css样式 数据展示,教程:使用CSS设置数据样式
为状态层创建样式¶
默认的SLD文件 states 层如下:
version="1.0.0"
xmlns="http://www.opengis.net/sld"
xmlns:ogc="http://www.opengis.net/ogc"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:gml="http://www.opengis.net/gml"
xsi:schemaLocation="http://www.opengis.net/sld
http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd
">
USA states population
population
Population in the United StatesA sample filter that filters the United States into three
categories of population, drawn in different colors
< 2MPERSONS
2000000
#4DFF4D
0.7
2M - 4MPERSONS
2000000
4000000
#FF4D4D
0.7
> 4MPERSONS
4000000
#4D4DFF
0.7
Boundary0.2
STATE_ABBR
Times New Roman
Normal
14
0.5
0.5
现在,让我们从一个完成相同任务的CSS文件开始。
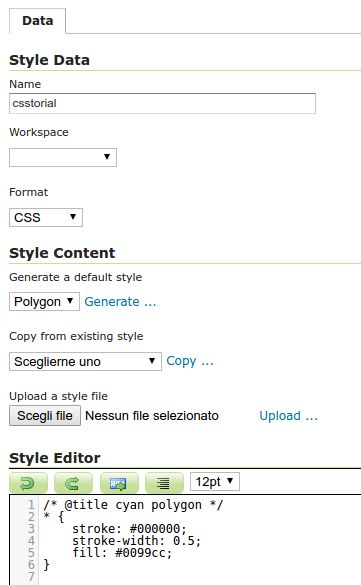
首先,转到样式页并单击 Add a new style 链接以开始新样式。在“新样式”页面中,执行以下操作:
为新样式命名您喜欢的任何样式,例如 csstutorial
选择 CSS 作为格式
在 Generate a default style 下拉选择 Polygon 然后点击 Generate...
创建新的CSS样式¶
这将创建一个示例样式,其源与此样式类似(颜色可能不同)::
/* @title cyan polygon */
* {
stroke: #000000;
stroke-width: 0.5;
fill: #0099cc;
}
这演示了CSS样式的基本元素:
A 选择器 它标识要设置样式的数据的某些部分。这里,选择器是 * 指示所有数据都应使用样式属性。
属性 在花括号内 ({{}} )它指定了受影响的特性应该如何设置样式。属性由冒号分隔的名称/值对组成 (: )
我们还可以看到设计多边形样式的基础 (fill )及其大纲 (stroke )
参见
这个 筛选器语法 和 属性清单 页面提供有关CSS样式中可用选项的详细信息。
在继续之前,让我们保存样式并使用状态层预览它:
单击“应用”保存层并启用样式预览
现在在“样式编辑器”页面,切换到“图层预览”选项卡,单击“图层预览”链接,然后在对话框中选择“状态”图层。
样式编辑器现在应该显示填充和删除的状态层。
使用状态层预览CSS样式¶
让我们用这些基础知识开始翻译状态样式。SLD中的第一条规则适用于 PERSONS 字段小于200万::
< 2MPERSONS
2000000
#4DFF4D
0.7
使用A CQL -基于选择器,复制cssparameter的名称和值,我们得到:
[PERSONS < 2000000] {
fill: #4DFF4D;
fill-opacity: 0.7;
}
对于第二种样式,我们有 PropertyIsBetween 筛选器,它不直接转换为CSS::
