vue笔记1 渐进式、 MVVM 框架
参考
理解MVVM在react、vue中的使用
结合vue、react、angular谈谈MVC、MVP、MVVM框架
Vue(MVVM)、React(MVVM)、Angular(MVC)对比
vue中MVVM原理及其实现
渐进式
渐进式,简单翻译一下就是逐渐做加法的一种模式,例如使用vue中的双向绑定的特性,vue中的路由,vue中的vuex等。这些都可以选择性的加上去,而不是必须得做的,必须使用的。这就是渐进式,简单的使用vue的某一些特性,由自己选择。
MVC 框架
框架和设计模式的区别
MVC是一种框架模式。
框架、设计模式这两个概念总容易被混淆,其实它们之间还是有区别的。框架通常是代码重用,而设计模式是设计重用,架构则介于两者之间,部分代码重用,部分设计重用,有时分析也可重用。
框架与设计模式虽然相似,但却有着根本的不同。设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框架更抽象;框架可以用代码表示,也能直接执行或复用,而对模式而言只有实例才能用代码表示;设计模式是比框架更小的元素,一个框架中往往含有一个或多个设计模式,框架总是针对某一特定应用领域,但同一模式却可适用于各种应用。可以说,框架是软件,而设计模式是软件的知识。
框架模式有哪些?
MVC、MTV、MVP、CBD、ORM等等;
框架有哪些?
C++语言的QT、MFC、gtk,Java语言的SSH 、SSI,php语言的 smarty(MVC模式),python语言的django(MTV模式)等等
设计模式有哪些?
工厂模式、适配器模式、策略模式等等
简而言之:框架是大智慧,用来对软件设计进行分工;设计模式是小技巧,对具体问题提出解决方案,以提高代码复用率,降低耦合度。
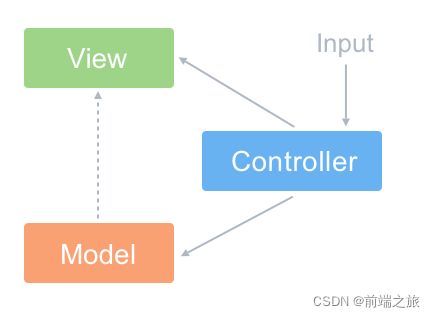
1:MVC的含义:
M(modal):是应用程序中处理数据逻辑的部分。
V (view) :是应用程序中数据显示的部分。
C(controller):是应用程序中处理用户交互的地方(Controller是MVC中的数据和视图的协调者,也就是在Controller里面把Model的数据赋值给View来显示(或者是View接收用户输入的数据然后由Controller把这些数据传给Model来保存到本地或者上传到服务器))

Vue 是一种MVVM的框架

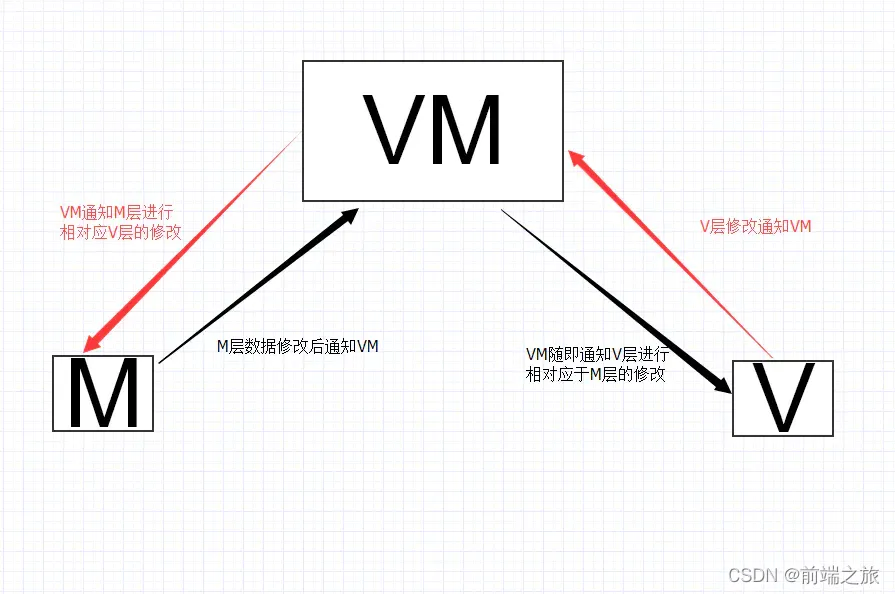
MVVM
M - Model 数据:它是与应用程序的业务逻辑相关的数据的封装载体
V - View 视图:它专注于界面的显示和渲染
VM - ViewModel 视图-数据:它是View和Model的粘合体,负责View和Model的交互和协作
MVVM重要的是设计思想:

