【python】自动填写问卷星问卷及提交
前言:问卷是很好的网络调查方式之一,近年来,问卷星被广泛应用于各方面的调查。本文介绍了利用python代码自动填写问卷星基本题目,拥有自动填写、解决智能验证、批量提交问卷等功能。
目录
1.下载浏览器驱动
2. selenium基本配置
导入相关的包
实例化一个启动参数对象
其他设置
设置驱动程序
3.答题代码
获取问卷内容
单选题
多选题
填空题
4.提交+智能验证
5.主函数
1.下载浏览器驱动
python自动化填写问卷需要依赖浏览器驱动,这里使用的是谷歌浏览器,所以需要下载chromedriver,且下载的版本要和浏览器版本一致。
首先打开谷歌浏览器,点击“帮助”——“关于Google Chrome”,查看浏览器版本。如图:
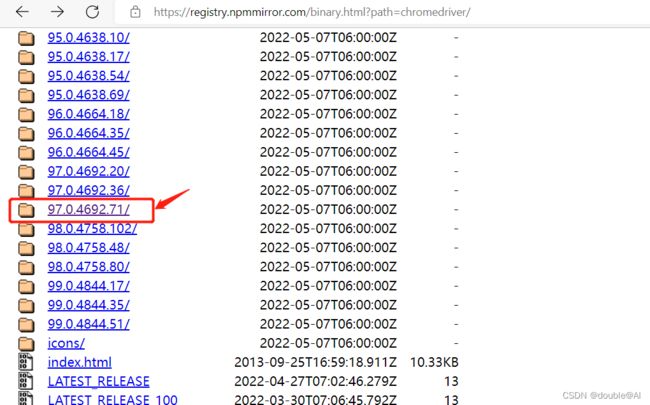
查看完版本后打开链接:CNPM Binaries Mirror下载对应系统对应版本的谷歌浏览器驱动。如图:
下载完成后会得到chromedriver.exe文件,此时将其复制到python工程目录文件夹中的venv文件夹中的Scripts文件夹下,如图:
2. selenium基本配置
selenium本质是通过驱动浏览器,完全模拟浏览器的操作,就像真正的用户在操作一样。这个工具的主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用户需求。selenium库可以通过终端命令pip install selenium安装。
导入相关的包
import random # 用于产生随机数
import time # 用于延时
from selenium.webdriver.common.by import By #导入By包进行元素定位
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
实例化一个启动参数对象
#实例化一个启动参数对象
chrome_options = Options()
#添加启动参数
chrome_options.add_argument(
'user-agent="Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.130 Safari/537.36"') # 添加请求头
chrome_options.add_argument('--disable-blink-features=AutomationControlled')
# 防止被识别
chrome_options.add_experimental_option('excludeSwitches', ['enable-automation']) #设置开发者模式启动
其他设置
chrome_options.add_experimental_option('useAutomationExtension', False) # 关闭selenium对chrome driver的自动控制
chrome_options.maximize_window() # 网页最大化
#chrome_options.add_argument('headless') #设置浏览器以无界面方式运行设置驱动程序
browser = webdriver.Chrome(options=chrome_options) #设置驱动程序,启动浏览器 (实现以特定参数启动)
browser.execute_cdp_cmd('Page.addScriptToEvaluateOnNewDocument',
{'source': 'Object.defineProperty(navigator, "webdriver", {get: () => undefined})'}) #用来执行Chrome开发这个工具命令
3.答题代码
定义一个run方法,并往方法里面添加内容。
获取问卷内容
browser.get('https://www.***.**/**/*****.aspx') # 获取问卷信息(此处填问卷链接)单选题
# 问题1的点击 (性别)
randomId = random.randint(1, 2) # 随机点击第一个选项或第二个选项
#js实现方式
