- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- 3.19学习总结
2402_88131930
学习
学习了Java中的面向对象的知识点完成一道算法题,找树左下角的值,错误的以为左下角只能是最底层的左节点,但指的是最底层最左边的节点
- 【从零开始学习JAVA】异常体系介绍
Cools0613
从0开始学Java学习
前言:本文我们将为大家介绍一下异常的整个体系,而我们学习异常,不是为了敲代码的时候不出异常,而是为了能够熟练的处理异常,如何解决代码中的异常。异常的两大分类:我们就以这张图作为线索来详细介绍一下Java中的异常:1.Exceptions(异常)在Java中,Exception(异常)是一种表示非致命错误或异常情况的类或接口。Exception通常是由应用程序引发的,可以被程序员捕获、处理或抛出。E
- android sqlite 数据库简单封装示例(java)
mmsx
android作业源码分享java数据库android
sqlite数据库简单封装示例,使用记事本数据库表进行示例。首先继承SQLiteOpenHelper使用sql语句进行创建一张表。publicclassnoteDBHelperextendsSQLiteOpenHelper{publicnoteDBHelper(Contextcontext,Stringname,SQLiteDatabase.CursorFactoryfactory,intvers
- java工程师常用开发工具
Monika Zhang
开发工具java
背景:最近换新电脑,记录下本岗位需要安装的软件,也顺便给大家参考,欢迎各位留言补充1JDK(JavaDevelopmentKit)JDK是Java程序员开发Java应用程序所必需的软件包。下载地址:JavaDownloads|Oracle安装配置教程:window下win10jdk8安装与环境变量的配置(超级详细)_jdk8环境变量配置-CSDN博客目前主流的JDK版本还是JAVA8查看版本命令:
- PHP与Java的区别分析
Monika Zhang
java架构设计phpjava开发语言
一、语言特点php:一种的像Python的动态弱语言类型的服务器脚本语言,不需要编译代码;它是专为Web开发目的而开发和设计的,而且简单容易上手。Java:是一种通用的面向对象编程语言,属于强势优选语言类型,在执行前必须先正确编译。是面向对象的和人类可读的;支持服务器端和客户端;可用于开发独立应用程序或基于Web的应用程序,上手比PHP难。二、语法1.PHP是一种脚本语言,代码在服务器上执行,而结
- Android 12.0 WiFi连接流程分析之IP地址分配流程
安卓兼职framework应用工程师
android12.0Rom开发疑难问题分析androidtcp/ipwifi连接ip地址分配ip
1.前言在12.0的系统rom定制化开发中,对于wifi的定制功能也是比较多的,在关于wifi连接流程模块的分析,了解整个wifi连接流程也是非常重要的,接下来看下wifi的连接流程分析下相关功能实现2.WiFi连接流程分析之IP地址分配流程的核心类frameworks/opt/net/wifi/service/java/com/android/server/wifi/ClientModeImpl
- Maven简介
z迦在线
mavenjava
Maven简介Maven是Apache软件基金会的一个开源项目,是一个优秀的项目构建工具,它用来帮助开发者管理项目中的jar,以及jar之间的依赖关系、完成项目的编译(.java--->.class)、测试、打包(源代码--->.jar文件)和发布等工作。Maven是如何管理项目中的jar文件的?Maven简化了Java项目中的JAR文件管理,主要通过以下几个关键点:POM文件:Maven使用po
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- Java基础 3.22
anlogic
javajava开发语言jvm
1.break练习//1-100之内的数求和,求当和第一次大于20的当前数ipublicclassBreak01{publicstaticvoidmain(String[]args){intn=0;intcount=0;for(inti=1;i20){n=i;System.out.println("和大于20,退出循环,当前i为"+n);break;}}}}//实现登录验证,有3次机会,如果用户名
- 《java面向对象(5)》<不含基本语法>
java小白板
java开发语言
本笔记基于黑马程序员java教程整理,仅供参考1.异常1.1异常分类1.1.1Error指系统级别的错误,程序员无法解决,不必理会1.1.2Exception(异常)分为两类:RuntimeException:运行时异常,编译时程序不会报错,运行时报错,如数组越界其他异常:编译时异常,编译时就会报错运行时异常:publicclassText{publicstaticvoidmain(String[
- Oracle数据库与Java全栈开发一篇搞定(指南式教学)
Aphelios380
