Node.js学习笔记——模块系统、服务器雏形创建
Node.js模块系统
- 1.什么是Node.js模块系统?
-
- 实现导入导出的原理
- 2.模块成员导出
- 3.模块成员导入
-
- 模块成员导入细化
- 4.服务端的模块
- 5.简单服务端的创建
1.什么是Node.js模块系统?
Node.js提供了一个简单的模块系统,让Node.js的文件可以相互调用。模块是Node.js 应用程序的基本组成部分,文件和模块是一一对应的。换言之,一个 Node.js 文件就是一个模块。
实现导入导出的原理
Node.js 提供了 exports 和 require 两个对象,其中 exports 是模块公开的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 对象。
2.模块成员导出
在每一个模块文件中,都会存在一个module对象,及模块对象。在模块对象中保存了和当前模块相关信息。
这里我建立了一个main.js文件,里面实现导出模块,代码如下:
const url = "https://com/myloger/main.js";
function log(message) {
console.log(message);
}
module.exports.endpoit = url;
module.exports.log = log;
3.模块成员导入
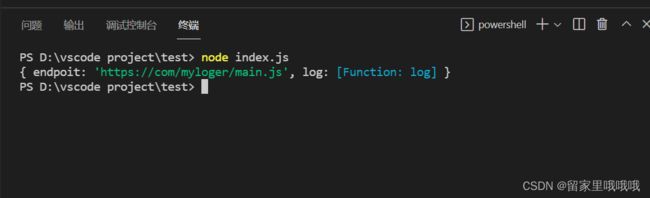
在 Node.js 中,引入一个模块非常简单,通过require方法引入模块, require方法的返回值就是对应模块的module.exports对象。我们创建一个index.js文件并引入 main 模块,代码如下:
const logeer = require("./main");
console.log(logeer);
以上实例中,代码 require(’./main’) 引入了当前目录下的 main.js 文件(./ 为当前目录,node.js 默认后缀为 js)。
最后再运行

注意require方法属于同步导入模块,即模块导入后可以立即使用。
这样我们可以测试模块导入是否成功,比如:
index.js文件为:
const logeer = require("./main");
main.js文件为:
const url = "https://com/myloger/main.js";
function log(message) {
console.log(message);
}
module.exports.endpoit = url;
module.exports.log = log;
console.log("running success");
模块成员导入细化
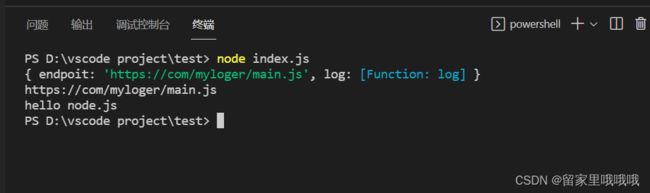
index.js文件完善,具体实现参考代码:
const logeer = require("./main");
console.log(logeer);
console.log(logeer.endpoit);
logeer.log("hello node.js");
实现截图如下:

可以看见main的模块、模块里面的变量、模块的函数实现都显示出来了。
4.服务端的模块
- 引入 required 模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require("http");
- 创建服务器
接下来我们调用 http 模块提供的函数: createServer 。这个函数会返回 一个对象,这个对象有一个叫做 listen 的方法,这个方法有一个数值参数, 指定这个 HTTP 服务器监听的端口号。 函数通过 request, response 参数来接收和响应数据。
实例如下,创建一个叫 index.js 的文件,并写入以下代码:
var http = require("http");
http
.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, { "Content-Type": "text/plain" });
// 发送响应数据 "Hello World"
response.end("Hello World\n");
})
.listen(8888);
// 终端打印如下信息
console.log("Server running at http://127.0.0.1:8888/");
这里使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。
执行node 命令启动服务,终端显示如下:

打开浏览器输入http://127.0.0.1:8888/ 可以看到:

到了这里想关闭服务器,可以使用命令:
ctrl + c // 退出当前终端。
//如果是进入了Node REPL就执行:
ctrl + d // 退出 Node REPL
5.简单服务端的创建
const http = require("http");
const server = http.createServer(function (req, res) {
if (req.url == "/") {
res.write("Hello Node.js ");
res.end();
} else if (req.url == "/api") {
res.write(JSON.stringify("This is the other page"));
res.end();
}
});
server.listen(3000);
console.log("服务器启动");
这里req是请求对象,包含请求信息,即客户端发出的信息;res是响应,对于请求信息的响应。默认请求是“/”。
下面进行客户端请求:

这是默认或者输入“localhost:3000/”之后的

当然显示以上都必须打开服务器:node server.js

这种方法无法构建大型应用程序,因为大型的应用程序请求有很多,如果都用if来判断会很乱。
一般使用express框架进行搭建,大家可以初步了解一下:Node.js学习笔记——服务器用express框架创建