vue3学习笔记
文章目录
-
- 1. 创建Vue3.0工程
-
- 1. 使用 vue-cli 创建
- 2. 使用vite创建
- 2. 分析工程结构
-
- main.js
- App.vue
- HelloWorld.vue
- babel.config.js
- jsconfig.json
- package.json
- vue.config.js
- index.html
- 3. setup
- 4. ref函数
- 5. reactive函数
- 6. Vue3.0中的响应式原理
-
- vue2.x的响应式
- Vue3.0的响应式
-
- vue3中解决的问题
- vue3的响应式原理
- 7. reactive对比ref
- 8. setup的两个注意点
-
- App.vue
- Demo.vue
- 9. computed函数
- 10. watch函数
-
- watch监视ref&reactive数据
- watch监视ref数据的说明
- 11. watchEffect函数
- 12. Vue3生命周期
-
- App.vue
- Demo.vue
- 13. 自定义hook函数
-
- 使用hook前
-
- App.vue
- Demo.vue
- 使用hook
-
- usePoint.js
- App.vue
- Demo.vue
- 14. toRef和toRefs
-
- 问题引入
- 使用toRef解决问题
- 使用toRefs解决问题
- 15. shallowReactive与shallowRef
- 16. readonly 与 shallowReadonly
- 17. toRaw与markRaw
- 18. customRef
- 19. provide 与 inject
-
- App.vue
- Child.vue
- Son.vue
- 20. 响应式数据的判断
- 21. Composition API 的优势
-
- 1. Options API 存在的问题
- 2. Composition API 的优势
- 22. Fragment组件
- 23. Teleport
- 24. Suspense
-
- 网速慢1
-
- App.vue
- Child.vue
- 网速慢2(Suspense)
-
- App.vue
- Child.vue
- Suspense+Promise
-
- App.vue
- Child.vue
- 25. 全局API的转移
- 26. 其他改变
1. 创建Vue3.0工程
1. 使用 vue-cli 创建
官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
操作步骤
## 官方文档:https://cli.vuejs.org/zh/guide/creating-a-project.html#vue-create
## 查看@vue/cli版本(或使用命令vue -V),确保@vue/cli版本在4.5.0以上
vue --version
## 安装或者升级你的@vue/cli
npm install -g @vue/cli
## 创建
vue create vue_test
## 启动
cd vue_test
npm run serve
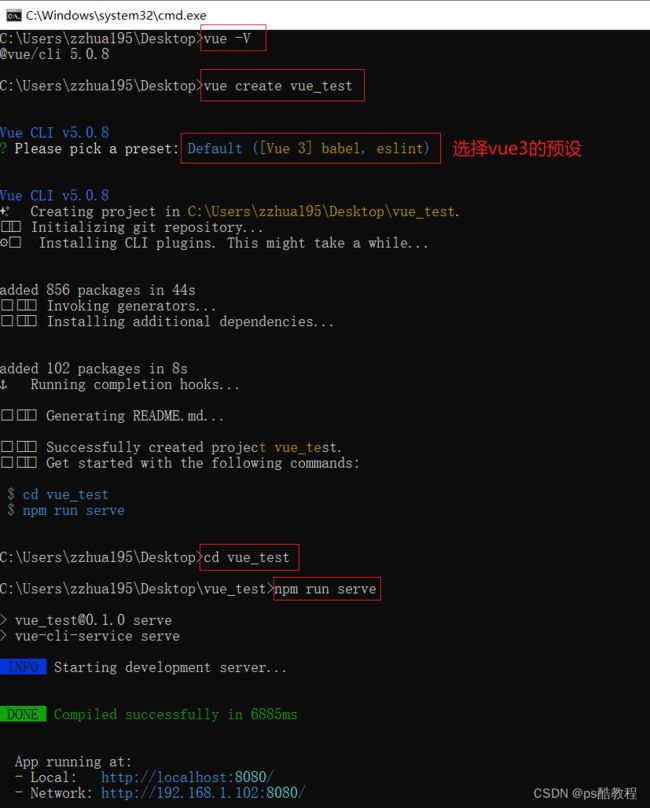
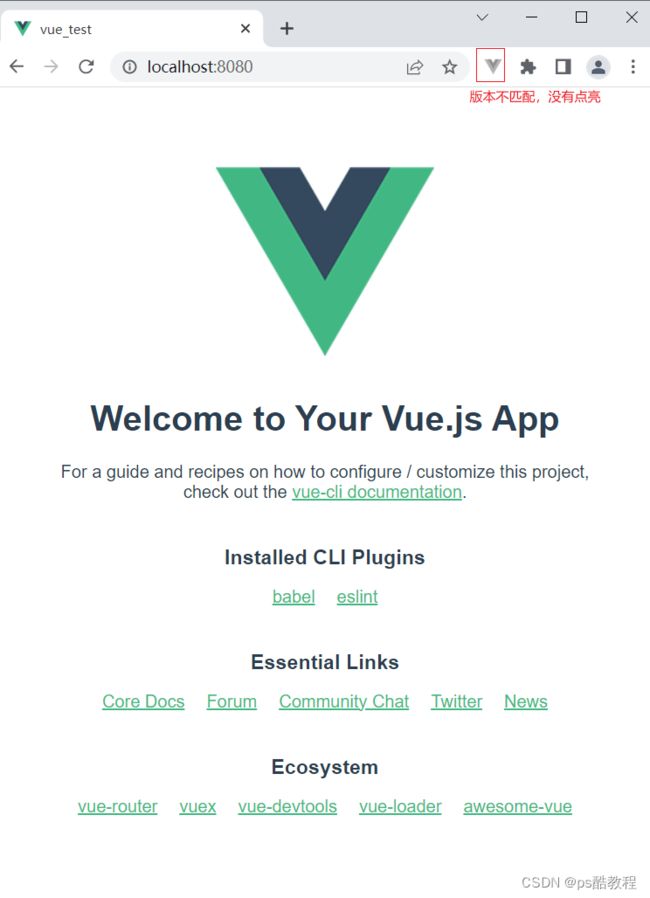
操作图示
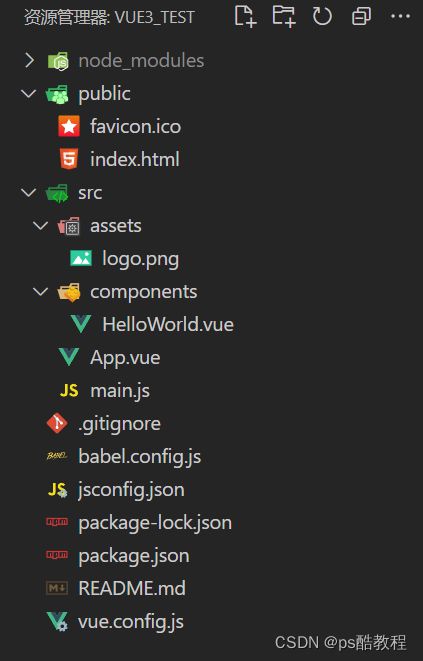
然后,使用vscode打开刚刚创建好的脚手架工程,如下所示:
2. 使用vite创建
官方文档:https://v3.cn.vuejs.org/guide/installation.html#vite
vite官网:https://vitejs.cn
-
什么是vite?—— 新一代前端构建工具。
-
优势如下:
- 开发环境中,无需打包操作,可快速的冷启动。
- 轻量快速的热重载(HMR)。
- 真正的按需编译,不再等待整个应用编译完成。
-
传统构建 与 vite构建对比图
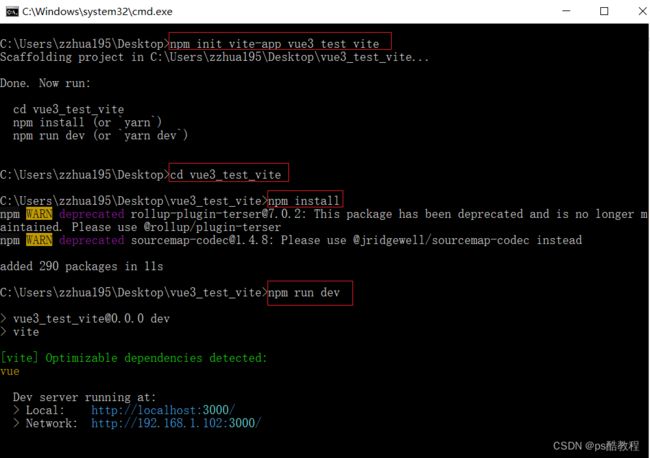
操作步骤
## 创建工程
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev
