uni-app入门
目录
介绍
环境搭建
基本使用
目录作用
uni-app开发规范
常用全局配置
开始
配置tabbar
condition启动模式配置
组件
text文本组件
view视图组件
image组件
uni-app中的样式
使用scss或less
数据绑定
v-bind:在页面显示一个图片
v-for:循环输出数组
uni中的事件
uni的生命周期
应用的生命周期:
页面的生命周期:
下拉刷新
上拉加载
网络请求
数据缓存
上传、预览图片
条件注释实现跨端兼容
两种导航跳转和传参
父传子
子传父
兄弟组件传值
扩展组件uni-ui
介绍
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、H5以及各种小程序等多个平台。即使不跨端,uni-app也是更好的小程序开发框架。
环境搭建
1.安装HbuilderX HBuilderX-高效极客技巧
2.安装微信开发者工具 微信开发者工具下载地址与更新日志 | 微信开放文档
基本使用
新建一个uni-app项目并在微信开发者工具运行,初次运行报错。打开微信开发者工具,点击设置->安全设置->打开服务端口,即可解决问题。再次运行HbuilderX自动打开微信开发者工具。在手机或手机模拟器运行需要链接手机。
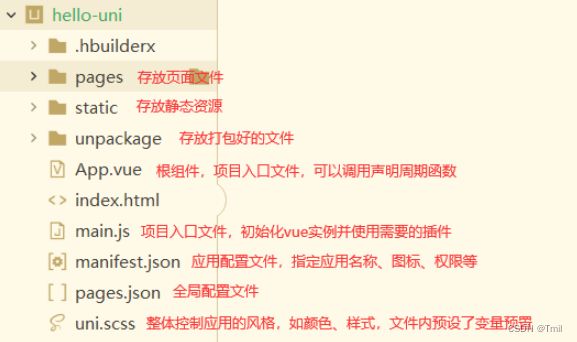
目录作用
uni-app开发规范
1.页面文件遵循Vue单文件组件(SFC)规范
2.组件标签靠近小程序规范
3.接口能力(JS API)靠近微信小程序规范,但需将前缀wx换为uni
4.数据绑定及事件处理同Vue.js规范,同时补充了APP及页面的生命周期
5.为兼容多端运行,建议使用flex布局
常用全局配置
pages.json,更多配置见uni-app官网
"globalStyle": {
"navigationBarTextStyle": "black", //导航栏标题颜色及状态栏前景色,仅支持black/white
"navigationBarTitleText": "uni-app", //导航栏标题文字内容
"navigationBarBackgroundColor": "#F8F8F8", //导航栏背景色
"backgroundColor": "#F8F8F8", //窗口背景色
"backgroundTextStyle": "dark", //下拉loading样式,仅支持dark/light
}开始
新建文件pages->message->message.vue并在pages.json配置路径
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
// 配置新建的页面
{
"path": "pages/message/message",
"style": {
"navigationBarTitleText": "信息页", //给此页面设置样式
"h5": { //设置h5独有的样式
"pullToRefresh": { //设置开启下拉刷新,设置下拉刷新样式
"support": true,
"type": "circle"
}
}
}
},
// 原有页面自动生成的配置
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
}
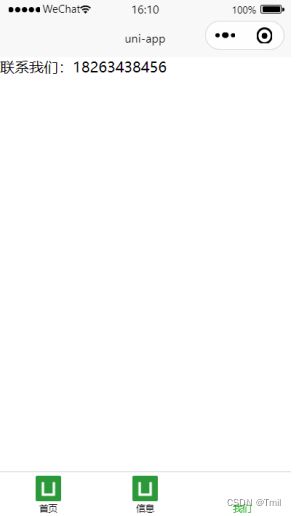
]配置tabbar
多tab应用(类似微信底部栏:微信、通讯录、发现、我)可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页。当设置position为top时,将不会显示icon。tabBar中的list是一个数组,只能配置2~5个tab,tab按数组的顺序排序。tabbar切换第一次加载时可能渲染不及时,可以在每个tabbar页面的onLoad生命周期里先弹出一个等待雪花(hello uni-app使用了此方式)。tabbar的页面展现过一次后就保留在内存中,再次切换tabbar页面,只会触发onShow,不会触发onLoad。顶部tabbar目前仅微信小程序支持,需要用到顶部选项卡的话,建议不使用tabbar的顶部设置,而是自己做顶部选项卡,可参考hello uni-app->模板->顶部选项卡
