【自学html笔记】使用html创建表单<input>标签的使用
简介:本篇文章总结了如何用html语言标签的多种属性创建表单,包括输入框、密码输入框、单选按钮、下拉列表等等。
文章目录
- 前言
- 一、input标签
-
- 1.type不同的取值对应的不同表单类型
- 2.input标签的基本控制属性
- 3.常见type举例分析
- 二、textarea标签创立多行文本框
- 三、select和option创建下拉式表单
- 四、\
- 总结
前言
在前端开发的过程中我们一定少不了接触表单。表单随处可见,比如我们在平时注册一个APP成为新用户的时候,我们就需要在输入框内输入自己的“昵称”、“密码”、“邮箱”,通过下拉列表选择自己的城市地区等等。这些用来接收外界信息的小部件都是由标签来实现的。接下来就让我们来学习input标签,textarea标签创建文本输入区域,还有select配合option创建下拉式表单的使用方法。
一、input标签
1.type不同的取值对应的不同表单类型
首先让我们整理一下不同type值对应的不同表单类型。
| type值 | 表单类型 |
|---|---|
| text | 单行文本框 |
| passworld | 密码文本框 |
| button | 按钮 |
| reset | 重置按钮 |
| image | 图像形式的提交按钮 |
| radio | 单选按钮 |
| checkbox | 复选框 |
| hidden | 隐藏字段 |
| file | 文件上传 |
| type值 | 表单类型 |
|---|---|
| url | 输入url字段 |
| tel | 输入电话号码 |
| search | 搜索字符串 |
| 用于输入邮箱地址,如果输入的非邮箱地址,则支持html5的浏览器将认为其不合法 | |
| color | 颜色选择器,自动调用系统的颜色调节窗口 |
| number | 用于输入数字,可人为规定输入的最大和最小值 |
| range | 输入精确值不重要的数字 |
| date | 用于输入年月日,跳出选择界面供用户选择 |
| month | 年月控件 |
| datetime | 日期加时间控件 |
2.input标签的基本控制属性
- name属性:给出当前input表单的名字。
- value属性:表示该input表单的默认值。
1)当input type=“text”、“password”、"hidden"时,value中的值会成为其输入框的初始值;
2)当input type=“button”、“reset”、"submit"时,定义按钮上的显示的文本;
3)当input type=“checkbox”、“radio”、"image"时,定义与输入相关联的值;
注意:input type="checkbox"和input type="radio"中必须设置value属性;value属性无法与input type="file"一通使用。 - style属性:为input元素设置简单的CSS样式。
- width属性:当input type="image"时,通过width属性控制元素的宽度;
- height属性:当input type="image"时,通过height属性控制元素的高度;
- maxlength属性:定义input元素中可输入的最长字符数。
3.常见type举例分析
- type=“text”:创建单行文本输入框。
<div>
昵称:<input type="text" name="Name" value="" maxlength="10">
div>
在使用input创建单行文本输入框的时候,name表示input该输入框的名字,value表示用户在没有输入任何东西的时候,其输入框内默认存在的值,maxlength表示该输入框内最多输入的文字数量。
- type=“password”:创建密码输入框。
<div>
密码:<input type="password" name="Passcode" value="" maxlength="30">
div>
对于密码输入框的属性特征其实和text差不多,不再赘述。主要的表现区别主要在输入内容之后页面的显示上。众所周知,密码属于一个人的隐私,是需要重点保护的,所以这个组件创建之后长这样:
- type=“radio”:创建单选按钮。
<div>
性别:
<input type="radio" value="man" name="sex" checked>男
<input type="radio" value="women" name="sex">女
div>
在单选按钮的创建中,value值表示用户选中选项后提交到数据库中的值,name值是该单选按钮控件的名称。对于所有相同name的控件,能且仅能选中其中的一个选项。被标注checked的那一个input为初始默认选中的项,相同name的单选按钮仅能标注一个。
效果图:

- type=“checkbox”:创建复选框。
<div>
兴趣:
<input type='checkbox' id="travel" name="travel"> <label for="travel">旅游label>
<input type='checkbox' id="photo" name="photo"><label for="photo">摄影label>
<input type="checkbox" id="draw" name="draw"><label for="draw">绘画label>
div>
当input的类型是复选框的时候,用户可以选择多个选项。这边需要单独指出的是对
- type=“file”:文件上传。
<input type='file'>
效果就是用户可以点击按钮,上传文件。(在点击按钮的时候会自动跳出文件夹让用户选择本地文件上传)

