlmall-common
在common项目的pom.xml中添加
<dependency>
<groupId>com.xiaol.xlmall</groupId>
<artifactId>xlmall-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
6、修改xlmall-common模块
导入依赖:
<dependencies>
<!-- mybatisPLUS-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.3.2</version>
</dependency>
<!--简化实体类,用@Data代替getset方法-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.8</version>
</dependency>
<!-- httpcomponent包。发送http请求 -->
<dependency>
<groupId>org.apache.httpcomponents</groupId>
<artifactId>httpcore</artifactId>
<version>4.4.13</version>
</dependency>
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<!-- 数据库驱动 https://mvnrepository.com/artifact/mysql/mysql-connector-java -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.7.19</version>
</dependency>
<!--tomcat里一般都带-->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
<scope>provided</scope>
</dependency>
</dependencies>
在common新建包:com.xiaol.common.utils。
再将renren-fast----utils包下的Query和PageUtils、R、Constant、RRException复制到common项目的java/com.xiaol.common.utils下。
复制renren-fast中的xss包粘贴到common的com.xiaol.common目录下。
7、测试与整合商品服务里的mybatis-plus
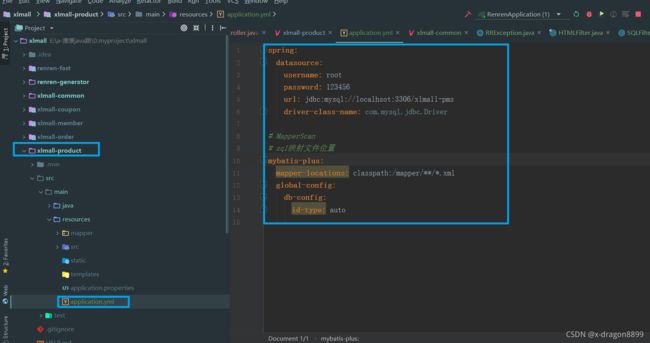
在product项目的resources目录下新建 application.yml

spring:
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/xlmall-pms?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai
driver-class-name: com.mysql.jdbc.Driver
# MapperScan
# sql映射文件位置
mybatis-plus:
mapper-locations: classpath:/mapper/**/*.xml
global-config:
db-config:
id-type: auto
classpath 和 classpath* 区别:
classpath:只会到你的class路径中查找找文件;
classpath*:不仅包含class路径,还包括jar文件中(class路径)进行查找
classpath*的使用:当项目中有多个classpath路径,并同时加载多个classpath路径下(此种情况多数不会遇到)的文件,就发挥了作用,如果不加,则表示仅仅加载第一个classpath路径。
@MapperScan("com.xiaol.xlmall.product.dao")
然后去测试,先通过下面方法给数据库添加内容
@SpringBootTest
class XlmallProductApplicationTests {
@Autowired
BrandService brandService;
@Test
void contextLoads() {
BrandEntity brandEntity = new BrandEntity();
brandEntity.setName("华为");
brandService.save(brandEntity);
System.out.println("保存成功!");
}
}
8、coupon 优惠券服务
重新打开generator逆向工程,修改generator.properties

mainPath=com.xiaol
#包名
package=com.xiaol.xlmall
#模块名
moduleName=coupon
#作者
author=xiaol
#Email
email=
#表前缀(类名不会包含表前缀)
tablePrefix=sms_

启动生成RenrenApplication.java,运行后去浏览器7000端口查看,同样让他一页全显示后选择全部后生成。生成后解压复制到coupon项目对应目录下。
<dependency>
<groupId>com.xiaol.xlmall</groupId>
<artifactId>xlmall-common</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
resources下src包先删除
添加application.yml
spring:
datasource:
username: root
password: 123456
url: jdbc:mysql://localhost:3306/xlmall-sms?useUnicode=true&characterEncoding=UTF-8&useSSL=false&serverTimezone=Asia/Shanghai
driver-class-name: com.mysql.jdbc.Driver
# MapperScan
# sql映射文件位置
mybatis-plus:
mapper-locations: classpath:/mapper/**/*.xml
global-config:
db-config:
id-type: auto
server:
port: 7000
运行,访问:http://localhost:7000/coupon/coupon/list

9、其他几个服务跟coupon类似操作
coupon端口是7000,表前缀:sms_
member端口是8000,表前缀:ums_
order端口是9000,表前缀:oms_
product是10000,表前缀:pms_
ware是11000。,表前缀:wms_
三、SpringCloud Alibaba
1、为什么用SpringCloud Alibaba?
2、在common的pom.xml中加入依赖管理
下面是依赖管理,相当于以后再dependencies里引spring cloud alibaba就不用写版本号, 全用dependencyManagement进行管理。注意他和普通依赖的区别,他只是备注一下,并没有加入依赖。

