vue3知识点5.33 vuecli3.0中和vuecli4.5中jquery和bootstrap的引入和使用(亲测有效)
vue3知识点5.33 vuecli3/4中jquery和bootstrap的引入和使用
前言:
vuecli4.5用法请直接拉到文章最后。
一定要是npm create xxx创建的项目,才管用。下面分享我做的一个可用的小例子。
我看了很多博客,我自己用了都报错。
报错1:Uncaught TypeError: Bootstrap’s JavaScript requires jQuery. jQuery must be …
提示bootstrap在jquery前面,要求jquery在前面引用,但是我的jquery就是在前面,没有引用错。
报错2:$ is not defined.
$无法全局使用,只能在使用的组件中添加,import $ from jquery,即使配置了vue.config.js也不行。
报错3:下载好了在执行启动命令的时候,提示:
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] serve: vue-cli-service serve
…
报错3解决办法:
jquery和bootstrap引入方法
以下内容均在vue3demo3 helloworld.vue中。
1.安装jquery
安装jQuery
npm install --save jquery
2.安装bootstrap,popper.js 用于在 Bootstrap 中显示弹窗、提示、下拉菜单。
npm install --save popper.js
npm install bootstrap@4 --save
或者合起来安装这样写
npm install jquery bootstrap@4 popper.js --save
安装成功,在package.json,可以看到这样:
如果安错了想卸载:
直接把package.json下的dependencies下刚安的插件删除,重新安就行。
Vuecli3中:
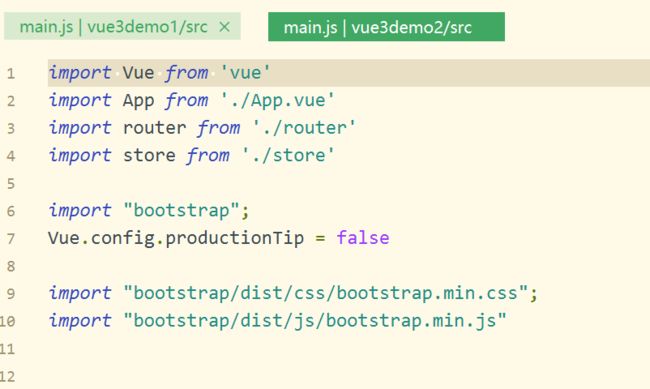
在项目main.js中引入.
import $ from 'jquery'
import "bootstrap";
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js"
有的时候这一步就会出错,告诉你jquery应该在bootstrap前面,这个时候我们把import $ from 'jquery’移到该用它的组件去。
3.配置vue.config.js 保证$全局使用。
vuecli3和4中没有vue.config.js文件,在package.json同级目录中建立一个,vue.config.js。
添加以下内容:
const webpack = require("webpack");
module.exports = {
devServer: {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}
如果上述$全局不管用,则进行第4步,在组件引用$.
4,在需要引入js的页面的script下:
import $ from 'jquery';
使用js时,bootstrap中的方法要写在mounted里面。并且写的方式要改动一下。
举个例子:
bootstrap4中文文档弹出框
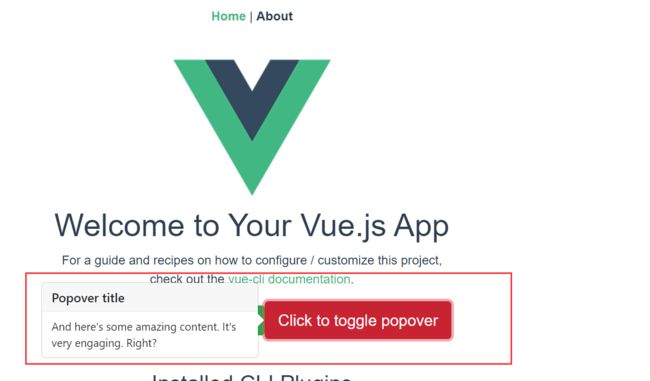
这个示例,点击按钮,按钮会带一个文字弹出框出来。
这段js代表在页面加载完毕时执行 $(’[data-toggle=“popover”]’).popover()。
我们在vue中使用的时候,要去掉$(function(){}),直接在mounted中写 $(’[data-toggle=“popover”]’).popover()即可,因为mounted就代表vue加载了视图层html完毕后再执行什么代码写在mounted里面。
created代表页面加载之前,也就是vue只绑定了数据层,没有绑定视图层。
<template>
<button type="button" class="btn btn-primary">Primarybutton>
<button type="button" class="btn btn-secondary">Secondarybutton>
<button type="button" class="btn btn-success">Successbutton>
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">
Click to toggle popoverbutton>
template>
<script>
import $ from 'jquery';
console.log("$-------"+$)
export default {
name: 'HelloWorld',
props: {
msg: String
},
mounted: function() {
//引用 的js
$('[data-toggle="popover"]').popover()
}
}
script>
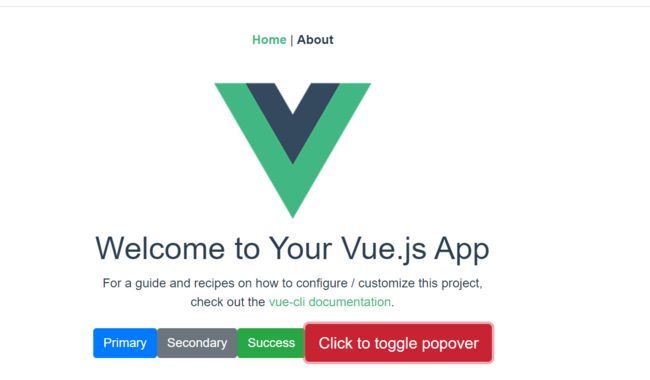
css效果:
js效果:
Vuecli4.5中:
在项目main.js中引入.就可以直接用了。
import "bootstrap/dist/css/bootstrap.min.css";
import "bootstrap/dist/js/bootstrap.min.js"