分享 10 个 Tailwind CSS UI 站点,助你快速启动项目
Midjourney 创作,未来UI
Tailwind CSS 是一个为快速创建定制化 UI 组件而设计的实用型框架。与其他 CSS 框架或库不同,Tailwind CSS 组件没有预先设置好样式。相反,您可以使用 Tailwind 的低级实用类来为 CSS 元素设置样式,如 margin、flex、color 等。
自从 2017 年发布以来,Tailwind CSS 在开发者中越来越受欢迎,因为它允许开发者创建独特的 UI,而不被 UI kit 规则所束缚。然而,过多的选项可能会导致选择恐慌。您可能想要参考现有的示例以快速开始适应或获得灵感。
Tailwind 组件和模板集提供完全响应式的 UI 和页面模板,以满足这种需求。这些集合允许您将 HTML 片段复制粘贴到您的代码库中进行使用或修改。其他开发者和组织创建了它们,以帮助您通过展示潜在的最终结果快速开始您的项目。
本文将向您介绍 10 个最好的免费 Tailwind CSS 组件集。如果您是 Tailwind CSS 的新手,您应该从本文开始,了解如何使用 Tailwind CSS 样式化组件。让我们开始吧。
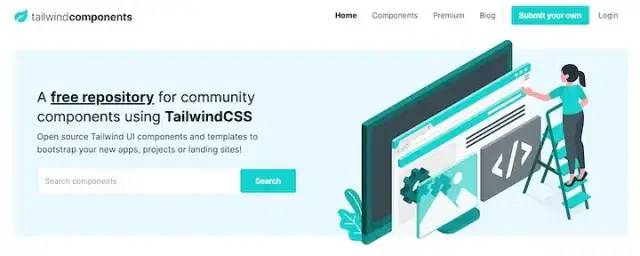
1. TailwindComponents
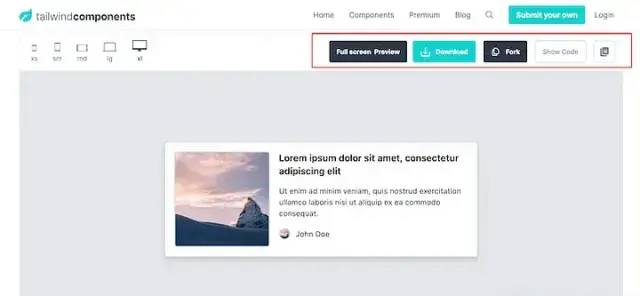
Tailwind Components 是一个开源区贡献的UI集合站点,其中包括免费和付费的 Tailwind UI 模板和组件,可用于快速启动新应用程序、项目和落地页。该套件包括使用 Tailwind CSS 设计的现成的下拉菜单、登录、模态框、选项卡、输入和选择器。您也可以通过上传您的组件来帮助该开源社区,供其他人使用。
要使用任何组件或模板,只需单击它,即可跳转到其页面。您可以预览它,然后下载它,在 GitHub 上进行分支,或直接复制代码。
https://tailwindcomponents.com/
2. TailBlocks
Tailblocks 是一个包含 60 多个极简布局块的资源站点,包括推荐信、团队介绍组件、步骤组件、统计组件、定价对比组件、英雄、页眉、画廊、页脚、和电子商务相关组件。
Tailblocks 组件非常棒,因为它们支持暗黑模式,并允许您从界面更改主要颜色。
Mert Curuken 创建并维护了该项目的 GitHub 存储库,该存储库已获得超过 5.1k 的 star,并被克隆了 400 多次,非常受欢迎。
要使用布局块,请选择它,从颜色调色板中选择一种颜色,选择暗黑或浅色模式,然后单击“查看代码”按钮,最后将其复制并粘贴到您的项目中。
https://tailblocks.cc/
3. Meraki UI
Meraki UI 是一个不断成长的UI框架,包含 50 多个惊人的 Tailwind CSS 组件,支持 RTL 语言。
延伸阅读:什么是RTL语言
RTL 指的是从右到左的文字书写方向,也就是“右到左”(Right-to-Left)的缩写。RTL 语言是一类书写方向为从右到左的语言,例如阿拉伯语、希伯来语和波斯语等。在网站或应用程序中,如果要支持RTL语言,需要对页面布局和文字排版进行特殊处理。
