node.js中express框架的使用
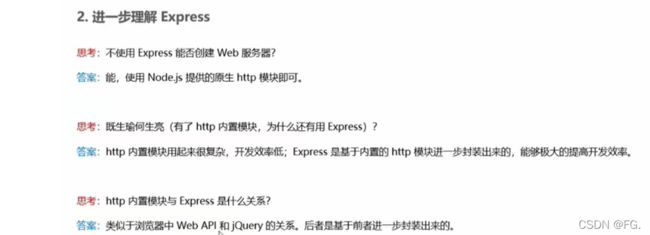
1. Express
express官网
Express是基于Node.js平台快速、开放、极简的web开发框架。
Express的作用和Node.js内置的http模块类似,是专门用来创建web服务器的。
Express本质就是一个npm上的第三方包,提供了快速创建web服务器的便捷方法。

最常见的两种服务器:
- Web网站服务器:专门对外提供Web网页资源的服务器
- API接口服务器:专门对外提供API接口的服务器
使用Express可以方便、快速的创建Web网站的服务器或API接口的服务器
2. Express的基本使用
安装
在项目所处的目录中,运行如下的终端命令,即可将express安装到项目中使用:
npm i express@4.17.1
创建基本的Web服务器
//导入express
const express = require('express')
//创建Web服务器
const app = express()
//调用app.listen(端口号, 启动成功后的回调函数),启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
监听GET请求
通过app.get()方法,可以监听客户端GET请求
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('请求URL', function(req, res) { /*处理函数*/})
监听POST请求
通过app.post()方法,可以监听客户端的POST请求
//参数1:客户端请求的URL地址
//参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.post('请求URL', function(req, res) {/*处理函数*/})
把内容响应给客户端
通过 res.send()方法,可以把处理好的内容发送给客户端:
app.get('/user', (req, res) => {
//向客户端发送JSON对象
res.send({ name: 'zs', age: 20, gender: '男'})
})
app.post('/User', (req, res) => {
//向客户端发送文本内容
res.send('请求成功')
})
获取URL的动态参数
通过req.params()对象可以访问到URL中,通过:匹配到的动态参数:
//URL地址中,可以通过 :参数名 的形式匹配动态参数值
app.get('/user/:id', (req, res) => {
//req.params默认是一个空对象,里面存放着通过:动态匹配到的参数值
console.log(req.params)
})
3. 托管静态资源
express.static()
express提供了一个非常好的函数,叫做express.static(),通过它我们可以非常方便地创建一个静态资源服务器。
例如:通过如下代码可以将public目录下的图片、CSS文件、JavaScript文件对外开放访问了:
app.use(express.static('public'))
托管多个静态资源目录
如果要托管多个静态目录,请多次调用express.static()函数:
app.use(express.static('public'))
app.use(express.static('files'))
访问静态资源文件时,express.static()函数就会根据目录的添加顺序查找所需的文件。
挂载路径前缀
如果要在托管的静态资源访问路径之前,挂载路径前缀
app.use('/public', express.static('public'))
4. nodemon
安装nodemon
npm install -g nodemon
使用nodemon
当基于Node.js编写了一个网站的时候,传统的方式,是运行node app.js命令,来启动项目。这样的坏处是:代码被修改之后,需要手动重启项目。
可以将node命令替换为nodemon命令,使用nodemon app.js来启动项目。这样做的好处是:代码被修改之后,会被nodemon监听到,从而实现自动重启项目的效果。
node app.js
//将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目的效果
nodemon app.js
5. Express路由

在Express中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express中的路由分3部分组成,分别是请求的类型、请求的UR地址、处理函数。
app.METHOD(PATH, HANDLER)
例子:
//匹配GET请求,且请求URL为 /
app.get('/', function(req ,res) => {
res.send('Hello World!')