Oracle数据库oraclejava
一、基础操作篇1.数据定义语言(DDL)核心操作1.1表结构设计技巧--电商用户表设计示例CREATETABLEtb_users(user_idNUMBER(10)PRIMARYKEY,usernameVARCHAR2(30)UNIQUENOTNULL,passwordCHAR(32)DEFAULT'e10adc3949ba59abbe56e057f20f883e',emailVARCHAR2(5
- Javascript基础
GesLuck
javascript开发语言ecmascript
目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc
- Java学习------常用类String
日暮南城故里
Java学习记录java学习开发语言String类
1.介绍Java中的String属于引用数据类型,Java专门在堆中准备了一个字符串常量池。我们在开发时,字符串使用的频率是很高的,因此将这些字符串放在常量池中可以省去对象的创建过程,提高效率。常量池属于一种缓存技术,缓存技术是一种可以提高程序执行效率的手段。Strings1=“hello”;Strings2=“hello”;System.out.println(s1==s2);//这里输出的结果
- Eclipse 快捷键
lsx202406
开发语言
Eclipse快捷键Eclipse是一款功能强大的集成开发环境(IDE),广泛应用于Java开发领域。熟练掌握Eclipse的快捷键可以大大提高开发效率。本文将详细介绍Eclipse中一些常用的快捷键,帮助开发者更快地熟悉和使用Eclipse。1.基础操作1.1打开文件Ctrl+O:快速打开文件Ctrl+Shift+O:查找类或文件1.2保存文件Ctrl+S:保存当前文件1.3运行程序Ctrl+F
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- Spring Boot 3.2+ 升级Mybatis-Plus 3.5.x 兼容性问题与解决方案Invalid value type for attribute ‘factoryBeanObjectT
z2637305611
springbootmybatis后端
一、当升级遭遇滑铁卢当我们将SpringBoot升级到3.2.0+版本时,熟悉的Invalidvaluetypeforattribute'factoryBeanObjectType':java.lang.String错误突然吞噬了控制台。这个看似神秘的错误频繁出现在整合Mybatis-Plus3.5.x时,甚至会附赠Invalidbeandefinitionwithname'xxxMapper'的
- JAVA泛型的作用
时光呢
javawindowspython
1.类型安全(TypeSafety)在泛型出现之前,集合类(如ArrayList、HashMap)只能存储Object类型元素,导致以下问题:问题:从集合中取出元素时,需手动强制类型转换,容易因类型不匹配导致运行时错误(如ClassCastException)。//JDK1.4时代:非泛型示例Listlist=newArrayList();list.add("Hello");Integer
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 无锁并发环形队列(Java版)
呆呆的蜗牛
数据结构和算法队列java多线程
环形队列是顺序队列的一种。普通的顺序队列,当队列不满且tail指针移动到数组的最后位置时,就需要将数组中的元素整体向前搬移,而环形队列却不用。这就提高了入队的效率。无锁并发主要基于CAS原理,在java中Unsafe类中提供了底层的CAS操作。但是我们可以不直接操作Unsafe类,JDK提供了一系列的Atomic类来满足一般的无锁需求。importjava.util.concurrent.atom
- Stream 流中 flatMap 方法详解
遇见伯灵说
Java开发语言javastream流
1.flatMap()到底是啥?flatMap()是Stream里的中间操作,它的作用可以分两步理解:第一步:对流里的每个元素,先**映射(转换)**成一个Stream。第二步:把多个子流拍平成一个大的扁平流。简单记忆:map()是一对一,flatMap()是一对多。️2.基础用法拆解来看个例子:Listlist=List.of("HelloWorld","JavaStream");Listres
- 双一流软件工程大二听闻 Java 前景堪忧,是否该转C++或人工智能或者读研?
程序员yt
javac++人工智能
今天给大家分享的是一位粉丝的提问,双一流软件工程大二听闻Java前景堪忧,是否该转C++或人工智能或者读研?接下来把粉丝的具体提问和我的回复分享给大家,希望也能给一些类似情况的小伙伴一些启发和帮助。同学提问:yt老师好,我是双一流软件工程的大二学生,一直在学习java方向,目前掌握了数据库,spring框架等内容,大一暑假在老家一个小公司找了段实习,有蓝桥杯java组b组国一,专业排名前2(保研名
- 深入解析 Java Stream API:筛选根节点的优雅实现!!!
