前端高频面试题汇总(css,html)
目录
H5 的新特性有哪些?C3 的新特性有哪些?
如何使一个盒子水平垂直居中?
如何实现双飞翼(圣杯)布局?
CSS 的盒模型?
CSS 中选择器的优先级以及 CSS 权重如何计算?
列举 5 个以上的 H5 input 元素 type 属性值?
CSS 中哪些属性可继承,哪些不可以?
CSS 单位中 px、em 和 rem 的区别?
rem 适配方法如何计算 HTML 跟字号及适配方案?
Position 的值有哪些,分别有哪些作用?
为什么会出现浮动?浮动元素会引起什么问题?如何清除浮动?
简述弹性盒子 flex 布局及 rem 布局?
如何解决 margin“塌陷”?
::before 和::after 中双冒号和单冒号有什么区别、作用?
CSS3 新增伪类,以及伪元素?
Bootstrap 栅格系统的工作原理?
BFC 是什么?
iframe 有哪些优缺点?
H5 的新特性有哪些?C3 的新特性有哪些?
- 1、拖拽释放(Drap and drop) API ondrop
- 2、自定义属性 data-id
- 3.语义化更好的内容标签(header,nav,footer ,aside, article, section)
- 4、音频 ,视频(audio, video) 如果浏览器不支持自动播放怎么办?在属性中添加 autoplay
- 5、画布 Canvas
- 6、 地理(Geolocation) API
- 7. 本地离线存储 localStorage 长期存储数据 浏览器关闭后数据不丢失
- 8. sessionStorage 的数据在浏览器关闭后自动删除
- 9. 表单控件 calendar , date , time , email , url , search , tel , file , number
- 10.新的技术 webworker, websocket , Geolocation
CSS3 新特性
- 1、颜色: 新增 RGBA , HSLA 模式
- 2、文字阴影(text-shadow)
- 3、边框: 圆角(border-radius) 边框阴影 : box-shadow
- 4、盒子模型: box-sizing
- 5、背景:background-size background-origin background-clip
- 6、渐变: linear-gradient , radial-gradient
- 7、过渡 : transition 可实现动画
- 8、自定义动画 animate @keyfrom
- 9、媒体查询 多栏布局 @media screen and (width:800px) {…}
- 10、border-image
- 11、2D 转换;transform: translate(x,y) rotate(x,y) skew(x,y) scale(x,y)
- 12、3D 转换
- 13、字体图标 font-face
- 14、弹性布局 flex
如何使一个盒子水平垂直居中?
我是子元素
.parent {
width: 500px;
height: 500px;
border: 1px solid #000;
position: relative;
}
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
利用display:table;使div成为一个块级表格元素,给其子元素设置display:table-cell;使子元素成为表格单元格,然后设置vertical-align:middle;可使多行文字垂直居中。
.parent {
width: 500px;
height: 500px;
border: 1px solid #000;
display: table-cell;
vertical-align: middle;
text-align: center;
}
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
display: inline-block;
}
.parent {
width: 500px;
height: 500px;
border: 1px solid #000;
display: flex;
justify-content: center;
align-items: center;
}
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
} .parent {
width: 500px;
height: 500px;
border: 1px solid #000;
}
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
margin-top: 200px;
margin-left: 200px;
}方法六:利用 transform
translate()函数是css3的新特性.在不知道自身宽高的情况下,可以利用它来进行水平垂直居中.。
当使用:top: 50%;left: 50%;, 是以左上角为原点,故不处于中心位置 translate(-50%,-50%) 作用是,往上(x轴),左(y轴)移动自身长宽的 50%,以使其居于中心位置。
.parent {
width: 500px;
height: 500px;
border: 1px solid #000;
position: relative;
}
.child {
width: 100px;
height: 100px;
border: 1px solid #999;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}如何实现双飞翼(圣杯)布局?