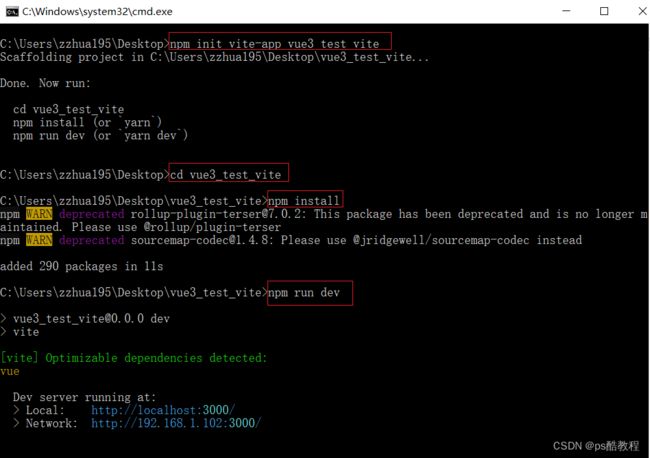
操作图示
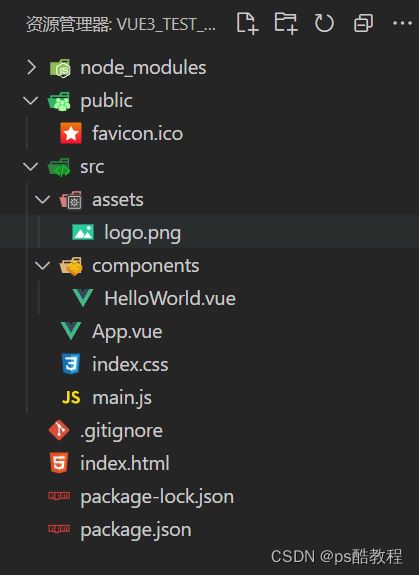
然后,使用vscode打开vite创建的脚手架工程,如图所示
2. 分析工程结构
main.js
//引入的不再是Vue构造函数了,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
//创建应用实例对象——app(类似于之前Vue2中的vm,但app比vm更“轻”)
const app = createApp(App)
//挂载
app.mount('#app')
/* 比较vue3与之前vue2的写法(现在vue3中不能使用下面的写法了, 因为vue中没有暴露Vue构造函数, 因此new不出来了)
const vm = new Vue({
render: h=>h(app)
})
vm.$mount('#app')
*/
App.vue

HelloWorld.vue
{{ msg }}
babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
]
}
jsconfig.json
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
package.json
{
"name": "vue_test",
"version": "0.1.0",
"private": true,
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^3.2.13"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/vue3-essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead",
"not ie 11"
]
}
vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false, //关闭语法检查
})
/* 也可以直接使用下面vue2之前的这种写法也没问题, 只不过上面是脚手架自动生成的配置代码
module.exports = {
lintOnSave:false, //关闭语法检查
}
*/
index.html
DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %>title>
head>
<body>
<noscript>
<strong>
We're sorry but <%= htmlWebpackPlugin.options.title %>
doesn't work properly without JavaScript enabled. Please enable it to continue.
strong>
noscript>
<div id="app">div>
body>
html>
3. setup
- 理解:Vue3.0中一个新的配置项,值为一个函数。
- setup是所有Composition API(组合API)“ 表演的舞台 ”。
- 组件中所用到的:数据、方法等等,均要配置在setup中。
- setup函数的两种返回值:
- 若返回一个对象,则对象中的属性、方法, 在模板中均可以直接使用。(重点关注!)
- 若返回一个渲染函数:则可以自定义渲染内容。(了解)
- 注意点:
- 尽量不要与Vue2.x配置混用
- Vue2.x配置(data、methos、computed…)中可以访问到setup中的属性、方法。
- 但在setup中不能访问到Vue2.x配置(data、methos、computed…)。
- 如果有重名, setup优先。
- setup不能是一个async函数,因为返回值不再是return的对象, 而是promise, 模板看不到return对象中的属性。(后期也可以返回一个Promise实例,但需要Suspense和异步组件的配合)
- 尽量不要与Vue2.x配置混用
一个人的信息
姓名:{{name}}
年龄:{{age}}
性别:{{sex}}
a的值是:{{a}}
4. ref函数
- 作用: 定义一个响应式的数据
