数据大屏|基于Flask搭建数据可视化大屏1
项目概述
本文主要基于Flask,ECharts等,利用疫情数据搭建可视化大屏,供加深印象学习。学习案例来源网上开源项目,这里进行逐一拆分复现。
应用技术:Python,Flask,ECharts,MySQL
应用软件:Pycharm专业版,HBuilder,Navicat
项目环境:Python3.7,Flask2.2,MySQL5.7
一、大屏布局
1.1大屏拆分
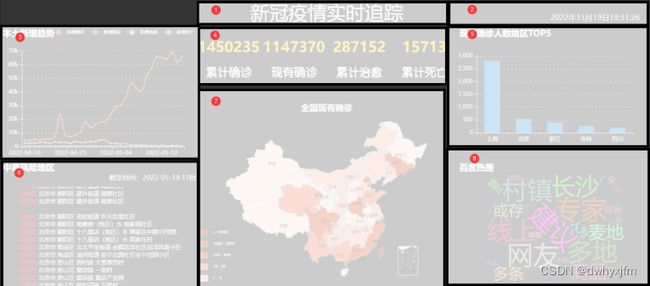
我们把案例项目中大屏可按版块进行拆解,会发现这里大屏主要由标题、折线图、柱状图、地图、滚动图和词云等组成,整体可切分为8个版块,如下:

1.2小试牛刀
我们整体布局前,先通过简单的案例了解前端布局实现方法。
创建一个html文件,这里先调整标题的布局位置,代码如下:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#title {
position: absolute;
width: 40%;
height: 10%;
top: 0;
left: 30%;
background: #666666;
color: white;
font-size: 40px;
justify-content: center;
display: flex;
align-items: center;
}
style>
head>
<body>
<div id="title">我是标题div>
<div>我是时间div>
<div>我是左1div>
<div>我是左2div>
<div>我是中1div>
<div>我是中2div>
<div>我是右1div>
<div>我是右2div>
body>
html>
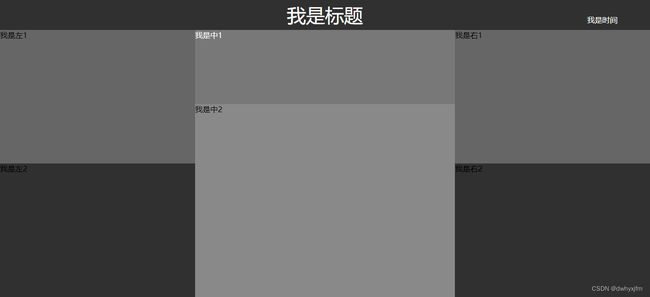
在浏览器中查看效果如下:

通过上图可以看出,标题已经放置在顶部中间位置。
1.3整体布局
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>疫情监控title>
<style>
body {
margin: 0;
background: #333;
}
#title {
position: absolute;
width: 40%;
height: 10%;
top: 0;
left: 30%;
color: white;
font-size: 40px;
justify-content: center;
display: flex;
align-items: center;
}
#time {
position: absolute;
height: 10%;
right: 5%;
top: 5%;
color: white;
font-size: 16px;
}
#c1 {
position: absolute;
width: 40%;
height: 25%;
top: 10%;
left: 30%;
color: white;
background: #777777;
}
#c2 {
position: absolute;
width: 40%;
height: 65%;
top: 35%;
left: 30%;
background: #888888;
}
#l1 {
position: absolute;
width: 30%;
height: 45%;
top: 10%;
left: 0%;
background: #666666;
}
#l2 {
position: absolute;
width: 30%;
height: 45%;
top: 55%;
left: 0%;
background: #333;
}
#r1 {
position: absolute;
width: 30%;
height: 45%;
top: 10%;
right: 0%;
background: #666666;
}
#r2 {
position: absolute;
width: 30%;
height: 45%;
top: 55%;
right: 0%;
background: #333;
}
style>
head>
<body>
<div id="title">我是标题div>
<div id="time">我是时间div>
<div id="l1">我是左1div>
<div id="l2">我是左2div>
<div id="c1">我是中1div>
<div id="c2">我是中2div>
<div id="r1">我是右1div>
<div id="r2">我是右2div>
body>
html>
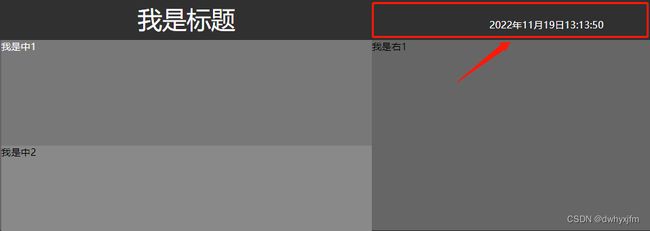
二、设置时间
<script>
function showTime() {
var date = new Date()
var year = date.getFullYear()
var month = date.getMonth() + 1
var day = date.getDate()
