前端实战项目:前端框架Vue3.0项目教程(二)Vue3.0医学项目选项卡Tab的实现
前端实战项目
_框架Vue3.0项目教程(二)Vue3.0医学项目选项卡Tab的实现
对于一个移动端的应用而言,大部分的界面都包含有选项卡、列表及轮播等前端技术手段的存在,这里就从前端的选项卡入手进行Vue3.0项目的开发,使用的工具采用vscode,工具的使用比较简单,这里就不再叙述了。
一、构建基于Vue组件开发的选项卡Tab.vue
依据Vue开发组件的模板要求,必须提供、
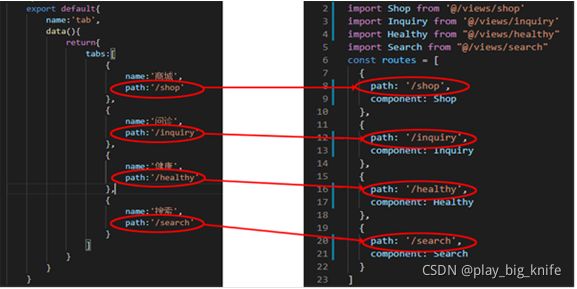
代码中定义了一个由“商城”、“问诊”、“健康”、“搜索”四个导航项组成的选项卡数据,选项卡名字属性键name和选项卡路由路径选项卡path构成了json数组tabs。Vue3.0尽写script部分,一般首先使用export default{}这是在复用组件的时候用到的。假设写了一个单页面组件 A 文件,而在另一个文件 B 里面需要用到它,那么就要用import/export 语法 ,这属于ES6的语法,在文件 A 中定义输出接口 export ,在文件 B 中引入 import ,把引入的组件用起来,这样就可以复用组件 A 去配合文件 B 生成 html 页面了。 接下来就需要定义页面中导航选项卡的样式,前面对选项卡说明的时候提到过,最外层div可以使用class=”tab”引用弹性盒子的样式,display:flex语句可以声明一个弹性盒子。Height属性表明了选项卡的高度,line-height做选项卡的行距样式,如果line-height属性与height属性的值相同的话,可以达到文字垂直居中的效果。font-size属性可以定义导航中的文字大小。选项卡中的每一个选项文字可以使用class=”tab-item”来定义其样式,flex:1表示根据选项卡中选项的个数平分屏幕中的选项,文字的水平居中可以使用text-align属性,对于每一个链接需要定义.tab-link类和链接类被激活时的.tab-link-active类。选项卡每一项选项文字一般在正常时候是一个文字颜色,发生鼠标点击和导标经过时也需要定义一个文字颜色,color属性作用在.tab-link类和链接被激活tab-link-active类,再根据具体需求定义文字的显示位置和边框特点,具体的定义代码如下所示。 代码中style部分lang=”scss”指示了CSS采用SCSS样式来定义样式,在定义的样式语句中color−text−l和color−text−l和font-size-medium这两个数值采用了$定义的变量,这样的定义内容是SCSS所特有的。具体定义变量的内容文件可以放在assets目录下建立一个scss文件夹,在这个文件夹中添加文件variable.scss变量文件,其中定义一些SCSS变量名,这些变量名在文件中用到,或在未来的使用中用到,文件内容如下。 文件内容设置结束后,在具体的vue的Tab组件中没有得到使用,如果需要使用,就必须添加一个vue.config.js文件,这个vue.config.js文件起到了Vue内容配置作用。可以设置vue.config.js中使用module.exports模块导出作用,将css作为module其中一个模块,loaderOptions表明CSS加载的解析器的具体内容,scss就是此项目加载的CSS预解析器。在scss中指明项目以预加载的scss自定义文件,具体代码内容如下。 代码中使用@import 的方式引入外部CSS文件,会绕开我们设置的 scoped 也就是只在当前页面生效,所以这里我在这个页面@import 引入的 variable.css 实际上是应用到全局中去了。 前面设置了选项卡组件,最终选项卡中的每一项需要路由到具体的地址页面中去,这是由Vue的vue-router路由功能实现的,路由功能由vue脚手架产生项目的router文件夹index.js文件中。在index.js由定义常量的标识符const定义routes变量,其包括的内容是多种路由路径组成的数组,数组中的每一项path指明具体的路由路径,此路由必须与Tab.vue中数据tabs数组中的每一项路径是一致的,如下图所示。 设置了具体路径后,还需要设置导航路径指定的组件,routes变量中的component即指定了具体的组件类,这里在views文件夹中定义“商城”导航路由地址”/shop”对应的组件Shop,“问诊”路由地址导航”/inquiry”对应的组件Inquiry,“健康”导航路由地址“/healthy“对应的组件Healthy,“搜索”导航路由地址“/search”对应的组件Search。 以上四个组件的具体代码分别列举如下。 shop.vue代码: 由于代码比较简单,在template中使用div标签,定义shop类别选择器,其中包括的文本“商城页面”,在script中使用export default标识符,将此组件导出供外部调用。 