- 学习111
麋鹿叔叔
学习
项目名称项目简介主要功能技术原理GitHub地址browser-use智能浏览器工具,让AI像人类一样操作浏览器,实现网页自动化网页浏览与操作、多标签页管理、视觉识别与内容提取、操作记录与重复执行、自定义动作支持、主流LLM模型支持为大语言模型服务的创新Python工具库GitHubEkoFellouAI推出的生产就绪型JavaScript框架,基于自然语言驱动创建智能代理支持所有平台,提供统一便
- HTTP请求过程详解
酥暮沐
http网络协议网络
一、整体流程概述HTTP请求过程从用户输入URL开始,到页面完成渲染结束,主要分为DNS解析、建立连接、发送请求、处理响应、渲染页面、断开连接六个核心阶段。重要:当用户输入URL后,浏览器首先解析域名,通过DNS查询获取服务器IP。接着通过三次握手建立TCP连接,如果是HTTPS还会进行TLS加密协商。然后浏览器发送HTTP请求,服务器处理后返回响应数据。浏览器解析HTML/CSS,构建DOM和渲
- 前端如何实现一个五星评价,鼠标滑动,前边星星颜色的变黄,后边的不变;
修心光
前端
直接上代码.star-rating{display:flex;padding:10px0;}.star{position:relative;width:40px;height:40px;}.half{position:absolute;top:0;width:20px;height:40px;overflow:hidden;font-size:40px;color:#e0e0e0;cursor:p
- 前端如何实现鼠标移上这个元素,另外一个元素变色
=^_^=银爪
css前端javascript
1、使用CSS选择器和伪类来实现这个效果具体步骤如下:获取要修改样式的元素使用CSS选择器选中要操作的元素,并使用伪类“:hover”来指定当鼠标悬停在该元素上时应用的样式指定要应用的样式例如,如果您有一个元素ID为“target”,需要将其颜色更改为红色,当鼠标移到ID为“trigger”的元素上时,可以使用以下代码:#trigger:hover#target{color:red;}这段代码指定
- html hover作用另外一个对象,css:hover状态改变另一个元素样式的使用
吃货喵
htmlhover作用另外一个对象
效果演示css:hover状态改变另一个元素样式的使用.box{width:150px;height:150px;background-color:#069;line-height:150px;text-align:center;margin:20px0;color:#FFF;}.change{font-size:20px;color:#0cf;}/*情景一:两个是兄弟元素*/.box:hover
- 单页响应式 图片懒加载HTML页面
Wiktok
cssjavascript前端
设计说明响应式设计:使用CSSGrid布局,根据屏幕宽度自动调整色块数量在不同设备上都有良好的显示效果懒加载:使用标签的loading="lazy"属性实现原生懒加载图片在滚动到视口附近时才会加载色块展示:使用随机生成的色块作为内容展示每个色块都有独特的颜色和编号色块有悬停效果和阴影效果分类展示:将色块分为自然风光、城市建筑和抽象艺术三类每类都有独立的标题和网格布局响应式懒加载页面*{margin
- CSS实现当鼠标停留在一个元素上时,使得两个元素的样式发生改变
Lipn
前端CSScss前端
这里我们实现一个鼠标停留在input框时,使得input和button两个元素的边框都变颜色首先该元素结构如下,HTML是这样的第一步:当鼠标悬停在input上时,使用css伪类选择器,代码如下:这里空格是后代选择器,:hover是伪类选择器.testinput:hover{}第二步:当鼠标悬停在input上时,选中button元素:从html可以看到input和button属于兄弟关系,相邻兄弟
- Spring系列学习之Spring Messaging消息支持
m0_74825488
面试学习路线阿里巴巴springlinqjava