- 1.1)父盒子设置左右 padding 值
- 1.2)给左右盒子的 width 设置父盒子的 padding 值,然后分别定位到 padding 处.
- 1.3)中间盒子自适应
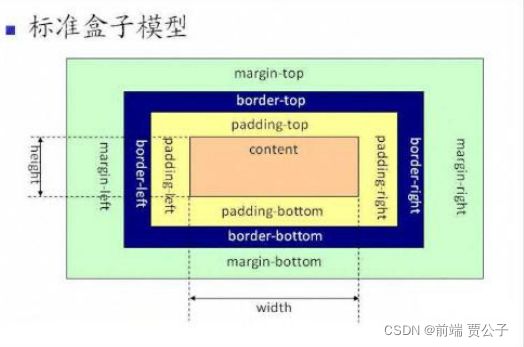
CSS 的盒模型?
- 标准盒模型中 width 指的是内容区域 content 的宽度
- height 指的是内容区域 content 的高度
- 标准盒模型下盒子的大小 = content + border + padding + margin
IE 标准的盒子模型(怪异盒模型) box-sizing: border-box;
- 怪异盒模型中的
- width 指的是内容、边框、内边距总的宽度(content + border + padding);
- height 指的是内容、边框、内边距总的高度
- 怪异盒模型下盒子的大小=width(content + border + padding) + margin
我们还可以通过属性 box-sizing 来设置盒子模型的解析模式可以为 box-sizing 赋两个值:
- content-box:默认值,border 和 padding 不算到 width 范围内,可以理解为是 W3c 的标准模型(default)。总宽=width+padding+border+margin
- border-box:IE盒模型border 和 padding 划归到 width 范围内,可以理解为是 IE 的怪异盒 模型,总宽=width+margin
CSS 中选择器的优先级以及 CSS 权重如何计算?
!Important>行内样式>ID 选择器>类选择器>标签>通配符>继承>浏览器默认属性
权重
CSS 权重是由四个数值决定,看一张图比较好解释:
图里是英文的,翻译过来分别介绍一下,4 个等级的定义如下:
- 第一等:内联样式,如:style="color:red;",权值为 1000.(该方法会造成 css 难以管理, 所以不推荐使用)
- 第二等:ID 选择器,如:#header,权值为 0100
- 第三等:类、伪类、属性选择器如:.bar, 权值为 0010
- 第四等:标签、伪元素选择器,如:div ::first-line 权值为 0001
- 最后把这些值加起来,再就是当前元素的权重了
其他:
- 无条件优先的属性只需要在属性后面使用!important。它会覆盖页面内任何位置定义的元素样
- 式。(ie6 支持上有些 bug)
- 通配符,子选择器,相邻选择器等。如*,>,+, 权值为 0000.
- 继承的样式没有权值
CSS 权重计算方式
- 计算选择符中的 ID 选择器的数量(=a)
- 计算选择符中类、属性和伪类选择器的数量(=b)
- 计算选择符中标签和伪元素选择器的数量(=c)
- 忽略全局选择器
栗子
div#app.child[name="appName"] /a=1,b=2,c=1 —>权重 = 1 + 100 + 10 +10 = 121/列举 5 个以上的 H5 input 元素 type 属性值?
- button :定义可点击的按钮(大多与 JavaScript 使用来启动脚本)
- checkbox :定义复选框。
- color :定义拾色器。
- date :定义日期字段(带有 calendar 控件)
- month :定义日期字段的月(带有 calendar 控件)
- time :定义日期字段的时、分、秒(带有 time 控件)
- email :定义用于 e-mail 地址的文本字段
- file :定义输入字段和 "浏览..." 按钮,供文件上传
- hidden :定义隐藏输入字段
- image :定义图像作为提交按钮
- number :定义带有 spinner 控件的数字字段
- password :定义密码字段。字段中的字符会被遮蔽。
- radio :定义单选按钮。
- search :定义用于搜索的文本字段。
- submit :定义提交按钮。提交按钮向服务器发送数据。
- text :默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个 字符。
- url :定义用于 URL 的文本字段。
CSS 中哪些属性可继承,哪些不可以?