- 语法:
const xxx = ref(initValue)- 创建一个包含响应式数据的引用对象(reference对象,简称ref对象)。
- JS中操作数据:
xxx.value - 模板中读取数据: 不需要.value,直接:{{xxx}}
- 备注:
- 接收的数据可以是:基本类型、也可以是对象类型。
- 基本类型的数据:响应式依然是靠
Object.defineProperty()的get与set完成的。 - 对象类型的数据:内部 “ 求助 ” 了Vue3.0中的一个新函数——
reactive函数。
一个人的信息
姓名:{{name}}
年龄:{{age}}
工作种类:{{job.type}}
工作薪水:{{job.salary}}
工作描述: {{ job.desc.intro }}
5. reactive函数
- 作用: 定义一个对象类型的响应式数据(基本类型不要用它(),要用
ref函数) - 语法:
const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象) - reactive定义的响应式数据是“深层次的”。
- 内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
一个人的信息
姓名:{{person.name}}
年龄:{{person.age}}
工作种类:{{person.job.type}}
工作薪水:{{person.job.salary}}
爱好:{{person.hobby}}
测试的数据c:{{person.job.a.b.c}}
{{ person.job.skill }}
6. Vue3.0中的响应式原理
vue2.x的响应式
-
实现原理:
-
对象类型:通过
Object.defineProperty()对属性的读取、修改进行拦截(数据劫持)。 -
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)。
Object.defineProperty(data, 'count', { get () {}, set () {} })
-
-
存在问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
姓名: {{ person.name }}
年龄: {{ person.age }}
性别: {{ person.sex }}
爱好: {{ person.hobby }}
Vue3.0的响应式
-
实现原理:
-
通过Proxy(代理): 拦截对象中任意属性的变化, 包括:属性值的读写、属性的添加、属性的删除等。
-
通过Reflect(反射): 对源对象的属性进行操作。
-
MDN文档中描述的Proxy与Reflect:
-
Proxy:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy
-
Reflect:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Reflect
new Proxy(data, { // 拦截读取属性值 get (target, prop) { return Reflect.get(target, prop) }, // 拦截设置属性值或添加新属性 set (target, prop, value) { return Reflect.set(target, prop, value) }, // 拦截删除属性 deleteProperty (target, prop) { return Reflect.deleteProperty(target, prop) } }) proxy.name = 'tom'
-
-
vue3中解决的问题
vue3中已经解决了vue2中存在的下面几个问题:
- 新增属性、删除属性, 界面不会更新。
- 直接通过下标修改数组, 界面不会自动更新。
一个人的信息
姓名:{{ person.name }}
年龄:{{ person.age }}
工作种类:{{ person.job.type }}
工作薪水:{{ person.job.salary }}
爱好:{{ person.hobby }}
测试的数据c:{{ person.job.a.b.c }}
