基于Pycharm的Django学习2 —— Django模板语法
基于Pycharm的Django学习
-
- 静态文件
-
- 传统静态文件语法
- Django静态文件语法
- 模板语法
-
- 前后端单个值传递
- 前后端多个值传递
- 前后端列表传递
- 前后端字典传递
- 前后端列表套字典传递
- 条件语法
静态文件
传统静态文件语法
第一步:urls.py文件编写url和视图函数的对应关系。

第三步:App项目下的templates文件夹下编写html页面。
这里为了演示效果,所以就只写了img,具体页面布局没有调整,见谅。

整套下来,我们发现,这个和我们传统的前端引入文件路径差不多,没错,完全可以这样编写。
而且对于较为复杂的前端页面,我都喜欢先在vscode中编写完成后,再迁移到pycharm中,因为vscode编写比较方便,提示也多。
Django静态文件语法
对于引入文件路径,Django也给我们提供了独特的语法,下面一起来看看吧。
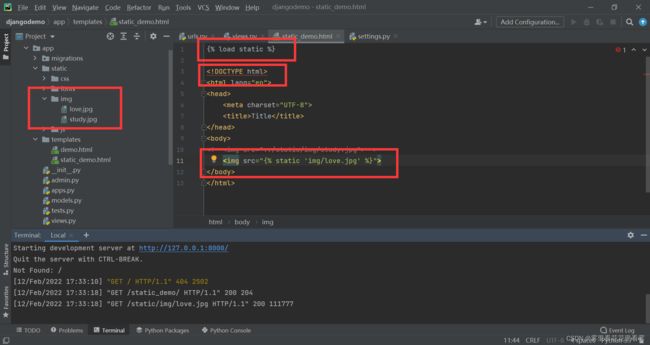
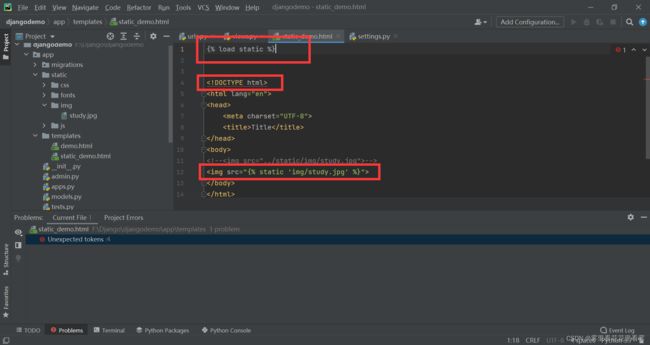
{% load static %}
但是如果我们直接在html顶部这样写,pycharm就会给我们报错。

咱就是说被bug给整怕了,所以看到红色波浪线就害怕,其实这样没问题的,照样可以运行,为了演示,我还特意换了一张图片来运行。
话说回来,为什么在Django中要这样写呢?
Django提供的加载静态文件语法,就是为了方便我们到时候万一更改静态文件的存放位置的话,代码中这样引入的文件路径可以不用改,只用修改STATIC_URL即可。

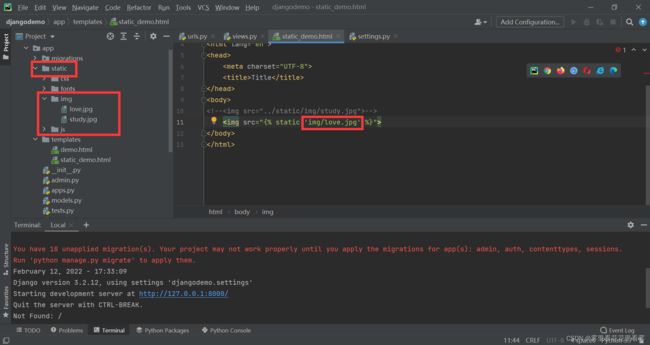
我们来看一下settings.py中的STATIC_URL = ‘/static/’,这个static 是在Django 具体APP下建立的static目录,用来存放静态资源。
然后我们在html中引入static中的文件的时候,Django就自动帮我们找到上述这个static路径,我们只需要在后面使用单引号补全剩下的路径就可以了。
模板语法
上述的{% load static %},其实就属于Django的模板语法。
学习模板语法之前,我们首先来理解一下,整个解释器与浏览器的交互流程。
我们在html中使用Django的模板语法,解释器不是说直接把带有模板语法的html页面就直接返回给浏览器,而是如下:render()读取对应的带模板语法的html文件,然后在内部进行解析渲染,最终得到只包含html标签的字符串,最后再将这个字符串返回给用户浏览器。

