VUE-3:组件
组件的注册
在 `vue` 中,我们可以通过 `new Vue` 来创建一个组件,不过通常它是作为整个应用的顶层根组件存在的,我们还可以通过另外的方式
来注册一个更为通用的组件
Vue.component()
组件名称遵循自定义组件命名规范:全小写、连字符(虽然驼峰式一般也没问题)
组件选项与 `new Vue` 选项配置基本一致(也有一些细节的不同)
全局组件与局部组件
全局组件
通过 `Vue.component` 注册的组件,我们称为全局组件,因为它可以在任意范围内使用
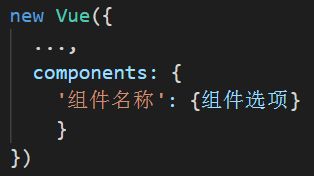
局部组件
在一个组件内部通过 `components` 选项注册的组件是局部组件,只能在当前 `components` 选项所在的组件内部使用
注意:局部注册的组件只能中当前注册的组件中使用,不能在它的子组件中使用
data
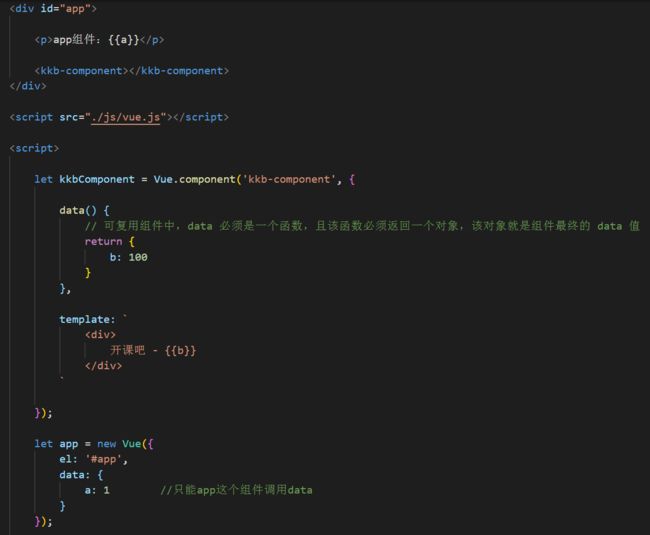
在非 `new Vue` 的组件中,`data` 必须为函数,函数返回值必须是一个对象,作为组件的最终 `data`,这样复用不会修改别人的数据
props
组件中内部私有数据存储中组件 `data` 中,通过外部传入的数据,则通过 `props` 选项接收
