【链接标签】
链接标签
- 1. 链接标签
-
- 1.1 链接标签 有哪些 ?
- 1.2 ★ a 超链接/锚 标签
-
- 1.2.1 a 超链接 标签的 属性
- 1.2.2 a 超链接 标签的 HTML5 中的新属性
- 1.2.3 a 超链接 标签的 属性详解
-
- (1) charset 属性: 链接文档的 字符编码 (已废弃)
- (2) coords 属性: 坐标 (已废弃, 搭配 shape 属性)
- (3) download 属性: 指示 下载操作 和 预设文件名 (搭配 href 属性)
- (4) href 属性: 超链接 地址 (值可搭配 # 和协议)
- (5) hreflang 属性: 链接文档 语言 (搭配 href 属性)
- (6) media 属性: 媒体设备
- (7) name 属性: 名称 (已废弃, 使用 标签 #tag- id 代替)
- (8) rel 属性: 文档间的关系 正向关系( 已废弃 rev 反向关系 属性)
-
- 文档之间的关系 (链接类型)
- (9) shape 属性: 形状 (已废弃 , 搭配 coords 属性)
- (10) target 属性: 打开位置
- (11) type 属性: 链接文档 类型 (搭配 href 属性)
- 1.3 ★ link 链接 外部资源
-
- 1.3.1 link 链接标签的 属性
-
- ⑴ media 属性: 适用的 媒体类型 (媒体查询)
- ⑵ rel 属性: 文档之间的关系 (搭配 href 属性)
- ⑶ sizes 属性: (实验中, 搭配 rel=icon)
- 1.4 ★ nav 定义 导航链接的部分
- 结束语
1. 链接标签
1.1 链接标签 有哪些 ?
| 标签名 | 用于 |
|---|---|
① |
定义 锚(超链接)。 |
② |
定义文档与 外部资源 的关系。(链接 外部资源 ). |
③ |
html5 标签,定义 导航链接。 |
1.2 ★ a 超链接/锚 标签
-
HTML
超链接 元素(或称 锚元素 anchor element)的用途- 链接到 何处: 搭配 a-
href属性, 可以创建 ( 通向 ❶ 其他网页、 ❷ 文件、❸ 同一页面内的位置、❹ 电子邮件地址 或任何 ❺ 其他 URL 的 ) 超链接。
- 链接到 何处: 搭配 a-
-
搭配 属性: 如果 不使用
href引用 目标地址 属性,则不可以使用 哪些属性 ?download, hreflang, media, rel, target以及type属性。- 很显然,如果不指定 跳转的目标地址
href,那么就没有必要指定 以上的关于 目标地址的属性了,属性时相互依存的.
-
更多 超链接 相关细节
1.2.1 a 超链接 标签的 属性
| 属性名 | 属性值 | 用于 |
|---|---|---|
① href |
= URL | 链接页面 地址. 规定链接 指向的页面的 URL。 |
② hreflang |
=language_code | 规定 被链接文档 的语言。 |
③ rel |
=linked type | 规定 当前 文档与被链接 文档之间的关系。 |
④ target |
=_blank , _parent , _self , _top , framename | 打开位置. 规定 在何处打开 链接文档。 |
| ⑤ |
=char_encoding | HTML5 中 已废弃,不支持。规定 被链接文档的 字符集。 |
| ⑥ |
=coordinates | HTML5 中 已废弃,不支持。规定链接的 坐标。 |
| ⑦ |
=section_name | HTML5 中 已废弃,不支持。规定 锚的名称。 |
| ⑧ |
=text | 已废弃. HTML5 中 已废弃,不支持。规定 被链接文档 与当前文档 之间的 关系。 |
| ⑨ |
=default , rect , circle , poly | HTML5 中 已废弃,不支持。规定 链接的形状。 |
| ⑩ title | 链接信息 提示文本 | 链接title提示文本 只在鼠标悬停时 显示,这意味着 依靠键盘控制 浏览网页的人很难访问标题信息。如果一个标题的信息 对页面的可用性 非常重要,那么应该以一种 所有用户都可以访问的方式 来呈现它,例如 把它放在 常规文本中。 |
1.2.2 a 超链接 标签的 HTML5 中的新属性
| 属性名 | 属性值 | 用于 |
|---|---|---|
① download |
=filename | 规定 被下载的超链接目标。 |
| ② media | =media_query | 规定被链接文档 是为 何种媒介/设备优化的。 |
| ③ type | =MIME type | 规定被链接文档的 MIME 类型。 |
- 示例1: 创建 电子邮件链接
- 在安装邮件客户端程序后 才能工作: 可以安装一个网易邮箱大师 的客户端
href="mailto:[email protected]?subject=Hello%20again"- 替换空格: 使用 %20 来 替换 单词之间的空格
- 分隔: 使用? 来分隔 邮箱收件人地址 和邮件主题
<p>
这是邮件链接:
<a href="mailto:[email protected]?subject=Hello%20again">发送邮件a>
p>
<p>
<b>注意:b>应该使用 %20 来替换单词之间的空格,这样浏览器就可以正确地显示文本了。
p>
- 测试
- 在安装了 邮箱PC客户端的前提下, 点击 这个邮件链接
- 会直接打开 默认的邮箱客户端,进入 写邮件的界面
- 把 收件人 自动设置为 指定的邮箱
mailto:[email protected] - 自动填写好 设置的主题
?subject=Hello%20again
- 在安装了 邮箱PC客户端的前提下, 点击 这个邮件链接
<p>
可以使用图像来作链接:
<a href="http://www.w3school.com.cn/example/html/lastpage.html">
<img border="0" src="http://www.w3school.com.cn/i/eg_buttonnext.gif" />
a>
p>
- 测试
- 点击图片,会跳转页面
1.2.3 a 超链接 标签的 属性详解
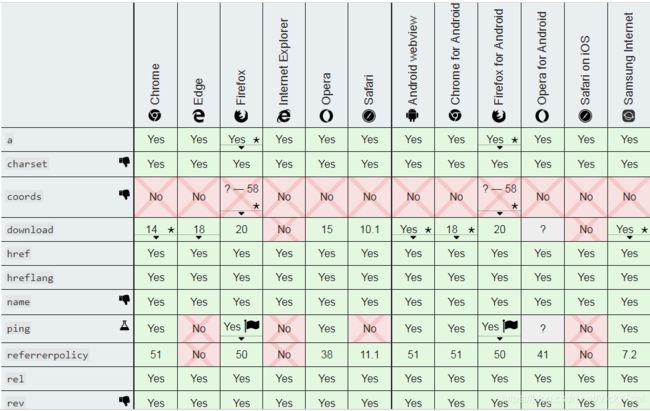
(1) charset 属性: 链接文档的 字符编码 (已废弃)
- ⑴
超链接 标签的charset字符集 属性超链接 标签的charset字符集 属性的浏览器支持- 主流的浏览器 几乎都不支持
charset属性 - 此属性已过时,不应由作者使用。在链接的URL上 使用 HTTP
Content-Type:header。
- 主流的浏览器 几乎都不支持
- 用于
- 指定作为 链接目标的文档中 所使用的 字符编码。
charset字符集 属性的值- 必须是 标准字符集的名称,例如
"UTF-8",默认值是"ISO-8859-1"。
- 必须是 标准字符集的名称,例如
- 使用
- 在理论上,可以使用 任何字符集,但并不是 所有浏览器都能够理解它们。某种字符集使用的范围越广,浏览器就越有可能理解它。
- 已废弃: 在 HTML5 中该属性已作废,过时了,不应使用。 为了实现其效果,使用
HTTP content - type header的链接资源。
- 字符集参考手册
- 在链接中使用 charset 属性:
<a charset="gb2312" href="http://www.w3school.com.cn">www.W3School.com.cna>
(2) coords 属性: 坐标 (已废弃, 搭配 shape 属性)
- ⑵
超链接 标签的coords坐标 属性- 搭配属性
- 与
shape形状 属性配合
- 与
- 链接的 尺寸 形状
- 规定
object或img元素中 链接的尺寸、形状和位置 ?- 使用
coords坐标属性 - coordinate 美 [ko’ɔrdɪnet] n.坐标
- 使用
- 规定
- 使用说明
- 左上角的坐标是 多少 ?