英文原文:https://docs.spring.io/spring-boot/docs/current/reference/html/boot-features-messaging.html目录JMSActiveMQ支持Artemis支持使用JNDIConnectionFactory发送消息接收消息AMQPRabbitMQ支持发送消息接收消息ApacheKafka支持发送消息接收消息Kafka流
- 推荐开源项目:FastAPI Best Architecture — 极致的后端架构设计
蓬玮剑
推荐开源项目:FastAPIBestArchitecture—极致的后端架构设计项目地址:https://gitcode.com/gh_mirrors/fa/fastapi_best_architecture项目简介在寻找一款基于FastAPI构建的强大且灵活的后端解决方案吗?那么,你已经找到了——FastAPIBestArchitecture。这是一个遵循前端与后端分离原则的中间件层解决方案,采
- 在 Spring Boot 结合 MyBatis 的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现
冷冷清清中的风风火火
笔记springbootspringbootmybatis后端
在SpringBoot结合MyBatis的项目中,实现字段脱敏(如手机号、身份证号、银行卡号等敏感信息的部分隐藏)可以通过以下方案实现。以下是分步说明和完整代码示例:一、实现方案选择1.方案一:自定义注解+Jackson序列化脱敏适用场景:数据返回给前端时动态脱敏,数据库存储原始数据。优点:无侵入性,通过注解灵活控制脱敏字段,与业务逻辑解耦。核心实现:利用Jackson的JsonSerialize
- Javascript基础
GesLuck
javascript开发语言ecmascript
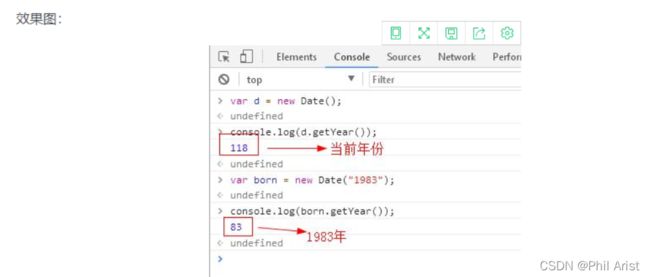
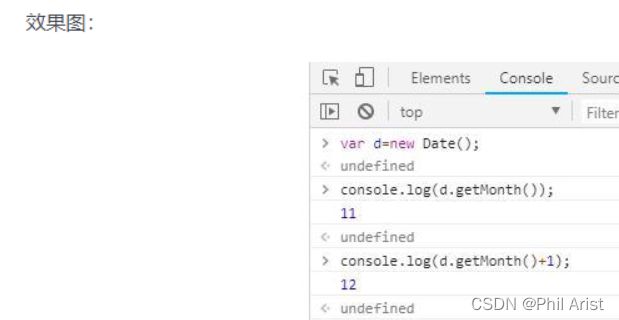
目录1.变量声明2.基本数据类型3.复杂数据类型4.字符串方法5.对象方法6.时间方法7.条件(if)8.循环(for/while)9.遍历(forin/of)10.多选(Switch)END1.变量声明const:除非变量需要重新赋值(优先使用)——consta=true;let:需要修改值时使用{大括号内用}(其次使用)——letb="hello"var:除非维护旧代码(避免使用)——varc
- lrz 源码核心篇剖析:如何实现高效、兼容的图片压缩?
沐土Arvin
javascript前端开发语言
写在前面前面是讲解了lrz基础用法,从6开始讲解源码,使用过lrz的可以直接从6开始看,中间也掺杂了一下我自己开发过程中的踩坑和经验分享,欢迎讨论!lrz(LocalResizeIMG)是一个前端图片压缩库,主要用于在浏览器中压缩图片并上传。以下是其主要特点和功能:1.主要功能图片压缩:通过调整图片质量和尺寸来减小文件大小。保持宽高比:压缩时可保持图片原始宽高比。多格式支持:支持常见图片格式如JP
- github如何为开源项目作出贡献
PXM的算法星球
github开源
就在昨天,笔者取得了第一次开源项目贡献,虽然更新的内容很小,但是也算是迈出了第一步1.选择合适的开源项目(1)兴趣优先选择自己感兴趣的项目会更有动力参与,比如你喜欢前端开发,可以关注React、Vue相关的开源项目;如果喜欢后端,可以尝试贡献Django、SpringBoot等项目。(2)关注活跃度一个活跃的开源项目通常意味着更快的反馈和更友好的开发者社区。你可以通过以下方式判断:Issue更新频
- HTML5前端第七章节
NaZiMeKiY
HTML51024程序员节
本章节为前端网页页面实战,包含我们之前所学的全部内容一.创建项目目录1.网站根目录:网站根目录指的是存放网站的第一层文件夹,内部包含当前网站的所有素材,包含HTML,CSS,需要的素材图片等等2.根目录之下的文件夹(1).images文件夹:存放固定使用的图片素材(2).uploads文件夹:存放非固定使用的图片素材(3).CSS文件夹:存放CSS文件(使用link标签引入)在CSS文件夹中又分为
