Vue3.0尚硅谷(讲师:张天禹)视频学习笔记
一、创建Vue3.0工程
1、使用vue-cli创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue --version / vue -V
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve2、使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
(1)什么是vite?
新一代前端构建工具(webpack)
(2)优势如下:
① 开发环境中,无需打包操作,可快速的冷启动。
② 轻量快速的热重载(HMR)。
③ 真正的按需编译,不再等待整个应用编译完成。
## 创建工程
npm init vite-app
## 进入工程目录
cd
## 安装依赖
npm install
## 运行
npm run dev
二、分析工程结构
(1)脚手架安装失败的原因
① npm原因:建议清理缓存
② 重装node.js
③ 网络问题:配置淘宝镜像
(2)Vue2.0和Vue3.0的区别
(3)查看Vue3.0里creatApp里的东西
(4)关闭语法检查
- vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
//关闭语法检查
lintOnSave:false
})(5)Vue3.0的特殊之处
① Vue3组件的模板结构中可以没有根标签div

② main.js
// createApp:引入的不在是Vue的构造函数,引入的是一个名为createApp的工厂函数(无需new,里面的方法直接调用,首字母小写)
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象--app(类似于之前vue2中的vm,但app比vm"轻",因为去掉了一些不用的函数)
const app=createApp(App)
// 查看app里面的内容
console.log('@@@@',app)
// 挂载
app.mount('#app')
// 1秒后卸载 app
setTimeout(()=>{
app.unmount('#app')
},1000)
// Vue2:
// const vm=new VueElement({
// render:h=>h(App)
// })
// vm.$mount('#app')
三、常用Composition API(组合式API)
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
1、拉开序幕的setup
(1)理解:Vue3.0中一个新的配置项,值为一个函数。
(2)setup是所有Compositon API(组合API) “表演的舞台”
(3)组件中所用到的:数据、方法等等,均要配置在setup中。
(4)setup函数的两种返回值:
① 若返回一个对象,则对象中的属性、方法,在模板中均可以直接使用(重点关注! )
② 若返回一个渲染函数:则可以自定义渲染内容。(了解)
(5)注意点:
① 尽量不要与Vue2.x配置混用
-
Vue2.x配置(data、methos、computed...)中可以访问到setup中的属性、方法。
-
但在setup中不能访问到Vue2.x配置(data、methods、computed...)。
-
如有重名,setup优先。
② setup不能是一个async函数,因为返回值不再是return的对象,而是promise, 模板看不到 return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
(6)代码展示
- App.vue
一个人的信息
姓名:{{name}}
年龄:{{age}}
a的值是:{{a}}
2、ref函数
(1)作用:定义一个响应式的数据
(2)语法:const xxx = ref(initValue)
- 创建一个包含响应式数据的引用对象的引用对象(reference对象,简称ref对象)
- JS中操作数据:xxx.value
- 模板中读取数据:不需要.value,直接{{xxx}}
(3)备注:
- 接受的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠Object.defineProperty()的get与set完成的。
- 对象类型的数据:内部“求助”了Vue3.0中的一个新函数——reactive函数。
(4)代码展示
- App.vue
一个人的信息
姓名:{{name}}
年龄:{{age}}
工作种类:{{job.type}}
工作薪水:{{job.salary}}
3、reactive函数
(1)作用:定义一个对象类型的响应式数据(基本类型不要用它,用ref函数)
(2)语法:
const 代理对象 = reactive(源对象)接收一个对象(或数组),返回一个代理对象
(Proxy的实例对象,简称proxy对象)
(3)reactive定义的响应式数据是深层次的。
(4)内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。
Proxy
作用:遵循响应式原理,用来相应数据
只有reactive才能把对象数据变为proxy
ref偷偷求助了reactive
(5)代码展示
- App.vue
一个人的信息
姓名:{{person.name}}
年龄:{{person.age}}