js = "document.getElementById(\"q1_" + str(randomId) + "\").checked = true"
browser.execute_script(js) #使用js实现点击的效果(调用js方法,同时执行javascript脚本)
js = "document.getElementById(\"q1_" + str(randomId) + "\").click()"
browser.execute_script(js) #使用js实现点击的效果(调用js方法,同时执行javascript脚本)
# 延时 太快会被检测是脚本
time.sleep(1)
# 问题2 (年龄)
randomId = random.randint(2, 4) # 随机数,5个多选框 随机点击
# js实现方式
js = "document.getElementById(\"q2_" + str(randomId) + "\").checked = true"
browser.execute_script(js)
js = "document.getElementById(\"q2_" + str(randomId) + "\").click()" # 拼接字符串的方式 js找到对应id 点击按钮
browser.execute_script(js)
# 延时
time.sleep(0.1)多选题
# 问题5
randomId = random.randint(1, 3) # 随机数选择(选多少个)
for i in range(1, randomId + 1): # 循环 实现多选效果
randomId1 = random.randint(1, 6) #随机选择第1到第6个选项之一
# 两种js实现方式
js = "document.getElementById(\"q5_" + str(randomId1) + "\").checked = true"
browser.execute_script(js)
js = "document.getElementById(\"q5_" + str(randomId1) + "\").click()"
browser.execute_script(js)
# 延时
time.sleep(1)填空题
# 问题25
#自定义要填的内容
block = ["定义第1个填空","定义第2个填空","定义第3个填空","定义第4个填空","定义第5个填空","定义第6个填空","无"]
#在上述内容中随机选择一个填入
randomId = random.randint(0, 5) #(数值下标从0开始)
#在题目中随机输入上述内容
browser.find_element_by_id("q25").send_keys(block[randomId])
# 延时
time.sleep(0.1)
4.提交+智能验证
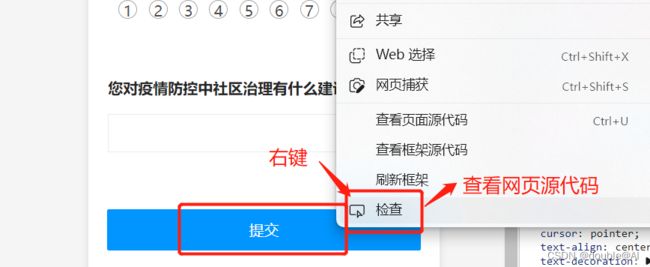
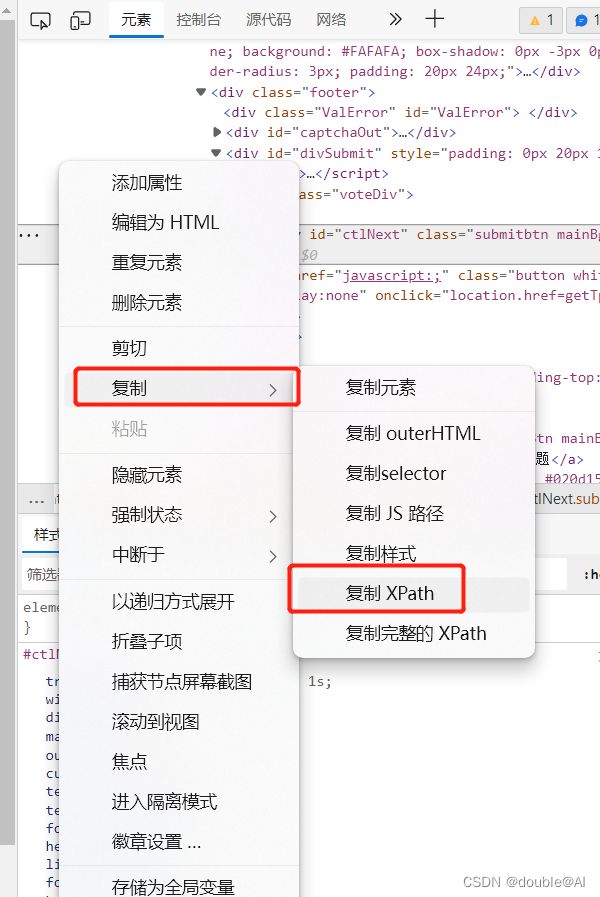
首先查看问卷源代码,并复制“提交”按钮的xpath,如图:
#点击提交
submit = browser.find_element_by_xpath("//*[@id='ctlNext']") #网页源代码的xpath
submit.click() #点击
#延时 太快会被检测是脚本
time.sleep(0.5) # 模拟点击智能验证按钮
# 先点确认
browser.find_element(By.XPATH,"//button[text()='确认']").click()
time.sleep(1)
# 再点智能验证提示框,进行智能验证
browser.find_element_by_xpath("//div[@id='captcha']").click()
5.主函数
if __name__ == "__main__":
#批量提交问卷
for i in range(10): #运行一次提交10份问卷
run()
time.sleep(5) # 避免提交过快 会出现验证
以上代码亲测有效,当短时间内刷的问卷数过多时,可能会出现第二重智能验证,这就要手动验证了哦,所以为了防止出现二重智能验证,在每提交完一份问卷后,要用time.sleep函数用于延时 , 避免提交过快。