sex:{{ person.sex }}
vue3的响应式原理
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Documenttitle>
head>
<body>
<script type="text/javascript" >
//源数据
let person = {
name:'张三',
age:18
}
//模拟Vue2中实现响应式
//#region
/* let p = {}
Object.defineProperty(p,'name',{ // 给p追加一个name属性
configurable:true, // 决定p上的name属性能否使用 delete p.name删除
get(){ //有人读取name时调用
return person.name
},
set(value){ //有人修改name时调用
console.log('有人修改了name属性,我发现了,我要去更新界面!')
person.name = value
}
})
Object.defineProperty(p,'age',{
get(){ //有人读取age时调用
return person.age
},
set(value){ //有人修改age时调用
console.log('有人修改了age属性,我发现了,我要去更新界面!')
person.age = value
}
}) */
//#endregion
//模拟Vue3中实现响应式(借助了window身上的Proxy属性)
//#region
const p = new Proxy(person,{
//有人读取p的某个属性时调用(当调用console.log(p.xxx)时候, 该方法被执行)
get(target,propName){
console.log(`有人读取了p身上的${propName}属性`)
// return target[propName]
return Reflect.get(target,propName) // (借助了window身上的Reflect属性)
},
//有人修改p的某个属性、或给p追加某个属性时调用(当调用p.xxx = yyy时候, 该方法被执行)
set(target,propName,value){
console.log(`有人修改了p身上的${propName}属性,我要去更新界面了!`)
// target[propName] = value
Reflect.set(target,propName,value)
},
//有人删除p的某个属性时调用(当调用delete p.xxx时候, 该方法被执行)
deleteProperty(target,propName){
console.log(`有人删除了p身上的${propName}属性,我要去更新界面了!`)
// return delete target[propName]
return Reflect.deleteProperty(target,propName)
}
})
//#endregion
let obj = {a:1,b:2}
//通过Object.defineProperty去操作
//#region
/* try {
Object.defineProperty(obj,'c',{
get(){
return 3
}
})
Object.defineProperty(obj,'c',{ // 这里会报错, 前面已经为obj的c属性定义了
get(){
return 4
}
})
} catch (error) {
console.log(error)
} */
//#endregion
//通过Reflect.defineProperty去操作
//#region
/* const x1 = Reflect.defineProperty(obj,'c',{
get(){
return 3
}
})
console.log(x1) // true
const x2 = Reflect.defineProperty(obj,'c',{
get(){
return 4
}
})
console.log(x2) // false
if(x2){ // 可以通过返回值,知道操作是否成功了
console.log('某某某操作成功了!')
}else{
console.log('某某某操作失败了!')
