JavaScript中6种常见的继承方式
为什么需要继承?
在实际编码的过程中,如果有很多类似的方法都存放于构造函数中,这样会导致内存的浪费(内存泄漏),在这种情况下我们就需要用到继承。
继承是什么?
所谓继承就是通过某种方式让一个对象可以访问到另一个对象中的属性和方法。
常见的六种继承方式
1、原型链继承
2、构造函数继承
3、组合式继承
4、原型式继承
5、寄生式继承
6、组合寄生式继承
一、原型链继承
function parent(){
this.name = '张三'
this.age = 18
this.arr = ['html','ccss'];
}
parent.prototype.say = function(){
console.log('hellow')
}
function son(){}
son.prototype = new parent()
var son1 = new son();
var son2 = new son();
son1.arr.push('javaScript');
son2.arr.push('vue');
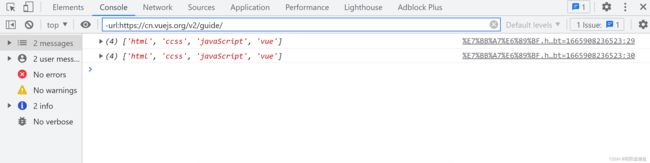
console.log(son1.arr)
console.log(son2.arr)

优点:实现父类属性和方法的继承;
缺点:
1、所有子类的实例共享父类的属性;
2、子类无法传参;
二、构造函数继承
function parent(name){
this.name = name;
this.age = 18
this.arr = ['html','ccss'];
}
parent.prototype.say = function(){
console.log('hellow')
}
function son(name){
parent.call(this,name);
}
var son1 = new son('张三');
var son2 = new son('李四');
son1.arr.push('vue');
son2.arr.push('React');
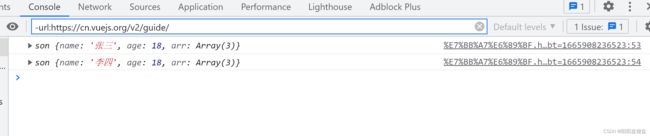
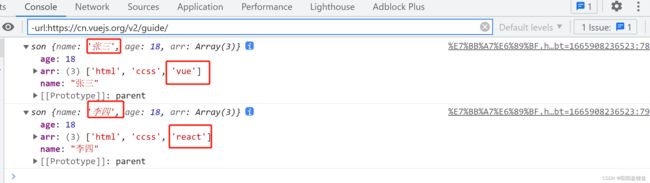
console.log(son1)
console.log(son2)

优点:
1、子类不再共享父类的属性;
2、子类可以进行传参;
缺点:子类每次实例化的时候,父类的方法都要创建一遍,造成内存浪费;
三、组合式继承
function parent(name){
this.name = name;
this.age = 18
this.arr = ['html','ccss'];
}
parent.prototype.say = function(){
console.log(this.name)
}
function son(name){
parent.call(this,name);
}
son.prototype = new parent(); //继承挂载在父类上的方法
var son1 = new son('张三');
var son2 = new son('李四');
son1.arr.push('vue');
son2.arr.push('react');
console.log(son1)
console.log(son2)

优点:
1、实现父类属性.方法的继承;
2、公用父类方法;
缺点:每次创建子类实例时,会调用两次父类的构造函数 ,一次是父类的实例赋值给子类的prototype的时候,一次是创建子类的时候;
四、原型式继承
function func(obj){
function son(){};
son.prototype = obj;
return new son();
}
var parent = {
name : 'Lisi ',
age : 18,
list:[]
}
var son1 = func(parent);
var son2 = func(parent);
son1.list.push('vue');
son2.list.push('react');
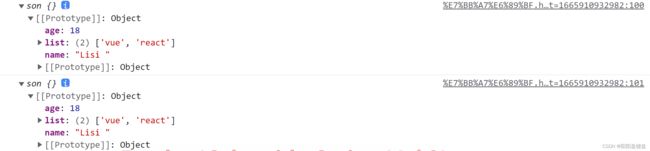
console.log(son1)
console.log(son2)
优缺点:和原型链类似;
五、寄生式继承
function JiSheng(obj){
var clone = Object.create(obj);
clone.say = function(){
console.log('新增方法')
}
return clone
}
var parent = {
name : 'Lisi ',
age : 18,
list:[]
}
var son1 = JiSheng(parent)
var son2 = JiSheng(parent)
son1.list.push('vue');
son2.list.push('react');
console.log(son1)
console.log(son2)

优缺点:和构造函数继承类似
但是包含引用类型值的属性始终都会共享相应的值,就像使用原型模式一样。
六、寄生式组合继承
function JiSheng(son,parent){
var clone = Object.create(parent.prototype); //共享父类方法
son.prototype = clone;
clone.constructor = son;
}
function parent(name){
this.name = name;
this.arr = [];
}
parent.prototype.say = function(){
console.log(this.name)
}
function son(name){
parent.call(this,name);
}
JiSheng(son,parent)
var son1 = new son('张三');
var son2 = new son('李四');
son1.arr.push('html');
son2.arr.push('css');
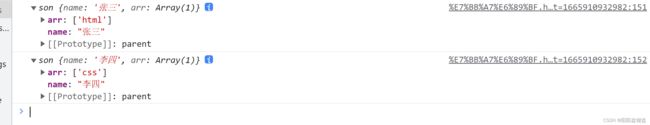
console.log(son1)
console.log(son2)