1. 实现左中右三栏布局,左右固定宽度,中间自适应(五种方式)(清除浮动)
五种方法:1.浮动 float 2.定位 position 3.弹性盒子布局 flex 4.表格布局 table 5.网格布局 grid
方法1:浮动 --float
(1)浮动原理:
当一个元素浮动之后,就会移出正常的文档流(内联元素与p标签会识别float为正常文档流。),向左或向右平移,直到碰到了所处容器的边缘,或者碰到另外一个浮动的元素。
一旦让div浮动起来,其父元素立刻会像inline一样产生包裹性(包裹性就是父元素的宽度会收缩到和内部元素宽度一样,float属性会改变元素display属性最终的值。),其容器的宽度会随内容自适应(这也是通常float元素需要手动指定width的原因)
(2)浮动特点:
元素在浮动之后有三个重要的特点:
- 脱离文档流。
- 向左/向右浮动直到遇到父元素或者别的浮动元素。
- 浮动会导致父元素高度坍塌。
(3)破坏性(父元素出现高度塌陷):
父容器的高度是内部容器撑开的,当子元素元素浮动后,脱离了正常文档流,导致父容器的高度塌陷,高度变为0px。
(4)清除浮动(即清除浮动引起的父元素塌陷、元素重叠等)的5种方法:
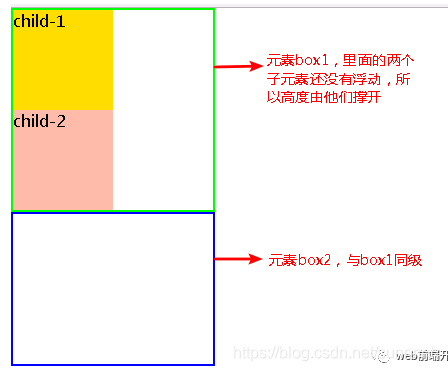
未添加浮动前:
添加浮动后(父元素高度塌陷):
1. overflow: hidden;
原理:BFC(Block Formatting Context)全称是块级格式化上下文,用于对块级元素排版,默认情况下只有根元素(body)一个块级上下文。
但是如果一个块级元素设置了float:left,overflow:hidden或position:absolute样式,就会为这个块级元素生产一个独立的块级上下文,使这个块级元素内部的排版完全独立。
作用:独立的块级上下文可以包裹浮动流,全部浮动子元素也不会引起容器高度塌陷(包含块会把浮动元素的高度也计算在内,所以就不用清除浮动来撑起包含块的高度)。
原理:使用overflow:hidden时,浏览器会自动检查浮动区域的高度。
优点:简单,代码少,浏览器支持好。
缺点:必须定义width或zoom:1(含有浮动子元素的元素),不能和position配合使用,因为超出的尺寸会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解的朋友使用。
2. 结尾处加空div标签,并为其添加属性clear:both
表示在其左右两侧均不允许浮动元素
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度。
优点:简单,代码少,浏览器支持好,不容易出现怪问题。
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不爽。
建议:此方法是以前主要使用的一种清除浮动方法。
3. 直接为父级div定义height
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单,代码少,容易掌握。
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题。
建议:不推荐使用,只建议高度固定的布局时使用。
4. 父级div定义overflow:auto
原理:如果宽度是由内容自适应撑开的,则overflow: auto;
问题:撑开容器至正好显示所有内容时,如果有滚动条,则滚动条会覆盖在内容上方,导致内容宽度再次被缩小,然后出现省略号。
由此推测渲染顺序:自适应宽度 → 根据高度显示滚动条 → 重新计算内部元素宽度
原理:同1,使用overflow:auto时,浏览器会自动检查浮动区域的高度。
