Android Studio 制作微信界面 上
工程功能介绍
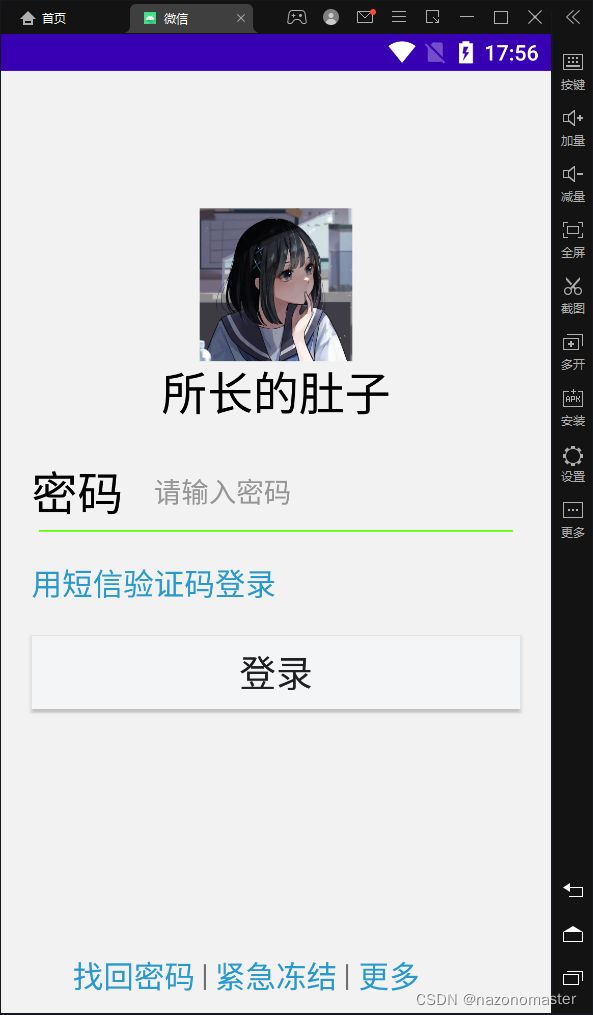
打开app,首先是个闪屏界面(常见于一般打开app时的小广告),设置时间为2s后进入登录界面。在登录界面中,中间可以输入密码,点击登录按钮进入微信的界面。
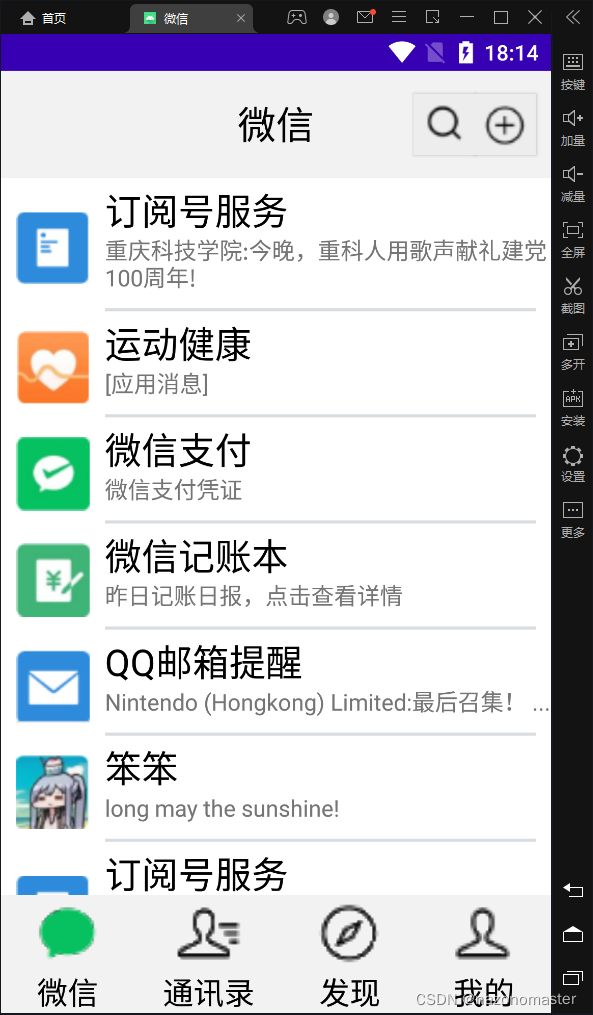
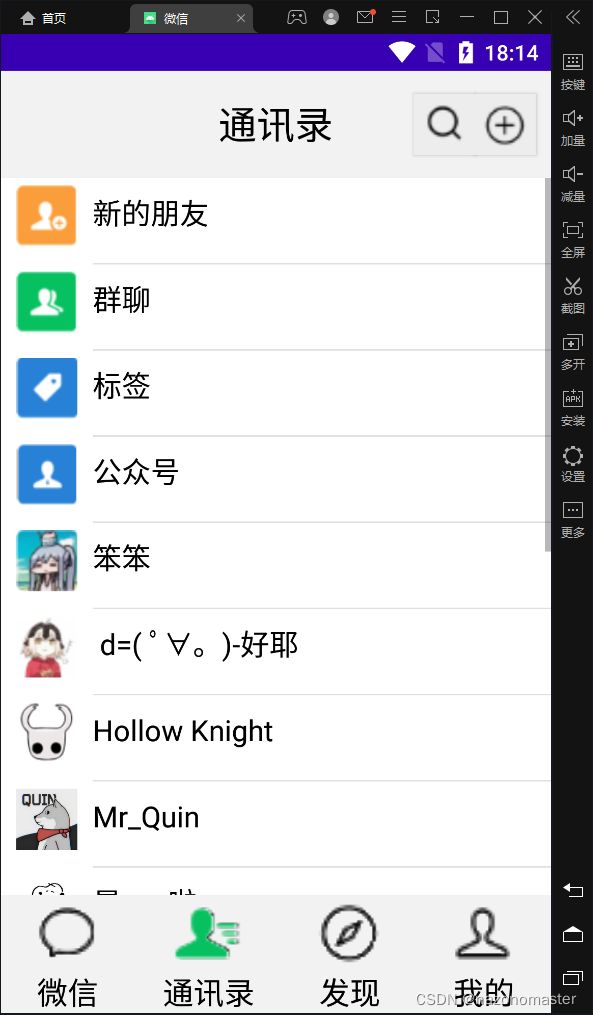
微信的界面由4个fragment组成,第一个fragment用于显示最近收到的信息,第二个fragment用于展示通讯录,该界面用ListView制作而成;第三个是微信的发现界面,第四个fragment用于展示用户的信息。
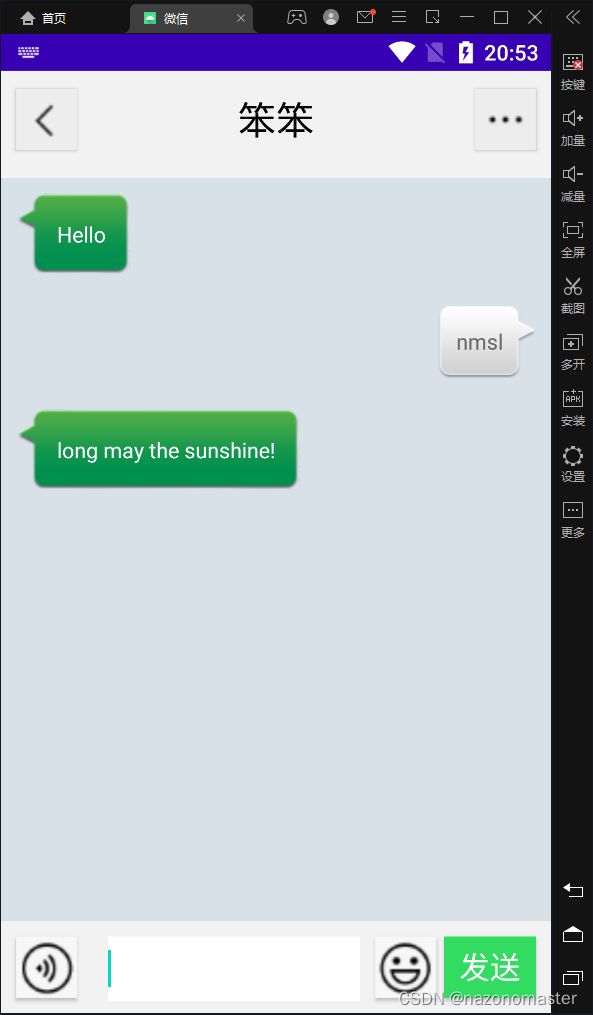
消息界面可以通过点击联系人的方式进入聊天界面,并可与向对方发送消息,点击左上方的返回键可以退出聊天界面。
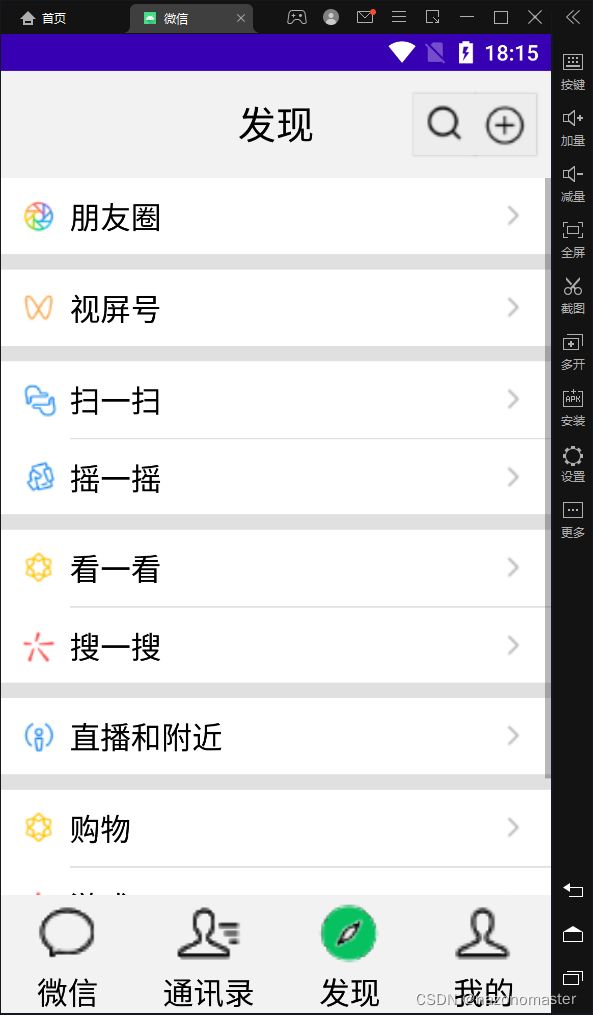
第三个fragment,也就是发现界面,因为东西有点多,所以用ScrollView作成可以滚动的布局,通过点击最上面的朋友圈栏,可以进入朋友圈界面查看朋友圈,点击左上角的返回键可以返回至发现页面。
详细代码
代码中涉及到一些图片,如果需要图片文件的话可以在文章底部的工程文件中下载,图片的路径为WechatApplication\app\src\main\res\mipmap-mdpi
另外在实际操作中以这个顺序进行在中途程序可能会被打红线,别管他,代码敲完后大体就没了,或者也可以完全不安这个顺序进行。
闪屏活动
首先我们来创建闪屏活动,先创建他的布局文件。
activity_splash.xml
在layout文件夹中创建新的布局文件,命名为activity_login
SplashActivity
接下来是他的Java类文件,在包内创建新的Java类命名为SplashActivity
public class SplashActivity extends AppCompatActivity {
private Handler mHandler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_splash);
mHandler.postDelayed(new Runnable() {
@Override
public void run() {
startActivity(new Intent(SplashActivity.this,LoginActivity.class));
}
},2000);
}
}登录界面
activity_login.xml
在layout文件夹中创建新的布局文件,命名为activity_login
LoginActivity.java