理解上述过程后,下面我们来具体学习一下比较常用的模板语法吧!
前后端单个值传递
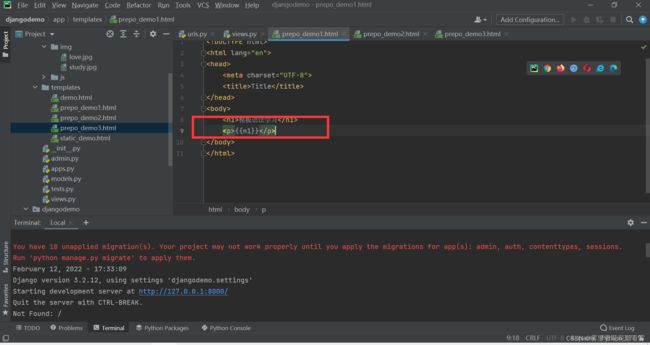
后端想给前端页面传递一个值,怎么办呢?
准备工作:前面已经写了很多次这个步骤,这里就不写文字了,直接上图了。大家在学习的时候,对于这个开发流程步骤,也要有很好的规范哟。
当后端想给前端传递一个值的时候,使用的是字典形式,也就是我们常见的键值对形式。键是我们在前端页面所需要接收的参数。值是我们在后端传递过去的参数。这里主要是注意键值是否有引号问题。

在前端接收的时候,使用的是两对大括号{{键}}。

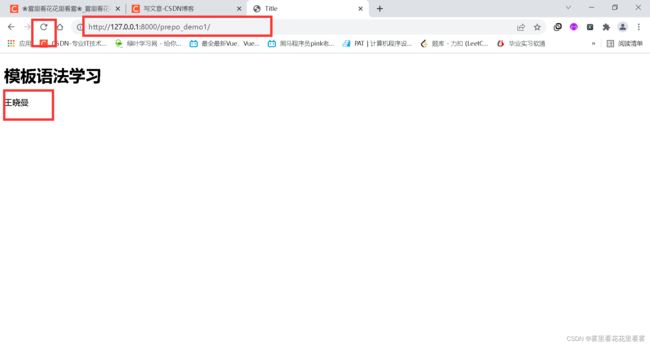
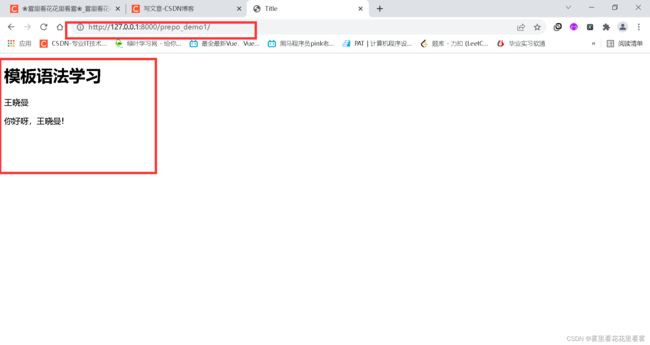
项目如果不想重新启动,那就在原先启动的页面上刷新一下,然后输入想要测试的url即可。
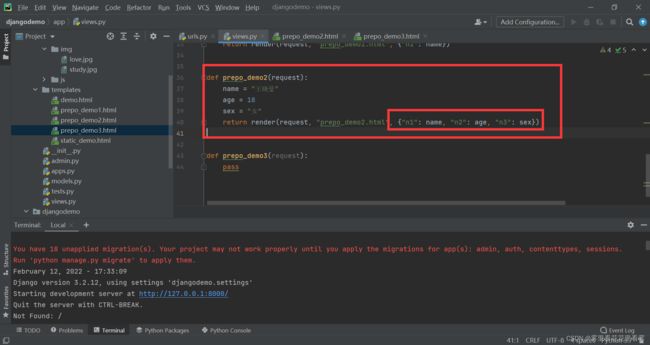
前后端多个值传递
前后端多个值传递和单个值传递差不多,也是使用的字典形式,区别无非是传入的字典参数的个数问题。
快去试一试吧!
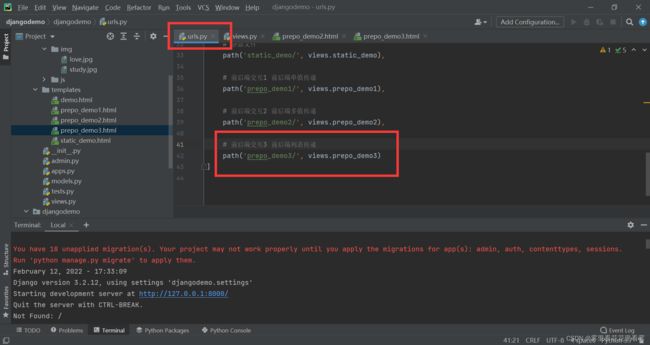
前后端列表传递
上述前后端多个值传递虽然也能用,但是如果值非常多,还这样一个个的传递是不是就很麻烦呢?那不妨把所有要传递的内容都放在一个列表里,然后把列表传过去怎么样呢?
那么前端接收到后,怎么把里面的内容一条条的取出来呢?是不是想到了下标或者for循环呢?确实有这样的模板语法!
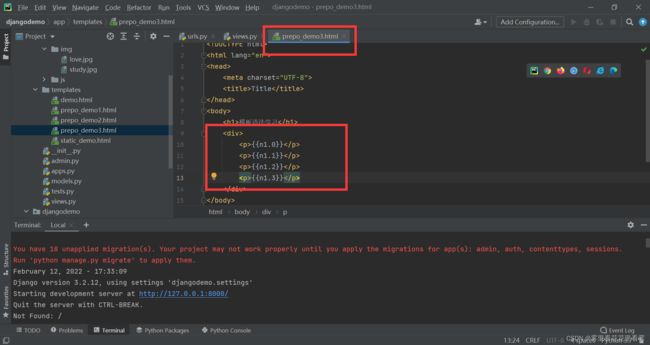
第一种:下标