如果用户的默认浏览器语言设置为 RTL,Meraki UI 将反转所有内容,包括文本、滚动条、进度条、按钮等等。Khatab Wedaa 和 Mosab Ibrahim 创建了这个 Tailwind UI框架集,其中包括警告提示、登录表单、按钮、卡片、下拉菜单、导航栏、分页和页脚。要使用任何组件,只需复制它,然后就可以使用了。
https://merakiui.com/
4. TailwindToolbox
Tailwind Toolbox 是一个插件、工具、生成器、套件和教程的资源站点,可以帮助您更好地使用 Tailwind CSS。Tailwind Toolbox 由 Amrit Nagi 创建和维护,其中包括约 45 个落地页模板和 16 个组件等内容。通过单击“资源”按钮,您可以将资源添加到收藏中。
Tailwind Made 确保了预期的 JavaScript 交互,例如打开和关闭模态框,除了 HTML 标记之外的模板脚本。要使用脚本,请下载 CSS 模板或通过单击模板或组件上的代码来复制 Tailwind 组件的代码。
https://www.tailwindtoolbox.com/
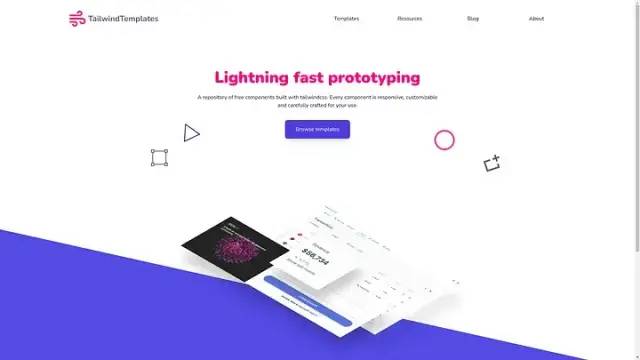
5. TailwindTemplates
Tailwind Templates 是一个不断扩大的免费 UI 组件库,使用 Tailwind CSS 进行样式设计。它由 J-hiz 创建,包含超过 30 个独特的组件设计,如警告提示、按钮、卡片、表单、搜索输入和模态框。目前,它只有组件,但很快将推出 CSS 模板。要使用任何组件,请先选择父分类,然后复制您选择的模板的代码。
https://tailwindtemplates.io/
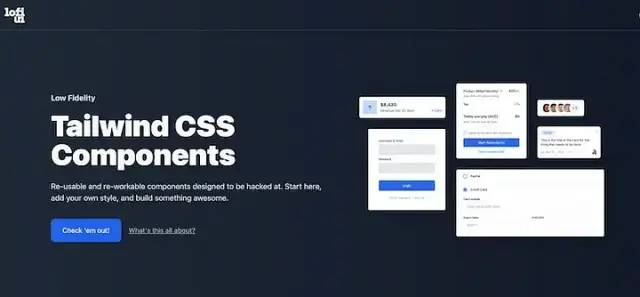
6. Lofi UI
Lofi UI 是一个大型的 Tailwind CSS 组件集合站点,具有极简的设计风格。低保真简单地意味着这些组件被设计成可重复使用的,并且样式较少,让您可以添加自己的样式并根据自己的喜好进行定制。
换句话说,这些组件旨在尽可能高效地使用 HTML,同时依赖 CSS 使其有效。将这些 Tailwind 组件作为起点,您可以根据自己的需求构建和自定义。Rob Stinson 创建并维护了 Lofi UI,现在提供了超过 40 个吸引人的 UI 组件和布局。单击任何组件卡片即可使用它。
https://codepen.io/collection/DqLkab
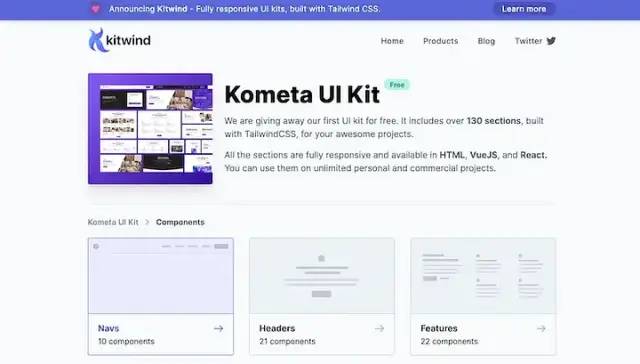
7. Kometa UI Kit
Kometa UI Kit 是一个 Tailwind CSS UI组件站点,包括超过 130 个组件和布局块,涵盖了多个类别,如导航、页眉、价格、FAQ、内容、团队、博客、统计和页脚。所有的布局块都是完全响应式的,如首页所述,并且可以作为基本的 HTML 片段或 React/Vue 组件使用。
Kometa 还维护了一个博客,在其中分享使用 Tailwind CSS 创建更具吸引力和突出用户体验的想法和方法。Kometa UI 由 Kitwind 团队创建。要使用 Kometa UI Kit 中的任何组件,请进入父类别,选择一个变体,然后将代码作为纯 HTML、Vue 或 React 代码复制。
https://kitwind.io/products/kometa/