在包内创建新的Java类命名为LoginActivity
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_login);
Button button = findViewById(R.id.btn_login);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(LoginActivity.this,MainActivity.class);
startActivity(intent);
}
});
}
}主界面
终于到了主界面了,首先是activity_main
activity_main.xml
第一个fragment,weixin_fragment.xml
第二个fragment,tongxunlu_fragment.xml
第三个fragment,faxian_fragment.xml
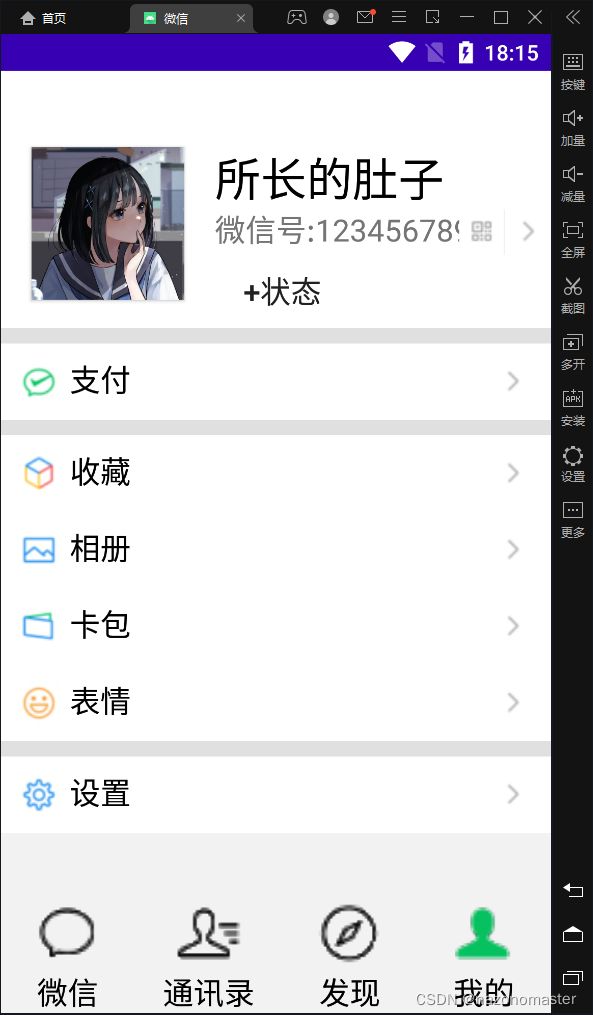
第四个fragment,wode_fragment.xml
接下来是MainActivity.java
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private LinearLayout mMenuWeixin;
private LinearLayout mMenuTongxunlu;
private LinearLayout mMenuFaxian;
private LinearLayout mMenuWode;
private WeixinFragment weixinFragment = new WeixinFragment();
private TongxunluFragment tongxunluFragment = new TongxunluFragment();
private FaxianFragment faxianFragment = new FaxianFragment();
private WodeFragemnt wodeFragemnt = new WodeFragemnt();
ImageView weixinImg;
ImageView tongxunImg;
ImageView faxianImg;
ImageView wodeImg;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
weixinImg = (ImageView) findViewById(R.id.caidan_weixin);
tongxunImg = (ImageView) findViewById(R.id.caidan_tongxun);
faxianImg = (ImageView) findViewById(R.id.caidain_faxian);