需要注意的是,下标获取的时候,只能使用.的形式,而不能使用[]形式奥!
但是,就算是下标,我们是不是还是会觉得有点麻烦啊?
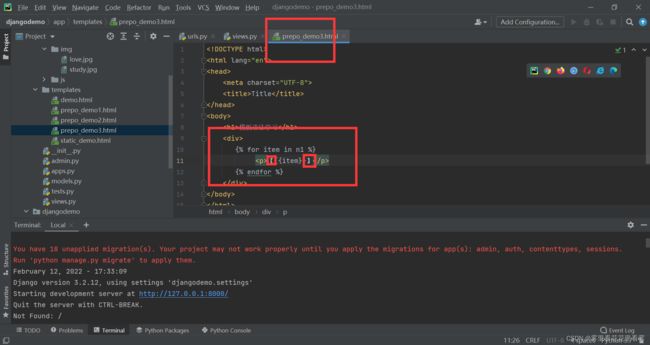
第二种:for循环
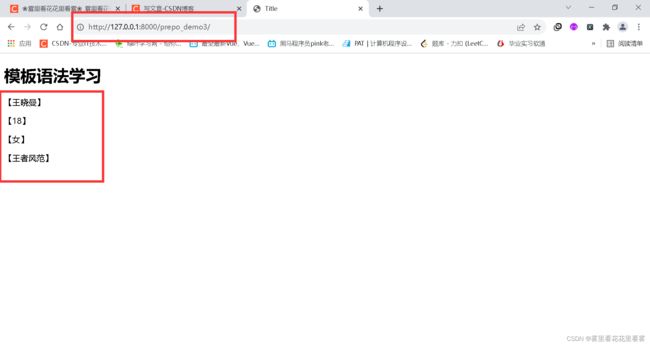
为了和上述区别,我加了中文的括号【】。
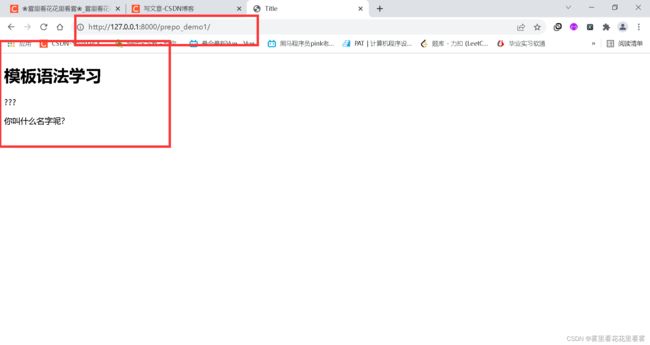
模板语法学习
{% for item in n1 %}
【{{item}}】
{% endfor %}