选择好文件后旁边会显示用户选择的文件是什么。
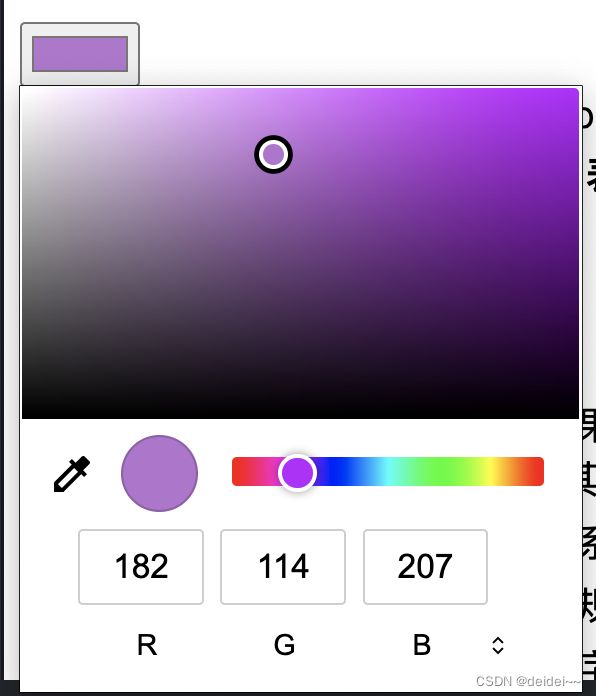
- type=“color”:创建颜色选择器。
<input type="color">
然后页面上会对应出现这个:电脑自动调用系统的颜色选择器,让用户选择颜色。(默认值为黑色)

- type=“number”:输入数字。
<input type="number" name="number" min="20" max="30" value="23" />
value是一开始的默认值,在该代码中可以指定允许出现的数字的最大值max和最小值min,对应到页面上会出现一个数字选择器,用户可以通过上下箭头在指定范围内调整值的大小。

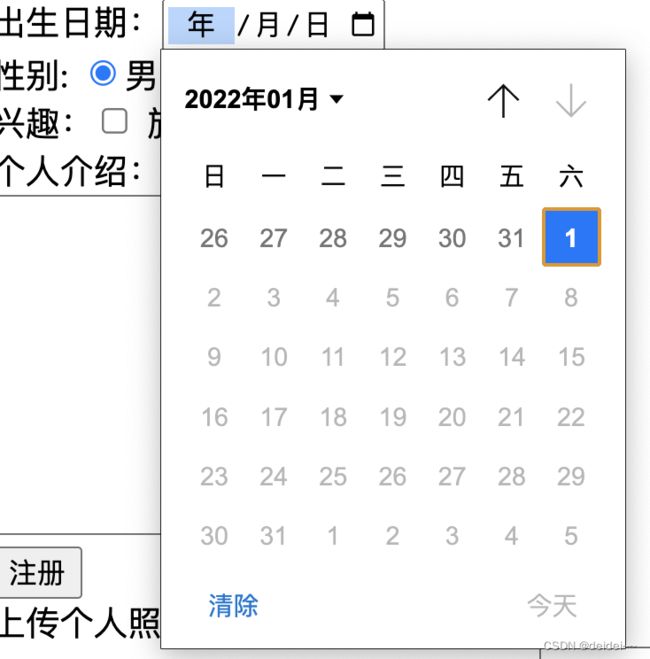
- type=“date”:输入日期。
<div>
出生日期:
<input type="date" min="1990-01-01" max="2022-01-01" />
div>
可以通过min和max设定日期允许选择的范围。
效果如下图,会出现一个类似日历的东西供用户输入日期:

二、textarea标签创立多行文本框
语法:
<textarea name="introduction" id="introduction" cols="30" rows="10">textarea>
三、select和option创建下拉式表单
<select>
<option value="1" selected="selected">qq.comoption>
<option value="2">163.comoption>
<option value="3">tongji.edu.cnoption>
select>
selected标注默认选中的内容。