- JavaScript 箭头函数使用总结及注意事项(适合新手到进阶)
我真聪明。
javascript开发语言ecmascript
箭头函数(=>)是ES6的核心特性之一,它简化了函数写法并改变了this的指向逻辑,但在使用时需要明确其适用场景和限制。以下是详细总结:一、箭头函数核心特点简洁语法://传统函数constadd=function(a,b){returna+b;};//箭头函数constadd=(a,b)=>a+b;//单行省略returnconstadd=(a,b)=>{returna+b;};//多行需显式re
- 使用 React 和 Cypress 进行单元测试
pxr007
单元测试react.jsjunit
每个开发人员都希望发布一个没有错误的生产应用程序。为了实现这一点,我们需要考虑如何将测试集成到我们的应用程序中。我们可以使用许多测试工具、框架和测试类型。Cypress是一个现代化的自动化测试套件。它是一个基于JavaScript的完全开源的测试框架,由Mocha和Chai等支持BDD和TDD断言样式的库构建。此外,如果您熟悉用JavaScript编写测试,那么使用Cypress会很容易。Cypr
- 前端面试:[React] scheduler 调度机制原理?
returnShitBoy
前端react.jsjavascript
ReactScheduler是React16.8引入的一种调度机制,旨在对高效渲染和复杂应用程序的性能进行优化。它允许React在空闲时间进行渲染,优先处理对用户体验最为重要的任务。以下是Scheduler调度机制的原理,以及它在实际工作中如何帮助管理渲染。1.调度机制的背景React的渲染过程可能会受到多个因素的影响,例如用户输入、网络请求以及其他状态变化。传统的渲染机制在某些情况下可能导致性能
- python接口自动化
全世界最帅的男人
python自动化开发语言
Python是一种非常流行的编程语言,也是许多接口自动化测试框架的首选语言。下面是一个简单的接口自动化测试框架的思路:1.安装必要的库和工具:在Python中,我们可以使用requests库来发送HTTP请求,使用unittest库来编写测试用例,使用HTMLTestRunner库来生成测试报告。此外,我们还需要安装一个代码编辑器,如PyCharm或VSCode。2.创建测试用例:编写测试用例是接
- 前端小食堂 | Day17 - 前端安全の金钟罩
喵爪排序
前端安全状态模式
️今日盾牌:XSS/CSRF攻防全解析1.XSS防御の三重结界//危险操作:直接渲染未过滤内容document.getElementById('content').innerHTML=userInput;//✅安全姿势一:文本转义constescapeHTML=(str)=>{constmap={'&':'&','':'>','"':'"',"'":'''};ret
- 前端面试
请叫我子鱼
编程语言笔试面试程序员webinterview
前端面试之道JS基础知识点及常考面试题原始(Primitive)类型面试题:原始类型有哪几种?null是对象嘛?在JS中,存在着6种原始值,分别是:booleannullundefinednumberstringsymbol首先原始类型存储的都是值,是没有函数可以调用的对象(Object)类型面试题:对象类型和原始类型的不同之处?函数参数是对象会发生什么问题?在JS中,除了原始类型那么其他的都是对
- Vue前端实现多个条件表格搜索
1724580787
前端vue.jsjavascript
文章目录操作实现效果测试json数据搜索栏条件过滤完成搜索表格栏完整代码操作实现效果在vue文件中通过js代码完成多条件搜索符合条件的table数据,本文使用了element-ui组件创建表格。效果如下图所示:测试json数据[{"test1":"","test2":"","test3":"","test4":""}...//这里只展示一条数据]搜索栏条件过滤完成搜索computed计算方法监视t
- adb 如何导出手机的文件
风继续吹..
