vue的data为什么是函数类型
一个组件被复用多次的话,也就会创建多个实例。本质上,这些实例用的都是同一个构造函数。如果data是对象的话,对象属于引用类型,会影响到所有的实例。所以为了保证组件不同的实例之间data不冲突,data必须是一个函数。
而 new Vue 的实例,是不会被复用的,因此不存在引用对象的问题。
一、Vue.js中data的使用
我们先来回顾一下Vue的使用
<div id="app">
<p>{{ name }}</p>
<p>{{ age }}</p>
</div>
var vm = new Vue({
el: '#app',
data: {
name: 'Lpyexplore',
age: '21'
},
components: {}
methods: {}
})
这个例子一般是在我们刚开始学Vue.js时遇到的。我们在这创建了一个Vue的实例对象,并给该实例对象定义了一些属性,比如el 表示跟哪个标签关联 、data表示该实例对象的一些初始属性 、methods表示该实例对象具有的方法等等。一般我们会以组件化的思想去开发(别担心,马上讲解什么是组件化的思想),所以我们还会用到Vue实例对象中的另一个属性components去注册别的组件。
我们先来了解一下什么是组件化思想,我们一般会在一个页面创建Vue实例,并以该页面作为主文件,然后将其他页面作为该文件的子文件(组件),如图

我们可以看到,图中的Vue实例这个页面就是我们刚开始创建的全局Vue实例对象渲染出来的页面,我们以该页面为主文件。然后想在图上添加什么东西,只需要再创建一个文件,在该文件中创建一个Vue实例,但不通过el进行挂载,而是直接通过注册的方式,注册到另一个页面,作为别的页面的一部分,例如图中的样子。正是因为没有进行挂载,所以这个Vue实例是可以被反复使用的,也就是说可以在很多个页面都注册一次。
二、data为对象类型
好了,回到我们的正题data,经过这样的讲解,我们明白,我们第一次创建的Vue实例只会在该页面渲染一次
function Vue() {
this.data= {
name: '张三',
age: '21'
}
}
//创建了一个Vue实例返回给vm,会调用上面的定义的函数,并创建一个对象,该对象中有data属性
let vm =new Vue()
//此时的vm应该是这样的
vm = {
data: {
name: '张三',
age: '21'
}
}
//在创建了Vue实例以后我们就要进行渲染页面了
//这里的name会调用vm.data.name
<div>{{ name }}</div>
三、data为函数
看了上面的例子,我们再来看看data为函数的例子,一般只有在可复用的Vue实例中,data才为函数
data: function() {
return {
name: '李四',
age: '55'
}
}
- 组件中data使用函数的情况
其实当我们把组件注册到别的页面上时,也会创建一个Vue实例,就像这个样子
function Vue() {
//此处data的值为一个函数,调用时会return返回一个对象
this.data = function() {
return {
name: '李四',
age: '55'
}
}
}
//创建了一个Vue实例,会调用上面的定义的函数
let vm1 =new Vue()
//此时的vm1应该是这样的
vm1 = {
//这里的data,是先获取了函数Vue中的data(data的值为函数),然后得到了data的返回值
this.data = {
name: '李四',
age: '55'
}
}
//将数据渲染到页面上
//此处的name会调用实例对象vm1.data.name
<div>{{ name }}</div> //会渲染成李四
这时我们延续上面的例子,我们再在另一个页面注册一下该组件,这时有会调用函数Vue,创建一个实例对象
//又创建了一个Vue实例,会调用上面的定义的函数
let vm2 = new Vue()
//此时vm2是这样的
vm2 = {
//这里的data,是先获取了函数Vue中的data(data的值为函数),然后得到了data的返回值
data: {
name: '李四',
age: '55'
}
}
//将数据渲染到页面上
//此处的name会调用实例对象vm2.data.name
<div>{{ name }}</div> //会渲染成李四
如果我们此时把实例对象vm2中的data.name 改为 王五,我们来看一下两个实例对象渲染的结果如何
//此处的name会调用实例对象vm1.data.name
<div>{{ name }}</div> //渲染成 李四
//此处的name会调用实例对象vm2.data.name
<div>{{ name }}</div> //渲染成 王五
我们发现,当实例对象vm2改变了他的data.name值时,实例对象vm1中的data.name值并没有改变。这是因为这两个实例对象在创建时,是先获得了一个函数,将该函数的返回值作为了自己属性data的值,并且这两个实例对象中data的值在栈中对应的堆中的地址也不一样,所以他们不会互相影响。
- 组件中data为对象的情况
接下来我们来看一下,如果组件中data使用对象类型会发生怎么样的情况。
首先先将组件注册到一个页面中,这时会创建一个实例对象vm1
function Vue() {
//此处data的值为一个对象
this.data = {
name: '李四',
age: '55'
}
}
//创建了一个Vue实例,会调用上面的定义的函数
let vm1 =new Vue()
//此时的vm1应该是这样的
vm1 = {
//这里的data是获取了函数Vue中的data属性的值
data: {
name: '李四',
age: '55'
}
}
//将数据渲染到页面上
//此处的name会调用实例对象vm1.data.name
<div>{{ name }}</div> //会渲染成李四
我们在将该组件注册到另一个页面上,此时会创建一个实例对象vm2
function Vue() {
//此处data的值为一个对象
this.data = {
name: '李四',
age: '55'
}
}
//创建了一个Vue实例,会调用上面的定义的函数
let vm2 =new Vue()
//此时的vm1应该是这样的
vm2 = {
//这里的data是获取了函数Vue中的data属性的值
data: {
name: '李四',
age: '55'
}
}
//将数据渲染到页面上
//此处的name会调用实例对象vm2.data.name
<div>{{ name }}</div> //会渲染成李四
这时,我们改变实例对象vm2中data.name的值,改为王五,我们再来看一下这个组件在两个页面中分别渲染成什么样子
//此处的name会调用实例对象vm1.data.name
<div>{{ name }}</div> //渲染成 王五
//此处的name会调用实例对象vm2.data.name
<div>{{ name }}</div> //渲染成 王五
我们可以看到,只改变了实例对象vm2中的data.name,为何实例对象vm1中的data.name值也改变了?这里就是要理解引用数据类型的概念了,如果还有不懂得,赶紧翻到引言部分,去看一下。
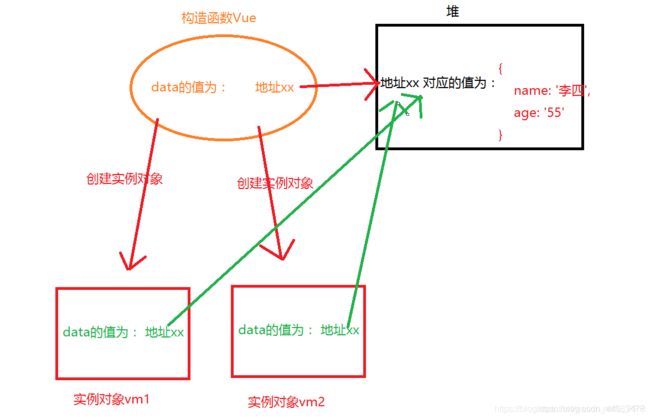
因为我们刚开始定义了构造函数Vue时,给他内部的data设置了一个值,该值为对象类型,对象类型在js中称为引用数据类型,在栈中是存储着一个指向内存中该对象的堆中的地址。当我们创建一个实例对象时,要获取函数中的data,其实只是获取了那个堆中的地址,同样的,创建第二个实例对象时,获取的也是那个地址,然而该地址指向的都是同一个数据,也就是{name: ‘李四’, age: ‘55’},所以当我们改变其中一个实例对象的data.name时,其实是先顺着地址去找到内存中的那个对象,然后改变一些值,但是因为所有创建的实例都是按照地址去寻找值的,所以其中一个改变,另一个也跟着改变啦。
下面放上一个图,让大家更容易理解