var hour = date.getHours()
var minute = date.getMinutes()
var second = date.getSeconds()
if (hour < 10) {
hour = "0" + hour
}
if (minute < 10) {
minute = "0" + minute
}
if (second < 10) {
second = "0" + second
}
var time = year + "年" + month + "月" + day + "日" + hour + ":" + minute + ":" + second
$("#time").html(time)
}
setInterval(showTime, 1000) //1秒调用1次,刷新时间;标准语法为setInterval(表达式,时间(毫秒)) 两个参数。
script>
三、数据汇总
3.1连接数据库
这里利用mysql创建本地数据库,通过pymysql实现和数据库交互。
import pymysql
def get_connection():
# 连接数据库
conn = pymysql.connect(host='localhost',
user='dwh',
password='******',
db='cov',
charset='utf8')
cursor = conn.cursor()
return conn, cursor
def close_connection(conn, cursor):
# 关闭数据库
cursor.close()
conn.close()
def query(sql, *args):
# 查询数据
conn, cursor = get_connection()
cursor.execute(sql, args)
result = cursor.fetchall()
close_connection(conn, cursor)
return result
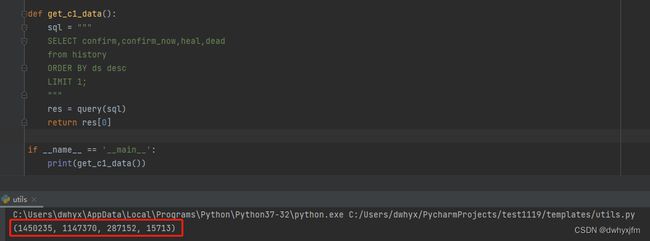
3.2查询数据库
数据汇总栏中,需要展示累计确诊、现有确诊、累计治愈和累计死亡四个值,通过pymysql查询数据库即可。
def get_c1_data():
sql = """
SELECT confirm,confirm_now,heal,dead
from history
ORDER BY ds desc
LIMIT 1;
"""
res = query(sql)
return res[0]
def get_c1_data():
data = utils.get_c1_data()
return jsonify({"confirm": data[0], "confirm_now": data[1], "heal": data[2], "dead": data[3]})
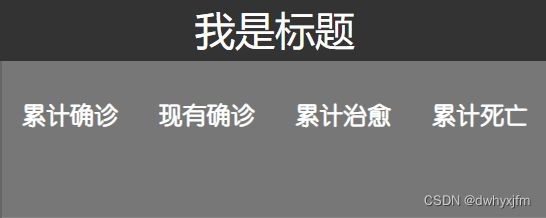
3.3前端可视化
3.3.1调试前端展示样式
//配置数字和文本样式
.num {
width: 25%;
float: left;
display: flex;
align-items: center;
justify-content: center;
color: gold;
font-size: 15px;
/*margin-top: 20px;*/
}
.txt {
width: 25%;
float: left;
font-family: "幼圆";
display: flex;
align-items: center;
justify-content: center;
}
.txt h2 {
margin: 0;
}
//配置c1排版样式
<div id="c1">
<div class="num"><h1>h1>div>
<div class="num"><h1>h1>div>
<div class="num"><h1>h1>div>
<div class="num"><h1>h1>div>
<div class="txt"><h2>累计确诊h2>div>
<div class="txt"><h2>现有确诊h2>div>
<div class="txt"><h2>累计治愈h2>div>
<div class="txt"><h2>累计死亡h2>div>
div>
function get_c1_data() {
$.ajax({
url: "/c1",
success: function (data) {
$(".num h1").eq(0).text(data.confirm)
$(".num h1").eq(1).text(data.confirm_now)
$(".num h1").eq(2).text(data.heal)
$(".num h1").eq(3).text(data.dead)
},
error: function (data) {
console.log("请求c1数据失败")
}
})
}
以上,是对数据可视化大屏基础功能实现方法的初步拆解,后续会对图表等展示形式进行分析。