- (0,0)。
- 如何创建 能够在所有浏览器中 运行的图像映射 ?
- 使用
区域 元素。(又称为 热点区,是 可点击的区域)
- 使用
- 左上角的坐标是 多少 ?
coords坐标属性的 浏览器支持- 只有 Firefox 和 Opera 支持
coords属性。
- 只有 Firefox 和 Opera 支持
coords坐标 属性的属性值 (形状属性和坐标属性,必须搭配使用)- 一个逗号分隔的 坐标列表。
- 矩形: 矩形 左上角和右下角坐标
shape="rect" ,coords="x1,y1,x2,y2"
- 圆形: 圆心坐标和半径
shape="circ",coords="x,y,radius"
- 多边形: 各边的坐标(第一个坐标=最后一个坐标,封闭多边形)
shape="poly".coords="x1,y1,x2,y2,...,xn,yn"
- 搭配属性
| 属性值 | 用于 |
|---|---|
| ① x1,y1,x2,y2 | 如果 shape 属性设置为 “rect”,则该值规定 矩形 左上角和右下角 的坐标。 |
| ② x,y,radius | 如果 shape 属性设置为 “circ”,则该值规定 圆心的坐标和半径。 |
| ③ x1,y1,x2,y2,…,xn,yn | 如果 shape 属性设置为 “poly”,则该值规定 多边形各边的坐标。如果第一个坐标和最后一个坐标不一致,那么为了关闭多边形,浏览器必须添加 最后一对坐标。 |
- 嵌套关系
object > map > a
<object data="planets.gif" alt="Planets" type="image/gif" usemap="#Map1">
<map name="Map1">
<a href="sun.htm" shape="rect" coords="0,0,110,260">Suna>
<a href="mercur.htm" shape="circle" coords="129,161,10">Mercurya>
<a href="venus.htm" shape="circle" coords="180,139,14">Venusa>
map>
object>
- 测试
- 利用a-
coords在图上定位 3个形状,但单击没反应,可能因为html5 中不支持了
- 利用a-
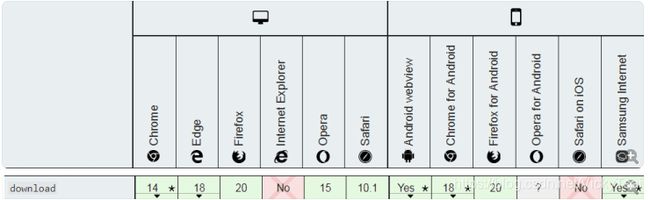
(3) download 属性: 指示 下载操作 和 预设文件名 (搭配 href 属性)
-
- 浏览器支持
- 指定 下载文件的 文件名: 如何规定 被下载的超链接目标的 文件名 ?
- 下载文件的 地址: 在
标签中 必须设置href超引用 属性,指明下载文件的 地址.- 下载文件 名称: 该
download属性 也可以设置一个值 来规定 下载文件的名称。 download属性值:- 设置属性值= 预设文件名:
download="filename"没有限制,浏览器将自动检测 正确的文件扩展名 并添加到文件 (.img, .pdf, .txt, .html, 等等)。不过 最好加上后缀.(一般会 自动添加 后缀名)
download不设置 属性值 = 浏览器产生 文件名- 如果没有值,浏览器将 建议一个文件名/扩展名,由各种来源产生:
- Content-Disposition HTTP header
- URL路径 path 中的最后一部分
- media type (from the Content-Type header, the start of a data: URL, or Blob.type for a blob: URL)
- 如果没有值,浏览器将 建议一个文件名/扩展名,由各种来源产生:
- 设置属性值= 预设文件名:
- 下载文件 名称: 该
-
a-
download下载 属性的用途: 指示 下载操作 + 预设 下载文件名- ❶ 指示 进行下载: 将
href中指定的文件, 下载 ,保存为 本地文件- 指示浏览器 下载 文件, 而不是 导航到 资源地址.
- 提示用户 将其保存为 本地文件。
- ❷ 指定 下载文件的 预设文件名: a-
download的属性值: = 预填充的 文件名- 属性值, 在下载保存过程中,作为预填充的文件名
- (如果用户需要,仍然可以 更改文件名)。
- a-
download下载 属性 对允许的值 没有限制- 左右斜杠 / 和 \ 会被转换为 下划线。
- 文件名中的 标点符号: 一般不要在文件名中用.
- 大多数文件系统 限制了文件名中的 标点符号, 浏览器将 相应地调整 建议的文件名。
- 属性值, 在下载保存过程中,作为预填充的文件名
- ❶ 指示 进行下载: 将
-
download使用范围- a-
download的属性 仅适用于: 同源 URL。- 同源URL :
- URL 组成: url 由协议、域名、端口 和路径 组成
- 同源 url: 如果两个URL的 协议、域名 和端口 相同,则表示他们同源.