计算两个圆的面积
组件通信
注意:不要修改 `props` 传入的数据
父组件通过 `props` 传入数据到子组件内部,但是子组件内部不要修改外部传入的 `props`,`vue` 提供了一种事件机制通知父级
更新,父级中使用子组件的时候监听对应的事件绑定对应的处理函数即可
父子组件通信
$emit()
`vue` 为每个组件对象提供了一个内置方法 `$emit` ,它等同于自定义事件中的 `new Event`,`trigger` 等
事件数据就是中触发事件的同时携带传递的数据 - `event`
- 父级在使用该组件的过程中,可以通过 `@事件名称` 来注册绑定事件函数
- 事件函数的第一个参数就是事件数据
组件双绑的实现
虽然并不推荐在组件内部修改 `props` ,但是,有的时候确实希望组件内部状态变化的时候改变 `props` ,我们可以通过子组件触发
事件,父级监听事件来达到这个目的,不过过程会比较繁琐,`vue` 提供了一些操作来简化这个过程
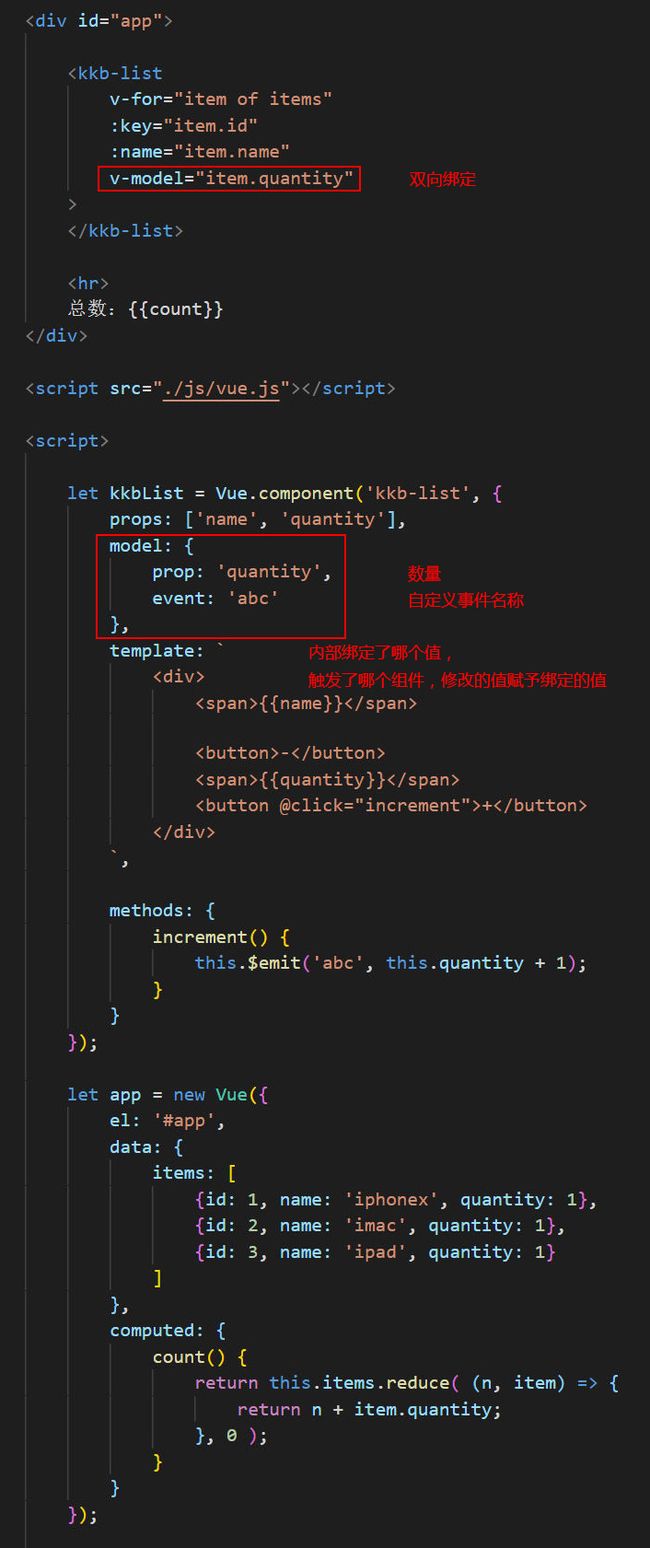
v-model(不建议用,因为调试起来非常麻烦,很难找到问题点,推荐使用sync,效果一样)
