MPAndroidChart绘制曲线图、柱状图总结,成功入职百度月薪35K
// 设置x轴数据的位置
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
// 设置x轴文字的大小
xAxis.setTextSize(12);
// 设置x轴数据偏移量
xAxis.setYOffset(5);
final List labels = mLabels;
// 显示x轴标签
IAxisValueFormatter formatter = new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
int index = (int) value;
if (index < 0 || index >= labels.size()) {
return “”;
}
return labels.get(index);
// return labels.get(Math.min(Math.max((int) value, 0), labels.size() - 1));
}
};
// 引用标签
xAxis.setValueFormatter(formatter);
// 设置x轴文字颜色
xAxis.setTextColor(mChart.getResources().getColor(R.color.char_text_color));
// 设置x轴每最小刻度 interval
xAxis.setGranularity(1f);
6,y轴先关设置
YAxis yAxis = mChart.getAxisLeft();
//设置x轴的最大值
yAxis.setAxisMaximum(yMax);
// 设置y轴的最大值
yAxis.setAxisMinimum(yMin);
// 不显示y轴
yAxis.setDrawAxisLine(false);
// 设置y轴数据的位置
yAxis.setPosition(YAxis.YAxisLabelPosition.OUTSIDE_CHART);
// 不从y轴发出横向直线
yAxis.setDrawGridLines(false);
// 是否显示y轴坐标线
yAxis.setDrawZeroLine(true);
// 设置y轴的文字颜色
yAxis.setTextColor(mChart.getResources().getColor(R.color.char_text_color));
// 设置y轴文字的大小
yAxis.setTextSize(12);
// 设置y轴数据偏移量
//yAxis.setXOffset(30);
// yAxis.setYOffset(-3);
yAxis.setXOffset(15);
// 设置y轴label 数量
yAxis.setLabelCount(5, false);
// 设置y轴的最小刻度
yAxis.setGranularity(5);//interval
- 7,缩放和动画设置
Matrix matrix = new Matrix();
// 根据数据量来确定 x轴缩放大倍
if (mLabels.size() <= 10) {
matrix.postScale(1.0f, 1.0f);
} else if (mLabels.size() <= 15) {
matrix.postScale(1.5f, 1.0f);
} else if (mLabels.size() <= 20) {
matrix.postScale(2.0f, 1.0f);
} else {
matrix.postScale(3.0f, 1.0f);
}
// 在图表动画显示之前进行缩放
mChart.getViewPortHandler().refresh(matrix, mChart, false);
// x轴执行动画
mChart.animateX(500);
- 8, 无数据时,显示文案
/**
-
显示无数据的提示
-
@param mChart
*/
public static void NotShowNoDataText(Chart mChart) {
mChart.clear();
mChart.notifyDataSetChanged();
mChart.setNoDataText(“你还没有记录数据”);
mChart.setNoDataTextColor(Color.WHITE);
// 记得最后要刷新一下
mChart.invalidate();
} -
9,设置marker (1)首先需要继承MarkerView 实现一个自定义View
public class ChartMarkerView extends MarkerView {
private TextView textView;
/**
- Constructor. Sets up the MarkerView with a custom layout resource.
- @param context
- @param layoutResource the layout resource to use for the MarkerView
*/
public ChartMarkerView(Context context, int layoutResource) {
super(context, layoutResource);
textView = (TextView) findViewById(R.id.marker_view_text);
}
@Override
public void refreshContent(Entry e, Highlight highlight) {
float value = e.getY();
textView.setText(DecimalFormatUtils.getIntOrFloatRemainOne(value));
}
@Override
public MPPointF getOffsetForDrawingAtPoint(float posX, float posY) {
return new MPPointF(-getWidth() / 2f, -getHeight() - 10);
}
}
(2), 通过addMaker 添加到图上
combinedChart.setMarker(new ChartMarkerView(context, R.layout.chart_markerview_layout));
以上就是对Chart 的一些基础设置,包括x,y轴改如何显示(颜色、大小)、图例、描述等等。
下面就看看如何来绘制曲线图呢?