小丁学Java
#Lambda表达式#StreamjavaStreamLambda表达式Collectors
深入解析JavaStreamAPI:筛选根节点的优雅实现大家好!今天我们来聊聊Java8中一个非常常见的操作:使用StreamAPI从List中筛选出特定条件的元素。具体来说,我们将深入分析以下代码片段:Listroots=inviteCodes.stream().filter(ic->ic.getCreatedBy()==null).collect(Collectors.toList());这段
- 【架构设计】前置知识
GIS程序媛—椰子
架构设计架构设计
架构设计是软件开发的进阶技能,需要结合理论知识和实践经验。以下是掌握架构设计所需的前置知识及其重要性,以及学习路径建议:一、基础编程能力1.编程语言与核心概念掌握至少一门主流语言(如Java、Python、C#、Go等),理解其语法、特性及生态。核心概念:面向对象(OOP)、函数式编程(FP)、并发/异步、内存管理等。示例:通过Java理解接口、多态、设计模式。通过Go学习并发模型(Gorouti
- 带你了解Java无锁并发CAS
高锰酸钾_
java并发
带你了解Java无锁并发CAS在多核处理器时代,并发编程已成为提升系统性能的核心手段。传统的同步机制(如synchronized和ReentrantLock)通过互斥锁实现线程安全,但其存在以下关键问题:性能损耗:线程阻塞/唤醒涉及内核态切换,单次操作耗时约1微秒(百万条指令时间)优先级反转:高优先级线程可能被低优先级线程阻塞死锁风险:不正确的锁顺序可能导致系统冻结今天带你了解另一种保证线程安全的
- dubbo服务META-INF.dubbo文件夹作用
zhglhy
dubbojavaapache
META-INF.dubbo文件夹是ApacheDubbo框架中的一个重要目录,通常用于存放Dubbo的SPI(ServiceProviderInterface)扩展配置文件。Dubbo是一个高性能的JavaRPC框架,支持分布式服务治理,而SPI机制是Dubbo实现可扩展性的核心设计之一。1.SPI机制简介SPI是Java提供的一种服务发现机制,允许框架在运行时动态加载实现类。Dubbo对其进行
- TreeNode底层实现原理
zhglhy
开发语言java
TreeNode是树结构的基本单元,通常用于表示树形数据结构中的节点。其底层实现原理涉及以下几个方面:1.TreeNode的基本结构在Java中,TreeNode通常是一个类,包含以下核心属性:数据域:存储节点的数据。子节点引用:指向子节点的引用(对于二叉树,通常是左子节点和右子节点)。父节点引用:指向父节点的引用(可选,取决于具体实现)。以下是一个典型的二叉树节点的实现:classTreeNod
- Java设计模式——装饰模式
爱吃土豆的程序员
Java设计模式java装饰器模式设计模式
目录模式动机模式定义模式结构类图代码分析示例:动态添加功能的流组件接口具体组件装饰抽象类具体装饰类客户端模式分析核心思想动态扩展功能组合优于继承优点动态扩展功能组合优于继承代码复用性高符合开闭原则缺点增加系统的复杂性类的膨胀复杂的调试适用环境动态扩展功能避免继承带来的类爆炸性增长高度可定制化的需求模式应用输入输出流GUI组件日志记录模式扩展多层次装饰结合其他设计模式总结模式动机一般有两种方式可以实
- 使用Java爬虫按关键字搜索1688商品
小爬虫程序猿
java爬虫开发语言
在电商领域,获取1688商品信息对于市场分析、选品上架、库存管理和价格策略制定等方面至关重要。1688作为国内领先的B2B电商平台,提供了丰富的商品数据。虽然1688开放平台提供了官方API来获取商品信息,但有时使用爬虫技术来抓取数据也是一种有效的手段。本文将介绍如何利用Java按关键字搜索1688商品,并提供详细的代码示例。一、准备工作1.Java开发环境确保你的Java开发环境已经安装了以下必
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
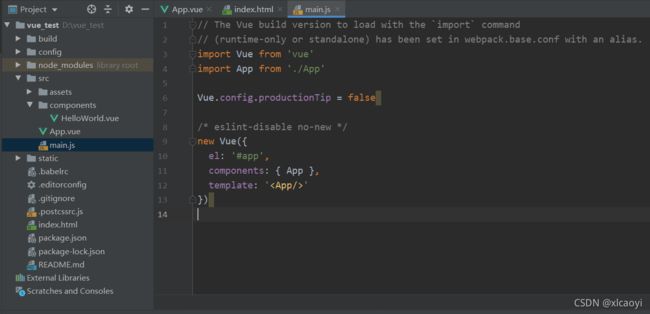
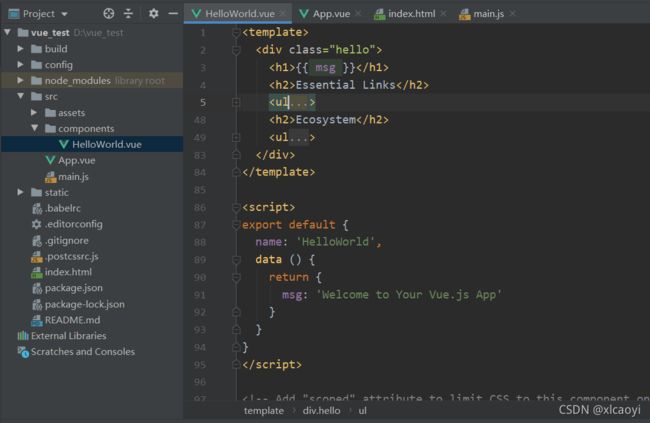
![]() ,然后
,然后 ![]() ,选择npm,然后如下图配置,路径改成自己的Node.js安装路径。
,选择npm,然后如下图配置,路径改成自己的Node.js安装路径。