硬件中台项目
一个ToC的项目,主要用到element UI组件库来实现基本的数据展示功能、根据用户操作进行相应处理。
一、退货单查询界面
不同Tab中的操作不同
待处理Tab展示换货处理选项,根据业务类型(退货,退A换A,退A换B)进行相关路由的展示。
将业务类型当作params参数,用push进行路由跳转。进入到页面后,获取此参数,通过v-if展示不同的内容。
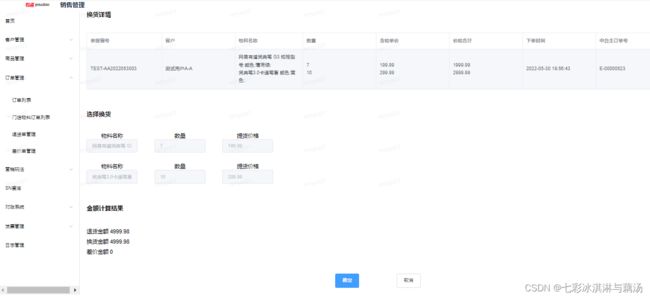
二、换货详情页面
退货暂不处理
退A换A展示如下。
展示换货详情,价格不变。
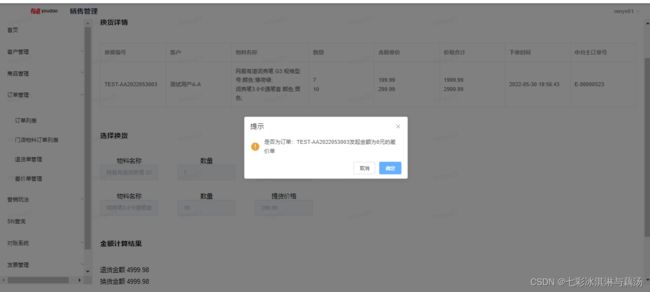
点击确定展示确认框,确定换货。
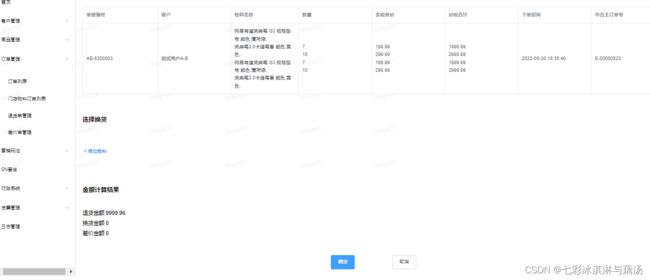
退A换B展示如下。
点击添加物料,展示可选商品 。
 确认添加后展示已选商品列表,并可为之选择sku属性。输入商品的数量和名称后进行校验,正确则实时显示换货金额和差价金额。点击确定后校验所选物料的属性是否填写完整,完整则弹出确认框。
确认添加后展示已选商品列表,并可为之选择sku属性。输入商品的数量和名称后进行校验,正确则实时显示换货金额和差价金额。点击确定后校验所选物料的属性是否填写完整,完整则弹出确认框。
(innovation point )给出的设计稿如下:
商品(物料)如何展示与选择 、物料sku属性在什么时机选择等并未说明。最后梳理逻辑结果为:
- 点击添加物料,展示商品列表弹框。列表展示商品名称与价格(由于后台未给出商品图,所以不做展示);右侧确认添加按钮将此商品添加至已选商品列表
- 确定添加后关闭弹窗,由用户进行sku属性、数量、价格的填写。(曾对重复商品编写过添加失败的逻辑,但是可能选择同一商品的不同sku属性,所以最后去掉了此校验。)
- 没有在商品选择时就固定sku码是考虑用户可动态修改。且添加了“取消选择”按钮,可动态删除商品。
- 用户正确填写了商品数量和提货价格后,下方“金额计算结果”实时显示,所以去掉了“确定并计算差价按钮”。
待优化:
- 用户可在商品选择框中多选,避免过多的点击操作。
- sku属性的选择可设置默认第一个,用户可减少一步操作。
三、差价单管理页面
用户点击确认创建差价单后,跳到差价单管理界面,进行相关数据展示
待优化:
差价单管理界面能够查看订单详情。从订单详情返回此页面后,可以做定位到从前位置的操作。用
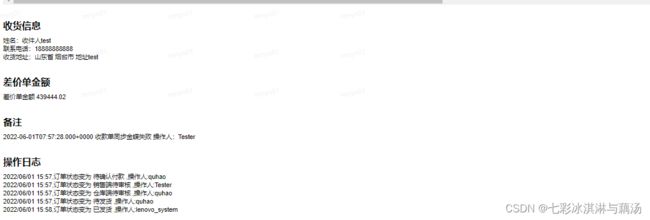
四、订单详情页
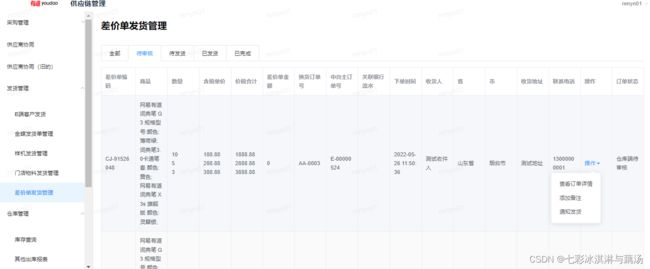
五、差价单发货管理
六、激活码管理相关页面(内容、重难点差不多,在此只展示一个)
文件的下载:模拟一个a标签,自动点击
/**
* 下载blob格式的文件
* blob 为文件, name 为文件名
*/
function downloadBlob(data, name) {
const link = document.createElement('a');
const body = document.querySelector('body');
const blob = new Blob([data], {
type: 'application/vnd.ms-excel',
});
link.href = window.URL.createObjectURL(blob);
