babylon.js
babylon.js是什么?
babylon.js是一个完整的JavaScript框架,用于构建HTML5,WebGL,WebVR和Web Audio的3D游戏和体验. 除了游戏用来在页面实现一些3D场景也是没问题的.官网
安装Babylon.js
https://doc.babylonjs.com/babylon101/how_to_get
要安装最新版本的巴比伦,请使用:
npm install --save babylonjs
这将安装babylonjs的javascript文件,还将包含TypeScript声明文件。
要在ts文件中声明,请使用:
import * as BABYLON from 'babylonjs';
创建场景
创建基础模型
https://doc.babylonjs.com/babylon101/discover_basic_elements
1.MeshBuilder 方法
创建模型的方法一般是:
var shape = BABYLON.MeshBuilder.Create Shape(名称,配置项,场景);
配置项的参数允许你设置形状大小以及是否可以更新它之类的操作。
2.创建立方体
创建一个默认的立方体
var box = BABYLON.MeshBuilder.CreateBox("box", {}, scene);
创建一个带有配置项的立方体
var myBox = BABYLON.MeshBuilder.CreateBox("myBox", {height: 5, width: 2, depth: 0.5}, scene);
size (number)每个边的长度 1
height (number)立方体的高度 size
width (number)立方体的宽度 size
depth (number)立方体的深度 size
faceColors (Color4[])六个颜色对象组成的数组,每个颜色代表一个面的显示颜色 每个面默认 Color(1,1,1,1)
faceUV (Vector4[]) 由六个四维向量组成的数组,每个代表一个面的uv映射 每个面的uv映射从 0,0 到 1,1
updatable (boolean)如果网格是可更新的,则设置为true false
sideOrientation (number)面的显示方向 DEFAULTSIDE
3.创建球体
创建默认的球体
var sphere = BABYLON.MeshBuilder.CreateSphere("sphere", {}, scene); //默认的球体
创建一个设置配置项的球体
var mySphere = BABYLON.MeshBuilder.CreateSphere("mySphere", {diameter: 2}, scene);
segments (number)水平的分段数 32
diameter (number)球体的直径 1
diameterX (number)X轴上的球的直径 diameter
diameterY (number) Y轴上的直径 diameter
diameterZ (number)Z轴上的直径 diameter
arc (number)沿纬度线显示区域 值介于0到1 1
slice (number)沿经度绘制显示 值介于0到1 1
updatable (boolean)如果网格是可更新的,则设置为true false
sideOrientation (number)面的显示方向 DEFAULTSIDE
4.创建平面
创建一个默认的平面
var plane = BABYLON.MeshBuilder.CreatePlane("plane", {}, scene);
创建一个带有配置项的平面
var myPlane = BABYLON.MeshBuilder.CreatePlane("myPlane", {width: 5, height: 2}, scene);
size (number)平面每个边的长度 1
height (number)平面的高度 size
width (number)平面的宽度 size
updatable (boolean)如果网格是可更新的,则设置为true false
sideOrientation (number)面的显示方向 DEFAULTSIDE
frontUVs (Vector4[])正面UV映射,只有在sideOrientation 设置为双面(BABYLON.Mesh.DOUBLESIDE)时使用 Vector4(0,0,1,1)
backUVs (Vector4[])背面UV映射,只有在sideOrientation 设置为双面(BABYLON.Mesh.DOUBLESIDE)时使用 Vector4(0,0,1,1)
sourcePlane (Plane)这是数学平面,用于修改平面网格的位置朝向 空值
sourcePlane是一个平面网格的独特选择,它提供了一种方法来定向和定位它。