})
//匹配POST请求,且请求URL为 /
app.post('/', function(req, res) {
res.send('Got a POST request')
})
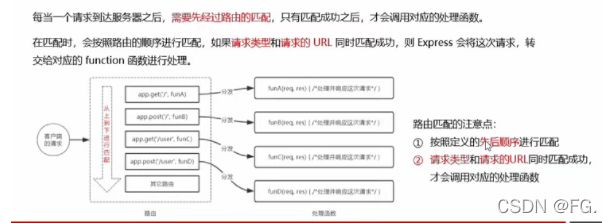
路由的匹配过程
路由的使用
在Express中使用路由最简单的方式,就是把路由挂载到app上
const express = require('express')
//创建Web服务器,命名为app
const app = express()
//挂载路由
app.get('/', (req, res) => { res.send('Hello World!')})
app.post('/', (req, res) => { res.send('Post Request')})
//启动Web服务器‘
app.listen(80, () => { console.log('server running at http://127.0.0.1')})
模块化路由
创建路由模块
var express = require('express') //导入express
var router = express.Router //创建路由对象
//挂载获取用户列表的路由
router.get('/user/list', function(req, res) => {
res.send('Get user list.')
})
//挂载添加用户的路由
router.post('/user/add', function(req, res) => {
res.send('Add new user.')
})
//向外导出路由对象
module.exports =router
注册路由模块
const userRouter = require('./router/user.js')
//使用app.use()注册路由模块
app.use(userRouter)
为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单
const userRouter = require('./router/user.js')
//使用app.use()注册路由模块,并添加统一的访问前缀 /api
app.use('/api', userRouter)
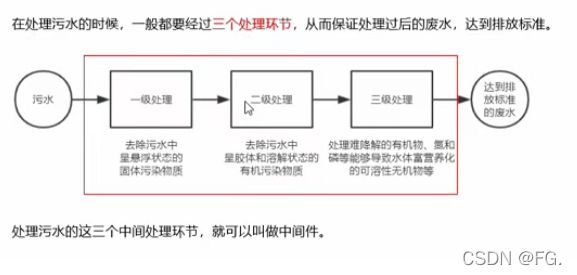
6. Express中间件
中间件(Middleware),特指业务流程的中间处理环节。




7. Express中间件初体验
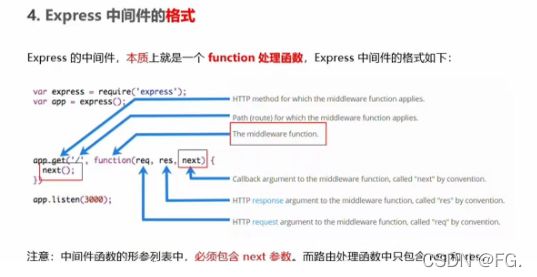
定义中间件函数
定义一个最简单的中间件函数:
//常量mw所指向的就是一个中间件函数
const mv = function(req, res, next) {
console.log('这是一个最简单的中间件函数')
//在当前中间件的业务处理完毕后,必须调用next()函数
//表示把流转关系转交给下一个中间件或路由
next()
}
全局生效的中间件
客户端发起的任何请求到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用app.use(中间件函数),即可定义一个全局生效的中间件。
//常量mv所指向的就是中间件函数
const mv = function(req, res next) {
console.log('这是一个最简单的中间件函数')
next()
}
//全局生效的中间件
app.use(mv)
定义全局中间件的简化形式
//全局生效的中间件
app.use(function(req, res, next) {
conosle.log('这是一个最简单的中间件函数')
next()
})
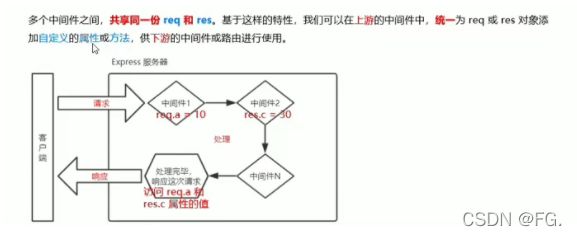
中间件的作用
定义多个全局中间件
可以使用app.use()连续定义多个全局中间件,客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用。
//第一个全局中间件
app.use(function(req, res, next) {
console.log('调用了第一个全局中间件')
next()
})
//第二个全局中间件
app.use(function(req, res, next) {
console.log('调用了第二个全局中间件')
next()
})
//请求这个路由,会依次触发上述两个全局中间件
app.get('/user', (req, res) => {
res.send('Home.page.')
