flex布局方法学习
目录
基本概念
常用属性
justify-content
align-items
总结
基本概念
flex 是 flexible box 的缩写,意思为 “弹性盒子”
任何一个 html 元素,都可以指定为 display:flex 完成弹性布局
容器和项目
容器 (flex container): 需要添加弹性布局的父元素,被设置为 display:flex 属性的元素
项目 ( flex item): 弹性布局容器中的每一个子元素
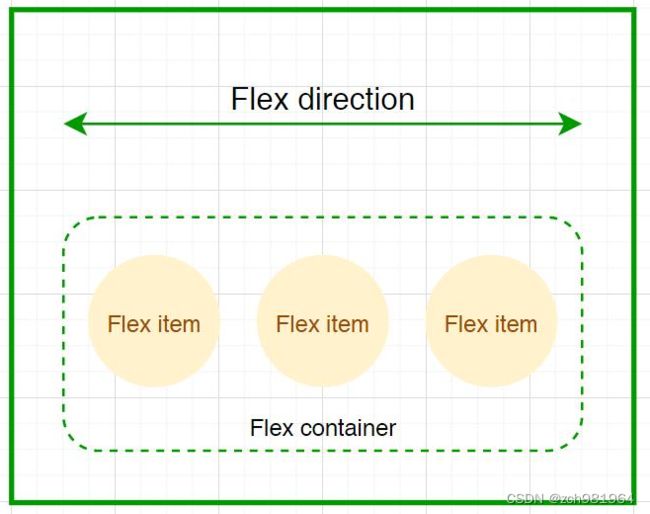
两个基本方向
主轴 (flex direction): flex item 可以纵向排列,也可以横向排列 (主轴默认水平)
交叉轴: 与主轴垂直的另一方向,称为交叉轴
flex 布局的本质是给父盒子添加 display:flex 属性,来控制子盒子的位置和排列方式
注意: 当父元素设置为 display: flex 之后,子元素的 float,clear,vertical-align 都会失效

常用属性
justify-content
设置主轴上的子元素排列方式 (使用之前一定要确定好主轴是哪个方向)
属性取值
取值 描述
flex-start 默认值,项目位于容器的开头
flex-end 项目位于容器的结尾
center 项目位于容器中央
space-between 项目在行与行之间留有间隔
space-around 项目在行之前、行之间、行之后留有间隔
举例:
<body>
<div id="d1">
<span>1.花花</span>
<span>2.大大</span>
<span>3.小小</span>
</div>
</body>
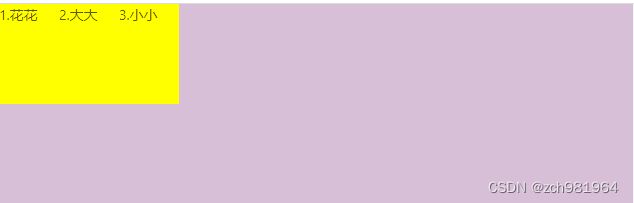
未指定 justify-content 时
(默认按照从左到右的方向布局)
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
display: flex;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
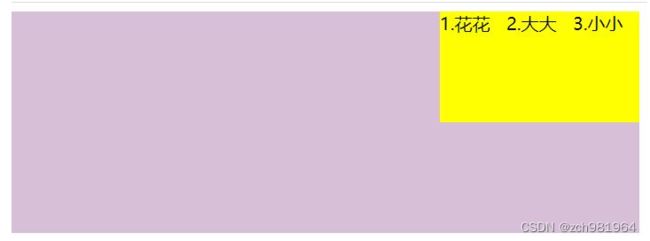
设置 justify-content: flex-end
(此时元素都排列到右侧了)
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
display: flex;
justify-content: flex-end;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>

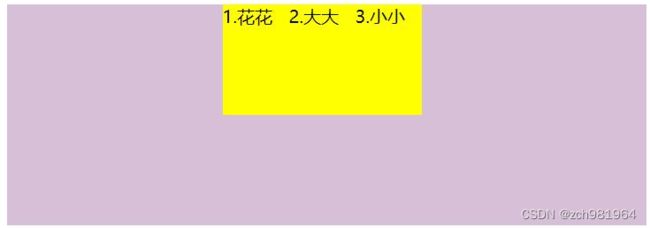
设置 jutify-content: center
(此时元素居中排列)
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
justify-content: center;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>