工作种类:{{person.job.type}}
工作薪水:{{person.job.salary}}
爱好:{{person.hobby}}
测试的数据c:{{person.job.a.b.c}}
4、Vue3.0中的响应式原理
4.1 Vue2.x的响应式
(1)实现原理
① 对象类型:通过Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。
② 数组类型:通过重写更新数组的一系列方法来实现拦截,(对数组的变更方法进行了包裹)。
Object.defineProperty(data,'count',{
get() {} ,
set() {} ,
})③ 存在问题:
新增属性、删除属性,界面不会更新。
直接通过下标修改数组,界面不会自动更新。
4.2 Vue3.0的响应式
(1)实现原理
① 通过Proxy(代理):拦截对象中任意属性的变化,包括:属性值的书写、属性的添加、属性的删除等。
② 通过Reflect(反射):对源对象的属性进行操作。
③ MDN文档中描述Proxy与Reflect:
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, {
// 拦截读取属性值
get (target, prop) {
return Reflect.get(target, prop)
},
// 拦截设置属性值或添加新属性
set (target, prop, value) {
return Reflect.set(target, prop, value)
},
// 拦截删除属性
deleteProperty (target, prop) {
return Reflect.deleteProperty(target, prop)
}
})
proxy.name = 'tom' 5、reactive对比ref
(1)从定义数据角度对比:
- ref用来定义:基本类型数据
- reactive用来定义:对象(或数组)类型数据
- 备注:ref也可以用来定义对象(或数组)类型数据,它内部会自动通过reactive转为代理对象。
(2)从原理角度对比:
- ref通过Object.defineProperty()的get与set来实现响应式(数据劫持)。
- reactive通过使用Proxy来实现响应式(数据劫持),并通过Reflect操作源对象内部的数据。
(3)从使用角度对比:
- ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
- reactive定义都数:操作数据与读取数据,均不需要.value。
6、setup的两个注意点
(1)setup执行的时机
在beforCreate之前执行一次,this是undefined。
(2)setup的参数
① props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
② context:上下文对象
- attrs:值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于this.$attrs。
- slots:收到的插槽内容,相当于this.$slots。
- emit:分发自定义事件都函数,相当于this.$emit。
7、计算属性与监视
7.1 computed函数
与Vue2.x中computed配置功能一致
(1)写法:
import {computed} from 'vue'
setup(){
...
//计算属性——简写
let fullName = computed(()=>{
return person.firstName + '-' + person.lastName
})
//计算属性——完整
let fullName = computed({
get(){
return person.firstName + '-' + person.lastName
},
set(value){
const nameArr = value.split('-')
person.firstName = nameArr[0]
person.lastName = nameArr[1]
}
})
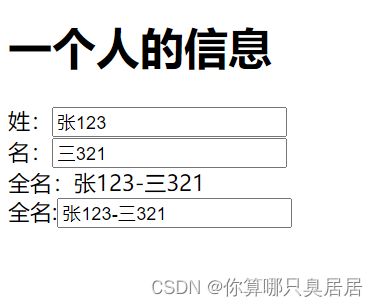
}(2)代码展示
- src/components/Demo.vue
一个人的信息
性:
名:
全名:{{person.fullName}}
全名:
7.2 watch函数
与Vue2.x中watch配置功能一致
(1)两个“小坑”
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义都响应式数据中都某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据
watch(sum,(newValue,oldValue)=>{
console.log('sum变化了',newValue,oldValue)
},{immediate:true})
//情况二:监视多个ref定义的响应式数据
watch([sum,msg],(newValue,oldValue)=>{
console.log('sum或msg变化了',newValue,oldValue)
})
/* 情况三:监视reactive定义的响应式数据
若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!!