})
局部生效的中间件
不使用app.use()定义的中间件,叫做局部生效的中间件。
//定义中间件函数 mv1
const mv1 = function(req, res, next) {
console.log('这是中间件函数')
next()
}
//mv1这个中间件只在"当前路由中生效",这种用法属于"局部生效的中间件"
app.get('/', function(req, res) {
res.send('Home.page.')
})
//mv1这个中间件不会影响下面这个路由
app.get('/user', function(req, res) { res.send('User page.') })
定义多个局部中间件
可以在路由中通过如下两种等价的方式,使用多个局部中间件
app.get('/', mv1, mv2, (req, res) => { res.send('Home.page.') })
app.get('/', [mv1, mv2], (req, res) => { res.send('Home.page') })
中间件注意:
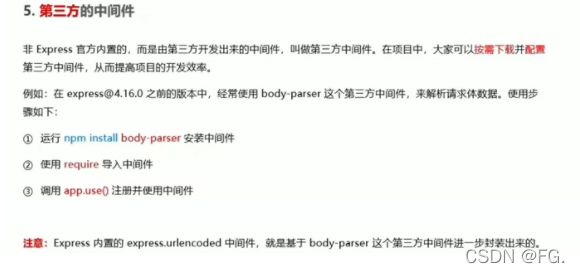
8. 中间件的分类
应用级别的中间件
通过app.use()或app.get()或app.post(),绑定到app实例上的中间件,叫做应用级别的中间件。
//应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next()
})
//应用级别的中间件(局部中间件)
app.get('/', mv1, (req, res) => {
res.send('Home.page.')
})
路由级别的中间件
绑定到express.Router()实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过应用级别中间件是绑定到app实例上,路由级别中间件绑定到router实例上。
var app = express()
var router = express.Router()
//路由级别的中间件
router.use(function(req, res, next) {
console.log('Time', Date.now())
next()
})
app.use('/', router)
错误级别的中间件
错误级别的中间件作用:专门用来捕获整个项目中发生的错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的function处理函数中,必须有4个形参,形参顺序从前到后,分别是(err, req, res, next)。
//路由
app.get('/', function(req, res) {
//抛出一个自定义错误
throw new Error('服务器内部发生了错误!')
res.send('Home.page.')
})
//错误级别的中间件
app.use(function(err, req, res, next) {
//在服务器打印错误信息
console.log('发生了错误:' + err.message)
//向客户端响应错误相关的内容
res.send('Error!' + err.message)
})
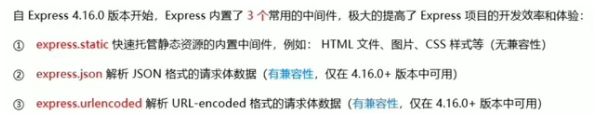
Express内置的中间件
//配置解析 application/json 格式数据的内置中间件
app.use(express.json())
//配置解析 application/x-www-form-urlencoded 格式数据的内置中间件
app.use(express.urlencoded({ extended: false }))
自定义中间件
自定义中间件
使用app.use()来定义全局生效的中间件
app.use(function(req, res, next) {
//中间件的业务逻辑
})
监听req的data事件
在中间件中,需要监听req对象的data事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以data事件可能会触发多次,每一次触发data事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
//定义变量,用来存储客户端发送过来的请求体数据
let str = ''
//监听req对象的data事件(客户端发送过来的新的请求体数据)
req.on('data', (chunk) => {
//拼接请求体数据,隐式转换为字符串
str = chunk