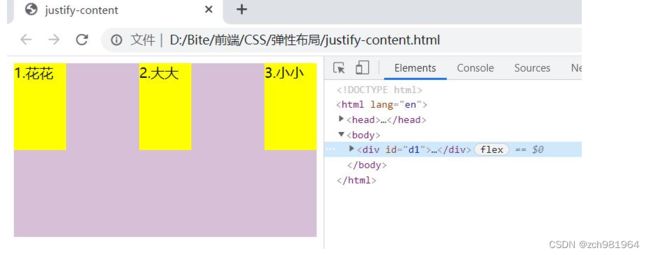
设置 justify-content: space-between
(先两边元素贴近边缘, 再平分剩余空间)
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
justify-content: space-between;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
设置 justify-content: space-around
(平分剩余空间)
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
justify-content: space-around;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
align-items
设置侧轴上的元素排列方式
在 justify-content: 中,我们是让元素按照主轴的方向排列,我们也可以指定元素按照侧轴方向排列
属性取值
取值 描述
stretch 默认值,行拉伸以占据剩余空间
center 朝着弹性容器中央对行打包
flex-start 朝着弹性容器开头对行打包
flex-end 朝着弹性容器结尾对行打包
space-between 行均匀分布在弹性容器中
space-around 行均匀分布在弹性容器中,两端各占一半
align-items 只能针对单行元素来实现,如果有多行元素,就需要使用 item-contents
stretch
这个是 align-content 的默认值,意思是如果子元素没有被显式指定高度,那么就会填充满父元素的
高度
举例:
<div id="d1">
<span>1.花花</span>
<span>2.大大</span>
<span>3.小小</span>
</div>
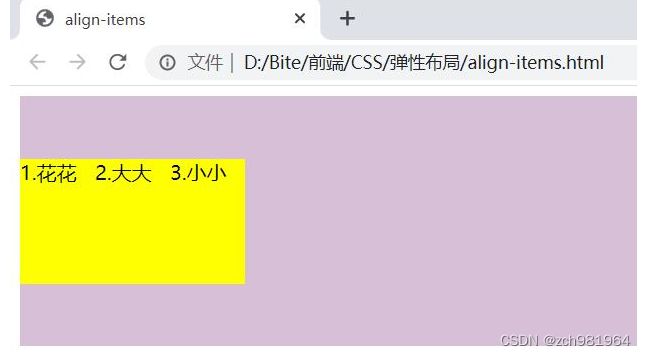
center
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
align-items: center;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
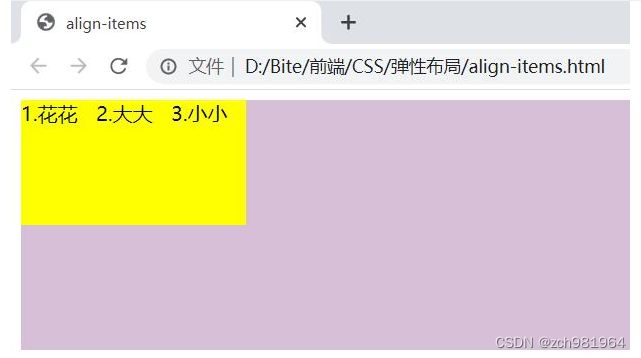
flex-start
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
align-items: flex-start;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
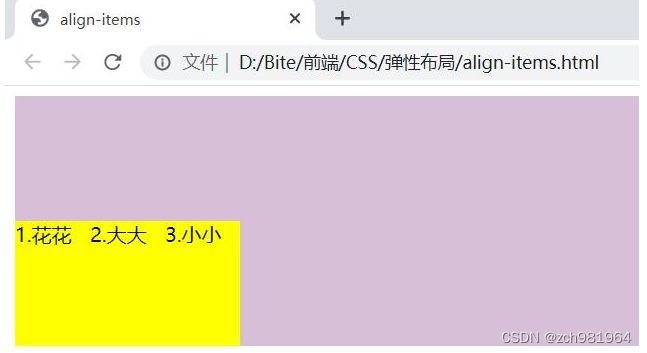
flex-end :交叉轴的终点对齐。
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
align-items: flex-end;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
**center: 交叉轴的中点对齐。
举例:
<style>
#d1 {
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
align-items: center;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
baseline:项目的第一行文字的基线对齐。
举例:
<style>
#d1{
width: 100%;
height: 200px;
background-color: thistle;
/* 父级元素设置弹性布局 */
display: flex;
align-items: baseline;
}
#d1>span{
background-color: yellow;
width: 60px;
height: 100px;
}
</style>
总结
① 给父容器添加display: flex/inline-flex 属性,使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素;
④ 设为 flex布局后,子元素的float、clear和vertical-align属性将失效;但是position属性,依然生效