优点:简单,代码少,浏览器支持好。
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
5.父级div定义伪类:after和zoom
.container: after 表示在container的内容之后插入元素,插入的元素仍在container盒子模型之中
优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)。
缺点:代码多,不少初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
注:不适用zoom也可以清除浮动
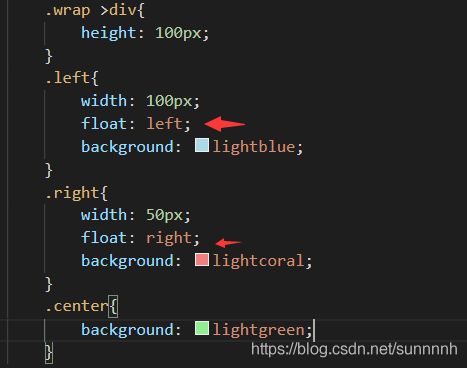
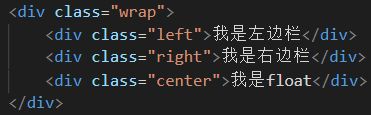
(5)实现三栏布局
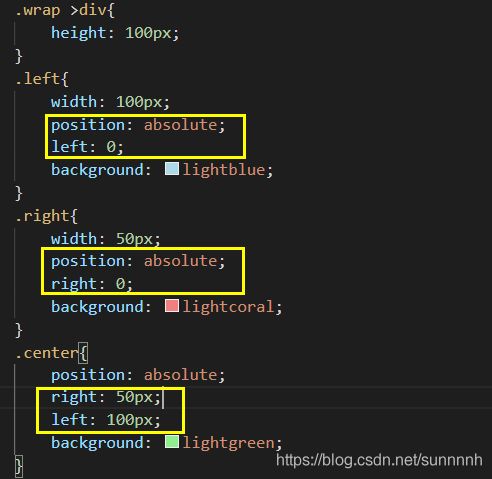
方法2:定位---position
代码以及浏览器展示效果如上,浏览器拉伸也不会影响,可实现效果。但有两点需要注意:
1、页面布局的结构可正常写,如果布局中间位置与右部分对调,那么中间样式无需定位。
2、文案脱离文档流,实际应用是需要注意。
详细解释了相对和绝对定位:https://zhuanlan.zhihu.com/p/46895005
(1)相对定位(relative):
仍然保留原来的位置,相对其自身的位置进行偏移。
(2)绝对定位(absolute):
删除原来的位置,相对添加了定位(position=relative、absolute、fixed)的最近的父元素进行偏移。
为第二块设置绝对定位absolute,相对父元素div02进行偏移(最近的添加了定位的父元素)
(3)实现三栏布局
方法3: 弹性盒子布局--- flex
(1)flex弹性布局
介绍:flex布局是W3C在2009年提出的一项新的布局方案,用来替代传统布局。目前已得到几乎所有浏览器的支持
概念:Flex弹性盒模型里, 有容器和项目之分. 设置display:flex的为容器, 容器内的元素称作它的子项目,
思想:Flex布局使得子项目能够"弹性"的改变其高宽, 自由填充容器剩余空间, 以适应容器变大, 或者压缩子项目自身, 以适应容器变小;
(2)flex属性( flex 是 flex-grow、flex-shrink、flex-basis的缩写)
1. flex-grow
用来“瓜分”父项的“剩余空间”。(当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何索取分配父元素的剩余空间。值越大,索取的越厉害。)
2. flex-shrink
用来“吸收”超出的空间(父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。值越大,减小的越厉害。)
3. flex-basis
flex-basis 用于设置子项的占用空间(设置子项的宽度)。
如果设置了值,则子项占用的空间为设置的值;
如果没设置或者为 auto,那子项的空间为width/height 的值。
(3)实现三栏布局
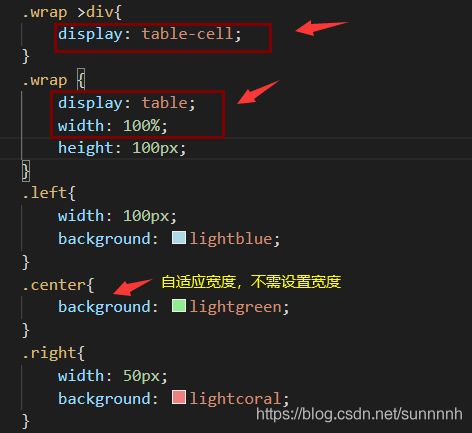
方法4: 表格布局 --- table
代码以及浏览器展示效果如下,浏览器拉伸也不会影响,可实现效果,而且兼容性相对很好。
方法5: 网格布局 --- grid
代码以及浏览器展示效果如上,浏览器拉伸也不会影响,可实现效果,CSS3属性,若不考虑IE8,可以使用,而且网格布局有很多种形式,九宫格之类的样式都可以实现。
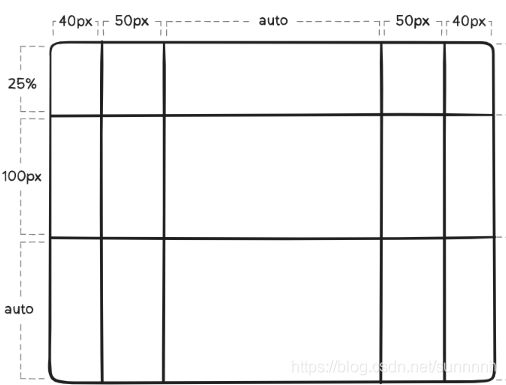
网格布局的行列设置示例: