面向直播svga动画初学者,svga文件是什么
直播动画用的SVGA文件是什么?
从动效设计到开发实现中,总会遇到很多问题。
设计师纠结动画还原帧率低、有色差、格式多、标注动效麻烦、开发没有按效果来做…开发工程师纠结于文件太大、性能差、开发麻烦、设计师没说清楚这个动画怎么做…想想头皮发麻…
我们用不同的格式来应对不同需求,但总是没有最完善的方案出现。能不能设计师把动效文件丢给开发工程师,然后就完成所有工作呢?而且能满足设计师和开发工程师纠结的痛点?
✨SVGA✨就是一个比较靠谱的解决方案,设计师只要把动效导出SVGA就完成输出,并很好的解决以上痛点。不用为此再和开发撕逼了
工作中对SVGA的接触比较多,小结了一篇面向初学者的科普向文章。
一、那么,SVGA是什么?
设计师完成动效设计后,输出的方式千千万万,例如最常见的png序列帧;把png序列帧合并到一起的apng、webp、gif;视频格式;Dragonbones、Spine、Deep Motion Creature导出的动画资源(一般是jason格式 )等等。
而SVGA算是其中一种方式。
对设计师来说,SVGA支持Ae、An制作导出,效果好、学习成本低的比较完善的方案。
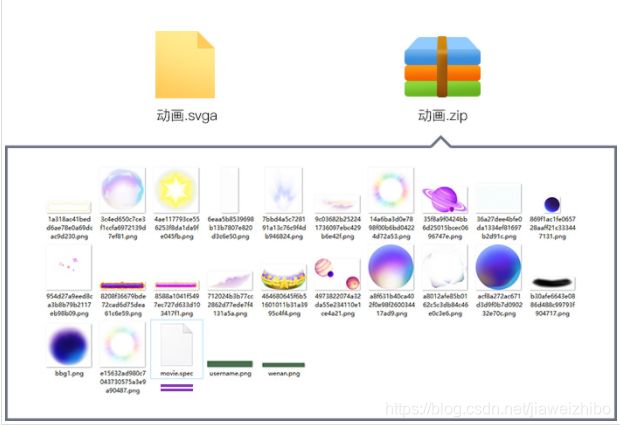
我们来解压一个SVGA 1.0的文件,可以了解它是怎样保存我们做的动效的:

把SVGA 1.0的文件后缀改成zip,解压就会得到图片文件和movie.spec

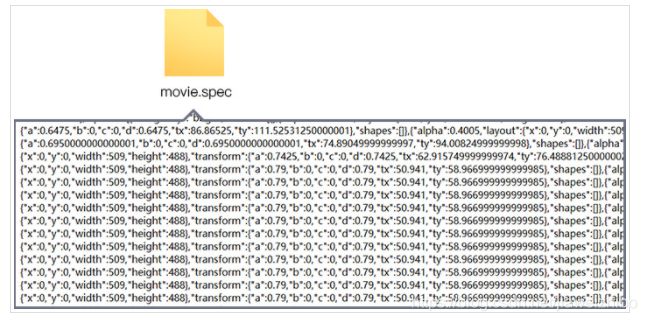
用记事本打开,会看到很多代码
压缩包里的图片,是动画素材,而动画的信息,保存在movie.spec文件里。
SVGA,是把动画用代码的方式记录了下来,打包成一个文件,然后放到各端的播放器上播出来。他比序列帧类那种保存所有动效每一帧的每个像素相比,文件要小非常多。当然同时这也决定了,An、Ae里的滤镜、效果,要支持比较困难,因为代码记录更便于记录基础动画。有滤镜的动画需要播放器支持滤镜效果,开发成本高,应用价值也不大,也可能失去SVGA的性能优势。
从动画质量、播放性能、文件大小、使用成本几个角度来看这些方式:
视频类:帧率高,色彩还原好;文件大导致加载慢,占内存多,带透明通道视频文件巨大。
序列帧类:GIF存在色差,没半透明通道;压缩的png序列类也会有色差。文件大导致加载慢,占内存多;为了文件小一般都用低帧率(一般10-15帧),牺牲帧率;
平台类:输出的是资源图和动画数据,所以帧率高,色彩还原好;文件小;对内存和CPU占用都相对小;但是存在成本问题,设计师需要另外学习软件,开发工程师需要接入搭建平台,学习和使用成本相对高;而且不一定适合直播;
手写类:手写类动画质量、播放性能、文件大小和平台类一样,都很理想,只是也存在成本问题。设计师不能直接输出动画文件给开发工程师用,需要做标注,然后开发工程师按标注写动画,使用成本高;
SVGA:其实类似于平台类,只是需要接入的不是一个复杂庞大的系统,仅仅是一个播放器;设计师也不用另外学软件;
更直观点的就是打个分:

可以看到,SVGA评分达到最高的17分。
实际使用,不同的使用场景下会有不同的需求。直播间礼物动效,SVGA无疑是最适合的。
咳咳
下面是一些自己的理解,这里也许偏技术一点,但是原理很简单,有兴趣可以看看:
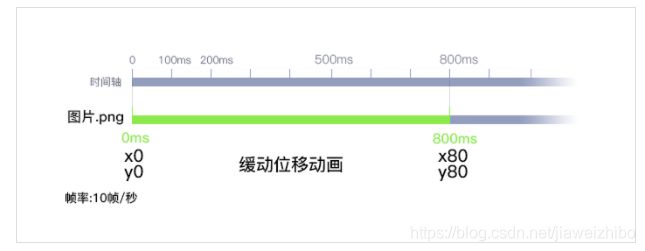
PS: SVGA记录动画数据的特点
这是一个缓动位移起点

这是一个缓动位移终点

SVGA记录动画数据的特点,也是他的性能表现好的原因之一。对比两种记录动画参数的方式,用文字描述可以翻译成:
方式一:
1 图片.png,在0ms,xy:0,0;在800ms,xy:80,80;缓动函数是xxx
方式二:
1 图片.png,在0ms,xy:0,0;在100ms,xy:15,15;在200ms,xy:30,30;
2 在300ms,xy:45,45;在400ms,xy:50,50;...... 在800ms,xy:80,80;
不要被代码吓到…其实就是,
方式一只记录每个关键帧的数据
方式二记录每一帧的数据
上面提到SVGA中的movie.spec文件,使用的是方式二。
方式二的优点:
性能更好:客户端播放器只需读取和显示每一帧里,图片资源的动画属性(位置、透明度、缩放等信息)不需要解析计算缓动动画等。而方式一会把缓动的解析的计算量给到播放器端去实现,播放器端就需要消耗更多计算量,性能消耗大。
方式二的缺点:
数据量多:如果时长太长,帧数多,数据就多。时长太长的动画,加载会花多点时间。
帧数固定:这个也不能说是缺点吧。方式一,理论上帧率随实际环境决定,不是由输出的文件决定。而方式二由于是按帧来记录,所以帧率固定为输出时的设定。
也就是说,SVGA文件适合时长较短的动画,时长太长可以考虑分成几个SVGA来制作。而直播间里的动效,一般8秒以内,最适合SVGA。
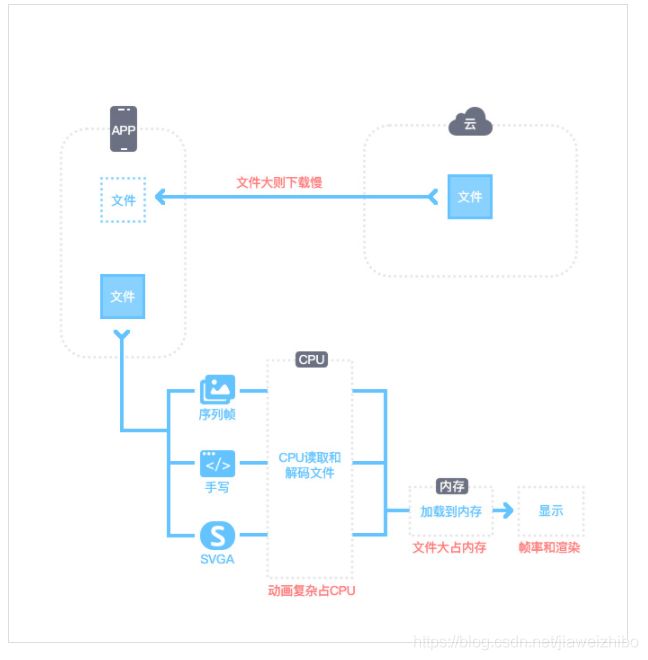
PS: 关于播放性能、文件大小
如图,动画复杂,占用的是CPU;文件过大,占用的是内存;解码复杂,占用的是CPU;文件大,占带宽、下载慢。

例如:
序列帧类文件大就下载慢、占内存,但不那么耗CPU;
粒子动画耗CPU,但不占内存,下载快;
SVGA和手写类,总体来讲性能很好,如果动画过于复杂矢量元素多也会耗CPU,占内存但比序列帧类少;
等等…
总结一下:
- 强大的设计工具支持;
- 支持多平台;
- 性能表现更好;
- 学习成本、使用成本低;
- 支持动态替换资源图;
- 支持AE表达式;
- 支持矢量和位图蒙版;
- 可控制播放动画中某一帧;
- 等等…