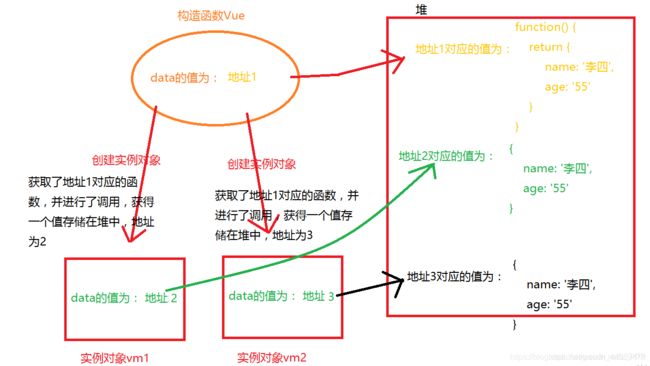
所以我们在使用复用型组件时,申明data属性的值时,必须要使用函数类型,因为每次创建实例对象时,他们都是获取属于他们自己的一个对象值,并且对应的堆中的地址都不相同,所以互不影响。此时的情况用图这样表示:

结束语
所以讲了那么多,还是一个概念,引用数据类型的表现形式,如果还是有小伙伴不懂的,一定要翻到引言部分,点击链接去看一下这个概念,否则很难理解本篇文章。因为本文也是说到构造函数创建实例对象的概念,如果对于JavaScript中对象的概念不理解的话,也可以翻阅我之前写的一篇文章,全面剖析了js中的对象概念——充分了解JavaScript中的对象,顺便弄懂你一直不明白的原型和原型链。
希望这篇文章能解开你们心中的疑惑,喜欢的点个关注,加个收藏,谢谢各位。
转载自:https://blog.csdn.net/l_ppp/article/details/106673156#comments_12921812