} */
//#endregion
script>
body>
html>
7. reactive对比ref
- 从定义数据角度对比:
- ref用来定义:基本类型数据。
- reactive用来定义:对象(或数组)类型数据。
- 备注:ref也可以用来定义对象(或数组)类型数据, 它内部会自动通过
reactive转为代理对象。
- 从原理角度对比:
- ref通过
Object.defineProperty()的get与set来实现响应式(数据劫持)。 - reactive通过使用Proxy来实现响应式(数据劫持), 并通过Reflect操作源对象内部的数据。
- ref通过
- 从使用角度对比:
- ref定义的数据:操作数据需要
.value,读取数据时模板中直接读取不需要.value。 - reactive定义的数据:操作数据与读取数据:均不需要
.value。
- ref定义的数据:操作数据需要
8. setup的两个注意点
-
setup执行的时机
- 在beforeCreate之前执行一次,this是undefined。
-
setup的参数
- props:值为对象,包含:组件外部传递过来,且组件内部声明接收了的属性。
- context:上下文对象
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
this.$attrs。 - slots: 收到的插槽内容, 相当于
this.$slots。 - emit: 分发自定义事件的函数, 相当于
this.$emit。
- attrs: 值为对象,包含:组件外部传递过来,但没有在props配置中声明的属性, 相当于
App.vue
尚硅谷
尚硅谷
Demo.vue
一个人的信息
姓名:{{person.name}}
年龄:{{person.age}}
9. computed函数
-
与Vue2.x中computed配置功能一致
-
写法
import {reactive,computed} from 'vue' setup(){ //数据 let person = reactive({ firstName:'张', lastName:'三' }) //计算属性——简写 let fullName = computed(()=>{ return person.firstName + '-' + person.lastName }) //计算属性——完整 let fullName = computed({ get(){ return person.firstName + '-' + person.lastName }, set(value){ const nameArr = value.split('-') person.firstName = nameArr[0] person.lastName = nameArr[1] } }) }
示例
一个人的信息
姓:
名:
全名:{{person.fullName}}
全名:
10. watch函数
-
与Vue2.x中watch配置功能一致
-
两个小“坑”:
- 监视reactive定义的响应式数据时:oldValue无法正确获取、强制开启了深度监视(deep配置失效)。
- 监视reactive定义的响应式数据中某个属性时:deep配置有效。
//情况一:监视ref定义的响应式数据 watch(sum,(newValue,oldValue)=>{ console.log('sum变化了',newValue,oldValue) },{immediate:true}) //情况二:监视多个ref定义的响应式数据 watch([sum,msg],(newValue,oldValue)=>{ console.log('sum或msg变化了',newValue,oldValue) }) /* 情况三:监视reactive定义的响应式数据 若watch监视的是reactive定义的响应式数据,则无法正确获得oldValue!! 若watch监视的是reactive定义的响应式数据,则强制开启了深度监视 */ watch(person,(newValue,oldValue)=>{ console.log('person变化了',newValue,oldValue) },{immediate:true,deep:false}) //此处的deep配置不再奏效 //情况四:监视reactive定义的响应式数据中的某个属性 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //情况五:监视reactive定义的响应式数据中的某些属性 watch([()=>person.job,()=>person.name],(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{immediate:true,deep:true}) //特殊情况 watch(()=>person.job,(newValue,oldValue)=>{ console.log('person的job变化了',newValue,oldValue) },{deep:true}) //此处由于监视的是reactive素定义的对象中的某个属性,所以deep配置有效