2M - 4MPERSONS
2000000
4000000
#FF4D4D
0.7
然而, PropertyIsBetween 可以很容易地被两个比较选择器的组合替换。在CSS中,只需一个接一个地放置多个选择器,就可以对一个规则应用多个选择器。只有空格分隔的选择器必须全部满足才能应用样式。多个这样的组可以通过用逗号分隔来附加到一个规则 (, )。如果某个功能与某个规则的任何逗号分隔组匹配,则应用该样式。因此,第二条规则的CSS等价物是:
[PERSONS >= 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
fill-opacity: 0.7;
}
第三条规则的处理方式与第一条规则大致相同:
[PERSONS >= 4000000] {
fill: #4D4DFF;
fill-opacity: 0.7;
}
第四条也是最后一条规则有点不同。它将标签和大纲应用于所有状态:
Boundary0.2
STATE_ABBR
Times New Roman
Normal
14
0.5
0.5
这引入了呈现提取值的思想 (STATE_ABBR )直接进入地图,不同于目前所有的规则。为此,可以使用括在方括号中的cql表达式 ([] )作为CSS属性的值。还需要将包含空白的值括起来,例如 Times New Roman ,单引号或双引号 (" , ' )。考虑到这些细节,让我们编写规则:
* {
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
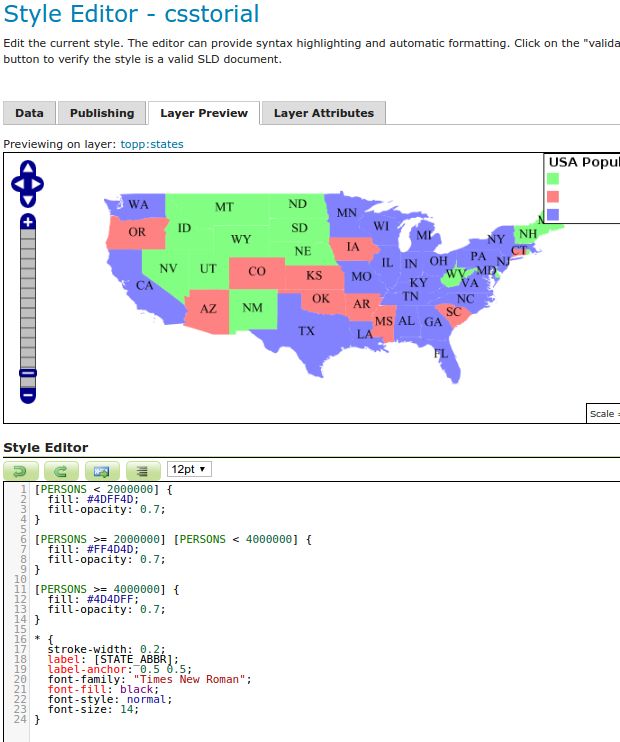
把它们放在一起,你现在应该有一个如下的风格:
[PERSONS < 2000000] {
fill: #4DFF4D;
fill-opacity: 0.7;
}
[PERSONS >= 2000000] [PERSONS < 4000000] {
fill: #FF4D4D;
fill-opacity: 0.7;
}
[PERSONS >= 4000000] {
fill: #4D4DFF;
fill-opacity: 0.7;
}
* {
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
单击 Apply 用于保存更改的按钮。
应用于 states 图层¶
你会看到边界不见了!在geoserver css模块中,每种符号都有一个“key”属性,用于控制是否应用它。如果没有这些“键”属性,则忽略从属属性。这些“键”属性是:
fill ,控制是否应用多边形填充。这指定了用于填充的颜色或图形。
划 ,控制是否应用线条和多边形轮廓笔划。这指定笔划的颜色(或图形填充)。
mark ,控制是否绘制点标记。这将标识要使用的已知标记或图像URL。
标签 ,它控制是否在地图上绘制标签。这标识用于标记地图的文本,通常作为CQL表达式。
halo-radius ,控制是否在标签周围绘制光环。这指定了这样的光晕应该有多大。
参见
这个 属性清单 有关其他属性的信息。
因为我们没有指定 stroke 颜色,不应用笔划。让我们添加它,替换最后一个规则,使其现在看起来像这样:
* {
stroke: black;
stroke-width: 0.2;
label: [STATE_ABBR];
label-anchor: 0.5 0.5;
font-family: "Times New Roman";
font-fill: black;
font-style: normal;
font-size: 14;
}
添加到样式的边框¶