- WPF学习笔记(6)——WPF+Stylet+MVVM:ListBox添加项、获取所选项、删除项、删除所选项
billy_gisboy
#WPF/MVVMwpfmvvmc#
功能描述使用Stylet框架,对WPF进行MVVM模式下的开发。不在xaml.cs中写业务逻辑,业务逻辑均在VM中,且业务逻辑只针对属性,不涉及ListBox控件。实现功能:(1)ListBox添加一个项,项具有图片、信息(2)展示一个所选项的信息(3)删除一个项(4)删除所选项实现效果首先创建学生类namespaceStyletTest.Model{publicclassStudent{////
- WPF中获取主窗体
周杰伦fans
ai学习参考WPF笔记学习C#的笔记wpf
在WPF的MVVM模式中,通常不直接引用主窗体(MainWindow),而是通过依赖注入、事件聚合器或命令参数传递等方式实现逻辑解耦。以下是几种推荐方法:方法1:依赖注入(推荐)在ViewModel中定义一个接口,通过构造函数注入主窗体服务。步骤:定义接口(可选):publicinterfaceIMainWindowService{voidShowMessage(stringmessage);}在
- 探索未来Android开发:深度解析JetHub项目
宗廷国Kenyon
探索未来Android开发:深度解析JetHub项目JetHubSampleAppwithJetpackcomponents(LiveData,Navigation,ViewModel)+MVVM+coroutine+singleactivity项目地址:https://gitcode.com/gh_mirrors/je/JetHub随着Android技术的不断演进,开发者们总是在寻找那些能够引领
- Domain 层完全指南(面向 iOS 开发者)
依旧风轻
AppArchitectureSQIiOSDomainEntity
目录为什么需要Domain层清晰的三层架构核心概念:Entity/ValueObject/UseCase/RepositorySwift代码实战测试策略在旧项目中落地的步骤结语1为什么需要Domain层在传统MVC/MVVM中,我们往往把业务规则写进ViewController或ViewModel。问题随规模放大而爆发:痛点具体表现可测试性差单元测试必须启动UIKit,跑真机或模拟器业务难复用同样
- 2025 VUE常见面试题
hmildj
vue.js面试前端
前言总结一些VUE面试的基础知识,共同学习1.什么是Vue?答案:Vue.js(通常简称为Vue)是一个用于构建用户界面的渐进式JavaScript框架,Vue3是Vue.js框架的最新版本,它引入了许多改进和优化,包括性能提升、更好的类型支持、组合API等。2.MVVM模式是什么?Vue如何体现这一模式?答案:MVVM将视图(View)与数据(Model)通过ViewModel层解耦,Vue
- 三大WPF MVVM框架对比:MVVMLight、CommunityToolkit.Mvvm 与 Prism
WPFMVVM框架对比:MVVMLight、CommunityToolkit.Mvvm与Prism1.核心区别特性MVVMLightCommunityToolkit.MvvmPrism开发背景第三方开源框架(LaurentBugnion)微软官方维护企业级框架(PrismLibrary团队)设计理念轻量级,快速实现基础MVVM现代化、源码生成驱动模块化、企业级应用架构依赖注入简易IoC容器(Sim
- WPF数据绑定详细案例
我叫罗泽南
WPFwpf
代码已经上传到GitHub,附上链接DataBindingDemo,代码环境:Win10+VS2022。在WPF中,数据绑定是将UI控件与后台数据源进行关联的一种机制,使得数据与UI自动同步更新。WPF的数据绑定功能强大,可以绑定到属性、集合、数据库等多种数据源。下面通过一个详细的例子来演示如何在WPF中进行数据绑定。示例:数据绑定到ViewModel的属性1.创建一个简单的MVVM应用Model
- WINUI/WPF——Button不同状态下图标切换
bianguanyue
WINUIWPF前端c#xml
开发环境VS2022.net6MVVMToolkit实现思路在状态管理器下,不同状态设置设置不同的图标和属性,以使状态能清晰分辨。代码实现以下为WINUI下Style实现示例,WPF可作参考:-->Page中Button代码如下:在VM中调用如下,button是否可用通过执行CanExecute来决定。[RelayCommand(CanExecute=nameof(CanReRegistratio
- CommunityToolkit.Mvvm 中的 Ioc
CoderIsArt
C#c#
CommunityToolkit.Mvvm中的Ioc(依赖注入)CommunityToolkit.Mvvm(又称MVVMToolkit)提供了一个轻量级的依赖注入(IoC)解决方案,专门为MVVM应用程序设计。下面我将详细介绍它的IoC功能。基本概念CommunityToolkit.Mvvm中的IoC主要通过Ioc类实现,它是一个简单的服务定位器模式实现,用于管理应用程序中的依赖关系。核心功能1.