watch监视ref&reactive数据
当前求和为:{{sum}}
当前的信息为:{{msg}}
姓名:{{person.name}}
年龄:{{person.age}}
薪资:{{person.job.j1.salary}}K
watch监视ref数据的说明
当前求和为:{{sum}}
当前的信息为:{{msg}}
姓名:{{person.name}}
年龄:{{person.age}}
薪资:{{person.job.j1.salary}}K
11. watchEffect函数
-
watch的套路是:既要指明监视的属性,也要指明监视的回调。
-
watchEffect的套路是:不用指明监视哪个属性,监视的回调中用到哪个属性,那就监视哪个属性。
-
watchEffect有点像computed:
- 但computed注重的计算出来的值(回调函数的返回值),所以必须要写返回值。
- 而watchEffect更注重的是过程(回调函数的函数体),所以不用写返回值。
//watchEffect所指定的回调中用到的数据只要发生变化,则直接重新执行回调。 watchEffect(()=>{ const x1 = sum.value const x2 = person.age console.log('watchEffect配置的回调执行了') })
》
当前求和为:{{sum}}
当前的信息为:{{msg}}
姓名:{{person.name}}
年龄:{{person.age}}
薪资:{{person.job.j1.salary}}K
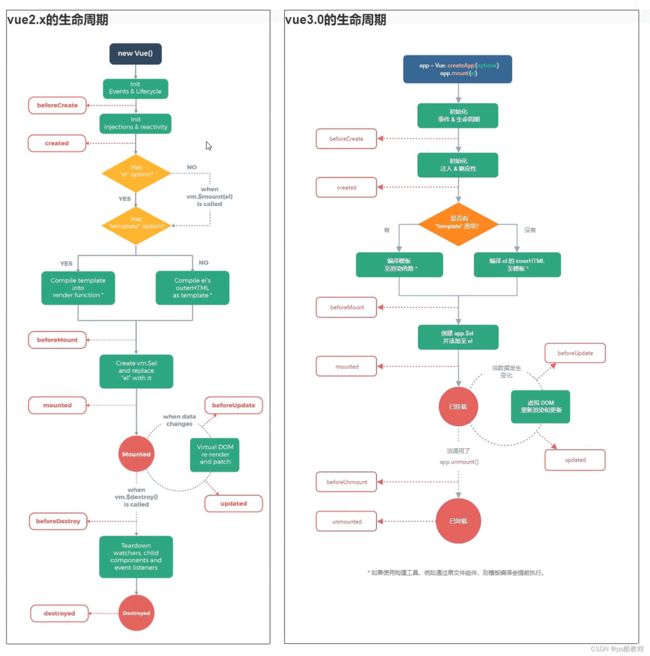
12. Vue3生命周期
- Vue3.0中可以继续使用Vue2.x中的生命周期钩子,但有有两个被更名:
beforeDestroy改名为beforeUnmountdestroyed改名为unmounted
- Vue3.0也提供了 Composition API 形式的生命周期钩子,与Vue2.x中钩子对应关系如下:
beforeCreate===>setup()created=======>setup()beforeMount===>onBeforeMountmounted=======>onMountedbeforeUpdate===>onBeforeUpdateupdated=======>onUpdatedbeforeUnmount==>onBeforeUnmountunmounted=====>onUnmounted
App.vue
Demo.vue
当前求和为:{{sum}}
13. 自定义hook函数
-
什么是hook?—— 本质是一个函数,把setup函数中使用的Composition API进行了封装。
-
类似于vue2.x中的mixin。
-
自定义hook的优势: 复用代码, 让setup中的逻辑更清楚易懂。
使用hook前
设计一个功能:将鼠标在窗口所点击的坐标,显示在页面中
App.vue
Demo.vue
当前求和为:{{ sum }}
x: {{ point.x }}
y: {{ point.y }}
使用hook
usePoint.js
将功能抽取到usePoint.js中,可将这段代码复用(当其它组件也需要这段代码时,直接引入,调用该函数即可)
import { reactive, onMounted, onBeforeUnmount } from 'vue'
export default function () {
const point = reactive({
x: 0,
y: 0
})
function savePoint(event) {
point.x = event.pageX
point.y = event.pageY
console.log(event.pageX, event.pageY);
}
onMounted(() => {
window.addEventListener('click', savePoint)
})
onBeforeUnmount(() => {
window.removeEventListener('click', savePoint)
})
return point
}
App.vue
Demo.vue
当前求和为:{{ sum }}
x: {{ point.x }}
y: {{ point.y }}
14. toRef和toRefs
-
作用:创建一个 ref 对象,其value值指向另一个对象中的某个属性。