})
监听req的end事件
当请求体数据接收完毕之后,会自动触发req的end事件。
因此,我们可以在req的end事件中,拿到并处理完整的请求体数据。
//监听req对象的end事件(请求体发送完毕后自动触发)
req.on('end', () => {
//打印完整的请求体数据
console.log(str)
//TODO:把字符串格式的请求体数据解析成对象格式
})
使用querystring模块解析请求体数据
Node.js内置了一个querystring模块,专门来处理查询字符串。通过这个模块提供的parse()函数,可以轻松把查询字符串解析成对象的格式。
//导入处理querystring的Node.js内置模块
const qs = require('querystring')
//调用qs.parse()方法
const body = qs.parse(str)
将解析出来的数据对象挂在为req.body
上游的中间件和下游的中间件及路由之间,共享同一份req和res。因此,可以将解析出来的数据挂载为req的自定义属性,命名为req.body,供下游使用。
req.on('end', () => {
//调用qs.parse()方法,把查询字符串解析为对象
const body = qs.parse(str)
//将解析出来的数据挂载为req.body属性
req.body = body
//调用next()函数,执行后续的业务逻辑
next()
})
将自定义的中间件封装为模块
为了优化代码的结构,可以把自定义的中间件函数,封装为独立的模块。
//custom-body-parser.js 模块中的代码
const qs = require('querystring')
function bodyParser(req, res, next) { /*省略其它代码*/}
//向外导出解析请求体数据的中间件函数
module.exports = bodyParser
----------------------------------------------------
//导入自定义的中间件模块
const myBodyParser = require('custom-body-parser')
//注册自定义的中间件模块
app.use(myBodyParser)
9. 使用Express写接口
创建基本的服务器
const express = require('express')
const app = express()
...
//调用app.listen()方法指定端口号并启动Web服务器
app.listen(80, function() {
console.log('Express server running at http://127.0.0.1')
})
创建API路由模块
//apiRouter.js【路由模块】
const express = require('express')
const apiRouter = express.Router()
...
module.exports = apiRouter
-------------------------------
//app.js【导入并注册路由模块】
const apiRouter = require('./apiRouter.js')
app.use('./api', apiRouter)
编写GET接口
apiRouter.get('/get', (req, res) => {
//获取到客户端通过查询字符串,发送到服务器的数据
const query = req.query
//调用res.end()方法,把数据响应给客户端
res.end({
//状态:0表示成功,1表示失败
status: 0,
//状态描述
msg: 'GET请求成功!'
//需要响应给客户端的具体数据
data: query
})
})
编写POST接口
apiRouter.post('/post', (req, res) => {
//获取客户端通过请求体发送到服务器的URL-encoded数据
const body = req.body
//调用res.end()方法,把数据响应给客户端
res.end({
status: 0,
msg: 'POST请求成功!',
data: body
})
})
如果要获取URL-encoded格式的请求体数据,必须配置中间件app.use(express.urlencoded({ extended: false }))
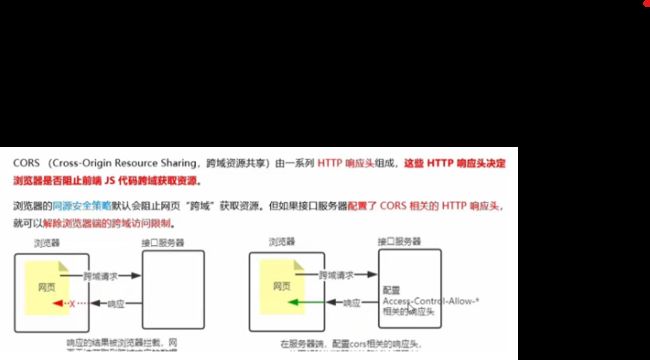
10. CORS跨域资源共享
接口的跨域问题
