【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
![]()
所属专栏:【微信小程序开发教程】
作 者:我是夜阑的狗
个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信
文章目录
- 前言
- 一、首页
-
-
- 1、创建 home 分支
- 2、配置网络请求
-
- 二、轮播图区域
-
-
- 1、请求轮播图的数据
- 2、渲染轮播图的 UI 结构
-
- 总结
前言
大家好,又见面了,我是夜阑的狗,本文是专栏【微信小程序开发教程】专栏的第52篇文章;
今天开始学习微信小程序的第36天,开启新的征程,记录最美好的时刻,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴。
如果文章有什么需要改进的地方还请大佬不吝赐教。
一、首页
前面已经给项目页面配置了 tabBar 效果。接下来就来实现首页相关的功能。话不多说,让我们原文再续,书接上回吧。
![]()
1、创建 home 分支
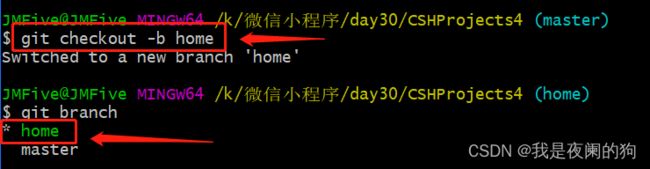
还是老样子,跟前面一样,创建一个分支来改动存储首页的改动,运行如下的命令,基于 master 分支在本地创建 home 子分支,用来开发和 home 首页相关的功能:
git checkout -b home
2、配置网络请求
由于平台的限制,小程序项目中不支持 axios,而且原生的 wx.request() API 功能较为简单,不支持拦截器等全局定制的功能。因此,建议在 uni-app 项目中使用 @escook/request-miniprogram 第三方包发起网络数据请求。
请参考
@escook/request-miniprogram的官方文档进行安装、配置、使用
官方文档:https://www.npmjs.com/package/@escook/request-miniprogram
安装
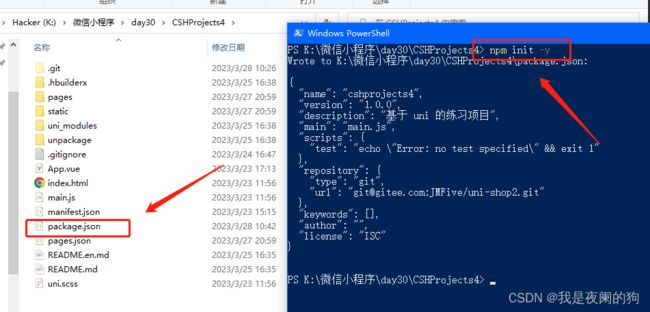
首先来安装第三方包,在此之前需要初始化 npm 包管理配置文件:
npm init -y
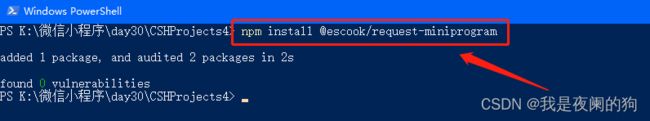
然后运行安装指令即可。
npm install @escook/request-miniprogram
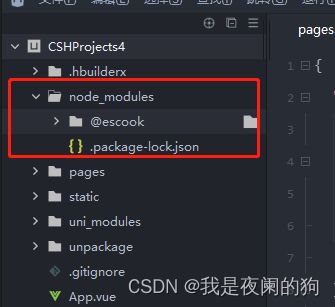
安装成功之后就能看到这个文件夹了。
导入
在小程序中最高级对象为 wx,而在 nui-app 中也有最高级对象 uni,安装完成之后接下来就是如何使用了。
// 按需导入 $http 对象
import { $http } from '@escook/request-miniprogram'
// 将按需导入的 $http 挂载到 wx 顶级对象之上,方便全局调用
wx.$http = $http
// 在 uni-app 项目中,可以把 $http 挂载到 uni 顶级对象之上,方便全局调用
uni.$http = $http
请求拦截器
// 请求开始之前做一些事情
$http.beforeRequest = function (options) {
// do somethimg...