tabBar与pages同级,其他属性见官网
"tabBar": {
"list": [
{
"text": "首页",
"pagePath": "pages/index/index",
"iconPath": "static/logo.png",
"selectedIconPath": "static/logo.png" //选中时的图片路径
},
{
"text": "信息",
"pagePath": "pages/message/message",
"iconPath": "static/logo.png"
},
{
"text": "我们",
"pagePath": "pages/contact/contact",
"iconPath": "static/logo.png"
}
]
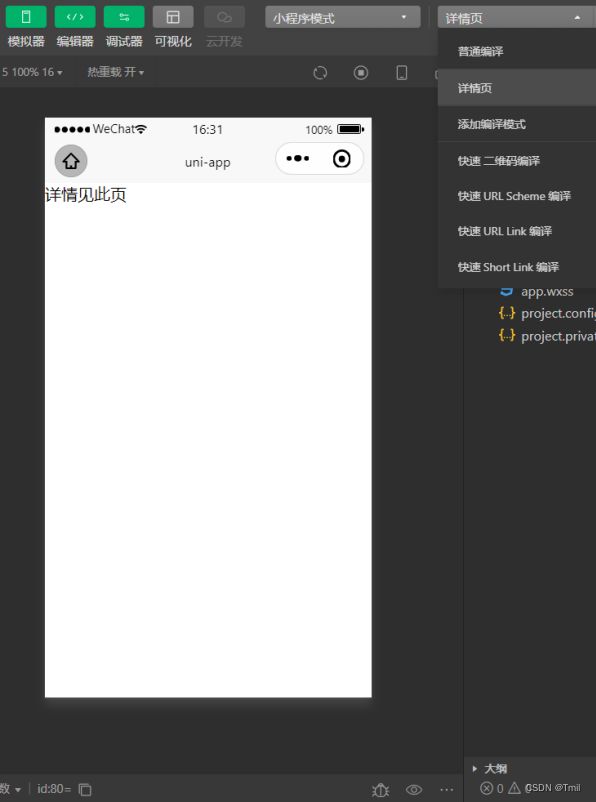
}condition启动模式配置
仅开发期间生效,用于模拟直达页面的场景,如:小程序转发后,用户点击所打开的页面。
新建pages->detail->detail.vue并在pages.json配置page
"condition": {
"list": [
{
"name": "详情页",
"path": "pages/detail/detail",
"query": "id:80"
}
]
}保存后在微信开发者工具上面选择详情页,即可查看页面,左下角参数id:80
组件
uni-app中的组件就像html中的标签作用一样,用于搭建页面基础结构。
text文本组件
text组件相当于行内标签,在同一行显示,除了文本节点以外的其他节点都无法长按选中。
一行字
一行字
一行 字
一 <行字
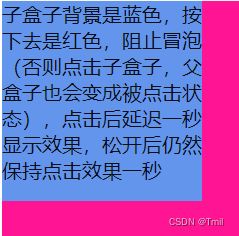
view视图组件
类似div
子盒子背景是蓝色,按下去是红色,阻止冒泡(否则点击子盒子,父盒子也会变成被点击状态),点击后延迟一秒显示效果,松开后仍然保持点击效果一秒
button按钮组件
image组件
1.image组件默认宽300px,高225px,app-nvue平台,暂时默认为屏幕宽度。
2.src仅支持相对路径、绝对路径、base64编码。
3.页面结构复杂,CSS样式太多的情况下,使用image可能导致样式生效较慢,出现“闪一下”的情况,此时设置image(will-change:transform)可优化此问题。
4.自定义组件里面使用
5.webp格式的图片,app-vue下,iOS不支持,Android支持;app-nvue下,iOS和Android均支持。app-vue下也支持gif。
图片
uni-app中的样式
1.rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750宽的屏幕为基准,750rpx恰好为屏幕宽度。屏幕变宽,rpx实际显示效果会等比放大。
2.使用@import url(“相对路径”);语句可以导入外联样式表。
3.支持基本常用的选择器class、id、element等。
4.在uni-app中不能使用*选择器。
5.page相当于body节点。
6.定义在app-vue中的样式为全局样式,作用于每一个页面。在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖App.vue中相同的选择器。
7.uni-app支持使用字体图标,使用方式与普通web项目相同,注意:
(1)字体文件小于40kb,uni-app会自动转为base64格式
(2)大于等于40kb,需开发者自己转换,否则不生效
(3)字体文件的引用路径推荐使用以~@开头的绝对路径
步骤:
进入iconfont网站,选择对应字体图标加入购物车,添加到项目,打开项目将字体图标下载至本地,解压后将文件复制在目录中。打开css文件,修改绝对路径。最后在.vue文件中使用即可。
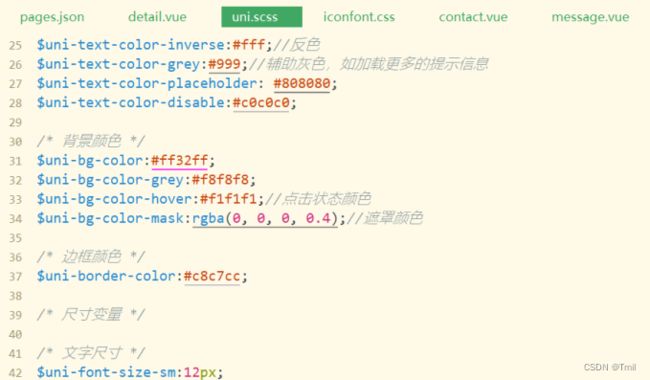
使用scss或less