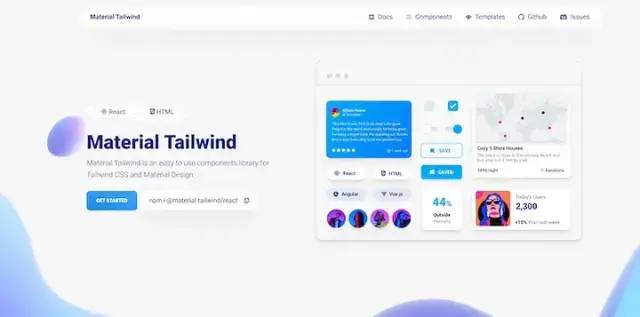
8. Material Tailwind
Material Tailwind 是一个简单的 Tailwind CSS 组件库,使用了 Google 的 Material Design。它有许多使用 Tailwind CSS 类构建的 React 和 HTML 组件,并符合 Material Design 的设计指南。Material Tailwind 允许您通过更改颜色、字体、样式和其他任何内容轻松定制 Tailwind CSS 组件,以满足您的需求。
Material Tailwind 对一些框架有灵活性,但目前仅支持 React 和 HTML 组件。其他框架,如 Vue 和 Angular,将很快得到支持。
https://www.material-tailwind.com/
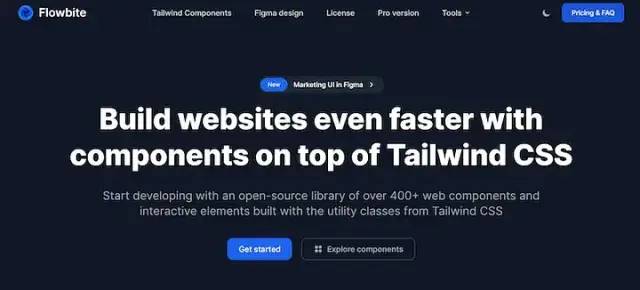
9. Flowbite
Flowbite 是一个使用 Tailwind CSS 实用类创建组件的开源组件库。它提供了超过 400 个组件和交互特性,以及对暗黑模式和 Figma 设计系统的支持。它可以与各种当前的前端开发框架一起使用,包括 React、Vue、Svelte、Laravel 和 Rails。Flowbite 是一个专业套餐,包括一个基于 Tailwind CSS 实用类的 Figma 设计系统,以及数百个开发的页面和组件,如应用程序 UI、营销 UI 和电子商务布局。
https://flowbite.com/
10. daisy UI
DaisyUI 是一个流行的 Tailwind CSS 组件库,是一个免费的开源项目。它已获得超过 10,000 个 Github 星和超过 800,000 个 npm 下载。DaisyUI 通过类似于 btn、card 等的类扩展了 Tailwind CSS,适用于所有常见的 UI 组件。这使我们可以专注于每个项目的最重要特征,而不必为每个项目创建基本元素。
DaisyUI 的 Tailwind 组件具有低的 CSS 特定性,因此您可以使用 Tailwind CSS 实用类自定义一切。DaisyUI 兼容许多前端框架,包括 React、Nextjs、Nuxt、Vue、Solidjs、Svelte、Remix、Angular 等等。
https://daisyui.com/
结束
由于 Tailwind CSS 是低级别的,您可以创建高度可定制的模板和设计,而无需编写一行 CSS 代码或担心覆盖已有的组件样式。
本文介绍的 Tailwind CSS 组件和模板套件使得对您的项目进行样式设计变得非常容易。
获取创建您自己的 Tailwind CSS 样式模板的灵感,或者只需复制、粘贴并轻松自定义它们。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
原文:https://medium.com/@
pinjarirehan/tailwinds-top-10-css-component-and-template-bundles-8d048349c2db作者:Rehan Pinjari
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正