【Django】快速上手,创建一个hello world页面
文章目录
- 前言
- 运行环境
- 安装Django
- 创建项目
-
- 通过终端创建
- 通过pycharm创建项目
- 默认项目的文件介绍
- 两种创建方式的区别
- 创建应用
-
- 创建应用
- 应用文件介绍
- 快速上手
-
- 1. 注册app【settings.py】
- 2. 创建视图和url的对应关系【urls.py】
- 3. 编写视图函数【views.py】
- 4. 启动Django项目
-
- 终端命令启动
- pycharm启动
前言
通过本文您可以学到:
- 创建django工程
- 创建django应用
- 了解django的目录结构
- 创建视图与url关系(路由)
- 创建视图函数
- 启动django
运行环境
如果新鸟入门请使用相同的运行环境,尤其是django版本。避免出现预料外的错误。
- 操作系统:windows10
- python版本:3.10.5
- django版本:3.2.9
安装Django
还没有安装python?请参照如下博文:
链接: python从入门到出家(0)环境搭建
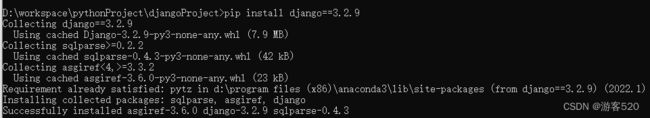
打开终端运行如下命令:
pip install django==3.2.9
上面这个命令会安装指定django版本3.2.9,如果向安装最新版本的django不指定版本即可。
pip install django
默认pip源是比较慢的,如果想加快安装速度可以使用国内的清华大学pip源 :https://pypi.tuna.tsinghua.edu.cn/simple/
通过使用 -i 参数指定pip源
pip install django -i https://pypi.tuna.tsinghua.edu.cn/simple/
飞起来吧…嗖嗖…嗖嗖…
创建项目
搭建好系统环境后,我们就来创建项目吧。
可以通过两种方式创建项目:
- 通过终端创建
- 通过pycharm创建
通过终端创建
- 创建一个工程目录,目录名尽量不要使用中文
- 打开cmd,切换到创建的工程目录
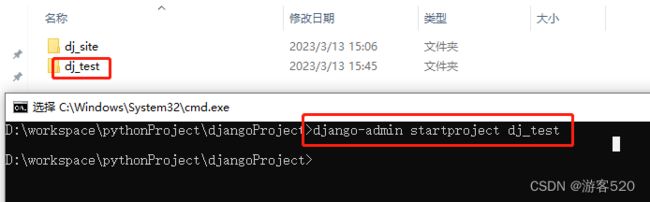
- 执行创建项目命令
django-admin startproject dj_site
dj_site是项目名称。项目名称可以自己指定,也是尽量不要使用中文。

因为dj_site已经创建了,所以用dj_test做演示。
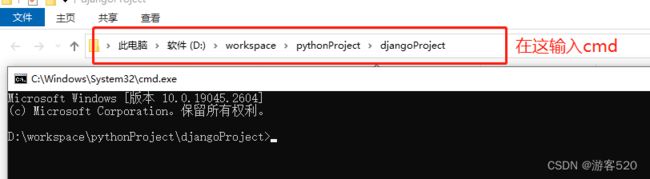
如果您觉得第一步第二步太麻烦,也可以将这两步合起来。
资源管理器打开工程目录,在地址栏输入cmd,可以直接打开终端并且当前目录为工程目录。

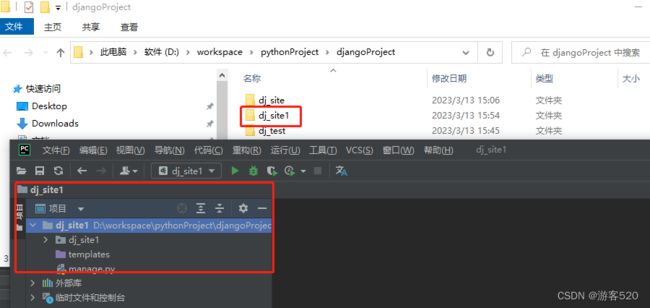
通过pycharm创建项目
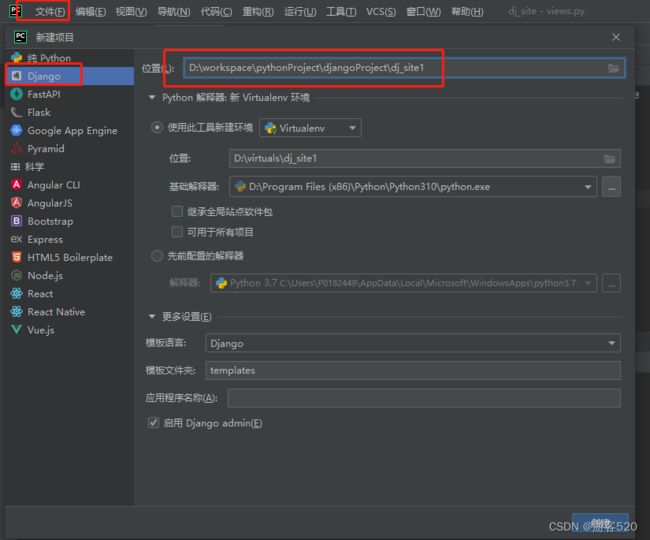
打开文件–>新建项目,选择Django,指定创建位置