(vue2写法)
1:MVVM模式在react中的对应关系
M(odel):对应组件的方法或生命周期函数中实现的业务逻辑和this.state中保存的本地数据,如果React集成了redux +react-redux,那么组件中的业务逻辑和本地数据可以完全被解耦出来单独存放当做M层,如业务逻辑放在Reducer和Action中。
V(iew)-M(odel):对应组件中的JSX,它实质上是Virtual DOM的语法糖。React负责维护 Virtual DOM以及对其进行diff运算,而React-dom 会把Virtual DOM渲染成浏览器中的真实DOM
View:对应框架在浏览器中基于虚拟DOM生成的真实DOM(并不需要我们自己书写)以及我们书写的CSS
绑定器:对应JSX中的命令以及绑定的数据,如className={ this.props.xxx }、{this.props.xxx}等等
毫无争议的一个MVVM框架,对MVVM理念的贯彻也是最显而易见的。 下一篇讲vue对于MVVM的实现
Model层:接口层,原始数据模型。
View层:视图层,template中的html代码。
ViewModel层:基于一个html元素构建的vue实例。将Model中的原始数据模型,构建成一份View层可以使用的视图模型。这个时候,Model层、View层完全解耦。开发者已经完全不需要顾及View的展示更新了,只需要专注业务逻辑以及ViewModel层与Model的交互逻辑就ok。
2、AngularJs
Model层:接口层,原始数据模型。
View层:html页面。
ViewModel层:基于ng-app构建的应用实例,与vue类似,数据双向绑定机制不同。
3、React
Model层:接口层,原始数据模型。
View层:编译之后的Dom。
ViewModel层:基于jsx语法,以及react构建的VDom,单向数据流。
MVVM一个最显著的特征:双向绑定。
React没有这个。
React是一个单向数据流的库,状态驱动视图。
这么一看,vue、react、angularJS不就都是MVVM框架吗?唯一的区别就是,VM层中的Model与View,vue与angular是数据双向绑定,而react由于是单向数据流,所以需要手动更改状态。
架构模式:MVC/MVP(presenter)/MVVM
栗子:用户下拉刷新一个页面,页面上出现10条新的新闻,新闻总数从10条变成20条。那么MVC、MVP、MVVM的处理依次是:
- View获取下拉事件,通知Controller
- Controller向后台Model发起请求,请求内容为下拉刷新
- Model获得10条新闻数据,传递给Controller
- Controller拿到10条新闻数据,可能做一些数据处理,然后拿处理好的数据渲染View
MVC: 拿到UI节点,渲染10条新闻
MVP: 通过View提供的接口渲染10条新闻
MVVM: 无需操作,只要VM的数据变化,通过数据双向绑定,View直接变化
总结
MVVM最重要的是双向绑定 vue是 react不是
mvc要兼顾view与model (双份数据)而且耦合
mvp解决了耦合
mvvm 解决了耦合和双份数据
mvvm与之前主要区别:采用了虚拟dom,在这之后形成了一系列框架如vue 继承了 虚拟dom diff算法等等一系列东西
MVC、MVP、MVVM的区别
在MVC里,View是可以直接访问Model的,所以View里会包含Model信息以及一些业务逻辑。 MVC模型关注的是Model的不变,所以在MVC模型里,Model不依赖于View,但是 View是依赖于Model的。不仅如此,因为有一些业务逻辑在View里实现了,导致要更改View也是比较困难的,至少那些业务逻辑是无法重用的。
在MVP模式里,View只应该有简单的Set/Get方法,用户输入和设置显示的内容,除此不应该有更多的内容,绝不允许直接访问Model,这就是与MVC最大的不同之处。
MVVM在概念上是真正将页面与数据逻辑分离的模式,它把数据绑定工作放到一个JS里去实现,而这个JS文件的主要功能是完成数据的绑定,即把model绑定到UI的元素上。此外MVVM另一个重要特性双向绑定,它更方便你去同时维护页面上都依赖于某个字段的N个区域,而不用手动更新它们。
mvvm与之前主要区别:采用了虚拟dom,在这之后形成了一系列框架如vue
框架主要作用是集成了 虚拟dom diff算法等等一系列东西