能继承的属性
1. 字体系列属性:font、font-family、font-weight、font-size、font-style;
2. 文本系列属性:
内联元素:color、line-height、word-spacing、letter-spacing, text-transform;
块级元素:text-indent、text-align;
3. 元素可见性:visibility
4. 表格布局属性:caption-side、border-collapse、border-spacing、empty-cells,table-layout;
5. 列表布局属性:list-style
不能继承的属性
1. display:规定元素应该生成的框的类型;
2. 文本属性:vertical-align、text-decoration;
3. 盒子模型的属性:width、height、margin 、border、padding;
4. 背景属性:background、background-color、background-image;
5. 定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip;
CSS 单位中 px、em 和 rem 的区别?
- 1、px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一 个虚拟长度单位,是计算机系统的数字化图像长度单位
- 2、em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字 体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大 小,因此并不是一个固定的值
- 3、rem 是 CSS3 新增的一个相对单位(root em,根em),使用 rem 为元素设定字 体大小时,仍然是相对大小,但相对的只是 HTML 根元素
区别:
IE 无法调整那些使用 px 作为单位的字体大小,而 em 和 rem 可以缩放,rem,相对的只是 HTML 根元素。这个单位可谓集相对大小和绝对大小的优点于一身,通 过它既可以做到只修改根元素就成比例地调整所有字体大小,又可以避免字体大小逐 层复合的连锁反应。目前,除了 IE8 及更早版本外,所有浏览器均已支持 rem
rem 适配方法如何计算 HTML 跟字号及适配方案?
通用方案
- 1、设置根 font-size:625%(或其它自定的值,但换算规则 1rem 不能小于 12px)
- 2、通过媒体查询分别设置每个屏幕的根 font-size
- 3、CSS 直接除以 2 再除以 100 即可换算为 rem
优:有一定适用性,换算也较为简单
劣:有兼容性的坑,对不同手机适配不是非常精准;需要设置多个媒体查询来适应不同手机,单某款手机尺寸不在设置范围之内,会导致无法
网易方案
1、拿到设计稿除以 100,得到宽度 rem 值
2、通过给 html 的 style 设置 font-size,把 1 里面得到的宽度 rem 值代入 x document.documentElement.style.fontSize = document.documentElement.clientWidth / x + ‘px‘;
3、设计稿 px/100 即可换算为 rem
优:通过动态根 font-size 来做适配,基本无兼容性问题,适配较为精准,换算简便
劣:无 viewport 缩放,且针对 iPhone 的 Retina 屏没有做适配,导致对一些手机的适 配不是很到位
手淘方案
- 1. 拿到设计稿除以 10,得到 font-size 基准值
- 2、引入 flexible
- 3、不要设置 meta 的 viewport 缩放值
- 4、设计稿 px/ font-size 基准值,即可换算为 rem
优:通过动态根 font-size、viewpor、dpr 来做适配,无兼容性问题,适配精准。
劣:需要根据设计稿进行基准值换算,在不使用 sublime text 编辑器插件开发时,单位计算复杂
Display:none 与 visibility:hidden 的区别?
最常用的为 display:none 和 visibility:hidden
dispaly:none 设置该属性后,该元素下的元素都会隐藏,占据的空间消失
visibility:hidden 设置该元素后,元素虽然不可见了,但是依然占据空间的位置
- 1.visibility 具有继承性,其子元素也会继承此属性,若设置 visibility:visible,则子元素会显示
- 2.visibility 不会影响计数器的计算,虽然隐藏掉了,但是计数器依然继续运行着。
- 3.在 CSS3 的 transition 中支持 visibility 属性,但是不支持 display,因为 transition 可以延迟执行,因此配合 visibility 使用纯 CSS 实现 hover 延时显示效果可以提高用 户 体验
- 4.display:none 会引起回流(重排)和重绘 visibility:hidden 会引起重绘
Position 的值有哪些,分别有哪些作用?
