Qt Designer工具的使用
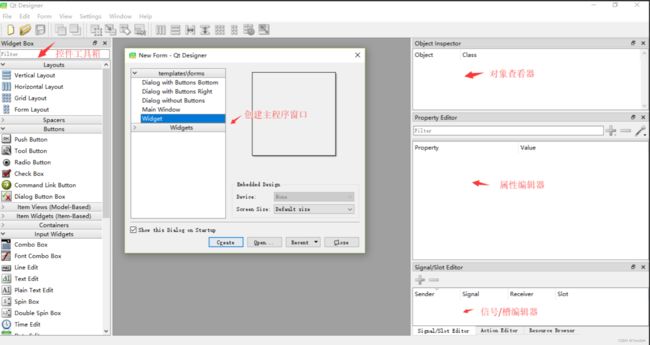
主界面不同区域介绍:
工具箱区域:提供GUI界面开发使用的各种基本控件,如单选框、文本框等。可以拖动到新创建的主程序界面。
主界面区域:用户放置各种从工具箱拖过来的各种控件。模板选项中最常用的就是Widget(通用窗口)和MainWindow(主窗口)。二者区别主要是Widget窗口不包含菜单栏、工具栏等。可以分别创建对比看看。
对象查看器区域:查看主窗口放置的对象列表。
属性编辑器区域: 提供对窗口、控件、布局的属性编辑功能。比如修改控件的显示文本、对象名、大小等。
信号/槽编辑器区域:编辑控件的信号和槽函数,也可以添加自定义的信号和槽函数。
基本控件介绍
(1)显示控件。
Lable:文本标签,显示文本,可以用来标记控件。
Text Browser:显示文本控件。用于后台命令执行结果显示。
(2)输入控件,提供与用户输入交互
Line Edit:单行文本框,输入单行字符串。控件对象常用函数为Text() 返回文本框内容,用于获取输入。setText() 用于设置文本框显示。
Text Edit:多行文本框,输入多行字符串。控件 对象常用函数同Line Edit控件。
Combo Box:下拉框列表。用于输入指定枚举值。
(3)控件按钮,供用户选择与执行
Push Button:命令按钮。常见的确认、取消、关闭等按钮就是这个控件。clicked信号一定要记住。clicked信号就是指鼠标左键按下然后释放时会发送信号,从而触发相应操作。
Radio Button:单选框按钮。
Check Box:多选框按钮。
将.ui文件转换为.py文件
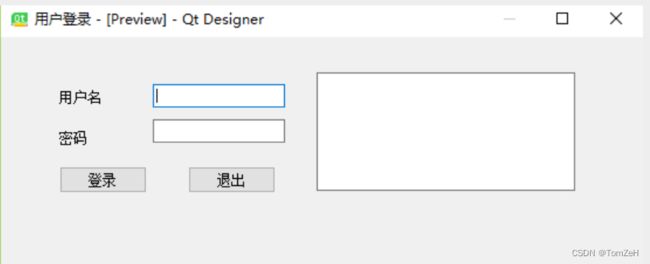
从Widget Box工具箱中拖拽2个label、2个line Edit、2个Push Button以及1个Text Browser。
使用命令行pyuic5 -o login.py login.ui转换成.py文件。
调用格式为pyuic5 -o {输出文件名} {输入designer设计好的.ui后缀界面文件}。
界面与业务逻辑分离实现
这一步主要实现业务逻辑,也就是点击登录和退出按钮后程序要执行的操作。为了后续维护方便,采用界面与业务逻辑相分离来实现。也就是通过创建主程序调用界面文件方式实现。这有2个好处。第1就是实现逻辑清晰。第2就是后续如果界面或者逻辑需要变更,好维护。
新建call_login.py文件程序,调用login.py文件。
#login.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'login.ui'
#
# Created by: PyQt5 UI code generator 5.15.4
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(500, 500)
Form.setMinimumSize(QtCore.QSize(700, 500))
Form.setMaximumSize(QtCore.QSize(700, 500))
self.user_label = QtWidgets.QLabel(Form)
self.user_label.setGeometry(QtCore.QRect(20, 50, 71, 31))
self.user_label.setObjectName("user_label")
self.pwd_label = QtWidgets.QLabel(Form)
self.pwd_label.setGeometry(QtCore.QRect(30, 120, 51, 31))
self.pwd_label.setObjectName("pwd_label")
self.user_lineEdit = QtWidgets.QLineEdit(Form)
self.user_lineEdit.setGeometry(QtCore.QRect(90, 50, 131, 41))
self.user_lineEdit.setObjectName("user_lineEdit")
self.pwd_lineEdit = QtWidgets.QLineEdit(Form)
self.pwd_lineEdit.setGeometry(QtCore.QRect(90, 110, 131, 41))
self.pwd_lineEdit.setObjectName("pwd_lineEdit")
self.login_Button = QtWidgets.QPushButton(Form)
self.login_Button.setGeometry(QtCore.QRect(20, 210, 91, 51))
self.login_Button.setObjectName("login_Button")
self.cancel_Button = QtWidgets.QPushButton(Form)
self.cancel_Button.setGeometry(QtCore.QRect(130, 210, 101, 51))
self.cancel_Button.setObjectName("cancel_Button")
self.user_textBrowser = QtWidgets.QTextBrowser(Form)
self.user_textBrowser.setGeometry(QtCore.QRect(240, 10, 271, 251))
self.user_textBrowser.setObjectName("user_textBrowser")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.user_label.setText(_translate("Form", "用户名"))
self.pwd_label.setText(_translate("Form", "密码"))
self.login_Button.setText(_translate("Form", "登录"))
self.cancel_Button.setText(_translate("Form", "退出"))
#call_login.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'connect_me.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
#导入程序运行必须模块
import sys
#PyQt5中使用的基本控件都在PyQt5.QtWidgets模块中
from PyQt5.QtWidgets import QApplication, QMainWindow
#导入designer工具生成的login模块
from login import Ui_Form
class MyMainForm(QMainWindow, Ui_Form):
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
#添加登录按钮信号和槽。注意display函数不加小括号()
self.login_Button.clicked.connect(self.display)
#添加退出按钮信号和槽。调用close函数
self.cancel_Button.clicked.connect(self.close)
def display(self):
#利用line Edit控件对象text()函数获取界面输入
username = self.user_lineEdit.text()
password = self.pwd_lineEdit.text()
#利用text Browser控件对象setText()函数设置界面显示
self.user_textBrowser.setText("登录成功!\n" + "用户名是: "+ username+ ",密码是: "+ password)
if __name__ == "__main__":
#固定的,PyQt5程序都需要QApplication对象。sys.argv是命令行参数列表,确保程序可以双击运行
app = QApplication(sys.argv)
#初始化
myWin = MyMainForm()
#将窗口控件显示在屏幕上
myWin.show()
#程序运行,sys.exit方法确保程序完整退出。
sys.exit(app.exec_())
登录按钮:self.login_Button.clicked.connect(self.display)
退出按钮:self.cancel_Button.clicked.connect(self.close)
Pyinstaller打包成.exe文件
用户登录显示程序界面和逻辑都实现了。下来就是要推广使用了。不是所有人电脑上都安装有python软件或者对应的python版本以及PyQt5工具。那么如何让程序在这些未安装python软件的机子上运行呢?可以使用pyinstaller工具将程序打包成.exe文件。
打包过程如下:
终端输入:pyinstaller.exe -F call_login.py(注意:失败的话,输入call_login.py的相对路径即可) -w
打包成功后call_login.exe在当前目录的dist目录下。执行call_login.exe,程序可以正确运行。