若watch监视的是reactive定义的响应式数据,则强制开启了深度监视
*/
watch(person,(newValue,oldValue)=>{
console.log('person变化了',newValue,oldValue)
},{immediate:true,deep:false}) //此处的deep配置不再奏效
//情况四:监视reactive定义的响应式数据中的某个属性
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//情况五:监视reactive定义的响应式数据中的某些属性
watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{immediate:true,deep:true})
//特殊情况
watch(()=>person.job,(newValue,oldValue)=>{
console.log('person的job变化了',newValue,oldValue)
},{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效(2)代码展示
src/components/Demo.vue
当前求和为:{{ sum }}
当前信息为:{{ msg }}
姓名:{{person.name}}
年龄:{{person.age}}
薪资:{{person.job.j1.salary}}k
7.3 watchEffect函数
① watch的套路是:既要指明监视的属性,也要指明监视的回调。
② watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
③ watchEffect有点像computed:
-
但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
-
而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。
watchEffect(()=>{
const x1 = sum.value
const x2 = person.age
console.log('watchEffect配置的回调执行了')
})8、生命周期
(1)Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有两个被更名:
- beforeDestroy改名为beforUnmount
- destroyed改名为unmounted
(2)Vue3.0也提供了Composition API形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
- beforeCreate ===> setup()
- created ===> setup()
- beforeMount ===> onBeforeMount
- mounted ===> onMounted
- beforeUpdate ===> onBeforeUpdate
- updated ===> onUpdated
- beforeUnmount ===> onBeforeUnmount
- unmounted ===> onUnmouted
9、自定义hook函数
(1)什么是hook?
本质是一个函数,把setup函数中使用的Composition API进行了封装。
类似于Vue2.x中的mixin。
自定义hook的优势:复用代码,让setup中的逻辑更清楚易懂。
(2)代码展示
- src/App.vue
- src/hooks/usePoint.js
import { reactive,onMounted,onBeforeUnmount } from 'vue'
export default function (){
//实现鼠标“打点”相关的数据
let point = reactive({
x:0,
y:0
})
//实现鼠标“打点”相关的方法
function savePoint(event){
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX,event.pageY);
}
实现鼠标“打点”相关的生命周期钩子
onMounted(()=>{
window.addEventListener('click',savePoint)
})
onBeforeUnmount(() => {
window.removeEventListener('click',savePoint)
})
return point
}
// export default savePoint- src/components/Demo.vue
当前求和为:{{ sum }}
当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}
- src/components/Test.vue
我是Test组件
当前点击时鼠标的坐标为:x:{{point.x}},y:{{point.y}}
10、toRef
(1)作用
创建一个ref对象,其value值指向另一个对象中的某个属性。
(2)语法
const name = toRef(person,'name')
(3)应用
要将响应式对象中的某个属性单独提供给外部使用时。
(4)扩展
toRefs与toRef功能一致,但可以批量创建多个ref对象,语法:toRefs(person)
(5)代码展示
- src/components/Demo.vue
姓名:{{name}}
年龄:{{age}}
薪资:{{job.j1.salary}}k
三、其它Composition API
1、shallowReactive与shallowRef
shallowReactive:只处理对象最外层属性的响应式(浅响应式)。
shallowRef:只处理基本数据类型的响应式,不进行对象的响应式处理。
什么时候使用?