static:默认值 不脱离文档流,top,right,bottom,left 等属性不生效
绝对定位:absolute 绝对定位的关键是找对参照物,要成为绝对定位元素的参照物必须满足以下两个条件:
- 1.参照物和绝对定位元素必须是包含与被包含关系;
- 2.该参照物必须具有定位属性;
- 如果找不到满足以上两个条件的父包含块,那么相对于浏览器窗口进行定位
注意:设置了 position:absolute;属性后,元素会脱离正常文档流,不在占据空间;左右 margin为 auto 将会失效;我们通过 left、top、bottom、right 来决定元素位置
相对定位:relative 参照物:元素偏移前位置
注意:设置了相对定位,左右 margin 为 auto 仍然有效、并且不会脱离文档流。
固定定位:fixed 参照物:浏览器窗口;
注意:固定定位会脱离文档流; 当绝对定位和固定定位参照物都是浏览器窗口时的区别: 当出现滚动条时,固定定位的元 素不会跟随滚动条滚动,绝对定位会跟随滚动条滚动
为什么会出现浮动?浮动元素会引起什么问题?如何清除浮动?
浮动定位将元素排除在普通流之外,即元素讲脱离文档流,不占据空间。浮动元素碰到包含它的边框或者浮动元素的边框停留
1、父元素的高度无法被撑开,影响与父元素同级的元素;
2、与浮动元素同级的非浮动元素(内联元素)会跟随其后;
3、若非第一个元素浮动,则该元素之前的元素也需要浮动,否则会影响页面显示的结构解决方法
清除浮动的方式
1、使用 CSS 中的 clear:both;(放一个空的 div,并设置上述 css),属性来清除元素的浮动
可解决 2、3 问题
2、对于问题 1,添加如下样式,给父元素添加 clearfix 样 式:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.cl earfix {
display: inline-block;
}
/* for IE/Mac */3、给父级元素设置双伪元素;
.clearfix:after {
content: "";
/*设置内容为空*/
height: 0;
/*高度为 0*/
line-height: 0;
/*行高为 0*/
display: block;
/*将文本转为块级元素*/
visibility: hidden;
/*将元素隐藏*/
clear: both;
/*清除浮动*/
}
.clearfix {
zoom: 1;
/*为了兼容 IE*/
}
aaa
简述弹性盒子 flex 布局及 rem 布局?
rem 是 CSS3 新增的一个相对单位,相对于根节点(html)字体大小的值,r 就是 root html{font-size:10px} 则 2rem=20px
通过它就可以做到只修改根元素的大小,就能成比例地调整所有的字体大小,只依赖 html 字体的大小
适配方案步骤:
1、首先动态计算 html 的 font-size
2、将所有的 px 换算成 rem(计算过程请看下面代码和注释)
注意:rem 的换算是根 据设计图稿的像素计算的,下面的计算只是动态计算 html 的 font-size 大小, 请看下面的注意事项
1
2
3
4
1、必需动态的去设置 html 的大小,才能适配
2、根据页面的宽度除以一个系数,把算出的这个值赋给 html 的 font-size 属性,rem 换 算值是根据 psd 设计图的宽度/系数的 rem 系数 以 640px 设计稿和 750px 的视觉稿,
网易这样处理的:
var width = document.documentElement.clientWidth; // 屏幕的布局视口宽度
var rem = width / 7.5; // 750px 设计稿将布局视口分为 7.5 份
var rem = width / 6.4; // 640px 设计稿将布局视口分为 6.4 份设计稿上 75px 对应 0.75rem, 距离占设计稿的 10%;
在 ipone6 上:
width = document.documentElement.clientWidth = 375px;
1rem = 375px / 7.5 = 50px;
0.75rem = 37.5px;
(37.5/375=10%;占屏幕 10%)
在 ipone5 上:
width = document.documentElement.clientWidth = 320px;
rem = 320px / 7.5 = 42.667px;