- 只要协议,域名,端口 有任何一个的不同,就被当作是 跨域。
- url 组成详解
- 同源URL :
- HTTP URL 的形式:
- HTTP URL 需要位于 同一源中,但是 可以使用 blob: URL 和 data: URL ,以方便 用户下载使用 JavaScript 生成的内容(例如,使用在线绘图 Web 应用程序 创建的照片)。
- a-
-
a-
download下载属性, http 头的Content-Disposition属性 和文件名- 不同的文件名: 如果 HTTP 头中的
Content-Disposition内容处理 属性 赋予了一个 不同于此属性的文件名,HTTP 头属性 优先于 a-download下载属性。 - 如果 HTTP 头属性
Content-Disposition被设置为inline(即Content-Disposition='inline')- Firefox 优先考虑 HTTP 头
Content-Dispositiondownload属性 - Chrome 将优先处理
download属性。
- Firefox 优先考虑 HTTP 头
- 不同的文件名: 如果 HTTP 头中的
- 示例1: 点击此链接 来下载图片:
download下载属性 的属性值- = filename 文件名
- 下载文件的 预设文件名
download="filename"
- 嵌套关系
a > imghref , downloadsrc alt
<p>点击 W3School 的 logo 来下载该图片:<p>
<a href="http://www.w3school.com.cn/i/w3school_logo_white.gif" download="w3logo">
<img border="0" src="http://www.w3school.com.cn/i/w3school_logo_white.gif" alt="W3School">
a>
- 点击超链接的内容,会根据 a-
href的属性值 下载 指定的资源- 超链接的内容,可以是一个图片,也可以是文字
- 下载文件的名字,预设为 a-
download下载属性的属性值
- 点击+下载: 在
超链接元素中 设置子元素为 文字或者图片,能做到 点击文字或图片 实现下载的功能
(4) href 属性: 超链接 地址 (值可搭配 # 和协议)
-
-
href
- 超文本 引用(hypertext reference);
- 超链接 地址
-
指定 超链接地址: 指定 超链接目标的 URL。
href="url"
-
href超链接地址 属性值- 任何有效文档的 相对或绝对 URL
- 片段标识符
- JavaScript 代码段
-
提示
-
href超链接属性的属性值
-
-
a
href属性值 : url, url片段(#ID),协议- url: 超链接指向的 URL
- url 片段: a-
href="#ID"- 哈希标记(#)前面的名称,哈希标记 指定当前文档中的 内部目标位置
- (元素的 ID)。
- 返回页面顶部: 可以使用 a-
href="#top"或者href="#"链接返回到页面顶部。 - 这种行为是 HTML5 的特性。所以
id最好别用top,因为 a-href="#top"有特别含义.
- 哈希标记(#)前面的名称,哈希标记 指定当前文档中的 内部目标位置
- 协议: URL 也可以使用 浏览器支持的 任何协议。
- 如,在大多数浏览器中 正常工作的
file:、ftp:和mailto:。
- 如,在大多数浏览器中 正常工作的
- a-
href属性值 url的不同: 一个本地网页,一个是网上的网页 - 示例1: 跳转到 不同位置的网页
<a href="/index.html">指向 本网站中的 一个页面的链接a>
<a href="http://www.microsoft.com/">指向 万维网上的 页面的链接a>
- 示例2: 创建 一个可点击的图片,可以使用图像来作链接的内容,实现 点击图片,进行页面跳转
<a href="/example/html/lastpage.html">
<img border="0" src="/i/eg_buttonnext.gif" />
a>
- 示例3: 一个人的联系方式,点击文字 实现网页跳转,发邮件等功能
- 创建 email 链接
- 创建 电话 链接
- 嵌套关系
ul > li > a
<p>You can reach Michael at:p>
<ul>
<li><a href="https://example.com">Website a>li>
<li><a href="mailto:[email protected]">Emaila>li>
<li><a href="tel:+123456789">Phonea>li>
ul>
- 相关 css
a[href^="https"]::before {
content: "? ";
}
a[href^="mailto"]::before {
content: "? ";
}
a[href^="tel"]::before {
content: "? ";
}
li {
margin-bottom: .5rem;
}
- 测试
- 个人的 网站,邮箱,电话
(5) hreflang 属性: 链接文档 语言 (搭配 href 属性)
- ⑸
超链接 标签的hreflang链接文档语言 属性- 用于
- 指定 被链接文档的 语言 ?
- 使用
hreflang链接文档 语言 属性
- 使用
- 指定 被链接文档的 语言 ?
- 使用
- 搭配属性: 仅在使用
href属性时 才可以指定hreflang属性。href + hreflang- 没有
href链接文档,就没必要指定 链接文档的 语言了hreflang.
- 搭配属性: 仅在使用
lang和hreflang的区别lang语言属性和hreflang链接文档 属性的值- 都是是 ISO 标准的 双字符 语言代码。
hreflang属性和lang属性不同的是 什么 ?lang语言属性: 指定 标签中的内容 所使用的语言hreflang链接文档属性 指定被href属性 调用的文档 所使用的语言。
hreflang链接文档语言 的浏览器支持- 主流的浏览器 都支持
hreflang属性。
- 主流的浏览器 都支持
hreflang的属性值- language_code
- 双字符 的 语言代码,指定 跳转到文档的语言。
hreflang="language_code"
- 用于
<a href="http://www.w3school.com.cn" hreflang="zh">W3Schoola>
(6) media 属性: 媒体设备
<a href="att_a_media.asp?output=print" media="print and (resolution:300dpi)">打开用于打印的 media 属性页面a>
(7) name 属性: 名称 (已废弃, 使用 标签 #tag- id 代替)
- ⑺
超链接 标签的name名称 属性 [ HTML 5 中 已废弃]-
指定 锚的名称: 如何指定 锚(anchor)的名称 ?