wodeImg = (ImageView) findViewById(R.id.caidan_wode);
this.getSupportFragmentManager().beginTransaction()
.add(R.id.container_content,weixinFragment)
.add(R.id.container_content,tongxunluFragment)
.add(R.id.container_content,faxianFragment)
.add(R.id.container_content,wodeFragemnt)
.hide(tongxunluFragment).hide(faxianFragment)
.hide(wodeFragemnt).commit();
}
private void initView() {
mMenuWeixin = this.findViewById(R.id.menu_weixin);
mMenuTongxunlu = this.findViewById(R.id.menu_tongxunlu);
mMenuFaxian = this.findViewById(R.id.menu_faxian);
mMenuWode = this.findViewById(R.id.menu_wode);
mMenuWeixin.setOnClickListener(this);
mMenuTongxunlu.setOnClickListener(this);
mMenuFaxian.setOnClickListener(this);
mMenuWode.setOnClickListener(this);
}
@Override
public void onClick(View v){
switch (v.getId()){
case R.id.menu_weixin:
weixinImg.setImageResource(R.mipmap.weixin02);
tongxunImg.setImageResource(R.mipmap.tongxunlu01);
faxianImg.setImageResource(R.mipmap.faxian01);
wodeImg.setImageResource(R.mipmap.wode01);
this.getSupportFragmentManager().beginTransaction()
.show(weixinFragment).hide(tongxunluFragment)
.hide(faxianFragment).hide(wodeFragemnt)
.commit();break;
case R.id.menu_tongxunlu:
weixinImg.setImageResource(R.mipmap.weixin01);
