WPF(C#) LinearGradientBrush线性渐变画刷
LinearGradientBrush线性渐变画刷
LinearGradientBrush其实很简单,我们只需要关注5个属性,使用这5个属性你就可以完成这个画刷几乎所有的变化。
一、属性介绍
1.StartPoint
渐变画刷的起点,默认规定起点坐标是(0,0)。
注:这个0是指整个长度的0%的位置,而不是坐标为0。
2.EndPoint
渐变画刷的终点,默认规定终点坐标是(1,1)。
注:这个1是指整个长度的100%的位置,而不是坐标为1。即0.5指的是影响一半的长度。

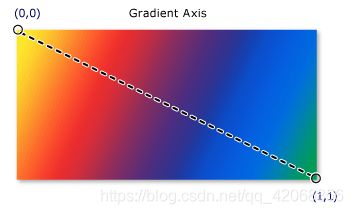
如图所示,从(0,0)到(1,1)的渐变画刷会使颜色从左上角开始,平行向右下角位置渐变颜色。
3.MappingMode
该值指定渐变画笔的定位坐标的解释方式。
这个属性只有两个枚举值可选RelativeToBoundingBox(默认)和Absolute。
首先我们假设上面这个矩形Width=100,Height=50。
使用RelativeToBoundingBox时,起点坐标和终点坐标就是(0,0)和(1,1),和矩形长宽无关。
使用Absolute时,起点坐标和终点坐标就是(0,0)和(100,50)。
4.SpreadMethod
用于绘制渐变的扩展方法的类型
该属性有三个枚举值可选Pad(默认),Reflect,Repeat。
使用Pad时, 渐变向量末端的颜色值填充剩余的空间。
使用Reflect时, 按设置颜色的倒转方向重复渐变,直至充满空间。
使用Repeat时, 按原始方向重复渐变,直至充满空间。
5.GradientStops
该属性用于存放多个GradientStop,用于设置渐变停止点,之前设置的颜色会在渐变停止点停止渐变。
GradientStop有两个属性
Offset :偏移量,值为0~1表示渐变停止的坐标。
Color :颜色,该坐标的颜色。
上一个坐标的颜色会慢慢渐变成这个坐标的颜色。
二、实例
先上一个简单的例子:
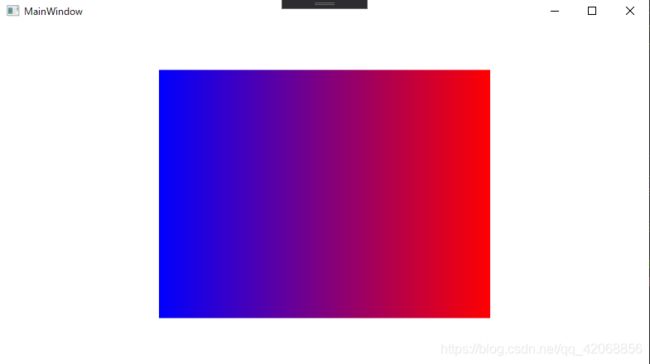
1.一个从蓝色渐变成红色的画刷
<Window
x:Class="LinearGradientBrushDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:LinearGradientBrushDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<LinearGradientBrush x:Key="Brush2" StartPoint="0,0" EndPoint="1,0">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="Blue" />
<GradientStop Offset="1" Color="Red" />
LinearGradientBrush.GradientStops>
LinearGradientBrush>
Window.Resources>
<Grid>
<Border
Width="400"
Height="300"
Background="{StaticResource Brush2}" />
Grid>
Window>
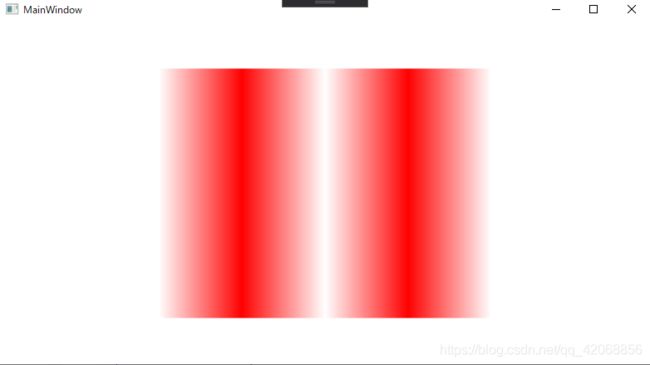
2.重复填充的画刷
设置SpreadMethod属性为Reflect或者Repeat时,可以实现重复填充。

<Window
x:Class="LinearGradientBrushDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:LinearGradientBrushDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<LinearGradientBrush x:Key="Brush2" MappingMode="Absolute" SpreadMethod="Reflect" StartPoint="0,0" EndPoint="100,0">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="0" Color="White" />
<GradientStop Offset="1" Color="Red" />
LinearGradientBrush.GradientStops>
LinearGradientBrush>
Window.Resources>
<Grid>
<Border
Width="400"
Height="300"
Background="{StaticResource Brush2}" />
Grid>
Window>
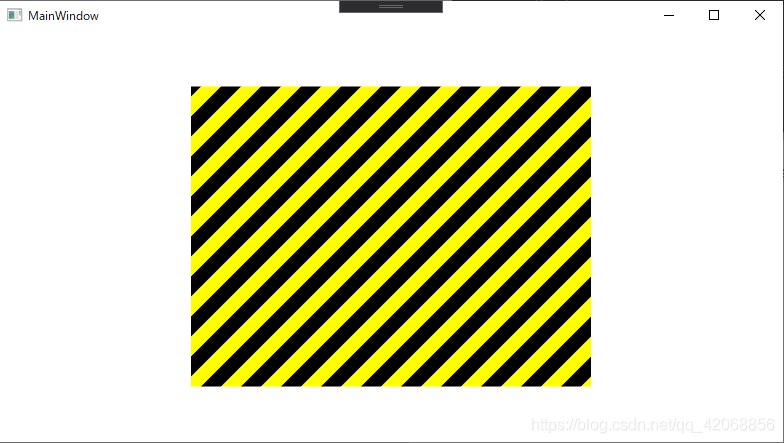
3.一个警戒线画刷
如果两个GradientStop之间颜色相同,那就不会发生渐变,这样就可以做出多条重复实线的画刷。
<Window
x:Class="LinearGradientBrushDemo.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:LinearGradientBrushDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="MainWindow"
Width="800"
Height="450"
mc:Ignorable="d">
<Window.Resources>
<LinearGradientBrush x:Key="Brush2" MappingMode="Absolute" SpreadMethod="Reflect" StartPoint="0,0" EndPoint="10,10">
<LinearGradientBrush.GradientStops>
<GradientStop Offset="1" Color="Yellow" />
<GradientStop Offset="1" Color="Black" />
<GradientStop Offset="0.5" Color="Black" />
<GradientStop Offset="0.5" Color="Yellow" />
<GradientStop Offset="0" Color="Yellow" />
<GradientStop Offset="0" Color="Black" />
LinearGradientBrush.GradientStops>
LinearGradientBrush>
Window.Resources>
<Grid>
<Border
Width="400"
Height="300"
Background="{StaticResource Brush2}" />
Grid>
Window>
对你有帮助吗?点个赞吧~