- 使用超链接标签的
name名称属性 - 创建 文档内 书签:
name属性 可以 创建(大型)文档内的 书签
- 使用超链接标签的
-
href超链接地址 属性 或name名称 属性。
-
创建 目录 (页面内 跳转): 如何通过
name名称 属性,我们可以制作一个 目录列表 ? -
已废弃: 该属性在 HTML5中是 过时的, 使用 全局属性
id来代替。 -
关联关系
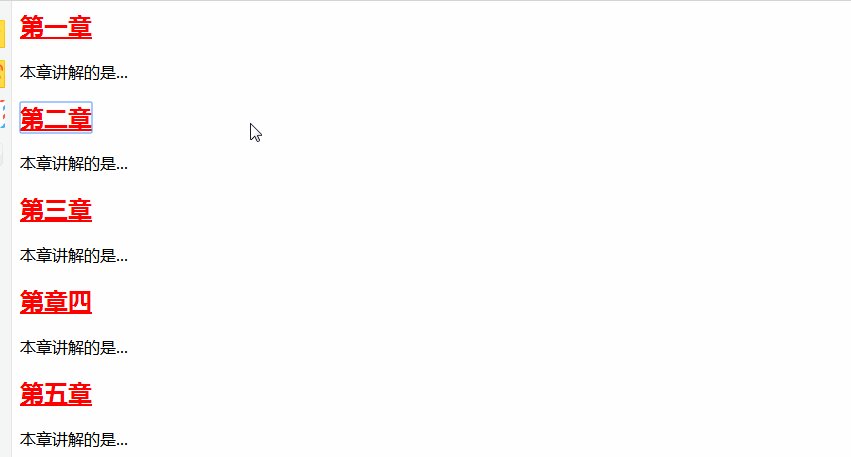
- 目录的位置:
a-href=#a-name=#tag-id- 点击 目录列表,会跳转到 对应的详细介绍
- a-
href属性和name,id的搭配选择- ❶
name属性 跳转: - ❷
id属性 跳转: - 总结:
- 建议使用 id : a-
href= = "#tag-id",来实现 页面内的跳转 - 好处:
- 不用额外添加
-name,直接用 要跳转位置的 标签的id即可 - HTML 5 中,也不支持 a-
name来实现 页面内 跳转 - 保证了 跳转位置的 唯一性 (
id是唯一的,这样跳转的位置 就是唯一的了,不会出现相同名称name的跳转位置,造成混淆)
- 不用额外添加
- 建议使用 id : a-
- ❶
- 目录的位置:
-
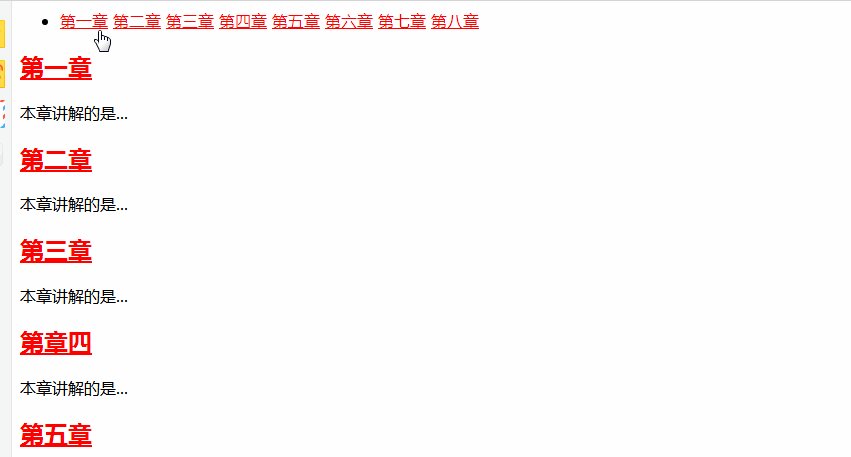
<ul>
<li>
<a href="#C1">第一章a>
<a href="#C2">第二章a>
<a href="#C3">第三章a>
<a href="#C4">第四章a>
<a href="#C5">第五章a>
<a href="#C6">第六章a>
<a href="#C7">第七章a>
<a href="#C8">第八章a>
li>
ul>
<h2><a href="" >第一章a>
h2>
<p id="C1">本章讲解的是...p>
<h2><a href="" name="C2">第二章a>
h2>
<p>本章讲解的是...p>
<h2><a href="" name="C3">第三章a>
h2>
<p>本章讲解的是...p>
<h2><a href="" name="C4">第章四a>
h2>
<p>本章讲解的是...p>
<h2><a href="" name="C5">第五章a>
h2>
<p>本章讲解的是...p>
<h2><a href="" name="C6">第六章a>
h2>
<p>本章讲解的是...p>
<h2><a href="" name="C7">第七章a>
h2>
<p>本章讲解的是...p>
<h2><a href="" >第八章a>
h2>
<p id="C8">本章讲解的是...p>
-
使用
name名称 属性还是id唯一 属性? -
id或name属性值的唯一性- 字符串。
- 字符串必须是 唯一的 (同一文档中,不能出现第二次)
- 不能在 同一文档中的其他 name 或 id 属性中重复使用
- 可以在不同的文档中 再次使用。(两个相同值的话,无法判断 该跳转到哪里)
-
提示
- ▲ html5 中不支持
a的name属性,使用标签的id属性 作为 锚的名称- 所以,一般还是使用
id来作为跳转比较好 a-href=#tag-id
- 所以,一般还是使用
- ▲ html5 中不支持
(8) rel 属性: 文档间的关系 正向关系( 已废弃 rev 反向关系 属性)
- ⑻
超链接 标签的rel正向关系 和rev反向关系属性
- 示例1: 当前文档 和跳转文档 之间的关系是 移动到 下一个文档,反之, 则是 返回前一个文档。
<a href="part_12.html" rel="next" rev="prev">
- 示例2: 指明要跳转到的文档 是友情网站
- 带有
rel正向关系 属性的链接:(作为 友情网站 链接)
- 带有
<a rel="friend" href="http://www.w3c.com/">w3ca>
超链接 标签的 的rel正向关系 和rev反向关系属性的属性值rel=rev="alternate,stylesheet,start,next,prev,contents,index,glossary,copyright,chapter,section,subsection,appendix,help,bookmark,nofollow,licence,tag,friend"
文档之间的关系 (链接类型)
-
文档之间的关系 (链接类型)
- 页面(文档)跳转: 在两个文档之间 可以使用
, ,或元素 使一个页面 链接到另一个页面。 - 这三个元素,都可以 使用
rel文档间 正向关系 属性 (因为 都可以进行 文档间的跳转)
- 页面(文档)跳转: 在两个文档之间 可以使用
| 属性值 | 用于 | 适用的标签 |
|---|---|---|
| ① alternate | 文档的 可选 版本(例如打印页、翻译页或镜像)。 | , , |
| ② author | 文档的 作者 相关信息。 | , , |
| ③ bookmark | 指示超链接是 最近的祖先 |
, |
| ④ canonical | 美 /kəˈnɑːnɪkl/, 一个规范的链接元素 是一个HTML元素,它通过指定一个web 页面的 “规范”或“首选”版本 作为 搜索引擎优化 的一部分,来帮助网站管理员 防止重复的内容问题。 | |
| ⑤ external | 指示 超链接指向 当前页面的 站点外部的资源;也就是说,跟随链接 会让用户离开站点。 | , , |
| ⑥ help | 帮助文档。 如果元素是 |
, , |
| ⑦ icon | 用于在用户界面中 表示页面的资源,通常是 图标(听觉或视觉)。如果有多个media, type, sizes来选择 最合适的图标。如果有几个图标 同样合适,则使用 最后一个。如果后来发现 最合适的图标不合适,例如 因为它使用了一种 不受支持的格式,那么浏览器将 继续处理 下一个最合适的图标,等等。 |
|
| ⑧ licence | 许可证. 指示超链接 指向描述 许可信息的文档。如果不在 |
, , |
| ⑨ manifest | 指示链接的文件 是 Web应用程序清单。 | |
| ⑩ modulepreload | /ˈmɑːdʒuːl/, 启动 模块脚本的 早期(和高优先级)加载。 | |