`v-model` 是 `vue` 提供的一个用于实现数据双向绑定的指令,用来简化 `props 到 data`,`data 到 props` 的操作流程
model 选项
`prop` 指定要绑定的属性,默认是 `value`
`event` 指定要绑定触发的事件,默认是 `input` 事件
案例2:
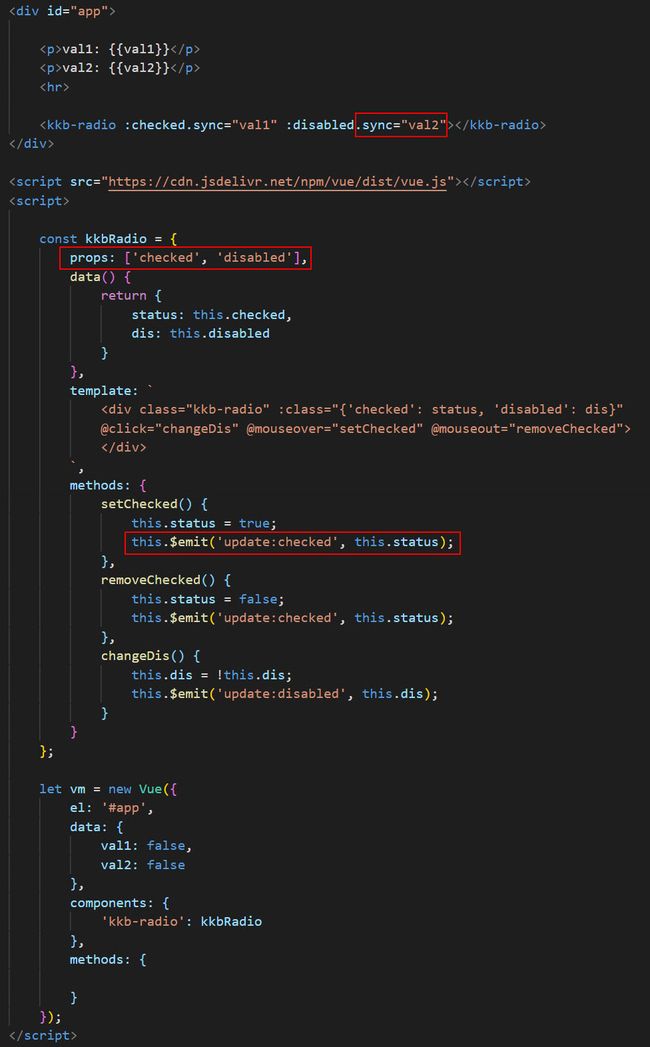
.sync
通过 `v-model` 来进行双向绑定,会给状态维护带来一定的问题,因为修改比较隐蔽,同时只能处理一个 `prop` 的绑定,我们还可以
通过另外一种方式来达到这个目的
update:[prop]
这里事件名称要使用 `update` 加上 `prop` 名称 的格式
案例2:
插槽slot
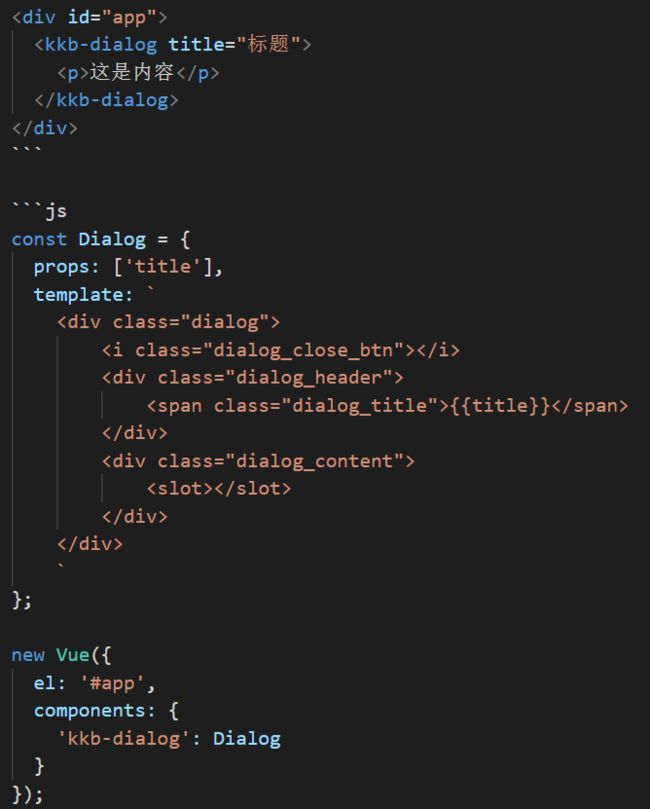
默认情况下,组件模板解析后会替换整个组件内容,如果我们想在组件引用被包含的内容,可以通过 `vue` 提供的内置组件 `slot` 来获取
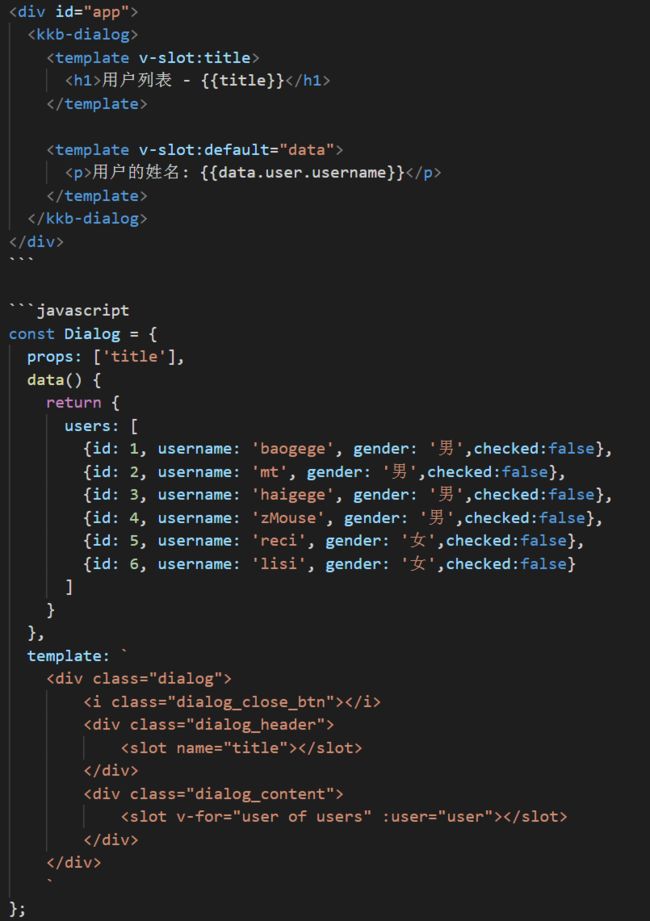
具名插槽
v-slot
使用内置组件 `template` 与 `v-slot` 指令进行配置,用来命名插槽,在组件模板中,通过 `
作用域插槽(带数据的插槽)