刚才编写的GET和POST接口不支持跨域请求。
解决接口跨域问题有两种方案:
- CORS(推荐)
- JSONP(只支持GET请求)
利用cors中间件解决跨域问题
cors是Express的一个第三方中间件,通过安装和配置cors中间件可以很方便地解决跨域问题
-
运行 npm install cors 安装中间件
-
使用 const cors = require(‘cors’) 导入中间件
-
CORS只要在服务器进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了CORS的接口
-
CORS在浏览器中有兼容性。只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口(例如:IE10+、chrome4+、FileFox3.5+)
CORS响应头部–Access-Control-Allow-Origin
响应头部中可以携带一个Access-Control-Allow-Origin字段
Access-Control-Allow-Origin: <origin> | *
其中origin参数的值指定了允许访问该资源的外域URL。
例如下面字段值将只允许来自 http://itcast.cn 的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn')
如果指定了Access-Control-Allow-Origin字段的值为通配符 * ,表示允许来自任何域的请求。
res.setHeader('Access-Control-Allow-Origin', '*')
CORS响应头部–Access-Control-Allow-Origin-Header
//允许客户端额外向服务器发送 Content-Type请求头和X-Custom-Header请求头
//注意:多个请求头之间使用英文的逗号进行分隔
res.setHeader('Access-Control-Allow-Origin', 'Content-Type', X-Custom-Header)
CORS响应头部–Access-Control-Allow-Origin-Methods
默认情况下,CORS仅支持客户端发起GET、POST、HEAD请求
如果客户端希望通过PUT、DELETE等方式发起请求服务器的资源,则需要在服务器通过Access-Control-Allow-Origin-Methods来指明实际请求所允许使用的HTTP方法。
//只允许POST、GET、DELETE、HEAD请求方法
res.setHeder('Access-Control-Allow-Origin-Methods', 'POST、GET、DELETE、HEAD')
//允许所有的HTTP请求方法
res.Header('Access-Control-Allow-Origin-Methods', '*')
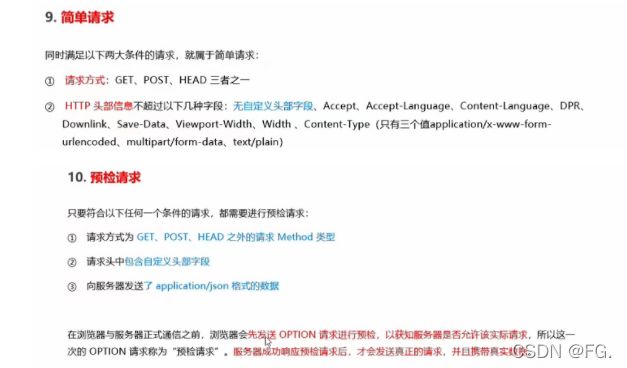
CORS请求的分类
根据请求方式和请求头的不同,分为两类
11. JSONP接口
概念:浏览器通过
特点:
- JSONP不属于真正的Ajax请求,因为它没有使用XMLHttpRequest这个对象
- JSONP仅支持GET请求,不支持POST、PUT、DELETE等请求
创建JSONP接口的注意事项
如果项目中已经配置了CORS跨域资源共享,为了防止冲突,必须在配置CORS中间件之前声明JSONP的接口;否则JSONP接口会被处理CORS的接口。
//优先创建JSONP接口【这个接口不会被处理CORS接口】
app.get('/api/jsonp', (req, res) => { })
//再配置CORS中间件【后续的所有接口,都会被处理成CORS接口】
app.use(cors())
//这是一个开启了CORS的接口
app.get('/api/get', (req, res) =>{ })
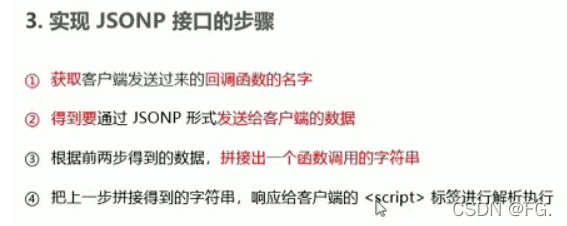
实现JSONP接口的具体代码
app.get('./api/jsonp', (req, res) => {
//获取客户端发送过来的回调函数的名字
const funcName = req.querycallback
//得到要通过JSONP形式发送给客户端的数据
const data = { name: 'fg', age: 22 }
//根据两步得到的数据,拼接出一个函数调用的字符串
const scriptStr = '${funcName}(${JSON.stringify(data)})'
//把上一步拼接得到的字符串,响应给客户端的