| ⑪ nofollow | Google 使用 “nofollow”,用于指定 Google 搜索引擎 不要跟踪链接。表示被链接的文档 没有得到本文 作者的认可,例如,它没有对 文档的控制权,它是一个糟糕的示例,或者两者之间 存在商业关系(sold link)。一些使用 流行度排名技术的 搜索引擎 可能会 使用这种 链接类型。 | , , |
| ⑫ noopener | 指示浏览器打开链接,但不授予 打开该链接的文档 新的浏览内容 访问权限——通过不设置 打开的窗口上的 Window.opener 属性(它返回空值null)。这在打开 不可信链接时 特别有用,以确保它们 不能通过Window.opener 属性 篡改原始文档。 (关于 rel=noopener 的更多详情 ), 同时仍然提供Referer HTTP header (除非也使用noreferrer)。 注意,在使用noopener时,除了_top、_self和_parent之外的 非空目标名 在决定是否打开新窗口/选项卡时 都被视为_blank。 |
, , |
| ⑬ noreferrer | 防止浏览器 在导航到另一个页面时 通过Referer: HTTP header 作为Referer 发送此页面地址 或任何其他值。(在Firefox中,在Firefox 37之前,这只适用于 页面中的链接。在UI中单击的链接,如通过 上下文菜单“在新选项卡中打开”,会忽略这个)。 |
, , |
| ⑭ stylesheet | 文档的 外部样式表。定义 作为样式表 使用的外部资源。如果没有设置类型type,在进一步检查之前,浏览器应该假定它是 text/css样式表。 |
|
| ⑮ next | 集合中的 下一个 文档。指示 超链接指向 当前页面所在序列的 下一个资源。 | , , |
| ⑯ prev | 集合中的 前一个 文档。指示 超链接指向 当前页所在序列的 之前的资源。虽然可以识别,但同义词 previous是 不正确的,必须避免。 |
, , , |
| ⑰ search | 指示 超链接引用的文档 及其资源的接口 是专门为 在此文档或站点中 搜索 而设计的。 如果type 属性设置为 application/opensearchdescription+xml,则资源是一个 OpenSearch 插件,可以轻松地 添加到一些浏览器(如 Firefox或 Internet Explorer)的界面中。 |
, , , |
| ⑱ shortlink | 一些网站 创建 短链接,使 通过即时消息 共享链接 更容易。 | |
| ⑲ tag | 标签. 指示 超链接 指向 描述( 应用于 此文档的) 标签 的文档。 | , |
| contents | 文档 目录。 | |
| glossary | 美 /ˈɡlɑːsəri/ , 文档中所用字词的 术语表或解释。 | |
| chapter | 文档的 章。 | |
| section | 文档的 节。 | |
| subsection | 文档的 子段。 | |
| appendix | 美 /əˈpendɪks/ , 文档 附录。 | |
| friend | 友情链接 | |
| start | 集合中的 第一个 文档。 | |
html5 已废弃. 文档 索引。指示该页面 是层次结构的一部分,并且超链接 指向该 结构的顶级资源。如果还存在一个或多个 up链接类型(也已废弃),则up的数量 表示当前页面 在层次结构中的深度。 |
, , |
|
包含 版权信息 的文档。虽然许可证licence同义词版权copyright 得到了承认,但它是错误的,必须避免。 |
-
已废弃的 链接类型:
first, last,sidebar,up,index -
部分关系 可以用在 文档的
头部标签中的链接标签 里。 -
链接类型 浏览器支持
(9) shape 属性: 形状 (已废弃 , 搭配 coords 属性)
- ⑼
超链接 标签的shape形状 属性 [HTML 5 中 已废弃] - 指定 链接文档的形状: 如何规定
object或img元素 中 链接的尺寸、形状和位置 ?- 使用
shape形状属性与coords坐标 属性配合
- 使用
- 创建 图像映射: 如何创建 能够在所有浏览器中 运行的图像映射
- 使用
区域标签(又称为 热点区,可点击的区域)
- 使用
超链接 标签的shape形状 属性的浏览器支持- 只有 Firefox 和 Opera 支持
shape属性。
- 只有 Firefox 和 Opera 支持
shape形状 属性值- 形状默认值: 全部区域.
- 矩形
- 圆形
- 多边形
- 已废弃: a-
shape形状属性 , 在 HTML 5中已废弃 过时了- 建议使用: 使用
map属性在元素中的来定义热点而 不是用 a-shape形状属性。
- 建议使用: 使用
| 属性值 | 用于 |
|---|---|
| ① default | 规定 全部 区域。 |
| ② rect | 定义 矩形 区域。 |
| ③ circle | 定义 圆形。 |
| ④ poly | 定义 多边形 区域。 |
(10) target 属性: 打开位置
- ⑽
超链接 标签的target目标 属性 - 链接文档 打开位置: 如何 规定 在何处打开 链接文档 ?
- 使用
target打开位置属 性
- 使用
- 指定 打开位置: 如何让浏览器 在指定 框架或者窗口中 打开文档 ?
的target打开位置 属性值- 打开位置 默认值: 在相同框架中
- ❶ 新窗口
- ❷ 整个窗口
- ❸ 相同的框架
- ❹ 父框架
- ❺ 指定的框架
target="_blank,_top,_self,_parent,framename"
| 属性值 | 用于 |
|---|---|
| ① _blank | 在 新窗口 中打开被链接文档。 |
| ② _self | 默认。在 相同的框架 中打开被链接文档。 |
| ③ _parent | 在 父框架集 中打开被链接文档。 |
| ④ _top | 在 整个窗口 中打开被链接文档。 |
| ⑤ framename | 在 指定的框架 中打开被链接文档。 |
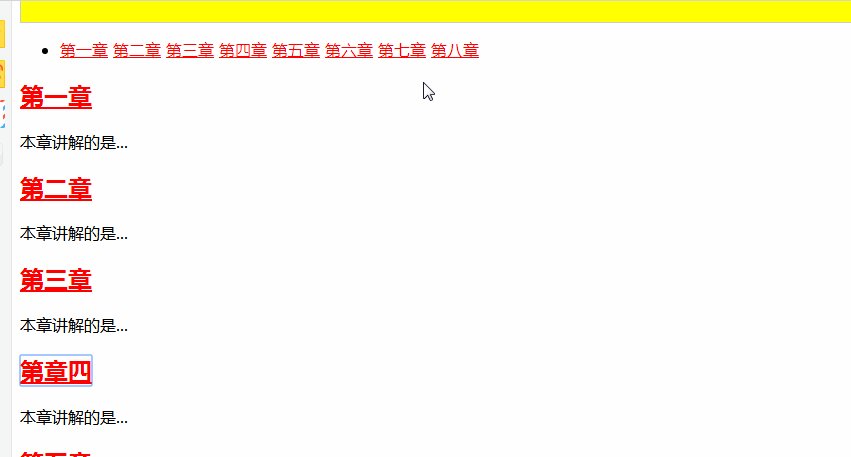
target="view_window"- (没有这个属性值,怎么也可以指定 ?)