注意在模板语法时,取到某一个值的时候,使用的是{{}},如果有开始有结束,使用的是{% %}。
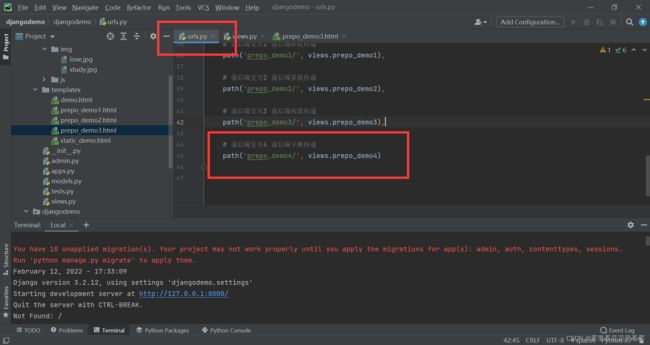
前后端字典传递
上述列表传递的时候,结合for循环,已经很大程度上方便编程了。但是从现实意义角度来看,个人信息,例如姓名、年龄、性别、个性签名等,用列表是不是觉得欠缺了点什么?用字典是不是更能体现语义呢?
Title
模板语法学习
{% for item in n1.keys %}
{{item}}
{% endfor %}
{% for item in n1.values %}
{{item}}
{% endfor %}
{% for k,v in n1.items %}
{{k}}:{{v}}
{% endfor %}


