【vant组件安装】按需引入 && 完整引入 && 定制主题
- vant官网:https://vant-contrib.gitee.io/vant/v2/#/zh-CN/
- 定制主题: https://vant-contrib.gitee.io/vant/v2/#/zh-CN/theme
1. vant组件安装—按需引入
-
1.安装vant组件库
-
npm i vant@latest-v2
-
-
2.安装按需引入组件
-
npm i babel-plugin-import -D
-
-
3.在
babel.config.js中配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
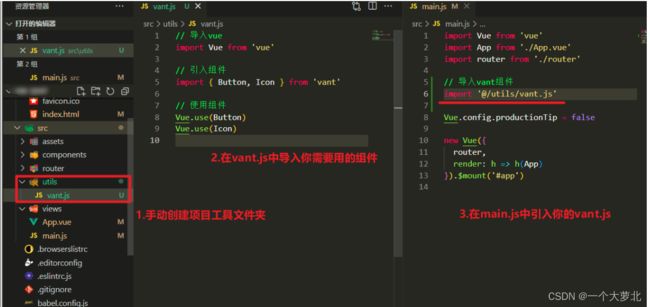
- 4.导入你需要使用的组件(新建一个 utils/vant.js文件 )
// 导入vue
import Vue from 'vue'
// 引入组件
import { Button, Icon } from 'vant'
// 使用组件
Vue.use(Button)
Vue.use(Icon)
-
5.在main.js中导入你封装的vant.js
-
import Vue from 'vue' import App from './App.vue' import router from './router' // 导入vant组件 import '@/utils/vant.js' // 导入amfe-flexible import 'amfe-flexible' Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount('#app')
-
-
6.重新运行项目(配置文件发生变化之后需要重新运行项目才会生效)
-
npm run serve -
把vant里面的按钮组件CV到你的App.vue观察是否配置成功
-
<template>
<div>
<h1>我是根组件h1>
<van-button type="primary">主要按钮van-button>
<van-button type="info">信息按钮van-button>
<van-button type="default">默认按钮van-button>
<van-button type="warning">警告按钮van-button>
<van-button type="danger">危险按钮van-button>
div>
template>
按需引入时需要定制主题的使用方法:
-
1. 在babel.config.js文件中配置
module.exports = {
plugins: [
[
'import',
{
libraryName: 'vant',
libraryDirectory: 'es',
// 指定样式路径
style: (name) => `${name}/style/less`,
},
'vant',
],
],
};
-
2. 在vue.config.js中配置
// vue.config.js
module.exports = {
css: {
loaderOptions: {
less: {
// 若 less-loader 版本小于 6.0,请移除 lessOptions 这一级,直接配置选项。
lessOptions: {
modifyVars: {
// 直接覆盖变量,定制主题
'text-color': '#111',
'border-color': '#eee',
},
},
},
},
},
};
2. vant组件安装—完整引入
在开发项目时直接使用完整引入方式,在项目打包时再去做调整。
- 安装vant组件库
npm i vant@latest-v2
- 引入
在src/main.js 中,以vue插件的方式完整引入vant组件
import Vue from 'vue'
import Vant from 'vant' // 组件库
import 'vant/lib/index.css' // 样式
Vue.use(Vant) // 引入
- 使用
在app.vue中(其他任意组件也行), 测试使用。
<van-button type="default">默认按钮van-button>
<van-button type="primary">主要按钮van-button>
<van-button type="info">信息按钮van-button>
<van-button type="warning">警告按钮van-button>
<van-button type="danger">危险按钮van-button>
van-button就是vant组件库中提供的按钮组件。
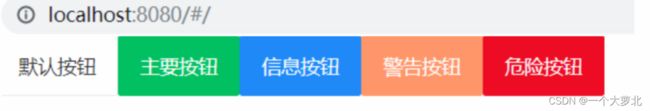
效果如下
完整引入组件时需要定制主题的使用方法:
-
1. main.js引入样式(二选一)
// 引入全部样式
import 'vant/lib/index.less';
// 引入单个组件样式
import 'vant/lib/button/style/less';
-
2. 在vue.config.js中配置
module.exports = {
css: {
loaderOptions: {
less: {
// 若 less-loader 版本小于 6.0,请移除 lessOptions 这一级,直接配置选项。
lessOptions: {
modifyVars: {
// 直接覆盖变量,定制主题
'text-color': '#111',
'border-color': '#eee',
},
},
},
},
},
};
-
遇到报错【Can’t resolve ‘less-loader’】需要下载less less-loader
npm i less less-loader
自定义主题其实指的是每个组件都可以自定义样式,找到最底下的样式变量
名称就是你要修改的属性名 你要改成什么就可以给它属性值
例如: ‘cell-line-height’ : 50px 你就把cell组件的行高自定义为50px了