- 打开 新窗口
- 当用户 第一次选择 内容列表中的某个链接时
- 打开新窗口+标记窗口+显示文档
- 浏览器 会打开一个新的单独的窗口
- 将这个窗口 标记为
"view_window",标记是为了知道 在哪里显示 - 在这个窗口中 显示文档内容。
- 打开新窗口+标记窗口+显示文档
- 在整个过程中
<h2>
<a href="https://www.baidu.com/" name="C3" target="view_window">第三章a>
h2>
<p>本章讲解的是...p>
<h2>
<a href="http://www.w3school.com.cn/" name="C4" target="view_window">第章四a>
h2>
<p>本章讲解的是...p>
- 在框架中 打开窗口:
a-target=frame-name- 如何在一个
框架集中 将链接文档 定向 到 一个或者多个 框架中 ?- 使用
target目标位置属性
- 使用
- 如何在一个
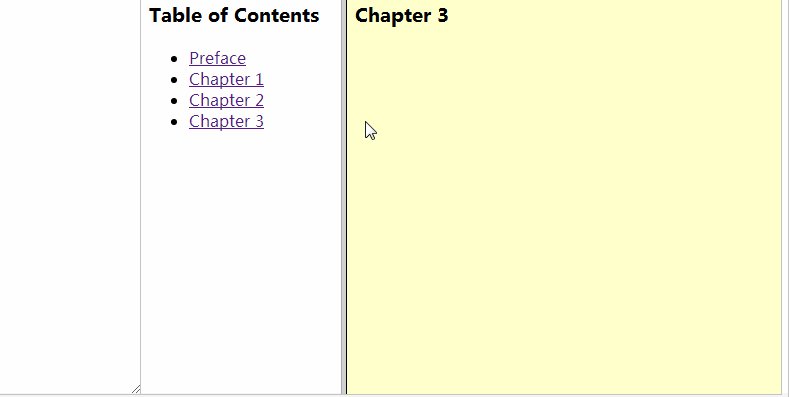
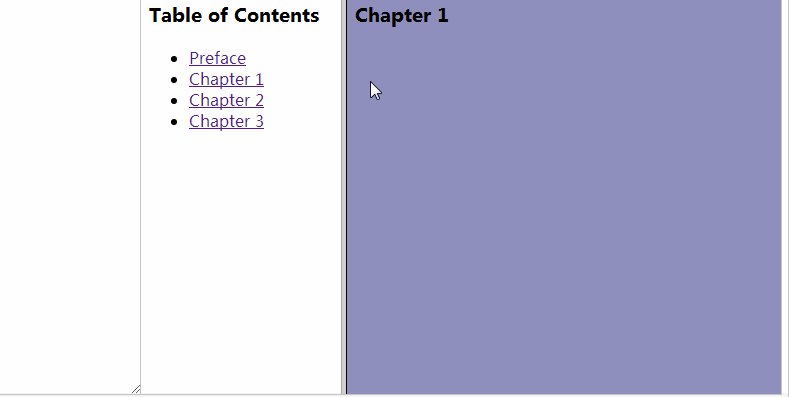
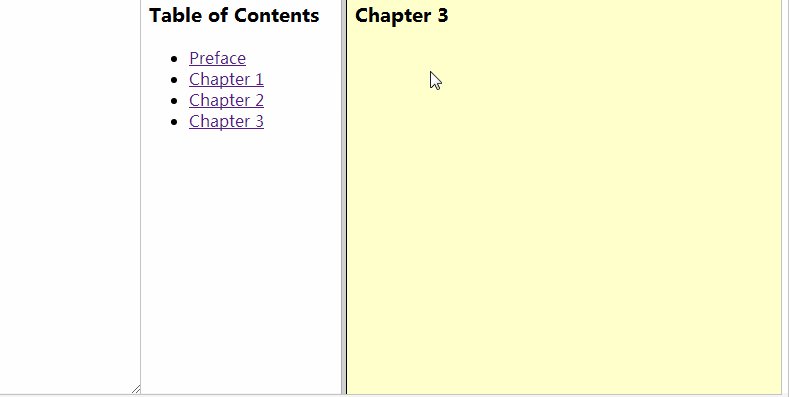
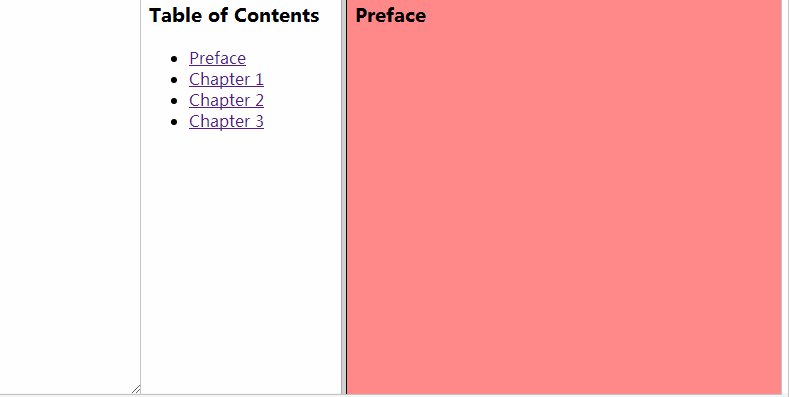
- 把内容列表 放在一个有两个框架的文档的其中一个框架中, 用另一个框架 来显示 选定的文档:
- W3School 的代码示例
- ① 第一个框架中的 页面: 目录列表的页面 toc.html 的代码
- 嵌套关系
ul > li > a- 关联关系:
a-target=frame-name
<html>
<body>
<h3>Table of Contentsh3>
<ul>
<li><a href="/example/html/pref.html" target="view_frame">Prefacea>li>
<li><a href="/example/html/chap1.html" target="view_frame">Chapter 1a>li>
<li><a href="/example/html/chap2.html" target="view_frame">Chapter 2a>li>
<li><a href="/example/html/chap3.html" target="view_frame">Chapter 3a>li>
ul>
body>
html>
- ② 第二个框架中的 页面: pref.html 的代码(默认显示的是: 目录列表的 第一个链接的内容)
<html>
<body bgcolor="#ff8888">
<h3>Prefaceh3>
body>
html>
- ③ 整合两个框架的 框架集页面:
- 嵌套关系
frameset > framesrcsrc name- 关联关系: frame-src=x1/x2.html
<frameset cols="100,*">
<frame src="toc.html">
<frame src="pref.html" name="view_frame">
frameset>
target打开位置 属性值- ① 新窗口:
target=" _blank"- 浏览器总在一个 新打开、未命名的窗口 中载入目标文档。(每次打开,都是一个新窗口)
- ② 相同框架或窗口:
target="_self"(默认的目标位置值) - ③ 父框架 或窗口:
target= "_parent"- 这个目标使得文档载入 父窗口或者 包含超链接引用的 框架的框架集。
- 如果这个引用是在 窗口或者在顶级框架 中,那么它与目标
_self等效。
- 如果这个引用是在 窗口或者在顶级框架 中,那么它与目标
- 这个目标使得文档载入 父窗口或者 包含超链接引用的 框架的框架集。
- ④ 整个窗口 (清除框架):
target="_top"- 这个目标 让文档载入包含这个超链接的窗口, 清除所有 被包含的框架 并将文档载入 整个浏览器窗口。
- 使用说明
- 这些
target的 4 个值都以 下划线 开始。 - 任何其他 用一个下划线 作为开头的 窗口或者目标 都会 被浏览器忽略.