0.75rem = 32px; (32/320=10%;占屏幕 10%)
- 原因是:一个页面里,不可能全都是整屏的元素,肯定有一行中放多个元素。所以就把一行分成 n 份 不除一个数字的话,那 1 个 rem 就是屏幕的宽度,这个值太大,如果一个元素 的宽度比它小的话,就不方便计算 这个系数,自己定。多少都可以,但是建议给一个能整除的值(这个能整除的数,是还要根据设计稿能整除的数。)
- 对于切的图片,尺寸是根据设计图的尺寸宽度的,显示起来会很大,如果是 Img 标签, 可以设置宽度为切出的图片尺寸,换算成 rem,如果是 background-img,用 background-size 属性,设置设计图尺寸宽高,换算成 rem 进行图片的缩放适配。
对于上述的第二点,根据设计稿动态转换 rem,这里说一下,前面的计算是动态的设置 html
的 font-size 的大小,这是根据设备的独立像素计算的。而设计稿往往是根据物理像素,即设备素设计的,往往很大,是 750px 及以上,所以在转换 rem 的时候,转换是根据 psd 设计稿的像素进行转换,即 1rem = 设计稿像素宽度/系数,例如,如果是 1080px 的设计 稿,那么,就用 1rem = 1080/18 = 60px(这里用 18 做系数,是因为能整除),然后布局的时候就根据设计稿的元素尺寸转换,例如设计稿一个元素的高为 60px,那么就可以转 化为 1rem 了
特点:
- 1、所有有单位的属性会根据屏幕的尺寸自动计算大小
- 2、同样一个元素,在不同的设备下的大小是不一样的。在尺寸小的设备下显示的小,在尺寸大的设备下显示的大
- 3、一般以 iphone6 为基准,以它的宽度 750 除上一个系数,再去算 rem
Tips:上述步骤 2 中换算可以通过 Hbuilder 将 px 自动转 rem 以及通过 less 自动计算成 rem,sublime 也可以通过插件进行自动转换
打开 Hbuilder,顶部栏的工具》选项》Hbuilder》代码助手》px 自动转 rem 设置
3.less 自动转换:Hbuilder 也可以将 less 文件自动转成 css 文件。less 文件的书 写如下所示
比如想设置宽度为 187px,高度为 100px 的元素,可以通过下面方式计算适配@rem:25rem; /*这是 1rem = X px 的 X 的值,但是用了 rem 做单位而已*/div{width: 187/@rem;height: 100/@rem;}
1、默认所有子元素都会在一行中显示,即使给子元素一个很大的宽度
2、父级加了这条属性,子级的 float、vertical-align 就会失效
3、如果兼容低版本的机型要加前缀-webkit-,包括后面讲的所有属性,容器属性(父元素样式) 这里说一下一些重点知识
- flex-direction:子元素排列方向(主轴的方向如果设置了 column则意味着 主轴旋转了 90 度)
- flex-wrap:换行方式
- flex-flow:以上两种方式的简写
- justify-content:水平对齐方式(子元素在主轴上的对齐方式)
- align-items:垂直对齐方式(子元素在交叉轴上的对齐方式)
- align-content:多行垂直对齐方式(多根轴线的对齐方式)
项目属性(子元素样式)
flex-grow 当父级的宽度大于所有子元素宽度之和时,根据父级的剩余空间,设置子元素 的扩展比例(设置后,元素给的固定宽度会被覆盖)它是一个系数默认为 0,即如果存在剩 余空间也不扩展
剩余空间:剩余空间=父级的宽度-所有子元素的宽度和
注意:如果没有设置初始宽度,也没有内容,则默认为 0,否则为内容的宽度。例如设置了 文字,会撑开有初始宽度
元素的 flex-grow 属性值+子元素初始宽度
3、flex-shrink:收缩比例
flex-shrink 当所有子元素宽度之和大于父级宽度的时候,根据超出的空间,设置子元素的 收缩比例设置后,元素给的固定宽度会被覆盖)它是一个系数默认为 1,如果给个 0 的话, 就不会收缩 超出空间:超出空间=所有子元素的宽度和-父级的宽度
子元素宽度计算公式
- 1、算出超出空间,所有子元素的宽度和-父级的宽度
- 2、子元素的初始宽度*子元素的 flex-shrink 值
- 3、算出第二步所有结果的和
- 4、每个子元素的第二步/第三步*第一步
- 5、子元素的初始宽度-第四步
flex-basis:元素的大小
flex:以上三个属性的简写
align-self:单独的垂直对齐方式(交叉轴方向上)
如何解决 margin“塌陷”?