现在只考虑它的方向在创建上是矢量(0,0,1)现在你要让方向成为矢量(0,1,1)然后你用它来创建一个源平面
var sourcePlane = new BABYLON.Plane(0,0,1,0);
这就创建了一个数学平面,它被用作定位源。第四个参数是向方向矢量方向移动的距离。这里暂时设为0。
5.创建地面
创建一个默认的地面
var ground = BABYLON.MeshBuilder.CreateGround("ground", {}, scene);
创建一个自定义的地面
var myGround = BABYLON.MeshBuilder.CreateGround("myGround", {width: 6, height: 4}, scene);
size (number)地面每个边的长度 1
height (number)地面的高度 size
width (number)地面的宽度 size
updatable (boolean)如果网格是可更新的,则设置为true false
subdivisions (number)将地面分成的几块 1
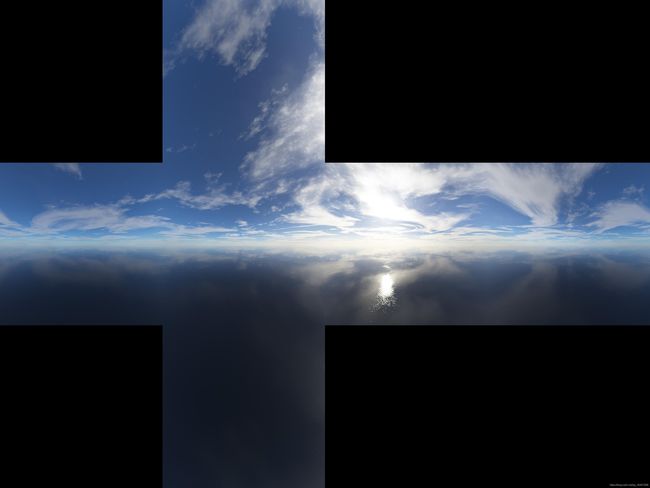
创建天空影像
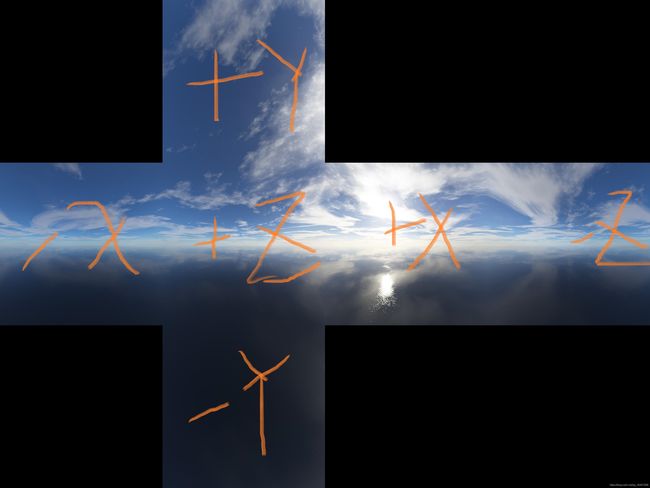
所谓的天空盒其实就是将一个立方体展开,然后在六个面上贴上相应的贴图,如上图所示。
在实际的渲染中,将这个立方体始终罩在摄像机的周围,让摄像机始终处于这个立方体的中心位置,然后根据视线与立方体的交点的坐标,来确定究竟要在哪一个面上进行纹理采样。具体的映射方法为:设视线与立方体的交点为(x,y,z)(x,y,z),在x、y、zx、y、z中取绝对值最大的那个分量,根据它的符号来判定在哪个面上采样。
每个图像的名称应有一个共同的部分,后跟一个由_px,_nx,_py,_ny,_pz或_nz给出的位置,分别对应于x,y或z轴的正(p)或负(n)
var skybox = BABYLON.MeshBuilder.CreateBox("skyBox", {size:1000.0}, scene);
var skyboxMaterial = new BABYLON.StandardMaterial("skyBox", scene);
skyboxMaterial.backFaceCulling = false;
skyboxMaterial.reflectionTexture = new BABYLON.CubeTexture("textures/skybox", scene);
skyboxMaterial.reflectionTexture.coordinatesMode = BABYLON.Texture.SKYBOX_MODE;
skyboxMaterial.diffuseColor = new BABYLON.Color3(0, 0, 0);
skyboxMaterial.specularColor = new BABYLON.Color3(0, 0, 0);
skybox.material = skyboxMaterial;
https://www.babylonjs-playground.com/#UU7RQ#1
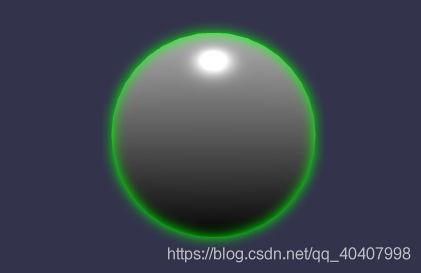
在最基本的形状中,只需要实例化场景中的一个高亮层并在其中添加要高亮的网格。
高亮网格
var hl = new BABYLON.HighlightLayer("hl1", scene);
hl.addMesh(sphere, BABYLON.Color3.Green());
取消高亮网格
var hl = new BABYLON.HighlightLayer("hl1", scene);
hl.addMesh(sphere, BABYLON.Color3.Green());
hl.removeMesh(sphere);
动画高亮网格
可以在运行时通过图层的模糊大小属性动态更改它:
var alpha = 0;
scene.registerBeforeRender(() => {
alpha += 0.06;
hl2.blurHorizontalSize = 0.3 + Math.cos(alpha) * 0.6 + 0.6;
hl2.blurVerticalSize = 0.3 + Math.sin(alpha / 3) * 0.6 + 0.6;
});
相关链接
BabylonJS 主站 许多很棒的演示而且底部有有用的链接
BabylonJS 论坛 询问,助人,预见小伙伴
BabylonJS GitHub 站点 下载, 教程, 和许多链接 (在那个页面的底部)
BabylonJS API 文档 所有Babylon.js类的完整 API 图册
BabylonJS 沙箱 在线测试从建模工具导出的 .babylon 文件.