- ▲ 总结:
- ① 框架名或id 不要带下划线: 任何 框架
name或id的第一个字符 不要是 下划线,因为带下划线 具有特别的意义. - ② 添加 文档关系(链接类型):
- ❶ 使用
target时,添加rel="noreferrer"以避免窗口window.opener API被利用。 - ❷ 使用
target="_blank"链接到另一个页面 将在与页面相同的进程中 运行新页面。如果新页面 执行JavaScript,您的页面的性能 可能会受到影响。避免这个, 可以使用rel="noopener",可以使用rel="noopener noreferrer"。
- ❶ 使用
- ① 框架名或id 不要带下划线: 任何 框架
- 这些
- ① 新窗口:
(11) type 属性: 链接文档 类型 (搭配 href 属性)
- ⑾
超链接标签的type类型 属性- 链接文档 类型: 如何规定 链接文档 的 MIME 类型 ?
- 使用 a-
type类型属性
- 使用 a-
- 搭配属性
- 为什么 a-
type只能在 a-href属性 存在时使用? - 没有
href,就没有 链接文档,就没必要指定 链接文档的类型了
- 为什么 a-
- 链接文档 类型: 如何规定 链接文档 的 MIME 类型 ?
- 示例1: 规定链接文档的 mime 类型为网页:
type="text/html"
<a href="http://www.w3school.com.cn" type="text/html">W3Schoola>
- 更多 超链接 相关细节
1.3 ★ link 链接 外部资源
- 链接 外部资源
- 如何链接 外部资源 ?
- 使用
链接标签
- 使用
- 链接 样式表: 如何 链接样式表 ?
- 使用
链接标签
- 使用
- 创建 站点图标: 也
可以被用来 创建站点图标(“favicon”样式图标 和主屏幕图标 以及移动设备上的 应用程序图标) 。
- 如何链接 外部资源 ?
- 正确关闭:
链接标签,HTML 与 XHTML 之间的差异- 在 HTML 中,
标签 没有 结束标签。 - 在 XHTML 中,
标签 必须被 正确地关闭。
- 在 HTML 中,
- 使用说明
- 空元素 (空标签):
链接标签是 空元素吗 ?- 是的
- 什么是 空元素?
- 仅包含 属性,没有 元素内容 (添加不了 标签内容,因为没有 结束标签)。
- 标签 位置:
链接标签 位于什么位置 ?- 只能存在于
头部标签 中
- 只能存在于
- 不限 数量:
链接标签出现次数 有限制吗 ?- 没有限制,任意次数.
- 可以有多个
链接标签 同时存在.
链接标签的 浏览器支持- 用于样式表时,几乎所有浏览器的都支持
链接标签。 - 但是几乎没有浏览器 支持其他方面的用途。
- 用于样式表时,几乎所有浏览器的都支持
- 空元素 (空标签):
- 示例1: 链接一个 外部样式表
- 嵌套关系
head > link(头部标签)rel type href(链接标签,正向关系属性,链接文档类型,超链接属性)
<head>
<link rel="stylesheet" type="text/css" href="/html/csstest1.css" >
head>
1.3.1 link 链接标签的 属性
| 属性名 | 属性值 | 用于 |
|---|---|---|
| ① href | = URL | 链接文档 地址. 规定 被链接文档的 位置。 |
| ② hreflang | = language_code | 链接文档 语言.规定 被链接文档 中 文本的 语言。 |
| ③ media | =media_query(媒体查询) | 适用 媒体/设备.规定被链接文档将 被显示在 什么设备上。在media属性内部 进行查询;这种资源 将只在 满足媒体条件的情况下 才被加载进来 |
| ④ rel | =alternate ,author ,help等 | 文档关系 (链接类型). 规定 当前文档与被链接 文档之间的关系。多个 链接类型值 用空格分隔. |
| ⑤ type | =MIME_type | 链接文档 类型. 规定被链接文档的 MIME 类型。最常用的值 是表明了CSS的text/css. |
| ⑥ |
=char_encoding | HTML5 中不支持。字符编码. |
| ⑦ |
=reversed relationship | HTML5 中不支持。已废弃. |
| ⑧ |
=_blank, _self, _top,_parent , frame_name | HTML5 中不支持.打开位置. |
| ⑨ sizes | =heightxwidth any |
图标 尺寸. (实验中的属性,尚未标准化) html5 新属性. 规定被链接的 图标资源的 尺寸。仅适用于 rel="icon"图标.。 |
rel正向关系 属性,指示被链接的文档 是一个样式表:rel="stylesheet"
- 示例1: 引入一个 css 文件
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
head>
- 示例2: 切换网页的样式,网页的 多种样式
- 提供 可替换的样式表
- 可以指定"可替换的 外部样式表"。
- 如何切换样式: 用户可以在浏览器菜单 “查看>页面样式” 来选择 网页的样式。通过这一办法,可以用多种样式 浏览网页。
- 备用 样式表: 通常使用具有
rel="stylesheet alternate"和title="…"属性的元素指定。
- 提供 可替换的样式表
- 1个基础样式表+ 3个替换的样式表
<html>
<head>
<title>Alternative Style Sheet Example for MDCtitle>
<link href="reset.css" rel="stylesheet" type="text/css">
<link href="default.css" rel="stylesheet" type="text/css" title="Default Style">
<link href="simple.css" rel="alternate stylesheet" type="text/css" title="Simple">
<link href="insane.css" rel="alternate stylesheet" type="text/css" title="Insane">
head>
<body>
<h1>About alternative style sheetsh1>
<p>Firefox 3 offers support for <i>alternative style sheetsi>. Pages that provide alternative style sheets allow the user to select the style in which the page is displayed using the View>Page Style submenu. This provides a way for users to see multiple versions of a page, based on their needs or preferences.p>
<p>A web page can use the <tt><a href="/en/docs/HTML:Element:link" title="HTML:Element:link">linka>tt> element to add alternative style sheets to a document.p>
<h1>Try it out!h1>
<p>Go to the View>Page Style submenu and select a different style to watch this page's look change!p>
body>
html>
- 指明是 备用的替换样式: 用 link-
rel属性 指明是替换样式,添加'alternate'关键词 - 设置 备用样式的名称: link-
title= 在浏览器的 '查看-页面样式’中显示的样式名称 - 默认选择样式为:
titl="default style"的样式表
⑴ media 属性: 适用的 媒体类型 (媒体查询)
- ⑴
链接 标签的media媒体设备 属性- 规定了 外部资源 适用(针对)的 媒体类型。
media属性值: 必须是"媒体查询"。- 针对 特定设备: 这个属性 使得用户代理 能选择 最适合设备运行的 媒体类型。
- 示例1: 对应两种 不同的媒介类型(计算机屏幕 和打印),设置 两种 不同的样式表:
media媒体设备,默认是: 计算机屏幕media="print"针对打印- 满足 媒体条件,才加载样式表
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
<link rel="stylesheet" type="text/css" href="print.css" media="print"/>
head>
⑵ rel 属性: 文档之间的关系 (搭配 href 属性)
- ⑵
链接 标签的rel正向关系 属性- 文档 关系
- 如何规定 当前文档 与被链接文档 之间的关系 ?