第一种情况 margin值合并:两个同级元素,垂直排列,上面的盒子给 margin-bottom 下面的盒子给 margin-top,那么他们两个的间距会重叠,以大的那个计算。
解决这种情况的方法为:两个外边距不同时出现
第二种情况 margin值穿透:两个父子元素,内部的盒子给 margin-top,其父级也会受到影响,同时产生上边距,父子元素会进行粘连,解绝这种情况的方法为:父级添加一个 css 属性,
overflow:hidden,禁止超出
外边距重叠就是 margin-collapse
解决方案:
- 1.为父盒子设置 border,为外层添加 border 后父子盒子就不是真正意义上的贴合(可
- 以设置成透明:border:1px solid transparent);
- 2、为父盒子添加 overflow:hidden;
- 3、为父盒子设定 padding 值;
- 4、为父盒子添加 position:fixed;
- 5、为父盒子添加 display:table;
- 6、利用伪元素给父元素的前面添加一个空元素
father::before { content:''; display:table; }::before 和::after 中双冒号和单冒号有什么区别、作用?
区别
在 CSS 中伪类一直用 : 表示,如 :hover, :active 等 伪元素在 CSS1 中已存在,当时语法是用 : 表示,如 :before 和 :after
后来在 CSS3 中修订,伪元素用 :: 表示,如 ::before 和 ::after,以此区分伪元素和伪类由于低版本 IE 对双冒号不兼容,开发者为了兼容性各浏览器,继续使使用 :after 这种老语 法表示伪元素
- 单冒号(:)用于 CSS3 的伪类
- 双冒号(::)用于 CSS3 的伪元素
- 想让插入的内容出现在其它内容前,使用::before,否者,使用::after;
- 在代码顺序上,::after 生成的内容也比::before 生成的内容靠后
- 如果按堆栈视角,::after 生成的内容会在::before 生成的内容之上
作用:
- ::before 和::after 的主要作用是在元素内容前后加上指定内容
- 伪类与伪元素都是用于向选择器加特殊效果
- 伪类与伪元素的本质区别就是是否抽象创造了新元素
- 伪类只要不是互斥可以叠加使用
- 伪元素在一个选择器中只能出现一次,并且只能出现在末尾
- 伪类与伪元素优先级分别与类、标签优先级相同
CSS3 新增伪类,以及伪元素?
CSS3 新增伪类
- p:first-of-type 选择属于其父元素的首个
元素的每个
元素
- p:last-of-type 选择属于其父元素的最后
元素的每个
元素
- p:nth-child(n) 选择属于其父元素的第 n 个子元素的每个
元素
- p:nth-last-child(n) 选择属于其父元素的倒数第 n 个子元素的每个
元素
- p:nth-of-type(n) 选择属于其父元素第 n 个
元素的每个
元素
- p:nth-last-of-type(n) 选择属于其父元素倒数第 n 个
元素的每个
元素
- p:last-child 选择属于其父元素最后一个子元素的每个
元素
- p:target 选择当前活动的
元素
- :not(p) 选择非
元素的每个元素
- :enabled 控制表单控件的可用状态
- :disabled 控制表单控件的禁用状态
- :checked 单选框或复选框被选中
- ::first-letter 将样式添加到文本的首字母
- ::first-line 将样式添加到文本的首行
- ::before 在某元素之前插入某些内容
- ::after 在某元素之后插入某些内容
Bootstrap 栅格系统的工作原理?