}
响应拦截器
// 请求完成之后做一些事情
$http.afterRequest = function () {
// do something...
}
详细使用方法可以参考上面给的官方文档。最终,在项目的 main.js 入口文件中,通过如下的方式进行配置:
main.js
import {$http} from '@escook/request-miniprogram'
uni.$http = $http
// 配置请求根路径
$http.baseUrl = 'https://www.uinav.com'
// 请求拦截器
$http.beforeRequest = function(options){
uni.showLoading({
title:'数据加载中...'
});
}
// 响应拦截器
$http.afterRequest = function(){
uni.hideLoading();
}
在 uni-app 项目里一般不推荐用 wx 这个对象去调用 API ,建议用 uni 去调用小程序的相关的 API,wx 里面包含的 API 都可以被 `uni`` 调用。
注意:这里有个坑点,需将导入的包和接口相关操作放在代码最前面,一定放在最前面!一定放在最前面!一定放在最前面!不然请求数据的时候会出现报错 TypeError: Cannot read property ‘get‘ of undefined。
二、轮播图区域
1、请求轮播图的数据
具体实现步骤可分为以下三步:
-
Step 1、在 data 中定义轮播图的数组。
-
Step 2、在 onLoad 生命周期函数中调用获取轮播图数据的方法。
-
Step 3、在 methods 中定义获取轮播图数据的方法。
home.vue
export default {
data() {
return {
// 1. 轮播图的数据列表,默认为空数组
swiperList:[],
};
},
onLoad() {
// 2. 在小程序页面刚加载的时候,调用获取轮播图数据的方法
this.getSwiperList();
},
methods:{
// 3. 获取轮播图数据的方法
async getSwiperList(){
// 发起请求
const {data: res} = await uni.$http.get('/api/public/v1/home/swiperdata');
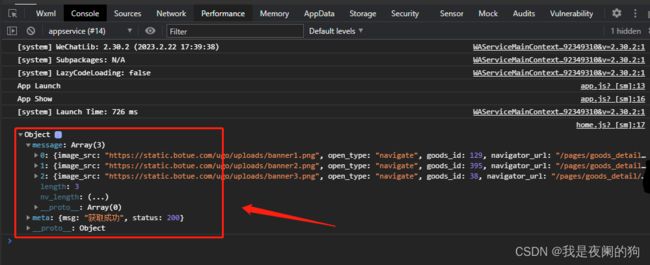
console.dir(res)
// 请求失败
if(res.meta.status !== 200){
return uni.showToast({
title: '数据请求失败!',
duration: 1500,
icon: 'none',
})
}
// 请求成功,为 data 中的数据赋值
this.swiperList = res.message;
}
}
}
这样就能在微信开发者工具上看到请求到数据了。
这里有个点注意一下,就是
swiperList只有在被使用的时候,才会在AppData上显示出来,不使用的情况下,去AppData查看是没有显示的。
2、渲染轮播图的 UI 结构
获取到数据,接下来利用for循环将数据渲染到页面上:
home.vue
<template>
<view>
<swiper :indicator-dots="true" :autoplay="true" :interval="3000" :duration="1000" :circular="true">
<swiper-item v-for="(item, i) in swiperList" :key="i" >
<view class="swiper-item">
<image :src = "item.image_src">image>
view>
swiper-item>
swiper>
view>
template>
最后美化 UI 结构:
到这里基本上就完成了整个轮播图效果,可以来看一下运行效果:
总结
感谢观看,这里就是 uni-app 项目-- 购物车 – 首页 - 轮播图效果的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。
![]()
也欢迎你,关注我。
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!! 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。
更多专栏订阅:
- 【LeetCode题解(持续更新中)】
- 【Java Web项目构建过程】
- 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 【大数据学习笔记(华为云)】
- 【程序错误解决方法(建议收藏)】
- 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!