-
语法:
const name = toRef(person,'name') -
应用: 要将响应式对象中的某个属性单独提供给外部使用时,并且不丢失响应式。
-
扩展:
toRefs与toRef功能一致,但可以批量创建多个 ref 对象,语法:toRefs(person)
问题引入
姓名:{{ person.name }}
年龄:{{ person.age }}
薪资:{{ person.job.j1.salary }}K
如果我们不想总是携带person前缀,那能不能像下面这样做?
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ salary }}K
使用toRef解决问题
{{ person }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ salary }}K
使用toRefs解决问题
{{ person }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
15. shallowReactive与shallowRef
-
shallowReactive:只处理对象最外层属性(就第一层属性)的响应式(浅响应式)。
-
shallowRef:只处理基本数据类型的响应式, 不进行对象的响应式处理。
-
什么时候使用?
- 如果有一个对象数据,结构比较深, 但变化时只是外层属性变化 ===> shallowReactive。
- 如果有一个对象数据,后续功能不会修改该对象中的属性,而是生新的对象来替换 ===> shallowRef。
当前的x.y值是:{{x.y}}
{{person}}
姓名:{{name}}
年龄:{{age}}
薪资:{{job.j1.salary}}K
16. readonly 与 shallowReadonly
- readonly: 让一个响应式数据变为只读的(深只读)。
- shallowReadonly:让一个响应式数据变为只读的(浅只读)。
- 应用场景: 不希望数据被修改时。
当前求和为:{{sum}}
姓名:{{name}}
年龄:{{age}}
薪资:{{job.j1.salary}}K
17. toRaw与markRaw
- toRaw:
- 作用:将一个由
reactive生成的响应式对象转为普通对象。 - 使用场景:用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。
- 作用:将一个由
- markRaw:
- 作用:标记一个对象,使其永远不会再成为响应式对象。
- 应用场景:
- 有些值不应被设置为响应式的,例如复杂的第三方类库等。
- 当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
当前求和为:{{ sum }}
姓名:{{ name }}
年龄:{{ age }}
薪资:{{ job.j1.salary }}K
座驾信息:{{ person.car }}
18. customRef
-
作用:创建一个自定义的 ref,并对其依赖项跟踪和更新触发进行显式控制。
-
实现防抖效果:
{{ keywords }}
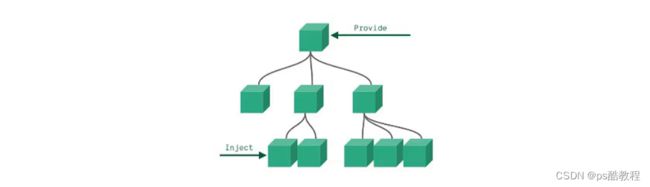
19. provide 与 inject
-
作用:实现祖与后代组件间通信
-
套路:父组件有一个
provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据 -
具体写法:
-
祖组件中:
setup(){ ...... let car = reactive({name:'奔驰',price:'40万'}) provide('car',car) ...... } -
后代组件中:
setup(props,context){ ...... const car = inject('car') return {car} ...... }
-
App.vue
我是App组件(祖), {{ name }} - {{ price }}
Child.vue
我是Child组件(子){{ car }}
Son.vue
我是Son组件(孙){{ car }}
20. 响应式数据的判断
- isRef: 检查一个值是否为一个 ref 对象
- isReactive: 检查一个对象是否是由
reactive创建的响应式代理 - isReadonly: 检查一个对象是否是由
readonly创建的只读代理 - isProxy: 检查一个对象是否是由
reactive或者readonly方法创建的代理
我是App组件
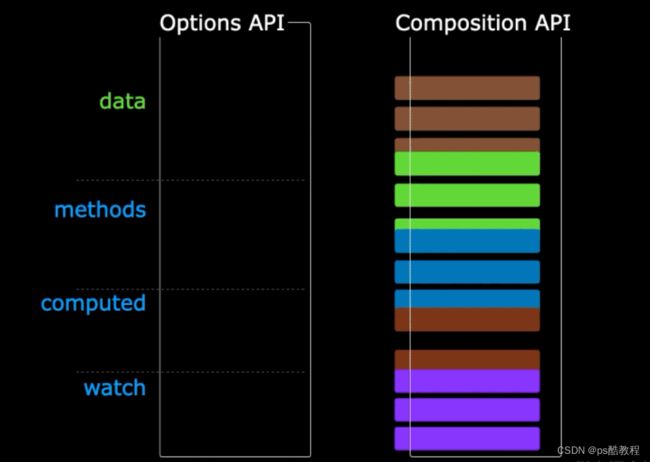
21. Composition API 的优势