原理
- 1、行(row)必须包含在.container(固定宽度)或.container-fluid(100%宽度)中,以便为 其赋予合适的排列(aligment)和内补(padding)
- 2、通过行(row)在水平方向创建一组列(column)
- 3、自己内容应当放置于列(column)内,并且,只有列可以作为行(row)的直接子元 素
- 4、类似.row 和.col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码 中定义的 mixin 也可以用来创建语义化布局
- 5、通过为列设置 padding 属性,从而创建列与列之间的间隔(gutter)。通过为.row 元 素设置负值 margin 从而抵消为.container 元素设置的 padding,也就间接为行(row) 所包含的列(column)抵消掉了 padding
- 6、栅格系统的列是通过指定 1 到 12 的值来表示其跨越范围。例如三个等宽的列可以使用三个.col-xs-4 来创建
- 7、如果一行(row)中包含了的列(column)大于 12,多余的列所在的元素将作为一个 整体另起一行排列
- 8、栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕覆盖栅格类
使用 Bootstrap 响应式布局
先需要在 head 中引入 meta 标签,添加 viewpirt 属性,content 中宽度等于设备宽度, tial-scale:页面首次被显示可见区域的缩放级别,取值 1 则页面按实际尺寸显示,无任何 放;maximum-scale:允许用户缩放到的最小比例;user-scalable:用户是否可以手动缩放。代码如下:
BFC 是什么?
定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域, 只有 Block-level box 参与,它规定了内部的 Block-level Box 如何布局,并且与这个区域外部毫不相干
布局规则
1、内部的 Box 会在垂直方向,一个接一个地放置
2、Box 垂直方向的距离由 margin 决定。属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
3、每个元素的 margin box 的左边, 与包含块 border box 的左边相接触(对于从左往 右的格式化,否则相反)。即使存在浮动也是如此
4、BFC 的区域不会与 float box 重叠
5、BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素反之也如此
6、计算 BFC 的高度时,浮动元素也参与计算
哪些元素会生成 BFC:
- 1、根元素
- 2、float 属性不为 none
- 3、position 为 absolute 或 fixed
- 4、display 为 inline-block, table-cell, table-caption, flex, inline-flex
- 5、overflow 不为 visible
iframe 有哪些优缺点?
iframe 的优点:
- 1、iframe 能够原封不动的把嵌入的网页展现出来
- 2、如果有多个网页引用 iframe,那么只需要修改 iframe 的内容,就可以实现调用每一个页面的更改,方便快捷
- 3、网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用 iframe 嵌套,可以增加代码的可重用
- 4、如果遇到加载缓慢的第三方内容,如图标或广告,这些问题可以由 iframe 来解决。
- 5、iframe 会堵塞主页面的 Onload 事件
- 6、iframe 和主页面共享连接池而浏览器对相同域的连接有限制,所以会影响页面的并行加载
iframe 的缺点:
- 1、iframe 会阻塞主页面的 Onload 事件;
- 2、iframe 和主页面共享链接池而浏览器对相同城的链接有限制所以会影响页面的并行加载;
- 3、使用 iframe 之前需要考虑这两个缺点,如果需要使用 iframe,最好是通过 JavaScript;
- 4、动态给 iframe 添加 src 属性值,这样可以可以绕开以上两个问题
- 5、不利于 seo
- 6、代码复杂,无法一下被搜索引擎索引到
- 7、iframe 框架页面会增加服务器的 http 请求,对于大型网站不可取。
- 8、很多的移动设备无法完全显示框架,设备兼容性差