PyQt5简单读取&显示图片的应用
前言
本文为PyQt5入门教程,具体为以下四步骤
- 一、程序界面简单设计
- 二、通过下拉列表框读取读取指定路径的图片
- 三、通过读取到的图片显示在界面上
- 四、退出事件
一、程序界面简单设计
程序初始构成如下
#利用PyQt建立界面必须使用QApplication,代表整个应用程序,是整个Qt的命脉,主要负责应用程序的初始化和结束
import sys #引用sys库
from PyQt5 import QtWidgets #引用PyQt5库里QtWidgets类
from PyQt5.QtWidgets import * #导入PyQt5.QtWidgets里所有的方法
from PyQt5.QtGui import * #导入PyQt5.QtGui里所有的方法
import os #引用os库
class Qt_Window(QWidget): #定义一个类,继承于QWidget
def __init__(self): #构建方法
self._app = QtWidgets.QApplication([]) #创建QApplication示例
super(Qt_Window,self).__init__() #固定格式
def init_ui(self): #定义方法,在该方法里构建界面组件
self.win = QMainWindow()
self.win.showFullScreen() #窗口全屏显示,不带标题栏和边框
sys.exit(self._app.exec_()) #sys.exit()退出程序机制 app.exec_()的作用是运行主循环,开始进行事件处理,直到结束
s = Qt_Window() #调用对象和方法
s.init_ui() #调用对象和方法
在 init_ui内开始界面布局(注:分辨率为1920 × 1080)
def init_ui(self):
self.win = QMainWindow()
#定义组件
self.comboBox = QComboBox(self.win) #下拉列表框
self.number_lable = QLabel(self.win) #标签
self.open_Button = QPushButton(self.win) #退出按钮
self.detect_image = QLabel(self.win) #图片(目前为标签控件,需要后续将其转换为图片控件)
#设置控件
self.comboBox.resize(200,50)
self.comboBox.move(600,800)
self.open_Button.resize(200,50)
self.open_Button.move(1000,800)
self.open_Button.setText("退出")
self.detect_image.resize(700,550)
self.detect_image.move(550,100)
self.number_lable.resize(200,50)
self.number_lable.move(900,700)
#resize为设置大小,move为设置x与y坐标,setText为设置控件文本内容
self.win.showFullScreen()
sys.exit(self._app.exec_())
当前布局代码:
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
import os
class Qt_Window(QWidget):
def __init__(self):
self._app = QtWidgets.QApplication([])
super(Qt_Window,self).__init__()
def init_ui(self):
self.win = QMainWindow()
self.comboBox = QComboBox(self.win)
self.number_lable = QLabel(self.win)
self.open_Button = QPushButton(self.win)
self.detect_image = QLabel(self.win)
self.comboBox.resize(200,50)
self.comboBox.move(600,800)
self.open_Button.resize(200,50)
self.open_Button.move(1000,800)
self.open_Button.setText("退出")
self.detect_image.resize(700,550)
self.detect_image.move(550,100)
self.number_lable.resize(200,50)
self.number_lable.move(900,700)
self.win.showFullScreen()
sys.exit(self._app.exec_())
s = Qt_Window()
s.init_ui()二、通过下拉列表框读取指定路径上的图片
1.设置路径
一般情况下最好设置为绝对路径,在init_ui内输入以下:
self.path = ("C:\\123\\picture\\")设置路径的时候一定要注意要输入“\\”而非单个“\”,单个“\”将会对“\”后的第一个字母进行转义!
2.将读取到的图片名称添加到下拉列表框内
使用os.listdir()指令,将文件夹内的所有文件读取出来
self.img_list = os.listdir(self.path)此时可以尝试输出一下这个self.img_list
(文件夹内)
![]()
(输出结果)
可以看出结果是符合的,并且返回出来的结果为列表,倘若要将此结果添加到下拉列表框内,那么应该使用for ... in ... 循环将数据代入
self.comboBox.addItems([self.img_list[i] for i in range(len(self.img_list))])以上代码的意思为:将self.img_list这个列表内的数据以此添加到下拉列表框内。
self.comboBox.addItems()为添加多个列表
for i in range(len(self.img_list))先通过len算出self.img_list的长度为3,再利用range将其转换为0-3的区间,然后将0-3的数字以此代入i后,再将self.img_list[i]里的数据以此添加到里面。
如:self.img_list[0]为天空.jpg;self.img_list[1]为海洋.jpg
注意:range()输出的是一串连续的数据,而len()输出的是单个数据,所以当放入循环操作时,range()会进行多次循环,而len()只会进行一次循环!
