【Django】初识模板与静态文件
文章目录
- 前言
- 模板渲染
- templates模板
-
- 模板查找顺序
- static静态文件
-
- 静态文件引用
- 静态目录划分
- 综合案例
前言
上一节我们快速创建了一个hello world应用。但是只是给前端显示了一个字符串。那我们能不能给前端返回一个html文件呢?当然可以!本节我们将会学到:
- 视图函数渲染模板
- 默认模板文件查找顺序及自定义模板查找顺序
- 如何引用静态文件
模板渲染
我们在上一节的基础上再新建一条路由,并创建相应的视图。
# url.py
from django.urls import path
from app01 import views
urlpatterns = [
# path("admin/", admin.site.urls),
path("index/", views.index),
path("user/list", views.user_list), # 新建用户列表路由
]
from django.shortcuts import HttpResponse, render
def index(request):
return HttpResponse('Hello World')
def user_list(request):
return render(request, 'user_list.html')
如果想要返回html代码,我们需要用到render函数,render函数就是用来渲染html模板的。
redner函数的第一个参数是视图函数的第一个形参(请求体request),通常命名为request,第二个参数为模板文件名(即html文件名)。
render还有其他参数,在后面用到会再讲解。
注:一个HTML文件就是一个模板文件。
templates模板
如何使用模板呢?很简单,只需要以下两步:
模板查找顺序
如果有以下情形该怎么办???
- 在工程根目录下创建templates目录
- 多个app下都有templates目录
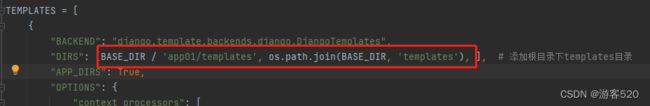
- 如果在templates创建在工程根目录,默认是不起作用的,需要在settings.py中进行配置。
TEMPLATES = [
{
"BACKEND": "django.template.backends.django.DjangoTemplates",
"DIRS": [os.path.join(BASE_DIR, 'templates')], # 添加根目录下templates目录
"APP_DIRS": True,
"OPTIONS": {
"context_processors": [
"django.template.context_processors.debug",
"django.template.context_processors.request",
"django.contrib.auth.context_processors.auth",
"django.contrib.messages.context_processors.messages",
],
},
},
]
这时要注意一点,如果根目录中模板名和app中模板名一样,那么会优先使用根目录中模板!
- 多个app下都有templates目录,django会按照app的注册顺序逐个templates目录查找
关于模板查找顺序做个总结:
1. 工程根目录下创建的templates默认无效,需要在settings.py中配置
2. 默认情况下templates的查找顺序是按照app的注册顺序查找的
3. settings.TEMPLATES[‘DIRS’]可以指定查找顺序,而且优先级最高,大家可以通过调整这两个目录的顺序自行验证。

static静态文件
静态文件引用
HTML中的图片、js、css、font等文件称为静态文件。我们如何来管理这些静态文件呢?
比如我想在页面展示一张图片,我可以这样做:
在app目录下创建一个static目录,然后将图片放入该目录。

img标签的src指定图片路径,这时候我们就可以在前端展示图片了。

但是这种指定绝对路径的方式django是不推荐的!
django推荐的方式是这样的:
{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表title>
head>
<body>
<h1>用户列表h1>
{#<img src="/static/1.jpg" alt="1.jpg">#}
<img src="{% static '1.jpg' %}" alt="1.jpg">
body>
html>
{% load static %} 通过static来加载静态文件,这样会更加灵活,当静态文件夹改变时不需要再修改每个引用路径。
注:{% load static %}是模板语法,会在下一节讲解。
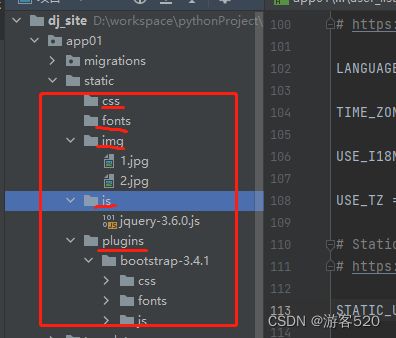
静态目录划分
综合案例
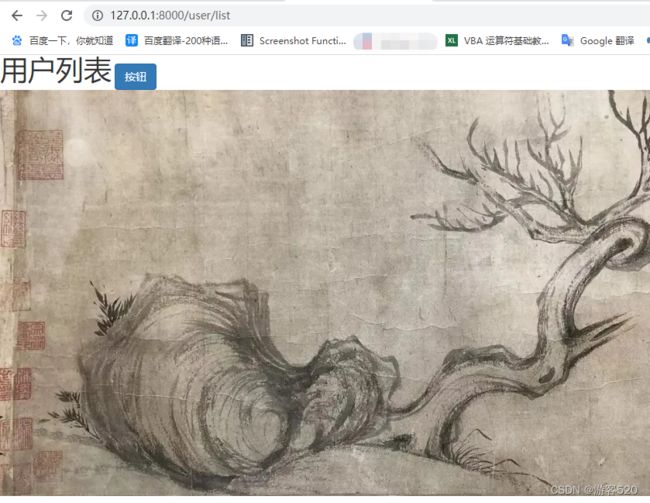
页面添加一个按钮,使用bootstrap样式,同时返回一张图片。效果图:

{% load static %}
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户列表title>
<link rel="stylesheet" href="{% static 'plugins/bootstrap-3.4.1/css/bootstrap.min.css' %}">
head>
<body>
<h1 style="display: inline">用户列表h1>
<input type="button" class="btn btn-primary" value="按钮">
<p>
<img src="{% static 'img/2.jpg' %}" alt="1.jpg">
p>
body>
html>
下载源码
创作不易,如果对您有所帮助的话感谢您点赞收藏。欢迎评论区留言讨论。