tongxunImg.setImageResource(R.mipmap.tongxunlu02);
faxianImg.setImageResource(R.mipmap.faxian01);
wodeImg.setImageResource(R.mipmap.wode01);
this.getSupportFragmentManager().beginTransaction()
.show(tongxunluFragment).hide(weixinFragment)
.hide(faxianFragment).hide(wodeFragemnt)
.commit();break;
case R.id.menu_faxian:
weixinImg.setImageResource(R.mipmap.weixin01);
tongxunImg.setImageResource(R.mipmap.tongxunlu01);
faxianImg.setImageResource(R.mipmap.faxian02);
wodeImg.setImageResource(R.mipmap.wode01);
this.getSupportFragmentManager().beginTransaction()
.show(faxianFragment).hide(weixinFragment)
.hide(tongxunluFragment).hide(wodeFragemnt)
.commit();break;
case R.id.menu_wode:
weixinImg.setImageResource(R.mipmap.weixin01);
tongxunImg.setImageResource(R.mipmap.tongxunlu01);
faxianImg.setImageResource(R.mipmap.faxian01);
wodeImg.setImageResource(R.mipmap.wode02);
this.getSupportFragmentManager().beginTransaction()
.show(wodeFragemnt).hide(tongxunluFragment)
.hide(faxianFragment).hide(weixinFragment)
.commit();break;
default:break;
}
}
}下一篇
至此制作已完成了一大半,接下来留到下一篇文章
Android Studio 制作微信界面 下_nazonomaster的博客-CSDN博客![]() https://blog.csdn.net/nazonomaster/article/details/124463933
https://blog.csdn.net/nazonomaster/article/details/124463933