Vue 订单(查询+展示+收货地址)
1. 获取订单列表数据
index.js中配置路由
{
path: '/orders',
component: () =>
import ('../components/order/Orders.vue')
},
提示信息是否可移入
:enterable="false"
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>订单管理</el-breadcrumb-item>
<el-breadcrumb-item>订单列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入订单编号" v-model="queryInfo.query" clearable>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
</el-row>
<!--订单列表-->
<el-table :data="orderList" border stripe>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格(元)" prop="order_price"></el-table-column>
<el-table-column label="是否付款" >
<template slot-scope="scope">
<el-tag effect="dark" size="mini" type="success" v-if="scope.row.pay_status === '1'">已付款</el-tag>
<el-tag effect="dark" size="mini" type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send"></el-table-column>
<el-table-column label="下单时间" prop="create_time"></el-table-column>
<el-table-column label="操作" >
<template slot-scope="scope">
<el-tooltip effect="dark" content="修改收货地址" placement="top" :enterable="false">
<el-button type="primary" size="mini" icon="el-icon-edit"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="查看物流信息" placement="top" :enterable="false">
<el-button type="warning" size="mini" icon="el-icon-location"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10,
},
// 订单列表数据
orderList: [],
}
},
created() {
this.getOrderList()
},
methods: {
async getOrderList() {
const { data: res } = await this.$http.get('orders', {
params: this.queryInfo,
})
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败')
}
res.data.goods.forEach((item) => {
item.create_time = this.$utils.formatToTime(item.create_time)
})
this.orderList = res.data.goods
},
},
}
</script>
2. 分页
<!-- 分页-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[5,10,15]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10,
},
// 订单列表数据
orderList: [],
total:0,
}
// 改变页数据展示量大小
handleSizeChange(pagesize){
this.queryInfo.pagesize=pagesize
this.getOrderList()
},
// 改变页码
handleCurrentChange(pagenum){
this.queryInfo.pagenum = pagenum
this.getOrderList()
}
3. 实现查询订单功能
直接调用查询订单API即可
el-input placeholder="请输入订单编号" v-model="queryInfo.query" clearable @clear="getOrderList">
<el-button slot="append" icon="el-icon-search" @click="getOrderList"></el-button>
</el-input>
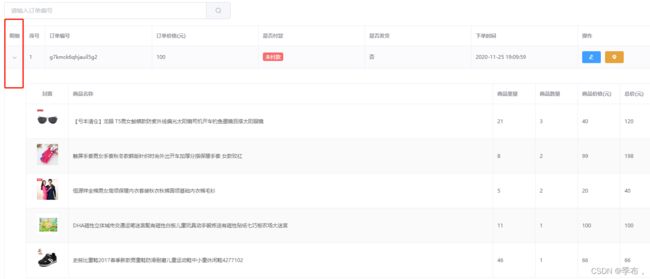
4. 实现订单详情的查看
在获取订单详情的时候
res.data.goods.forEach((item) => {
item.create_time = this.$utils.formatToTime(item.create_time)
// 订单对象添加detail字段
item.detail = []
}
问题: 在使用 vue 进行开发的过程中,可能会遇到一种情况:当生成vue实例后,再次给数据赋值时,有时候并不会自动更新到视图上去。也就是 如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
set用法
vue就监测不到数据变化。这个时候,双向绑定就失效了。
解决数据没有被双向绑定我们可以使用 vm.$set 实例方法,该方法是全局方法 Vue.set 的一个别名。
- this.$set(原数组, 索引值, 需要赋的值)
// 获取订单详情
async getOrderDetail(row){
// row 代表每条记录的信息
console.log(row)
const {data:res} = await this.$http.get(`orders/${row.order_id}`)
if(res.meta.status !== 200){
return this.$message.error('获取订单明细失败')
}
// 直接这样添加不能动态响应,可以在获取订单信息的时候给每条记录加一个detail字段
// 这样就相当于为属性赋值而不是添加属性了
row.detail = res.data.goods
// detail 中不包含商品的名称和重量等信息 所以还需要根据goods_id去获取相关的商品信息