- 使用 link-
rel正向关系属性
rel正向关系 属性值的 浏览器支持- 只有
rel="stylesheet"得到了 所有浏览器的支持。 - 其他值 只得到了 部分地支持。
- 只有
- 文档 关系
rel属性值- 必须是 链接类型值
- 多个 链接类型值 用空格分隔。
- 特殊 图标 类型:
rel还有很多其他的 图标值,主要用于 表示 各种移动平台上 使用的 特殊图标类型,如:
<link rel="apple-touch-icon-precomposed" sizes="114x114"
href="apple-icon-114.png" type="image/png">
⑶ sizes 属性: (实验中, 搭配 rel=icon)
- ⑶
链接标签的sizes尺寸 属性- 设置 图标尺寸
- 如何规定 被链接资源的尺寸 ?
- 使用 link-
sizes尺寸属性
- 使用 link-
- 如何规定 被链接资源的尺寸 ?
- 搭配 属性: 什么时候 能使用 link-
sizes尺寸属性- 只有当 被链接资源是 图标时 (
rel="icon"),才能使用 该属性。 - 只能用于 设置图标的大小
- 只有当 被链接资源是 图标时 (
- 同时设置 多个 尺寸值: link-
sizes尺寸属性 可接受多个值 吗 ?- 可以
- 多个值 用 空格 分隔。
- 可以
- link-
sizes尺寸属性 的属性值- ① 高x宽 值对: height
xwidth- 为被链接的图标 规定一个或多个 以像素计的 高度/宽度值对。
- 高度与宽度之间 由 “
x” 或 “X” 分隔。
- ② 可伸缩(任意大小):
any- 规定图标是 可伸缩的(比如 SVG 图像)。
- 表示图标 可以 按矢量格式 缩放到任意大小,例如
image/svg+xml。
- ① 高x宽 值对: height
- 使用说明
- 大多数的
icon格式 只能存储 一个icon。 - 通常 一个尺寸值: 因此绝大多数使用
sizes时只包含一个值。微软的ICO格式 和苹果的ICNS格式都是这样,ICO使用得更加广泛,推荐你使用它。 - 苹果的IOS系统 特殊 链接类型值: 并不支持这个属性,于是苹果的 IPhone以及 IPad使用特殊的、非标准的
link类型值 去定义作为Web Clip或开始占位符:apple-touch-icon和apple-touch-startup-icon。
- 大多数的
- 设置 图标尺寸
- 浏览器支持
- 图标尺寸 是 实验中属性, 目前几乎 没有主流浏览器支持
sizes属性。
- 图标尺寸 是 实验中属性, 目前几乎 没有主流浏览器支持
- 示例1: 带有 指定尺寸的图标:
<html>
<head>
<link rel="icon" href="http://www.w3school.com.cn/i/demo_icon.ico" type="image/gif" sizes="16x16" />
head>
<body>
<h2>Hello world!h2>
<p>在<a href="/example/html5/demo_html5_link_sizes.html" target="_blank">新窗口a>打开该页会看到图标。p>
body>
html>
- 测试
- 在
中添加 图片,会显示在 标签页的标题栏左边
- 在
1.4 ★ nav 定义 导航链接的部分
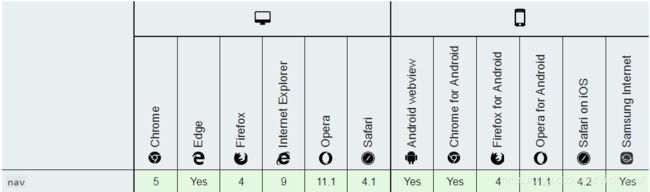
导航标签 的浏览器支持- 定义 导航链接
- 如何定义 导航链接的部分 ?
- 使用
导航标签 - 表示页面的一部分,其目的是 在当前文档 或其他文档中 提供 导航链接。
- 导航部分的 常见示例: 是 菜单,目录和索引。
- 使用
- 前后 按钮
- 如果文档中有 “前后”按钮,则应该把它放到 什么标签中 ?
导航 标签中
- 如果文档中有 “前后”按钮,则应该把它放到 什么标签中 ?
- 如何定义 导航链接的部分 ?
- 导航栏: 多个超链接.
- HTML导航栏 (
) 表示 含有多个超链接的区域,这个区域 包含转到其他页面,或者 页面内部 其他部分的链接列表.
- HTML导航栏 (
的使用范围: (常用到的) 热门链接- 并不是 所有的链接 都必须使用
元素,它只用来将 一些 常用到的 热门的链接 放入导航栏 - 例如
元素 就常用来 在页面底部 包含一个 不常用到,没必要加入的链接列表.
- 并不是 所有的链接 都必须使用
导航栏 标签 个数: 可以多个- 一个网页 也可能含有 多个
元素 - 比如, 一个是 网站内的 导航列表,另一个是 本页面内的 导航列表.
- 对于屏幕阅读障碍的人,可以使用这个元素 来确定 是否 忽略初始内容.
- 一个网页 也可能含有 多个
- 示例1: 一个导航栏 ,页面内 主要内容的链接列表
- 嵌套关系
nav > a
<nav>
<a href="/html/">HTMLa> |
<a href="/css/">CSSa> |
<a href="/js/">JavaScripta> |
<a href="/jquery/">jQuerya>
nav>
结束语
- 捐助: 喜欢这篇文章吗? 持续更新中,捐助此文,向团团 表示鼓励和支持吧~❤

- 捐助二维码:

- 参考文档
- W3School 教程
- MDN HTML 教程
- 感谢:♥♥♥ 如果这篇文章 对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~
- 转载 请注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/89513410
- 版权声明:本文为博主原创文章,转载请附上博文链接!
![]()