<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>2.2.0.RELEASE</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>
3、Nacos服务端搭建
1)下载并解压nacos:https://github.com/alibaba/nacos/releases/download/1.1.4/nacos-server-1.1.4.zip
第一步:导入依赖,放到common里,不写版本是因为里面有了版本管理
<!-- nacos-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
<exclusions>
<exclusion>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-ribbon</artifactId>
</exclusion>
</exclusions>
</dependency>
<!-- https://mvnrepository.com/artifact/org.springframework.cloud/spring-cloud-loadbalancer -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-loadbalancer</artifactId>
<version>2.2.0.RELEASE</version>
</dependency>
第二步:修改application.yml内容,配置了服务中心名和当前模块名字

第三步:在启动类开启服务注册与发现
启动后,即可在nacos看到coupon已经被注册进去了:
(注意:nacos要保持运行)
4、Feign(远程调用)
feign是一个声明式的HTTP客户端,他的目的就是让远程调用更加简单。给远程服务发的是HTTP请求。
比如会员服务想要远程调用优惠券服务,只需要给会员服务里引入openfeign依赖,他就有了远程调用其他服务的能力。
/**
* 测试远程调用
* @return
*/
@RequestMapping("/member/list")
public R membercoupons(){ //全系统的所有返回都返回R
// 应该去数据库查用户对于的优惠券,但这个我们简化了,不去数据库查了,构造了一个优惠券给他返回
CouponEntity couponEntity = new CouponEntity();
couponEntity.setCouponName("满100-10");//优惠券的名字
return R.ok().put("coupons",Arrays.asList(couponEntity));
}
第二步:在服务消费者(会员服务)处加入open-feign依赖

<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-openfeign</artifactId>
</dependency>
import com.xiaol.common.utils.R;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* @author xdragon
* @Description TODO
* @createTime 2021年09月13日
*/
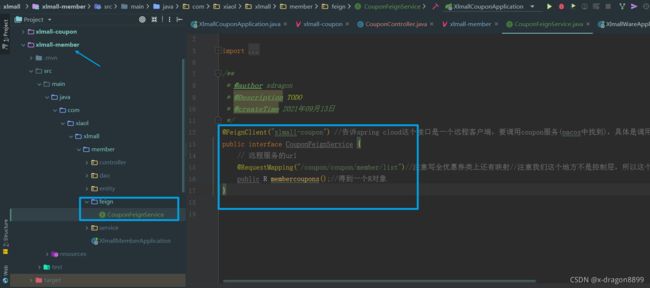
@FeignClient("xlmall-coupon") //告诉spring cloud这个接口是一个远程客户端,要调用coupon服务(nacos中找到),具体是调用coupon服务的/coupon/coupon/member/list对应的方法
public interface CouponFeignService {
// 远程服务的url
@RequestMapping("/coupon/coupon/member/list")//注意写全优惠券类上还有映射//注意我们这个地方不是控制层,所以这个请求映射请求的不是我们服务器上的东西,而是nacos注册中心的
public R membercoupons();//得到一个R对象
}
第四步:member也要注册进来