① 如有有一个数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
② 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生成新的对象来替换 ===> shallowRef。
代码展示:
- src/components/Demo.vue
当前的x值是:{{x.y}}
姓名:{{name}}
年龄:{{age}}
薪资:{{job.j1.salary}}k
2、readonly与shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)。
shallowReadonly:让一个响应式数据变为只读的(浅只读)。
应用场景:不希望数据被修改时。
代码展示:
src/components/Demo.vue
当前求和为{{sum}}
姓名:{{name}}
年龄:{{age}}
薪资:{{job.j1.salary}}k
3、toRaw与markRaw
3.1 toRaw
(1)作用:将一个由reactive生成的响应式对象转为普通对象
(2)使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面的更新。
3.2 markRaw
(1)作用:标记一个对象,使其永远不会再成为响应式对象。
(2)使用场景:
① 有些值不应被设置为响应式的,例如复杂的第三方类库等。
② 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
代码展示:
- src/components/Demo.vue
当前求和为{{sum}}
姓名:{{name}}
年龄:{{age}}
薪资:{{job.j1.salary}}k
座驾信息:{{person.car}}
4、customRef(自定义ref)
(1)作用:
创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制。
(2)实现防抖效果:
{{keyword}}
(3)代码展示
- src/App.vue
{{keyWord}}
5、provide与inject
(1)作用
实现祖孙组件间通信
(2)套路
父组件有一个provide选项来提供数据,子组件有一个inject选项来开始使用这些数据 。
(3)具体写法:
① 祖组件中:
setup(){
......
let car = reactive({name:'奔驰',price:'40万'})
provide('car',car)
......
}② 后代组件中:
setup(props,context){
......
const car = inject('car')
return {car}
......
}(4)代码展示
- src/App.vue
我是App组件(祖),{{name}}---{{price}}
- src/components/Child.vue
我是Child组件(子)
- src/components/Son.vue
我是Son组件(孙),{{car.name}}---{{car.price}}
6、响应式数据的判断
(1)isRef:检查一个值是否为一个 ref 对象 。
(2)isReactive:检查一个对象是否是由reactive创建的响应式代理。
(3)isReadonly:检查一个对象是否是由readonly创建的只读代理。
(4)isProxy:检查一个对象是否是由reactive或者readonly 方法创建的代理 。
四、Composition API的优势
1、Options API(配置式API)存在的问题
使用传统的OptionAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改。
2、Composition API的优势
我们可以更加优雅的组织我们的代码,函数。让相关功能的代码更加有序的组织在一起。
五、新的组件
1、Fragment
在Vue2中:组件必须有一个根标签。
在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中。
好处:减少标签层级,减小内存占用。
2、Teleport
(1)Teleport是一种能够将我们的组件html结构移动到指定位置的技术。
(2)语法:
我是一个弹窗
(3)代码展示
src/components/Dialog.vue
我是一个弹窗
xxxxx
xxxxx
xxxxx
xxxxx
3、Suspense
(1)作用:
等待异步组件时渲染一些额外内容,让应用有更好的用户体验。
(2)使用步骤:
① 异步引入组件
import {defineAsyncComponent} from 'vue'
const Child = defineAsyncComponent(()=>import('./components/Child.vue'))
② 使用Suspense包裹组件,并配置好default与fallback
我是App组件
加载中.....
(3)代码展示
- src/App.vue
我是App组件
稍等,加载中...
- src/components/Child.vue
我是Child组件
{{sum}}
六、其他
1、全局API的转移
(1)Vue2.x有许多全局API和配置
例如:注册全局组件、注册全局指令等。
//注册全局组件
Vue.component('MyButton', {
data: () => ({
count: 0
}),
template: ''
})
//注册全局指令
Vue.directive('focus', {
inserted: el => el.focus()
}(2)Vue3.0中对这些API做出了调整:
将全局的API,即:Vue.xxx调整到应用实例(app)上
Vue2.x全局API |
Vue3.0全局API |
| Vue.config.xxx | app.config.xxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
2、其他改变
(1)data选项应始终被声明为一个函数
(2)过渡类名的更改:
① Vue2.x写法
.v-enter,
.v-leave-to {
opacity: 0;
}
.v-leave,
.v-enter-to {
opacity: 1;
}② Vue3.0写法:
.v-enter-from,
.v-leave-to {
opacity: 0;
}
.v-leave-from,
.v-enter-to {
opacity: 1;
}(3)移除keyCode作为v-on的修饰符,同事也不再支持config.keyCodes
(4)移除v-on.native修饰符
① 父组件中绑定事件
② 子组件中声明自定义事件
(5)移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。