row.detail.forEach(async item=>{
const {data:res} = await this.$http.get(`goods/${item.goods_id}`)
if(res.meta.status !== 200){
return this.$message.error('获取商品详情失败')
}
this.$set(item,'goods_name',res.data.goods_name) // 为商品对象响应式的添加对象
this.$set(item,'goods_weight',res.data.goods_weight)
this.$set(item,'url',res.data.pics[0].pics_big_url) // 取一张即可用做展示
})
}
<el-table-column label="明细" type="expand">
<template slot-scope="scope">
<!-- 订单下明细的商品列表-->
<el-table :data="scope.row.detail" border stripe="">
<el-table-column label="封面" width="100px" header-align="center" align="center">
<template slot-scope="sc">
<el-popover placement="top-start" trigger="hover">
<img :src="sc.row.url" style="width: 150px; height: 150px" >
<img :src="sc.row.url" slot="reference" style="width: 50px; height: 50px" >
</el-popover>
</template>
</el-table-column>
<el-table-column label="商品名称" prop="goods_name"></el-table-column>
<el-table-column label="商品重量" prop="goods_weight" width="100px"></el-table-column>
<el-table-column label="商品数量" prop="goods_number" width="100px"></el-table-column>
<el-table-column label="商品价格(元)" prop="goods_price" width="100px"></el-table-column>
<el-table-column label="总价" prop="goods_total_price" width="100px"></el-table-column>
</el-table>
</template>
</el-table-column>
5.实现修改收货地址的功能
要实现的功能,省市区三级联动

点击修改地址按钮获取当前记录ID
<el-tooltip effect="dark" content="修改收货地址" placement="top" :enterable="false">
<el-button type="primary" size="mini" icon="el-icon-edit" @click="showAddressDialog(scope.row.order_id)"></el-button>
</el-tooltip>
修改收货地址的对话框
</el-card>
<!-- 修改收货地址的对话框-->
<el-dialog title="修改收货地址" :visible.sync="addresVisible" width="50%" @close="addressDialogClosed">
<el-form :model="addressForm" :rules="addressFormRules" ref="addressFormRef" label-width="100px">
<el-form-item label="省市区/县" prop="address1">
<el-cascader v-model="addressForm.address1" :options="citaData"></el-cascader>
</el-form-item>
<el-form-item label="详细地址" prop="address2">
<el-input v-model="addressForm.address2"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addresVisible = false">取 消</el-button>
<el-button type="primary" @click="editAddress">确 定</el-button>
</span>
</el-dialog>
引入省市区数据
<script>
import citaData from './citydata'
export default {
// 省市区数据
citaData,
addressForm:{
address1:[],
address2:''
},
addressFormRules:{
address1: [
{ required: true, message: '请选择省市区/县', trigger: 'blur' },
],
address2: [
{ required: true, message: '请输入详细地址', trigger: 'blur' },
],
},
order_id:null
// 显示收货地址的对话框
showAddressDialog(order_id){
this.order_id=order_id
this.addresVisible=true
},
// 监听修改地址对话框的关闭时间
addressDialogClosed() {
this.$refs.addressFormRef.resetFields()
},
// 修改地址
editAddress(){
this.$refs.addressFormRef.validate(async valid=>{
if(!valid){
return
}
const {data:res} = await this.$http.put(`orders/${this.order_id}/address`,{
consignee_addr:this.addressForm.address1.join(',')+','+this.addressForm.address2
})
if(res.meta.status !== 200){
return this.$message.error('修改订单收获地址失败')
}
this.addresVisible=false
this.getOrderList()
this.$message.success('修改收货地址成功!')