- CommunityToolkit.Mvvm 重构激光直写控制软件
CoderIsArt
激光微加工C#重构c#
使用CommunityToolkit.Mvvm库重新设计激光直写控制软件的框架,展示现代MVVM实现方式。一、项目结构LaserDirectWriteApp/├──Models/│├──LaserParameters.cs│├──MotionParameters.cs│└──SystemStatus.cs├──ViewModels/│├──MainViewModel.cs│├──LaserCont
- [CommunityToolkit.Mvvm个人总结]1.生成器和特性
wo6370431
wpfc#.net
本系列主要介绍微软社区工具包CommunityToolKit.Mvvm,是本人在观看B站UP主十月的寒流视频时的个人总结,真心感谢!学习C#的同学强力建议关注此UP,并观看其全部视频。用CommunityToolkit.Mvvm加速MVVM开发流程_哔哩哔哩_bilibili语言:C#IDE:MicrosoftVisualStudioCommunity2022框架:WPF,.net8.0目录一.M
- WPF TreeView 数据绑定完全指南:MVVM 模式实现
若汝棋茗
wpf
WPFTreeView数据绑定完全指南:MVVM模式实现一、TreeView绑定的核心概念1.1MVVM模式下的TreeView绑定原理1.2绑定关系示意图二、完整实现步骤2.1创建节点模型类2.2创建ViewModel2.3XAML绑定配置2.4设置Window的DataContext三、关键特性详解3.1HierarchicalDataTemplate的核心作用3.2双向绑定支持3.3命令绑定
- MVVM工具包推荐-CommunityToolkit.MVVM的使用
程序员ken
视频教程WPFc#c#.netcorewpfMVVMTooltikMVVM
前言环境:net6.0+、WPF一、什么是MVVM?MVVM模式有三个核心的组成View-ViewModel-Model。在此模式中,ViewModel成为应用程序的主干,因为它提供与前端用户界面和后备组件的通信。若要提供与用户界面的集成,我们将依赖于ViewModel的属性(PropertyInfo)和命令(Command)。如果我们需要修改了视图(View),ViewModel上的INotif
- WPF CommunityToolkit.Mvvm
待香港下雪就不用敲代码了
c#wpf开发语言
CommunityToolkit.Mvvm介绍及使用指南一、框架介绍CommunityToolkit.Mvvm(原名Microsoft.Toolkit.Mvvm)是一个轻量级、高性能的MVVM(Model-View-ViewModel)框架,专为.NET应用设计。其核心优势包括:零依赖:不引入额外第三方库跨平台:支持WPF、UWP、Xamarin、.NETMAUI等源码生成:通过编译时代码生成提升
- .NET 社区工具包 8.0发布!包括 MVVM、诊断、性能等!
微软Reactor
.netmicrosoftToolkitMVVM性能
我们很高兴地宣布正式推出新的.NET社区工具包,现在已经在NuGet上发布了8.0.0版本!这是一个重要版本,包括大量新功能、改进、优化、错误修复和许多反映了全新项目结构和组织的重构,这篇博文将详细描述这些内容。与每个社区工具包版本一样,所有的更改都受到使用该工具包的微软团队和社区其他开发人员反馈的影响。我们非常感谢所有做出贡献并不断帮助.NET社区工具包变得更好的人!.NET社区工具包中有什么?