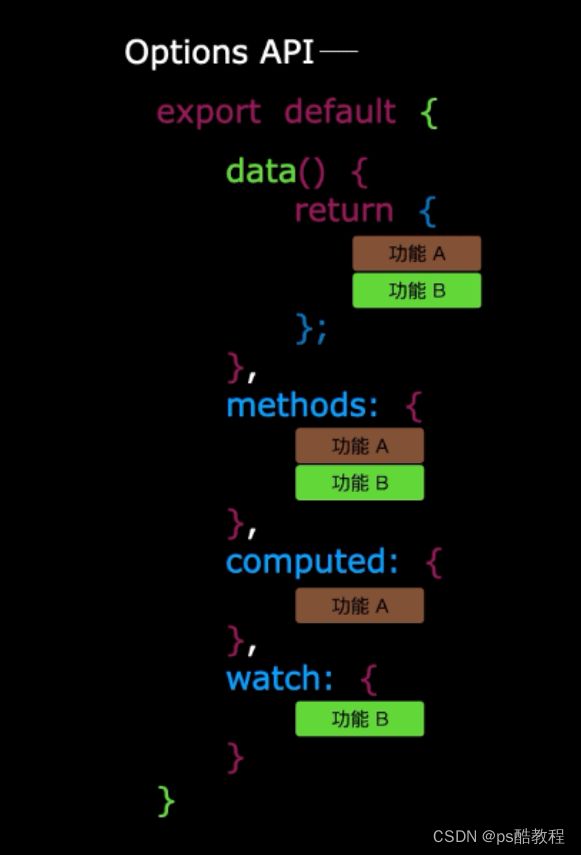
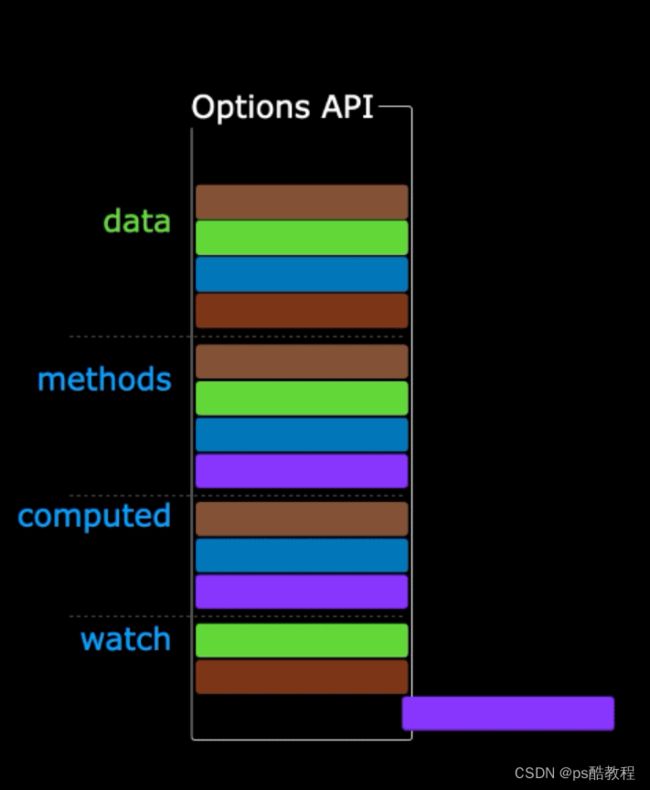
1. Options API 存在的问题
使用传统OptionsAPI中,新增或者修改一个需求,就需要分别在data,methods,computed里修改 。


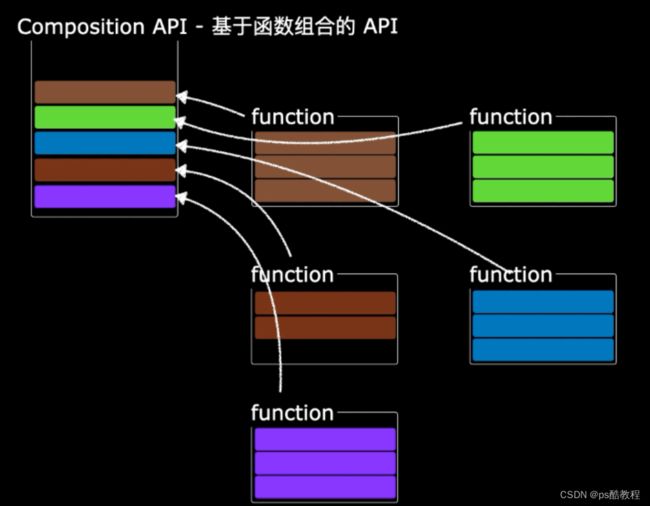
2. Composition API 的优势
22. Fragment组件
- 在Vue2中: 组件必须有一个根标签
- 在Vue3中: 组件可以没有根标签, 内部会将多个标签包含在一个Fragment虚拟元素中
- 好处: 减少标签层级, 减小内存占用
23. Teleport
-
什么是Teleport?——
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。我是一个弹窗
示例
将弹窗添加到body元素中,这样就不会影响到样式
我是一个弹窗
一些内容
一些内容
一些内容
24. Suspense
-
等待异步组件时渲染一些额外内容,让应用有更好的用户体验
-
使用步骤:
-
异步引入组件
import {defineAsyncComponent} from 'vue' const Child = defineAsyncComponent(()=>import('./components/Child.vue')) -
使用
Suspense包裹组件,并配置好default与fallback我是App组件
加载中.....
-
网速慢1
App.vue
我是App组件
Child.vue
我是Child组件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kxi6CKi7-1678281314386)(assets/网速慢1.gif)]
网速慢2(Suspense)
App.vue
我是App组件
请稍侯, 正在加载中...
Child.vue
我是Child组件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dDTxIyrV-1678281314387)(assets/网速慢2.gif)]
Suspense+Promise
App.vue
我是App组件
请稍侯, 正在加载中...
Child.vue
我是Child组件
{{sum}}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RDqKbbL5-1678281314387)(assets/suspense+promise.gif)]
25. 全局API的转移
-
ue 2.x 有许多全局 API 和配置。
-
例如:注册全局组件、注册全局指令等。
//注册全局组件 Vue.component('MyButton', { data: () => ({ count: 0 }), template: '' }) //注册全局指令 Vue.directive('focus', { inserted: el => el.focus() }
-
-
Vue3.0中对这些API做出了调整:
-
将全局的API,即:
Vue.xxx调整到应用实例(app)上2.x 全局 API( Vue)3.x 实例 API ( app)Vue.config.xxxx app.config.xxxx Vue.config.productionTip 移除 Vue.component app.component Vue.directive app.directive Vue.mixin app.mixin Vue.use app.use Vue.prototype app.config.globalProperties
-
26. 其他改变
-
data选项应始终被声明为一个函数。
-
过度类名的更改:
-
Vue2.x写法
.v-enter, .v-leave-to { opacity: 0; } .v-leave, .v-enter-to { opacity: 1; } -
Vue3.x写法
.v-enter-from, .v-leave-to { opacity: 0; } .v-leave-from, .v-enter-to { opacity: 1; }
-
-
移除keyCode作为 v-on 的修饰符,同时也不再支持
config.keyCodes -
移除
v-on.native修饰符-
父组件中绑定事件
-
子组件中声明自定义事件
-
-
移除过滤器(filter)
过滤器虽然这看起来很方便,但它需要一个自定义语法,打破大括号内表达式是 “只是 JavaScript” 的假设,这不仅有学习成本,而且有实现成本!建议用方法调用或计算属性去替换过滤器。
-
…