前后端解决跨域问题
一、 axios实现ajax
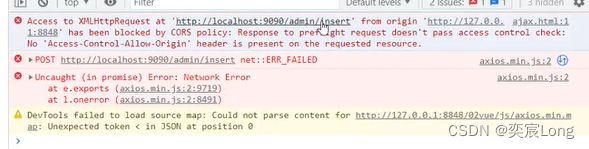
跨域问题:ajax请求不同源---ip地址、端口、项目路径(三者不同源,不允许处理ajax请求)
解决办法:response设置安全的响应头
public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException {
response.setCharacterEncoding("utf-8");
response.setContentType("text/json;charset=utf-8");
/** 设置响应头允许ajax跨域访问 **/
HttpServletResponse rp=(HttpServletResponse)response;
HttpServletRequest req=(HttpServletRequest) request;
rp.setCharacterEncoding("utf-8");
rp.setContentType("text/json;charset=utf-8");
req.setCharacterEncoding("utf-8");
String origin="*";
if(req.getHeader("Origin")!=null){
origin=req.getHeader("Origin");
}
rp.setHeader("Access-Control-Allow-Origin", origin);
rp.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, OPTIONS, DELETE");
rp.setHeader("Access-Control-Max-Age", "3600");
rp.setHeader("Access-Control-Allow-Headers", "x-requested-with, Content-Type, token");
rp.setHeader("Access-Control-Allow-Credentials", "true");
chain.doFilter(request, rp);
}springboot解决办法:
方案一:实现跨域过滤器(在主方法里写)
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
final CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true); // 允许cookies跨域
config.addAllowedOrigin("*");// 允许向该服务器提交请求的URI,*表示全部允许。。这里尽量限制来源域,比如http://xxxx:8080 ,以降低安全风险。。
config.addAllowedHeader("*");// 允许访问的头信息,*表示全部
config.setMaxAge(18000L);// 预检请求的缓存时间(秒),即在这个时间段里,对于相同的跨域请求不会再预检了
config.addAllowedMethod("*");// 允许提交请求的方法,*表示全部允许,也可以单独设置GET、PUT等
// config.addAllowedMethod("HEAD");
// config.addAllowedMethod("GET");// 允许Get的请求方法
// config.addAllowedMethod("PUT");
// config.addAllowedMethod("POST");
// config.addAllowedMethod("DELETE");
// config.addAllowedMethod("PATCH");
source.registerCorsConfiguration("/**", config);
System.out.println("----------跨域处理------------");
return new CorsFilter(source);
}方案一:实现跨域拦截器---在com.sxl下创建此类
@Configuration
public class CrossInterceptor implements WebMvcConfigurer {
//允许跨域请求
public void addCorsMappings(CorsRegistry registry) {
System.out.println("......跨域执行......");
registry.addMapping("/**")
.allowedHeaders("*")
.allowedOrigins("*")
.allowedMethods("GET","POST","PUT","OPTIONS")
.allowCredentials(true)
.maxAge(5000);
}
}二、axios多种参数传递方式
1、接收axios传递的json数据,必须加@RequestBody,单值无法接收
axios.post("http://localhost:9090/admin/insert", {aid:5,apwd:5,aname:5}).then(function (res) {
if(res.data == "1"){
console.log("ok")
}else{
console.log("fail")
}
})controller
@RequestMapping("/insert")
//返回json形式
public String insert(@RequestBody Admin a){
try {
as.save(a);
System.out.println("录入成功");
return "1";
} catch (Exception e) {
e.printStackTrace();
}
return "0";
}
2、单值传递
简单方式:
axios.post("http://localhost:9090/admin/delete","aid=14").then(function(res){
if(res.data=="1"){
console.log("ok")
}else{
console.log("fail")
}
}) controller---实现删除操作
@RequestMapping("/delete")
public String delete(String aid){
try {
as.removeById(aid);
System.out.println("删除成功");
return "1";
} catch (Exception e) {
e.printStackTrace();
}
return "0";
}3、URLSearchParams方式传递单值和多值(axios官网提供)
这个方法在axios的官网中有介绍,除了这个方法还有qs这个方法
res是相应数据
实现单值传递:----selectOne
//URLSearchParams方式传参,不传json
var param = new URLSearchParams();
param.append("aid","1");
param.append("aname","任柏熙");
axios.post("http://localhost:9090/admin/selectOne",param).then(function(res){
console.log(res.data);
}) controller
@RequestMapping("/selectOne")
public Admin selectOne(String aid){
Admin admin = as.getById(aid);
System.out.println("查询成功");
return admin;
}实现多值传递----批量删除
var param = new URLSearchParams();
param.append("aid",['12','13']);
axios.post("http://localhost:9090/admin/deleteList",param).then(function(res){
console.log(res.data);
})//批量删除
@RequestMapping("/deleteList")
public String deleteList(String[] aid){
try {
//把数组转换为集合
as.removeByIds(Arrays.asList(aid));
System.out.println(aid + "删除成功");
return "1";
} catch (Exception e) {
e.printStackTrace();
}
return "0";
}admin.xml(02vue)
编号
姓名
密码
角色
备注
操作
{{a.aid}}
{{a.aname}}
{{a.apwd}}
{{a.rid}}
{{a.abackup}}