inquiry.vue代码: 代码在原理上与“商城页面”相同,只不过显示的内容是“问诊页面”。 healthy.vue代码: 代码在原理上与“商城页面”相同,只不过显示的内容是“健康页面”。 search.vue代码: 代码在原理上与“商城页面”相同,只不过显示的内容是“搜索页面”。 以上四个组件的文件建立成功后,将router文件夹下的index.js文件中导入四个组件,在const常量标识符指定的routes常量中定义数组,在数组中的每一项添加component组件的指示项,不同的path对应不同的component,具体的index.js中的代码如下。 通过前面的步骤,Tab.vue组件已定义结束,其具体的使用可以在App.vue中导入后,Tab.vue选项卡组件导入后,需要在script代码部分export default导出部分定义component组件的使用,在components中使用Tab组件。这样就可以直接在中使用tab,同时点击tab选项卡时还需要路由到不同的页面,这里就需要使用 在运行程序,如果出现eslint的错误,可以在项目目录文件夹下添加文件.eslintignore文件,内容指定文件的扩展名即可,.eslintignore文件内容如下。 最后,就执行命令来运行这个vue项目,执行命令如下。 通过上面的命令,最终运行后,在浏览器中的结果如下图所示。 至此,使用vue3.0就完成了移动端的选项卡功能 使用cd进入项目的目录中,然后首先使用下面的命令将所有的文件加到暂存区中。 接下来把暂存区中的操作提交到本地仓库中。 再次,创建远程仓库的分支。使用如下命令。 如果是第一次上传项目,使用如下命令将项目上传到github中。 最终,项目上传到github的master分支中。如下图所示。 代码地址:https://github.com/wawacode/myvue3demo/tree/master//颜色定义规范
$color-background:#222;
$color-background-d:rgba(0,0,0,0.3);
$color-highligh-background:#333;
$color-dialog-background:#666;
$color-theme:#ffcd32;
$color-theme-d:rgba(255,205,49,0.5);
$color-sub-theme:#d93f30;
$color-text:#fff;
$color-text-d:rgba(255,255,255,0.3);
$color-text-l:rgba(255, 255, 255, 1);
$color-text-ll:rgba(7, 6, 6, 0.8);
//文字定义规范
$font-size-small-s:10px;
$font-size-small:12px;
$font-size-medium:14px;
$font-size-medium-x:16px;
$font-size-large:18px;
$font-size-large-x:22px;module.exports={
css:{
loaderOptions:{
scss:{
prependData:`
@import "@/assets/scss/variable.scss";
`
}
}
}
}二、选项卡组件Tab中路由文件的设置
import { createRouter, createWebHashHistory } from 'vue-router'
import Shop from '@/views/shop'
import Inquiry from '@/views/inquiry'
import Healthy from "@/views/healthy"
import Search from "@/views/search"
const routes = [
{
path: '/shop',
component: Shop
},
{
path: '/inquiry',
component: Inquiry
},
{
path: '/healthy',
component: Healthy
},
{
path: '/search',
component: Search
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router三、App.vue中使用选项卡组件Tab.vue
*.vue
*.jsnpm run serve四、git命令将项目上传到github中
git add .git commit –m “项目中的tab选项卡”git remote add origin github项目的具体链接地址git push -u origin master