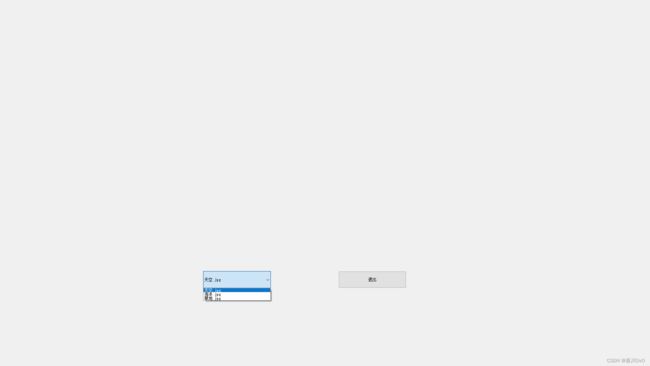
此时打开串口可以看到下拉列表框内已添加了路径内所有的图片
3.将读取到的图片展示到界面上
我们需要实时监测下拉列表框选择了哪个图片,此时我们可以自行定义一个选择列表事件
def show_img(self):
img = self.comboBox.currentText()
pix = QPixmap(self.path + "\\" +img) #需额外添加"\\"否则输出为C:\123\picture093056.jpg
self.detect_image.setPixmap(pix)
self.detect_image.setScaledContents(True)
self.number_lable.setText(img)首先通过currentText()函数获取到当前下拉列表框内的文字(图片名称),再将所获取到的图片名称再加上路径,就可以利用QPixmap来展示出来。将pix变成你选择的图片,再利用setPixmap函数将界面上的detect_image控件从标签转换成图片。
由于图片的分辨率不为统一,所以可以加上setScaledContents(True)这个函数将其设置为自适应大小(之前设置界面时所设置的控件大小)
self.number_lable.setText(img)是将读取到的图片名称输出到界面上
此时还只是定义了这个事件,我们需要将这个事件和下拉列表框进行绑定,在init_ui下输入以下代码
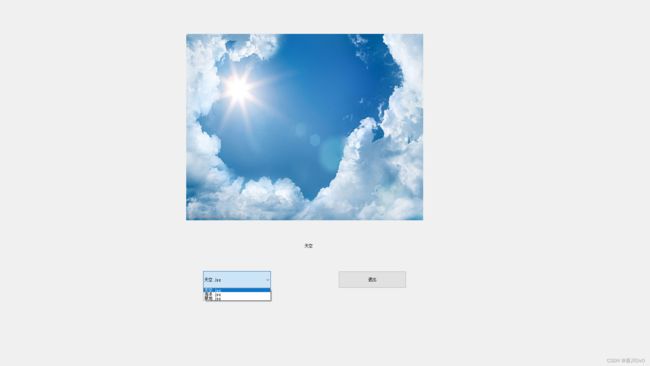
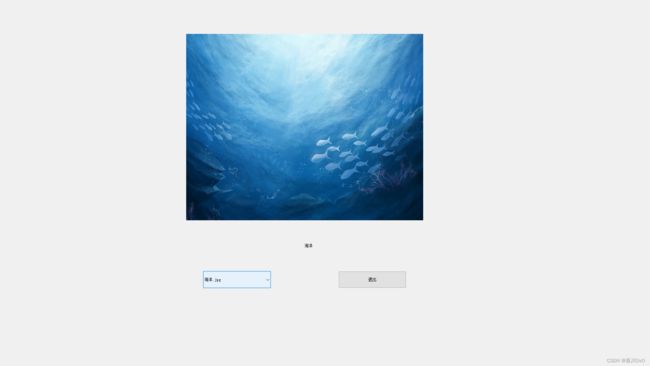
self.comboBox.activated.connect(self.show_img)此时打开界面并选择图片可以看到以下结果
如果想将海洋.jpg更改为海洋,可以在选择列表事件内将设置标签文本的代码修改为以下
lable = img.split(".")[0]
self.number_lable.setText(lable)通过split(“.”)指令将海洋.jpg中以“.”为分隔符输出(海洋,jpg)列表,并通过在后方添加[0],表示仅输出第一个也就是仅输出为“海洋”
四、退出事件
1.定义一个退出事件
自定义退出事件
def exit(self): #定义关闭事件
while True:
sys.exit(0) #sys.exit(0)为正常退出 sys.exit(1)为异常退出再将退出按钮控件和退出事件进行绑定
self.open_Button.clicked.connect(self.exit)此时打开界面点击退出按钮即可正常退出了
总结
完整代码如下
import sys
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
import os
class Qt_Window(QWidget):
def __init__(self):
self._app = QtWidgets.QApplication([])
super(Qt_Window,self).__init__()
def init_ui(self):
self.win = QMainWindow()
self.comboBox = QComboBox(self.win)
self.number_lable = QLabel(self.win)
self.open_Button = QPushButton(self.win)
self.detect_image = QLabel(self.win)
#设置路径
self.path = ("C:\\123\\picture\\")
self.comboBox.resize(200,50)
self.comboBox.move(600,800)
self.img_list = os.listdir(self.path)
self.comboBox.addItems([self.img_list[i] for i in range(len(self.img_list))])
self.comboBox.activated.connect(self.show_img)
self.open_Button.resize(200,50)
self.open_Button.move(1000,800)
self.open_Button.setText("退出")
self.open_Button.clicked.connect(self.exit)
self.detect_image.resize(700,550)
self.detect_image.move(550,100)
self.number_lable.resize(200,50)
self.number_lable.move(900,700)
self.win.showFullScreen()
sys.exit(self._app.exec_())
def show_img(self):
img = self.comboBox.currentText()
pix = QPixmap(self.path + "\\" +img)
self.detect_image.setPixmap(pix)
self.detect_image.setScaledContents(True)
lable = img.split(".")[0]
self.number_lable.setText(lable)
def exit(self):
while True:
sys.exit(0)
s = Qt_Window()
s.init_ui()
以上便是本人的制作过程,如遇问题或者文章有错误可私信或者评论