一定要注意,分别是n1.keys,n1.values,n1.items。
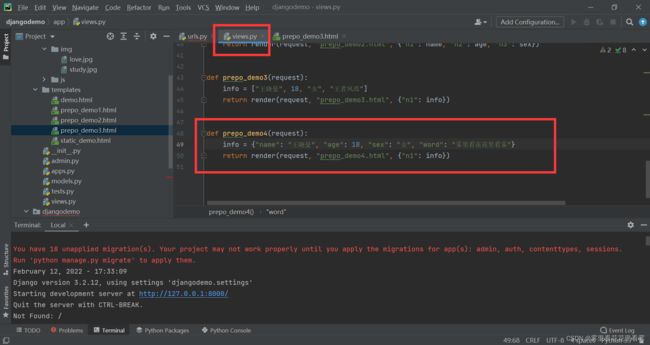
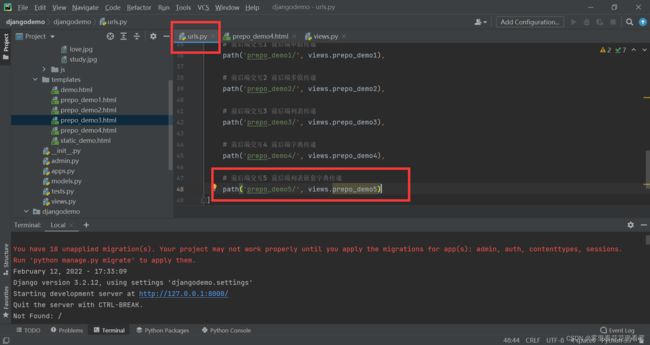
前后端列表套字典传递
上述单独看着都很好,但是实际上的数据类型可比上述复杂的多得多,比如列表中嵌套字典怎么办?
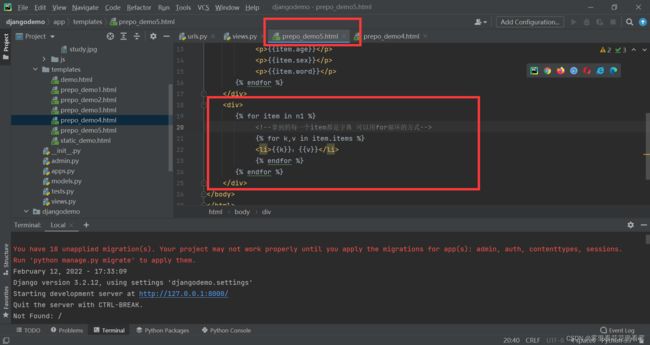
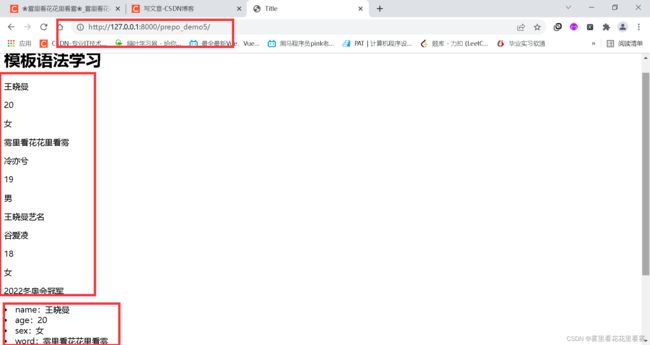
Title
模板语法学习
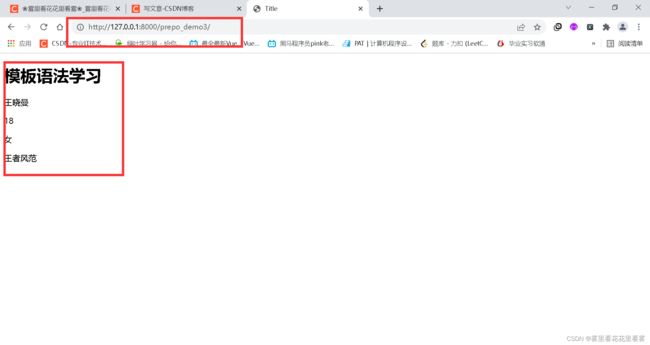
{% for item in n1 %}
{{item.name}}
{{item.age}}
{{item.sex}}
{{item.word}}
{% endfor %}
{% for item in n1 %}
{% for k,v in item.items %}
{{k}}:{{v}}
{% endfor %}
{% endfor %}
条件语法
如果我们想在页面里面使用条件语法怎么办呢?
这Django能处,咱有条件模板语法!
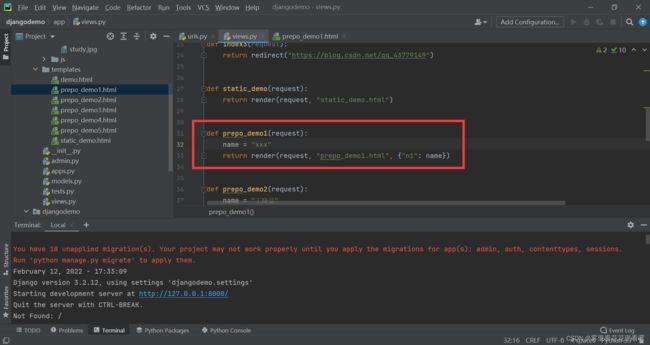
我就在上述的前后端单值传递的html基础上修改了奥!
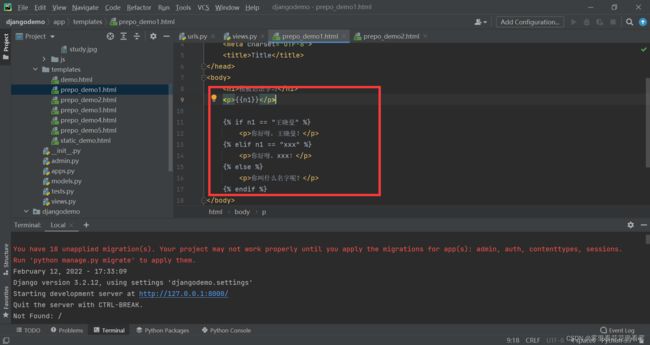
Title
模板语法学习
{{n1}}
{% if n1 == "王晓曼" %}
你好呀,王晓曼!
{% elif n1 == "xxx" %}
你好呀,xxx!
{% else %}
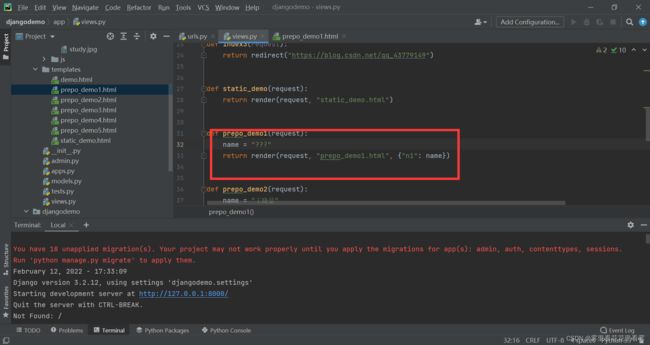
你叫什么名字呢?
{% endif %}
常用的模板语法都讲完了,这还不快点上手?