- WPF CommunityToolkit.Mvvm 信使 (ObservableRecipient)
待香港下雪就不用敲代码了
c#wpfvisualstudio
WPFCommunityToolkit.Mvvm中的ObservableRecipient是什么?ObservableRecipient是.NETCommunityToolkitMVVM库中的一个核心类,继承自ObservableObject。它专为WPF应用设计,提供以下核心功能:基础数据绑定支持:通过INotifyPropertyChanged实现属性变更通知。消息传递机制:内置IMessen
- 纯血HarmonyOS5 打造小游戏实践:绘画板(附源文件)
我睡醒再说
HarmonyOSNETX原生态游戏harmonyosArKTS华为应用开发游戏
OS应用整体架构与技术栈该绘图应用采用了鸿蒙系统推荐的ArkUI框架进行开发,基于TypeScript语言编写,充分利用了鸿蒙系统的图形渲染和文件操作能力。应用整体架构遵循MVVM(Model-View-ViewModel)模式,通过@State装饰器实现状态与视图的双向绑定,确保数据变化时UI能够自动更新。技术栈主要包括:ArkUI框架:提供声明式UI开发能力,支持响应式布局和组件化开发Canv
- 鸿蒙HarmonyOS NEXT实战开发:折叠屏音乐播放器实现案例
前端_王华QAQ
鸿蒙next实战鸿蒙harmonyos华为鸿蒙系统鸿蒙华为od
介绍本示例介绍使用ArkUI中的容器组件FolderStack在折叠屏设备中实现音乐播放器场景。效果图预览使用说明播放器预加载了歌曲,支持播放、暂停、重新播放,在折叠屏上,支持横屏悬停态下的组件自适应动态变更。实现思路采用MVVM模式进行架构设计,目录结构中区分展示层、模型层、控制层,展示层通过控制层与模型层沟通,展示层的状态数据与控制层进行双向绑定,模型层的变更通过回调形式通知给控制层,并最终作
- QML革命:下一代GUI开发的核心优势详解
智驾
Qt实战qtqml
文章目录引言:为什么需要QML?一、极速开发:声明式语法vs.传统命令式二、解耦架构:MVVM的优雅实践三、跨平台一致性:一次编写,全平台渲染四、动态交互:JavaScript的灵活力量五、性能优化:硬件加速渲染六、现代UI组件:开箱即用的强大套件七、无缝融合:QML与C++的共生之道结语:QML适合哪些场景?引言:为什么需要QML?在传统GUI开发中,开发者常面临代码臃肿、UI与逻辑强耦合、跨平
- Flutter GetX 模板:高效开发的新选择
卢颜娜
FlutterGetX模板:高效开发的新选择flutter_getx_templateAbasicboilerplatetemplateforstartingaFlutterGetXproject.GetX,Dio,MVVM,getCLI,Localization,Paginationetcareimplemented.项目地址:https://gitcode.com/gh_mirrors/fl/
- Flutter GetX 模板项目教程
柏纲墩Dean
FlutterGetX模板项目教程flutter_getx_templateAbasicboilerplatetemplateforstartingaFlutterGetXproject.GetX,Dio,MVVM,getCLI,Localization,Paginationetcareimplemented.项目地址:https://gitcode.com/gh_mirrors/fl/flutt
- 【前端】常见面试题
Alla T
前端
1.常见高频MVVM、MVC模型?MVC即Model-View-Controller(模型-视图-控制器)是项目的一种分层架构思想,它把复杂的业务逻辑,抽离为职能单一的小模块,每个模块看似相互独立,其实又各自有相互依赖关系。它的好处是:保证了模块的智能单一性,方便程序的开发、维护、耦合度低。MVVM:MVVM即Model-View-ViewModel,(模型-视图-控制器)它是一种双向数据绑定的模
- 从 v-model 到 defineModel:Vue3 正在悄悄改变开发习惯
代码里的小猫咪
vue前端vue.jsjavascriptv-modeldefineModeldefinePropsdefineEmits
一、组件化与双向绑定的演变背景1.早期前端:手写DOM与状态管理痛点在纯JavaScript时代,我们尝尝直接操作DOM、管理全局变量。随着应用复杂度提升,出现了以下问题:状态混乱:UI状态(表单值、控件可见性)散落在各个回调里,难以维护。模块化隔离不足:不同UI模块互相干扰,数据污染严重。手动同步:每次数据改变,都要手动querySelector→更新属性→补齐事件监听器,十分臃肿。2.MVVM
