JS-对象篇
内容

简单介绍
重点介绍三个
Array,String和JSON
后面这两个不是重点
BOM-浏览器对象模型
DOM-文档对象模式(JS中每个HTML标签都封装成一个DOM对象)
Array
和java不同
方式一
JS中是var 变量 = new Array()(这个变量名后面没有[]这个标记)
java中不同的是new好像只new int[长度]动态初始化不能直接后面跟个小括号赋值
方式2是理解为java的静态初始化但是java中是用大括号,这里用中括号
而且这里不用写类型
<script>
var a=[1,2,3,4,5,6,7,8,9,0]
for(i=0;i<10;i++)
document.write(a[i])
</script>
JS中的数组类似Java中的集合
SO,JS中的数组的长度是可变的
而且存储的数据类型是多样的
var arr=[1,2,3,4,5,6,7,8,9,0]
for(i=0;i<10;i++){
document.write(arr[i])
document.write(' ')
}
arr[11]=12
document.write(arr[11])
document.write(arr[10])
var arr=[1,2,3,4,5,6,7,8,9,0]
for(i=0;i<10;i++){
document.write(arr[i])
document.write(' ')
}
arr[11]=12
arr[10]='JS的数组可以存储不同类型的值'
document.write(arr[11])
document.write(' ')
document.write(arr[10])
document.write(arr)//也可以直接输出效果-每个元素用逗号隔开

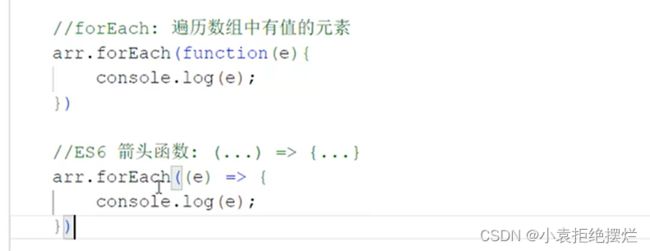
forEach遍历数组
只遍历有值的,接收一个函数
函数的参数是数组遍历的元素
函数里是堆遍历元素的操作
有两种方式写

String
JSON
自定义对象
<script>
var user={
name: "小袁",
age:18,
gender:"male",
eat(){//和上面图片的不一样是简化的哦
alert("用膳");
}
}
document.write(user.name)
document.write(user.age)
document.write(user.gender)
user.eat()
</script>
JSON对象
类似于后端的xml文件,是作为数据的载体
定义完JSON其实你写的只是一个字符串
真的要想把它变成对象
需要js中的一个
JSON.parse()
当然也可以把对象变成字符串那种格式
JSON.stringify()

<script>
var jsonStr='{"name":"Tom","age":18,"addr":["上海","北京","杭州"]}';
var jsObject=JSON.parse(jsonStr)
document.write(jsObject.name)
document.write(jsObject.age)
document.write(jsObject.addr)
var Str=JSON.stringify(jsonStr)
document.write(Str)
</script>
BOM
我们主要连接Window对象和Location对象
window
setInterval和setTimeout的参数都是 A函数,B毫秒数
setInterva是固定周期每隔B毫秒执行一次A函数
setTimeout是延迟指定的B毫秒后执行

location
这样设置完后会自动跳转到我们写的能够网址
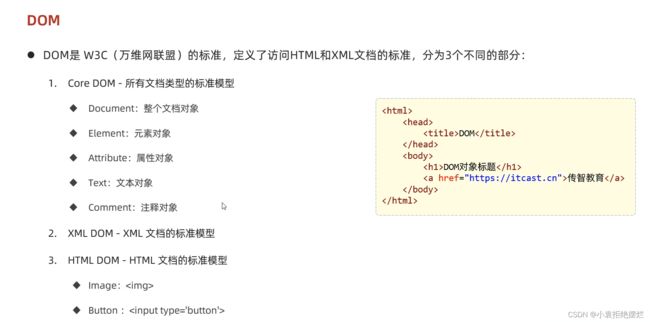
DOM
dom对象
每个标签其实都是一个对象
还有可能文本标签里面的文本

比如
标准的dom对象
就五个
特用于htmlDOM
将所有的html标签都封装成了一个单独的元素对象
比如img标签封装成了image
input定义的button按钮定义成了Button标签
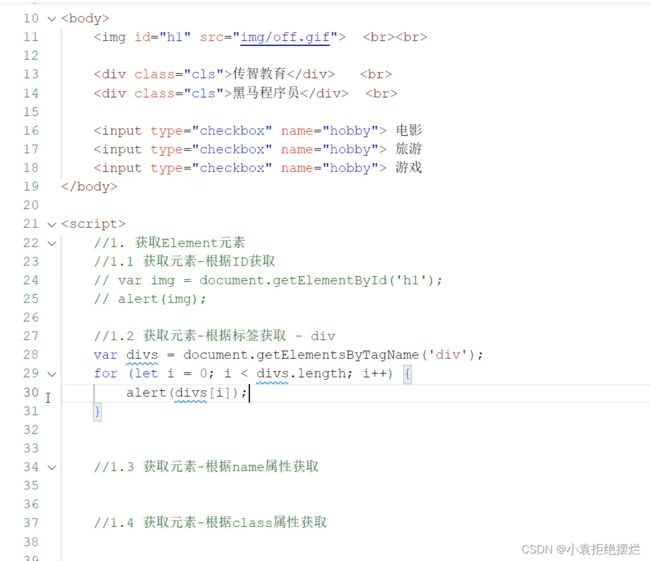
获取对象

因为一个id只能对于一个标签
但是name,标签名和类都可以对应多个标签