数据设置
当我们要绘制曲线图、折线图、和柱状图等等的时候,怎样将我们要绘制的一个个数据点显示在图上的呢?MPAndroidChart 是用dataSet来表示的,我们需要将数据点包装成DataSet,然后设置到Chart,刷新绘制就ok了。MPAndroidChart 库中有很多DataSet,如下所示:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-oL60QEX6-1647772260883)(https://user-gold-cdn.xitu.io/2018/3/20/16243e199d46941f?imageView2/0/w/1280/h/960/ignore-error/1)]
以曲线图或者折线图为例,我们使用LineDataSet:
/**
- 获取LineDataSet
- @param entries
- @param label
- @param textColor
- @param lineColor
- @return
*/
public static LineDataSet getLineData(List entries, String label, @ColorInt int textColor, @ColorInt int lineColor, boolean isFill) {
LineDataSet dataSet = new LineDataSet(entries, label);
// 设置曲线的颜色
dataSet.setColor(lineColor);
//数值文字颜色
dataSet.setValueTextColor(textColor);
// 模式为贝塞尔曲线
dataSet.setMode(LineDataSet.Mode.HORIZONTAL_BEZIER);
// 是否绘制数据值
dataSet.setDrawValues(false);
// 是否绘制圆点
dataSet.setDrawCircles(true);
dataSet.setDrawCircleHole(false);
// 这里有一个坑,当我们想隐藏掉高亮线的时候,MarkerView 跟着不见了
// 因此只有将它设置成透明色
dataSet.setHighlightEnabled(true);// 隐藏点击时候的高亮线
//设置高亮线为透明色
dataSet.setHighLightColor(Color.TRANSPARENT);
if (isFill) {
//是否设置填充曲线到x轴之间的区域
dataSet.setDrawFilled(true);
// 填充颜色
dataSet.setFillColor(lineColor);
}
//设置圆点的颜色
dataSet.setCircleColor(lineColor);
// 设置圆点半径
dataSet.setCircleRadius(3.5f);
// 设置线的宽度
dataSet.setLineWidth(1f);
return dataSet;
}
将数据绘制到图表上
如果是一条曲线,直接用LineChart 和LineData就好,如果有多条曲线,就需要用CombinedChart 和 CombinedData (混合图、混合数据)。可以是LineData 和BarData 混合来绘制曲线和柱状的混合图。
/**
- 初始化数据
- @param chart
- @param lineDatas
*/
public static void initData(CombinedChart chart, LineData… lineDatas) {
CombinedData combinedData = new CombinedData();
for (LineData lineData : lineDatas) {
combinedData.setData(lineData);
}
chart.setData(combinedData);
chart.invalidate();
}
最后调用invalidate 绘制。
柱状图
柱状图跟曲线图其实是一样的,图表基础配置一样,然后将数据点包装成BarData,最后包装成BarDataSet。
/**
- 初始化柱状图图表数据
- @param chart
- @param entries
- @param title
- @param barColor
*/
public static void initBarChart(BarChart chart, List entries, String title, @ColorInt int barColor) {
BarDataSet set1 = new BarDataSet(entries, title);
set1.setValueTextColor(Color.WHITE);
set1.setColor(barColor);
ArrayList dataSets = new ArrayList<>();
dataSets.add(set1);
BarData data = new BarData(dataSets);
data.setValueTextSize(10f);
// 设置bar的宽度,但是点很多少的时候好像没作用,会拉得很宽
data.setBarWidth(0.1f);
// 设置value值 颜色
data.setValueTextColor(Color.WHITE);
//设置y轴显示的标签
data.setValueFormatter(new IValueFormatter() {
@Override
public String getFormattedValue(float value, Entry entry, int dataSetIndex, ViewPortHandler viewPortHandler) {
return ((int) (value * 100)) + “%”;
}
});
chart.setData(data);
chart.invalidate();
}
工具类
项目中有很多出使用曲线图和柱状图的地方,因此抽取了一个工具类,完整代码如下:
public class MPChartUtils {
/**
- 不显示无数据的提示
- @param mChart
/