组件内部与组件包含的内容属于不同的作用域(被包含的内容是组件父级下的作用域)
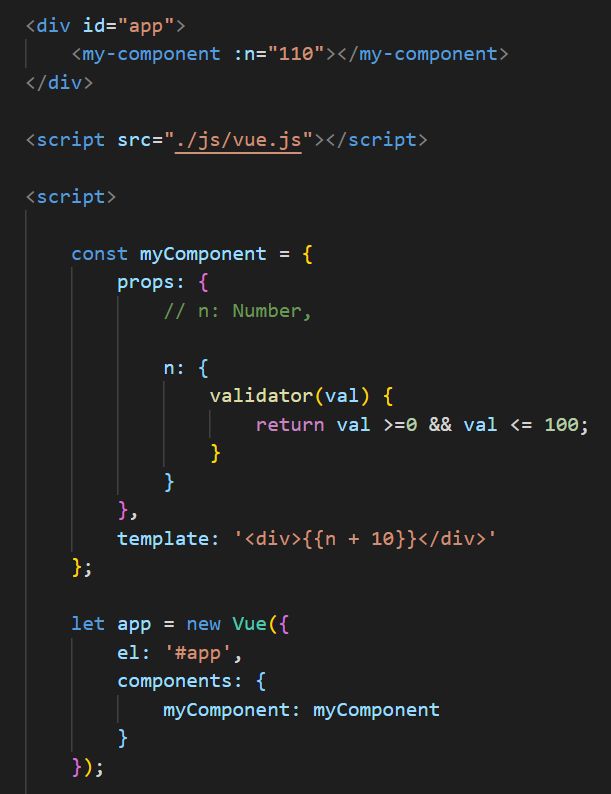
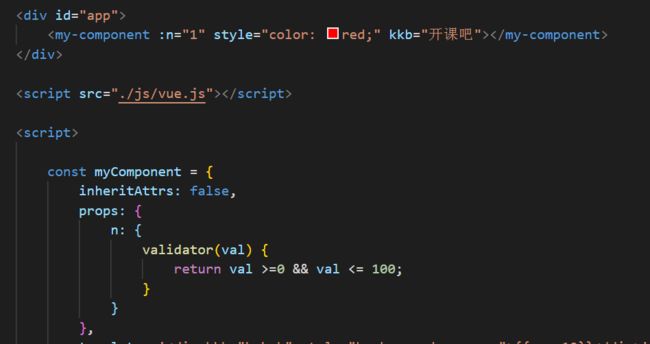
props 验证
组件的 `props` 就是组件的参数,为了确保传入的数据在可控的合理范围内,我们需要对传入的 `props` 的值类型进行必要的验证
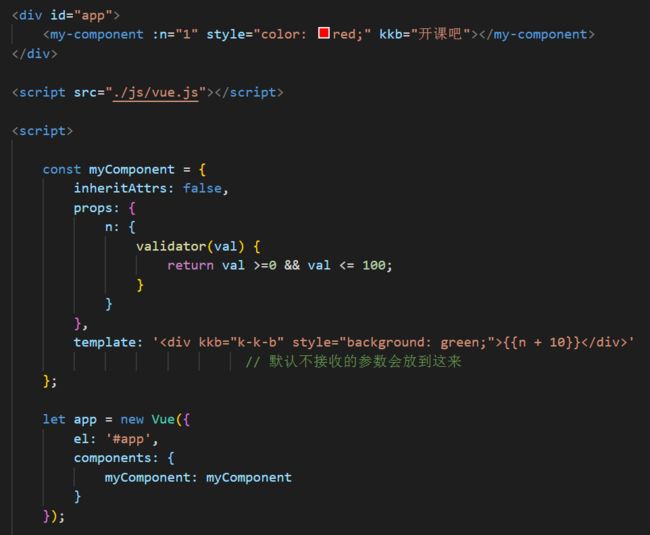
非 prop 特性
一个非 `prop` 特性是指传向一个组件,但是该组件并没有相应 `prop` 定义的特性,这些 `props` 会被自动添加到组件的根元素上
替换/合并已有的特性
默认情况下,非`prop` 特性的属性会覆盖组件根元素上同名的内容,但是针对 `style` 和 `class` 有特殊的处理,它们会合并(同名样式
还是会覆盖)
禁用特性继承
如果你不希望组件的根元素继承特性,你可以在组件的选项中设置 `inheritAttrs: false`,我们可以通过组件的 `this.$attrs` 来获取这些属性
注意 `inheritAttrs: false` 选项**不会**影响 `style` 和 `class` 的绑定