})
}
6. 查看物流信息进度的功能
elementui =>Timeline 时间线
<el-tooltip effect="dark" content="查看物流信息" placement="top" :enterable="false">
<el-button type="warning" size="mini" icon="el-icon-location" @click="showProgessDialog()"></el-button>
</el-tooltip>
<!-- 查看物流进度的对话框-->
<el-dialog title="物流进度" :visible.sync="progessVisible" width="50%">
<el-timeline>
<el-timeline-item v-for="(activity, index) in progressInfo" :key="index" :timestamp="activity.time">
{{ activity.context }}
</el-timeline-item>
</el-timeline>
</el-dialog>
</div>
// 物流进度对话框
progessVisible: false,
progressInfo: [],
// 显示物流进度对话框
async showProgessDialog() {
const { data: res } = await this.$http.get('/kuaidi/815294206237577')
if (res.meta.status !== 200) {
return this.$message.error('获取物流进度失败')
}
this.progressInfo = res.data
this.progessVisible = true
},
完整代码
<template>
<div>
<!-- 面包屑导航-->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>订单管理</el-breadcrumb-item>
<el-breadcrumb-item>订单列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片试图-->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<el-input placeholder="请输入订单编号" v-model="queryInfo.query" clearable @clear="getOrderList">
<el-button slot="append" icon="el-icon-search" @click="getOrderList"></el-button>
</el-input>
</el-col>
</el-row>
<!--订单列表-->
<el-table :data="orderList" border stripe @expand-change="getOrderDetail">
<el-table-column label="明细" type="expand">
<template slot-scope="scope">
<!-- 订单下明细的商品列表-->
<el-table :data="scope.row.detail" border stripe="">
<el-table-column label="封面" width="100px" header-align="center" align="center">
<template slot-scope="sc">
<el-popover placement="top-start" trigger="hover">
<img :src="sc.row.url" style="width: 150px; height: 150px" />
<img :src="sc.row.url" slot="reference" style="width: 50px; height: 50px" />
</el-popover>
</template>
</el-table-column>
<el-table-column label="商品名称" prop="goods_name"></el-table-column>
<el-table-column label="商品重量" prop="goods_weight" width="100px"></el-table-column>
<el-table-column label="商品数量" prop="goods_number" width="100px"></el-table-column>
<el-table-column label="商品价格(元)" prop="goods_price" width="100px"></el-table-column>
<el-table-column label="总价" prop="goods_total_price" width="100px"></el-table-column>
</el-table>
</template>
</el-table-column>
<el-table-column label="序号" type="index"></el-table-column>
<el-table-column label="订单编号" prop="order_number"></el-table-column>
<el-table-column label="订单价格(元)" prop="order_price"></el-table-column>
<el-table-column label="是否付款">
<template slot-scope="scope">
<el-tag effect="dark" size="mini" type="success" v-if="scope.row.pay_status === '1'">已付款</el-tag>
<el-tag effect="dark" size="mini" type="danger" v-else>未付款</el-tag>
</template>
</el-table-column>
<el-table-column label="是否发货" prop="is_send"></el-table-column>
<el-table-column label="下单时间" prop="create_time"></el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-tooltip effect="dark" content="修改收货地址" placement="top" :enterable="false">
<el-button type="primary" size="mini" icon="el-icon-edit" @click="showAddressDialog(scope.row.order_id)"></el-button>
</el-tooltip>
<el-tooltip effect="dark" content="查看物流信息" placement="top" :enterable="false">
<el-button type="warning" size="mini" icon="el-icon-location" @click="showProgessDialog()"></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 分页-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.pagenum"
:page-sizes="[5, 10, 15]"
:page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
>
</el-pagination>
</el-card>
<!-- 修改收货地址的对话框-->