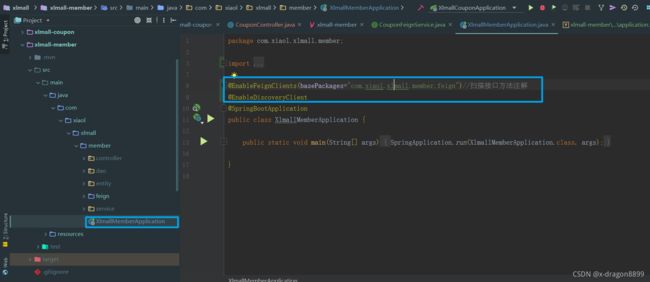
第五步:在member的配置类上加注解@EnableDiscoveryClient
告诉member是一个远程调用客户端,member要调用东西的
@EnableFeignClients(basePackages="com.xiaol.xlmall.member.feign")//扫描接口方法注解
@EnableDiscoveryClient
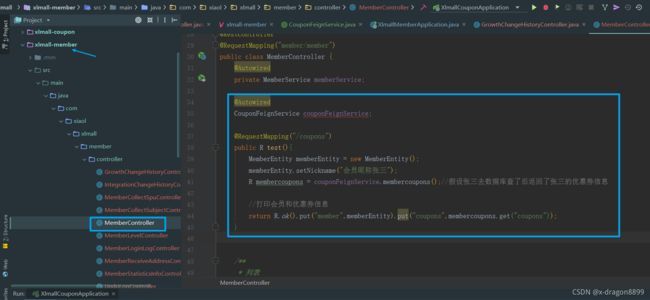
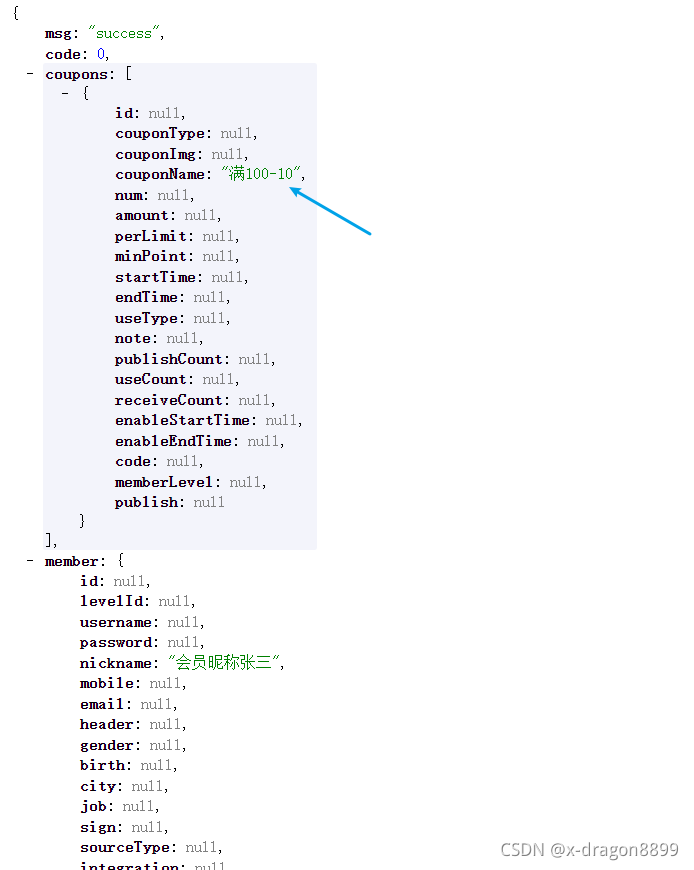
第六步:测试
@Autowired
CouponFeignService couponFeignService;
@RequestMapping("/coupons")
public R test(){
MemberEntity memberEntity = new MemberEntity();
memberEntity.setNickname("会员昵称张三");
R membercoupons = couponFeignService.membercoupons();//假设张三去数据库查了后返回了张三的优惠券信息
//打印会员和优惠券信息
return R.ok().put("member",memberEntity).put("coupons",membercoupons.get("coupons"));
}
测试:访问http://localhost:8000/member/member/coupons
5、nacos作为配置中心
我们还可以用nacos作为配置中心。配置中心的意思是不在application.properties等文件中配置了,而是放到nacos配置中心公用,这样无需每台机器都改。
官方教程:https://github.com/alibaba/spring-cloud-alibaba/blob/master/spring-cloud-alibaba-examples/nacos-example/nacos-config-example/readme-zh.md
1)common中添加依赖 nacos配置中心依赖 和 bootstrap依赖
<!-- nacos-config -->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId>
</dependency>
<!-- bootstrap - https://mvnrepository.com/artifact/org.springframework.cloud/spring-cloud-starter-bootstrap -->
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bootstrap</artifactId>
<version>3.0.1</version>
</dependency>
2)在coupon项目中创建/src/main/resources/bootstrap.properties ,这个文件是springboot里规定的,他优先级别比application.properties高
# 改名字,对应nacos里的配置文件名
spring.application.name=xlmall-coupon
spring.cloud.nacos.config.server-addr=localhost:8848
@RefreshScope
@RestController
@RequestMapping("coupon/coupon")
public class CouponController {
@Autowired
private CouponService couponService;
@Value("${coupon.user.name}")//从application.properties中获取//不要写user.name,他是环境里的变量
private String name;
@Value("${coupon.user.age}")
private Integer age;
@RequestMapping("/test")
public R test(){
return R.ok().put("name",name).put("age",age);
}
}
5)启动测试,记得先把nacos启动
访问:http://localhost:7000/coupon/coupon/test