按照图上设置在创建dj_site1工程的同时也会创建一个新的虚拟环境。如果想使用已存在的虚拟环境请选择先前配置的解释器。
默认项目的文件介绍
├─dj_site
│ ├─manage.py 【项目管理,启动项目、创建app、数据管理】【无需修改】
│ ├─dj_site
│ │ ├─__init__.py
│ │ ├─settings.py 【常常操作】
│ │ ├─urls.py 【常常操作】
│ │ ├─asgi.py 【接收网络请求】【无需修改】
│ │ ├─wsgi.py 【接收网络请求】【无需修改】
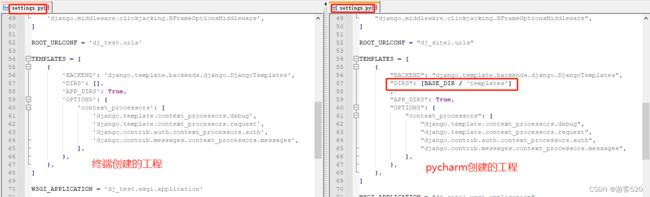
两种创建方式的区别
创建应用
Django工程已经创建完成,但是光有工程还是不够的,我们还需要在工程中创建应用(app)。
如何创建app呢?这里就需要用到mange.py了。
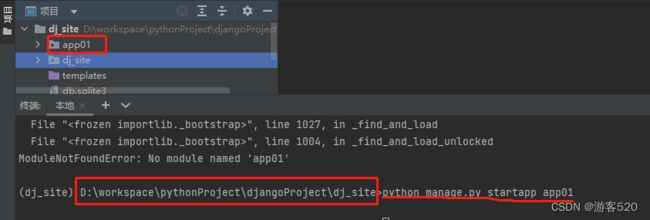
创建应用
终端中运行命令:
python manage.py startapp app01
app01是应用名称,可以自己指定。一个工程可以创建多个应用。

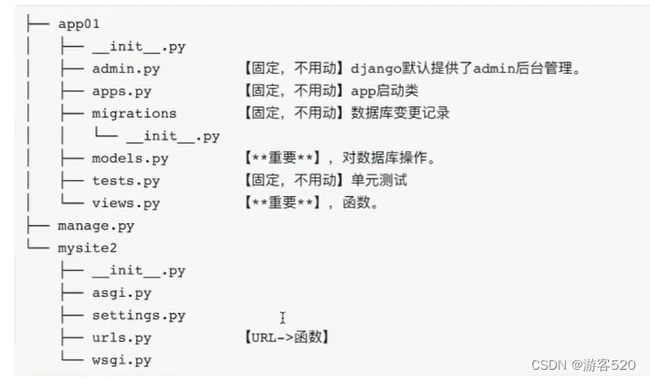
应用文件介绍
从网上找到的一份截图,大家可以参考下。

具体每个文件的应用方法,在后面的案例中会一一讲解。
快速上手
1. 注册app【settings.py】
在settings.py中,将app启动类添加到INSTALLED_APPS中,如图:

2. 创建视图和url的对应关系【urls.py】
视图和url的对应关系称为路由。当浏览器访问某个url时,会根据路由自动匹配到相应的视图。
在urls.py中创建路由。
比如,我们为index/这个页面创建路由:
from app01 import views # 导入视图
from django.urls import path
urlpatterns = [
path("index/", views.index),
]
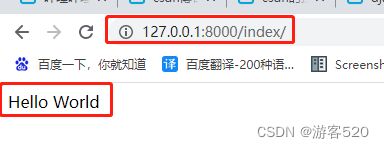
当浏览中访问 http://127.0.0.1:8000/index/ 时就会执行views.index函数。
3. 编写视图函数【views.py】
views.py中定义了视图函数。路由中匹配到了url会执行相应的视图函数。
视图函数至少要有一个位置参数,通常命名为request。
from django.shortcuts import HttpResponse
# Create your views here.
def index(request):
return HttpResponse('Hello World')
导入响应类HttpResponse,每个请求都需要返回一个响应对象。
4. 启动Django项目
项目就创建完了,那如何来启动项目呢?
我们可以通过
- 终端命令行启动
- pycharm运行
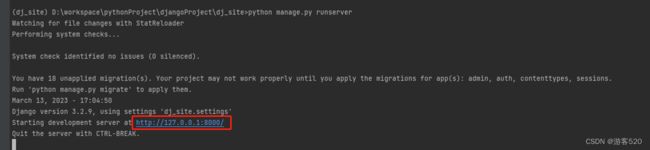
终端命令启动
还是通过mange.py启动
python manage.py runserver
执行命令后,默认会在本地打开8000端口。这时候web服务就启动成功了。

浏览器访问127.0.0.1:8000/index/即可。

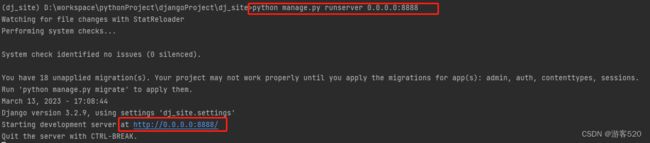
如果想让远程机器访问网站,可以指定ip和端口
python manage.py runserver 0.0.0.0:8888
0.0.0.0表示任意ip。
同时settings.py中也需要设置 ALLOWED_HOSTS
ALLOWED_HOSTS = ['*'] # *表示所有ip
pycharm启动
下载源码
创作不易,如果对您有所帮助的话感谢您点赞收藏。您的鼓励是我创作最大的动力。