<el-dialog title="修改收货地址" :visible.sync="addresVisible" width="50%" @close="addressDialogClosed">
<el-form :model="addressForm" :rules="addressFormRules" ref="addressFormRef" label-width="100px">
<el-form-item label="省市区/县" prop="address1">
<el-cascader v-model="addressForm.address1" :options="citaData"></el-cascader>
</el-form-item>
<el-form-item label="详细地址" prop="address2">
<el-input v-model="addressForm.address2"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="addresVisible = false">取 消</el-button>
<el-button type="primary" @click="editAddress">确 定</el-button>
</span>
</el-dialog>
<!-- 查看物流进度的对话框-->
<el-dialog title="物流进度" :visible.sync="progessVisible" width="50%">
<el-timeline>
<el-timeline-item v-for="(activity, index) in progressInfo" :key="index" :timestamp="activity.time">
{{ activity.context }}
</el-timeline-item>
</el-timeline>
</el-dialog>
</div>
</template>
<script>
import citaData from './citydata'
export default {
data() {
return {
queryInfo: {
query: '',
pagenum: 1,
pagesize: 10,
},
// 订单列表数据
orderList: [],
total: 0,
addresVisible: false,
// 省市区数据
citaData,
addressForm: {
address1: [],
address2: '',
},
addressFormRules: {
address1: [{ required: true, message: '请选择省市区/县', trigger: 'blur' }],
address2: [{ required: true, message: '请输入详细地址', trigger: 'blur' }],
},
order_id: null,
// 物流进度对话框
progessVisible: false,
progressInfo: [],
}
},
created() {
this.getOrderList()
},
methods: {
async getOrderList() {
const { data: res } = await this.$http.get('orders', {
params: this.queryInfo,
})
if (res.meta.status !== 200) {
return this.$message.error('获取订单列表失败')
}
res.data.goods.forEach((item) => {
item.create_time = this.$utils.formatToTime(item.create_time)
// 订单对象添加detail字段
item.detail = []
})
this.orderList = res.data.goods
this.total = res.data.total
},
// 改变页数据展示量大小
handleSizeChange(pagesize) {
this.queryInfo.pagesize = pagesize
this.getOrderList()
},
// 改变页码
handleCurrentChange(pagenum) {
this.queryInfo.pagenum = pagenum
this.getOrderList()
},
// 获取订单详情
async getOrderDetail(row) {
// row 代表每条记录的信息
console.log(row)
const { data: res } = await this.$http.get(`orders/${row.order_id}`)
if (res.meta.status !== 200) {
return this.$message.error('获取订单明细失败')
}
// 直接这样添加不能动态响应,可以在获取订单信息的时候给每条记录加一个detail字段
// 这样就相当于为属性赋值而不是添加属性了
row.detail = res.data.goods
// detail 中不包含商品的名称和重量等信息 所以还需要根据goods_id去获取相关的商品信息
row.detail.forEach(async (item) => {
const { data: res } = await this.$http.get(`goods/${item.goods_id}`)
if (res.meta.status !== 200) {
return this.$message.error('获取商品详情失败')
}
this.$set(item, 'goods_name', res.data.goods_name) // 为商品对象响应式的添加对象
this.$set(item, 'goods_weight', res.data.goods_weight)
this.$set(item, 'url', res.data.pics[0].pics_big_url) // 取一张即可用做展示
})
},
// 显示收货地址的对话框
showAddressDialog(order_id) {
this.order_id = order_id
this.addresVisible = true
},
// 监听修改地址对话框的关闭事件
addressDialogClosed() {
this.$refs.addressFormRef.resetFields()
},
// 修改地址
editAddress() {
this.$refs.addressFormRef.validate(async (valid) => {
if (!valid) {
return
}
const { data: res } = await this.$http.put(`orders/${this.order_id}/address`, {
consignee_addr: this.addressForm.address1.join(',') + ',' + this.addressForm.address2,
})
if (res.meta.status !== 200) {
return this.$message.error('修改订单收获地址失败')
}
this.addresVisible = false
this.getOrderList()
this.$message.success('修改收货地址成功!')
})
},
// 显示物流进度对话框
async showProgessDialog() {
const { data: res } = await this.$http.get('/kuaidi/815294206237577')
if (res.meta.status !== 200) {
return this.$message.error('获取物流进度失败')
}
this.progressInfo = res.data
this.progessVisible = true
},
},
}
</script>
<style>
.el-cascader {
width: 100%;
}
</style>