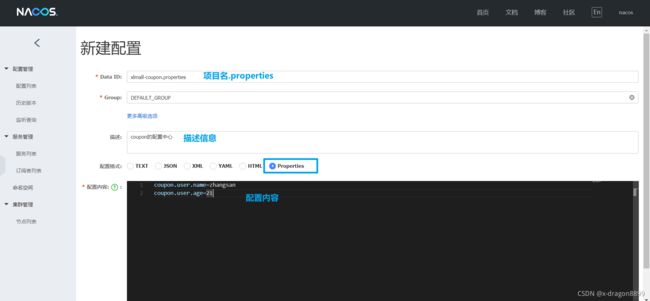
修改配置


发布完成后,再刷新,则数据就会动态改变,不用重启项目

6、nacos配置中心的更多配置


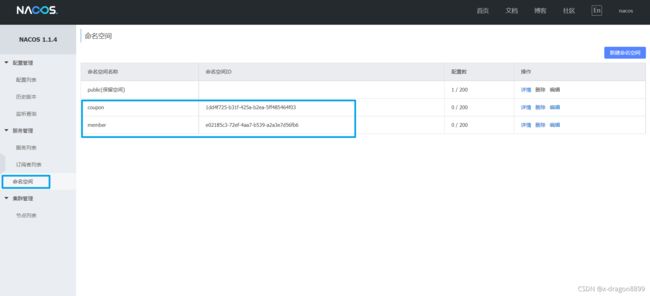
每个微服务创建自己的命名空间,然后使用配置分组区分环境(dev/test/prod)


项目中切换:

# 可以选择对应的命名空间 # 写上对应环境的命名空间ID
spring.cloud.nacos.config.namespace=b176a68a-6800-4648-833b-be10be8bab00
# 更改配置分组
spring.cloud.nacos.config.group=dev
加载多配置集
我们要把原来application.yml里的内容都分文件抽离出去。我们在nacos里创建好后,在coupons里指定要导入的配置即可。
在其中用数组spring.cloud.nacos.config.extension-configs[]写明每个配置集
#spring.cloud.nacos.config.ext-config[0].data-id=datasource.yml
#spring.cloud.nacos.config.ext-config[0].group=dev
#spring.cloud.nacos.config.ext-config[0].refresh=true
#spring.cloud.nacos.config.ext-config[1].data-id=mybatis.yml
#spring.cloud.nacos.config.ext-config[1].group=dev
#spring.cloud.nacos.config.ext-config[1].refresh=true
#spring.cloud.nacos.config.ext-config[2].data-id=other.yml
#spring.cloud.nacos.config.ext-config[2].group=dev
#spring.cloud.nacos.config.ext-config[2].refresh=true
spring.cloud.nacos.config.extension-configs[0].data-id=datasource.yml
spring.cloud.nacos.config.extension-configs[0].group=dev
spring.cloud.nacos.config.extension-configs[0].refresh=true
spring.cloud.nacos.config.extension-configs[1].data-id=mybatis.yml
spring.cloud.nacos.config.extension-configs[1].group=dev
spring.cloud.nacos.config.extension-configs[1].refresh=true
spring.cloud.nacos.config.extension-configs[2].data-id=other.yml
spring.cloud.nacos.config.extension-configs[2].group=dev
spring.cloud.nacos.config.extension-configs[2].refresh=true
7、创建Gateway网关子模块
创建,使用initilizer,Group:com.xiaol.xlmall,Artifact: xlmall-gateway,package:com.xiaol.xlmall.gateway。 搜索gateway选中。


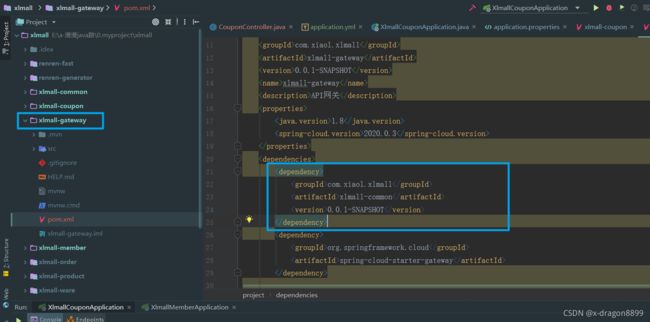
pom.xml里加上common依赖
在gateway服务中开启注册服务发现 @EnableDiscoveryClient
@EnableDiscoveryClient
@SpringBootApplication(exclude = {DataSourceAutoConfiguration.class})
配置nacos注册中心地址applicaion.properties。这样gateway也注册到了nacos中,其他服务就能找到nacos,网关也能通过nacos找到其他服务。

spring.cloud.nacos.discovery.server-addr=localhost:8848
spring.application.name=xlmall-gateway
server.port=88
bootstrap.properties 填写nacos配置中心地址

spring.application.name=xlmall-gateway
spring.cloud.nacos.config.server-addr=localhost:8848
spring.cloud.nacos.config.namespace=f51cc8f1-eb91-4cc6-8465-2caed4ed7e0b
在项目里创建application.yml,根据条件转发到URL等
测试 http://localhost:88/?url=baidu,网关使用的是Netty