public static void NotShowNoDataText(Chart mChart) {
mChart.clear();
mChart.notifyDataSetChanged();
mChart.setNoDataText(“你还没有记录数据”);
mChart.setNoDataTextColor(Color.WHITE);
mChart.invalidate();
}
/* - 配置Chart 基础设置
- @param mChart 图表
- @param mLabels x 轴标签
- @param yMax y 轴最大值
- @param yMin y 轴最小值
- @param isShowLegend 是否显示图例
*/
public static void configChart(CombinedChart mChart, List mLabels, float yMax, float yMin, boolean isShowLegend) {
mChart.setDrawGridBackground(false);
mChart.setDrawBorders(false);
mChart.setScaleEnabled(false);
mChart.setDragEnabled(true);
mChart.setNoDataText("");
// 不显示描述数据
mChart.getDescription().setEnabled(false);
mChart.getAxisRight().setEnabled(false);
Legend legend = mChart.getLegend();
// 是否显示图例
if (isShowLegend) {
legend.setEnabled(true);
legend.setTextColor(Color.WHITE);
legend.setForm(Legend.LegendForm.CIRCLE);
legend.setHorizontalAlignment(Legend.LegendHorizontalAlignment.LEFT);
legend.setVerticalAlignment(Legend.LegendVerticalAlignment.BOTTOM);
legend.setOrientation(Legend.LegendOrientation.HORIZONTAL);
legend.setYEntrySpace(20f);
//图例的大小
legend.setFormSize(7f);
// 图例描述文字大小
legend.setTextSize(10);
legend.setXEntrySpace(20f);
} else {
legend.setEnabled(false);
}
XAxis xAxis = mChart.getXAxis();
// 是否显示x轴线
xAxis.setDrawAxisLine(true);
// 设置x轴线的颜色
xAxis.setAxisLineColor(Color.parseColor("#4cffffff"));
// 是否绘制x方向网格线
xAxis.setDrawGridLines(false);
//x方向网格线的颜色
xAxis.setGridColor(Color.parseColor("#30FFFFFF"));
// 设置x轴数据的位置
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM);
// 设置x轴文字的大小
xAxis.setTextSize(12);
// 设置x轴数据偏移量
xAxis.setYOffset(5);
final List labels = mLabels;
// 显示x轴标签
IAxisValueFormatter formatter = new IAxisValueFormatter() {
@Override
public String getFormattedValue(float value, AxisBase axis) {
int index = (int) value;
if (index < 0 || index >= labels.size()) {
return “”;
}
return labels.get(index);
// return labels.get(Math.min(Math.max((int) value, 0), labels.size() - 1));
}
};
// 引用标签
xAxis.setValueFormatter(formatter);
// 设置x轴文字颜色
xAxis.setTextColor(mChart.getResources().getColor(R.color.char_text_color));
// 设置x轴每最小刻度 interval
xAxis.setGranularity(1f);
YAxis yAxis = mChart.getAxisLeft();
//设置x轴的最大值
yAxis.setAxisMaximum(yMax);
// 设置y轴的最大值
总结
最后对于程序员来说,要学习的知识内容、技术有太多太多,要想不被环境淘汰就只有不断提升自己,从来都是我们去适应环境,而不是环境来适应我们!
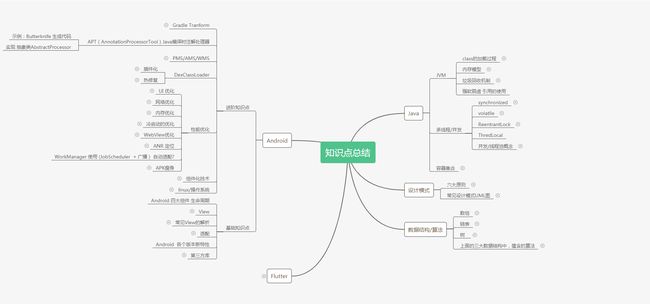
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。
从来都是我们去适应环境,而不是环境来适应我们!*
这里附上上述的技术体系图相关的几十套腾讯、头条、阿里、美团等公司2021年的面试题,把技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节,由于篇幅有限,这里以图片的形式给大家展示一部分。
相信它会给大家带来很多收获:
[外链图片转存中…(img-gxcmlfFs-1647772260885)]
[外链图片转存中…(img-lxj5Zctv-1647772260885)]
当程序员容易,当一个优秀的程序员是需要不断学习的,从初级程序员到高级程序员,从初级架构师到资深架构师,或者走向管理,从技术经理到技术总监,每个阶段都需要掌握不同的能力。早早确定自己的职业方向,才能在工作和能力提升中甩开同龄人。