点击工具->插件安装->安装scss/sass插件安装
123
数据绑定
插值表达式和vue中一样,直接在data中定义数据即可。
v-bind:在页面显示一个图片
v-for:循环输出数组
名字:{{item.name}}
年龄:{{item.age}}
uni中的事件
事件绑定:与vue相同,通过v-on绑定,可以简写为@
事件传参:如果未传递参数,默认事件函数第一个形参为事件对象;如果给时间函数传递参数了,则对应的时间函数形参接收的则是传递过来的数据。
uni的生命周期
应用的生命周期:
onLaunch:uni-app初始化完成时触发,全局只触发一次
onShow:uni-app启动,或从后台进入前台显示
onHide:uni-app从前台进入后台
onError:uni-app报错时触发
页面的生命周期:
onLoad:监听页面加载,其参数为上个页面传递的参数,参数类型为Object(用于页面传参)
onShow:监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回漏出当前页面
onReady:监听页面初次渲染完成
onHide:监听页面隐藏
下拉刷新
{
// 1.在pages.json文件设置页面开启下拉刷新
"path": "pages/detail/detail",
"style": {
"enablePullDownRefresh": true
}
}
{{item}}
上拉加载
通常用于滑到底部加载下一页数据
{
"path": "pages/detail/detail",
"style": {
"enablePullDownRefresh": true,
// 设置页面触底事件底部触发距离
"onReachBottomDistance": 10
}
}
{{item}}
网络请求
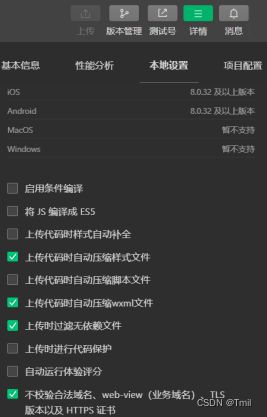
在uni中可以调用uni.request方法进行网络请求,注意:在小程序中网络相关的API在使用前需要配置域名白名单。
发送get请求
在小程序工具设置不校验域名才能发送成功
数据缓存
将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,uni.setStorage是一个异步接口,uni.setStorageSync是一个同步接口。获取数据:uni.getStorage、uni.getStorageSync,删除数据:uni.removeStorage、uni.removeStorageSync,清除本地所有数据:uni.clearStorage、uni.clearStorageSync。
上传、预览图片
uni.chooseImage方法从本地相册选择图片或使用相机拍照。
条件注释实现跨端兼容
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。写法:以#ifdef或 #ifndef 加平台标识开头,以#endif结尾。
仅出现在 微信小程序 平台下的代码
除了 H5 平台,其它平台均存在的代码
在 H5 平台或App平台存在的代码(这里只有||,不可能出现&&,因为没有交集)
两种导航跳转和传参
navigator,该组件类似HTML中的组件,但只能跳转本地页面。目标页面必须在pages.json中注册。
跳转普通页面
跳转tabbar页面
uni.navigateTo(object),保留当前页面,跳转到应用内的某个页面,使用uni.navigateBack可以返回到原页面。
uni-app中的组件创建以及生命周期与vue相同
父传子
prop组件:
传值{{msg}}
子传父
prop组件:{{num}}
兄弟组件传值
a组件
b组件
a传给b的数据:{{num}}
父组件
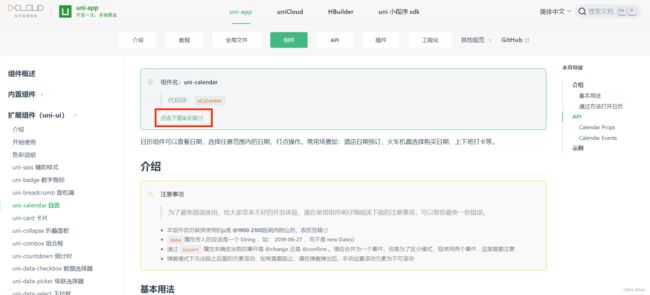
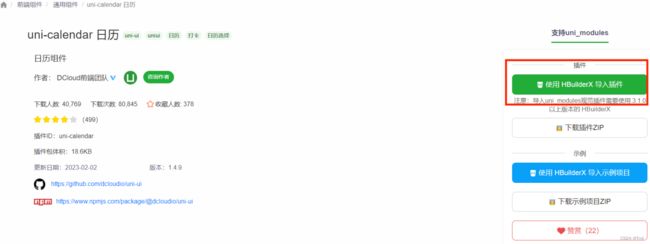
扩展组件uni-ui
uni-ui是DCloud提供的一个跨端ui库,它是基于vue组件、flex布局、无dom的跨全端ui框架。uni-ui不包括基础组件,它是基础组件的补充。
导入后根据教程使用即可。