- Vue2中的MVVM模式:深入理解数据驱动视图的魔法
上单带刀不带妹
Vuevue.jsjavascript前端前端框架
目录一、什么是MVVM?二、Vue2如何实现MVVM?三、MVVM工作流程解析编辑四、代码示例:体验MVVM魔力五、MVVMvsMVC六、注意事项七、总结一、什么是MVVM?MVVM(Model-View-ViewModel)是一种架构模式,它将应用程序分为三层:Model:数据层(JavaScript对象)View:视图层(DOM元素)ViewModel:连接层(Vue实例)通过数据绑定和DOM
- WPF 基础(十五)UI更新:App.Current和System.Windows.Application.Current、BeginInvoke和Invoke、阻塞问题
我爱AI
----------【基础】
一、非MVVM的UI更新方法1、Bing+Image+Bitmap以下方法都可直接更新//方法一_showFaceImage=bmp;//方法二ShowFaceImage=bmp;Dispatcher.CurrentDispatcher.Invoke(()=>ShowFaceImage=bmp);//方法三Dispatcher.CurrentDispatcher.BeginInvoke((Acti
- WPF高级 | WPF 与 MVVM 设计模式:构建可维护的大型应用架构
xcLeigh
WPF从入门到精通wpf设计模式架构C#
WPF高级|WPF与MVVM设计模式:构建可维护的大型应用架构一、前言二、WPF基础回顾2.1WPF概述2.2WPF的核心特性三、MVVM设计模式详解3.1MVVM模式的基本概念3.2INotifyPropertyChanged接口3.3命令(ICommand)四、WPF与MVVM的结合应用4.1创建一个简单的WPFMVVM应用4.2数据验证4.3复杂数据绑定和集合视图五、WPFMVVM应用的最佳
- WPF与MVVM框架:构建高效桌面应用程序
凌莫凡
本文还有配套的精品资源,点击获取简介:WPF是用于构建Windows桌面应用的.NETFramework用户界面框架,支持丰富的图形、动画和数据绑定。MVVM设计模式在WPF应用中提供了UI与业务逻辑分离的方法。本详解将介绍WPF的核心特性,如XAML、数据绑定、资源和样式、依赖属性,以及MVVM模式的视图、视图模型和模型。此外,将探讨MVVM模式的优势,例如分离关注点、测试友好性和代码可读性,并
- 《C# WPF与.NET WebAPI的“量子级数据捕获“:从界面到云端的客户信息黑洞》
墨夶
C#学习资料c#wpf.net
第一部分:界面层——WPF的"引力透镜"1.1动态表单设计:"质量-能量"转换//WPF界面:用MVVM构建"数据捕获黑洞"publicpartialclassCustomerForm:Window{publicCustomerForm(){InitializeComponent();DataContext=newCustomerViewModel();}//注释:绑定数据上下文}publiccl
- 构建互动式WPF抽奖器:从设计到实现
本文还有配套的精品资源,点击获取简介:WindowsPresentationFoundation(WPF)是一个用于构建桌面应用程序的框架,结合C#编程语言,可以创建具有丰富UI和强大功能的WPF抽奖器。本项目详细介绍了WPF抽奖器的设计原理、实现方式及其技术要点,包括数据绑定、动画效果、MVVM设计模式、随机数生成、多线程处理等。通过实践WPF抽奖器项目,可以深入理解和掌握WPF应用程序开发的核
- WPF中的MVVM框架
敲码De小小怪下士
ui
一、MVVM模式的核心概念1.Model(模型)表示应用程序的数据模型,通常是一个简单的类,包含数据属性和业务逻辑。不依赖于UI,可以独立于WPF使用。2.View(视图)是用户界面,通常由XAML文件定义。通过数据绑定与ViewModel交互,不直接与Model交互。3.ViewModel(视图模型)是Model和View之间的中间层,负责处理业务逻辑和用户交互。提供数据绑定的接口(通常是INo
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo

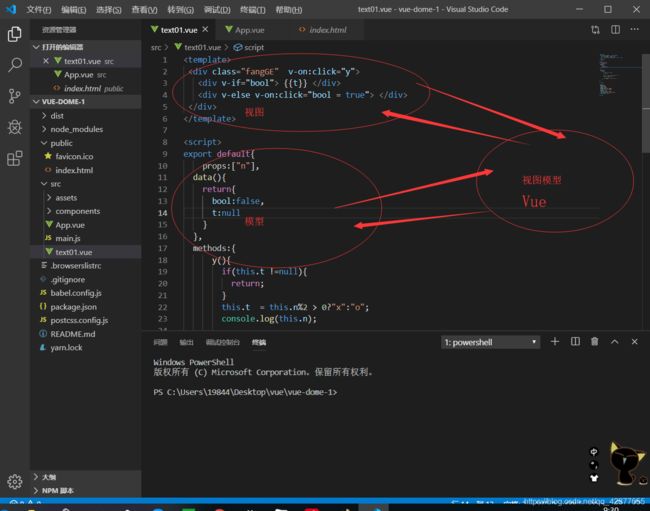
 如果这还是很抽象的话,那你看这张图,因为我学的是vue所以就用vue和大家讲一下,如
如果这还是很抽象的话,那你看这张图,因为我学的是vue所以就用vue和大家讲一下,如