link.download = name;
// fix Firefox
link.style.display = 'none';
body.appendChild(link);
link.click();
body.removeChild(link);
window.URL.revokeObjectURL(link.href);
}重点在于上传文件部分。使用post && Content-Type:multipart/form-data.
需要将文件存入FormData实例,再用axios传输给后端。
后端在对文件进行验证后分为三种情况:
- 表头非要求格式,直接报错。
- 文件格式符合要求,但内容错误(不存在的SN码),返回加了提示的文件流,前端用{response-type:blob}接收文件流,然后模拟一个下载流程,将文件下载。与上面给出文件url下载文件的流程不同,此处接收的是文件流,所以需要将文件流通过URL.createObjectURL(blob)转换为url。(应该直接用上面方法的,当初没看到)
- 内容正确,提示成功
存在的问题及解决方案:
由于响应拦截器的封装,导致使用 response-type:blob 无法接收json信息,后台给出的无权限等错误提示前端无法获取到。最终后台采取将错误文件转为base64编码的file 放在file字段中,前端将base64转换为blob文件进行后续操作。
const formData = new FormData();
formData.append('file', this.snForm.file);
formData.append('isClearUuid', parseInt(this.snForm.isClearUuid));
formData.append('product', this.snForm.product);
formData.append('channelNum', this.snForm.channelNum);
formData.append('status', parseInt(this.snForm.status));
service.clearMultiMacCodeSpacial(formData).then((res) => {
if (res) {
const blob = new Blob([res.data], {
type: 'application/vnd.ms-excel',
});
const link = document.createElement('a');
link.style.display = 'none';
link.href = URL.createObjectURL(blob);//多了此步骤,将文件转换为url
link.download = '上传失败的SN码.xls';
document.body.appendChild(link);
link.click();
URL.revokeObjectURL(link.href);
document.body.removeChild(link);
this.$message({
type: 'error',
message: '上传失败!',
});
}else{
this.$message({
type: 'success',
message: '清除成功',
});
}