工具类Uni-Appadb智能手机uniappsqlite
目录1.开启USB调试2.连接设备3.启动ADB4.导出文件使用adbpull命令5.可视化工具预览adb(AndroidDebugBridge)是Android开发中常用的一个工具,它允许开发者通过电脑与Android设备进行通信。如果你想通过adb导出手机上的文件,你可以按照以下步骤业务需求:前端通过使用uni-app的sqlite(关系型数据库系统),存储了大量的机密数据在手机上,直接通过代
- Kafka 的消息压缩机制:优化存储与传输的利器
阿贾克斯的黎明
javalinqc#java
目录Kafka的消息压缩机制:优化存储与传输的利器一、消息压缩机制的重要意义1.减少存储成本2.提升网络传输效率二、Kafka常用的消息压缩算法1.GZIP压缩2.Snappy压缩3.前端展示压缩状态(Vue3+TS)在消息中间件的大家族中,Kafka以其卓越的性能而备受瞩目。其中,Kafka的消息压缩机制是一项非常重要的特性,它就像是一个高效的“压缩包”,在不损失数据内容的前提下,有效减少数据的
- H5 毛玻璃个人简约引导页源码
caslncas
源码html5
源码名称:毛玻璃个人简约引导页源码源码介绍:一款毛玻璃引导页源码,可以大量添加旗下站点和友情链接。手机端、电脑端背景自适应。需求环境:H5下载地址:https://www.changyouzuhao.cn/11921.html
- Django系列教程(15)——上传文件
l软件定制开发工作室
Django教程djangookhttppython
目录Django文件上传需要考虑的重要事项Django文件上传的3种常见方式项目创建与设置创建模型URLConf配置使用一般表单上传文件使用ModelForm上传文件Django文件上传需要考虑的重要事项文件或图片一般通过表单进行。用户在前端点击文件上传,然后以POST方式将数据和文件提交到服务器。服务器在接收到POST请求后需要将其存储在服务器上的某个地方。Django默认的存储地址是相对于根目
- VUE-Element-UI:select-tree
johnrui
FrontEndvue.js
一、概述本文主要是在Element-UI+VUE框架下,利用el-select、el-tree组件实现了下拉框多选、回显的效果,如下图:二、实例代码1.HTML代码2.JS代码varvm=newVue({el:'#app',data:{mineStatus:"",mineStatusValue:[],remarksItemCheckedList:[],//回显数据["A","B"]remarksI
- 优秀的前端框架
johnrui
FrontEndweb
soybean-admin:https://gitcode.com/gh_mirrors/soy/soybean-adminsoybean-admin(演示):https://elp.soybeanjs.cn/home
- 浏览器渲染流程
前端岳大宝
前端核心知识总结前端javascript
以下是关于浏览器渲染流程的系统梳理,涵盖基础原理、关键阶段、性能优化及进阶知识,帮助我们深入理解现代浏览器如何将代码转换为用户可见的像素:一、核心渲染流程(CriticalRenderingPath)浏览器渲染流程分为六个核心阶段,决定页面首次加载和更新的性能:1.构建DOM(DocumentObjectModel)过程:解析HTML生成DOM树(逐步解析,遇到可能阻塞)。阻塞因素:未添加asyn
- 网页版 123 分身数字人源码搭建,OEM贴牌
18538162800=余
音视频矩阵
在数字化时代的浪潮下,数字人技术蓬勃发展,网页版123分身数字人源码搭建为众多开发者和企业提供了实现个性化数字人应用的可能。本文将深入探讨其技术开发过程,从底层架构到关键技术实现,全方位解析如何构建一个功能强大的网页版数字人系统。技术架构设计前端展示层HTML5与CSS3:构建数字人的可视化界面,实现流畅的动画效果和交互元素。利用CSS3的过渡、动画属性,为数字人的动作、表情变化提供细腻的视觉呈现
- 入门 Canvas:Web 绘图的强大工具
Hopebearer_
前端es6javascriptcanva可画
文章目录入门Canvas:Web绘图的强大工具一、Canvas简介二、Canvas的基本用法(一)绘制基本图形(二)绘制文本三、Canvas的应用场景(一)数据可视化(二)游戏开发(三)图像编辑四、Canvas的动画效果五、Canvas的优势与局限性(一)优势(二)局限性六、总结入门Canvas:Web绘图的强大工具在Web开发的广阔天地中,为了满足用户对丰富、交互性强的体验的不断追求,前端技术持
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默