mediasoup基本介绍及Ubuntu/Docker环境下部署mediasoup
1. mediasoup基本介绍及Ubuntu/Docker环境下部署mediasoup
0. 目录
- mediasoup基本介绍
- Ubuntu环境mediasoup-demo安装部署
- Docker环境mediasoup-demo安装部署
相关文章:
- mediasoup基本介绍及Ubuntu/Docker环境下部署mediasoup
- mediasoup-demo server源码分析
1. mediasoup基本介绍
- 根据mediasoup官网介绍,mediasoup是一个开源的、基于SFU网络架构的WebRTC媒体服务器,低层采用C++实现,外层使用Node.js进行封装。mediasoup服务器端以Node.js模块的形式提供。
- mediasoup主要用于构建实时通信应用程序,如视频会议、音频聊天、屏幕共享和实时流媒体等。
- 关于WebRTC网络架构见:
- mediasoup特点:
- 基于 WebRTC 标准:使用 WebRTC 技术作为核心,支持实时音视频通信。
- 可扩展性:可轻松扩展媒体服务器的规模,以适应不同应用的需求。
- 灵活性:提供了丰富的 API,可以定制各种媒体处理和传输操作。
- 安全性:支持 DTLS 和 SRTP,保护媒体通信的安全性。
- 开源性:完全开源,可自由使用和修改。
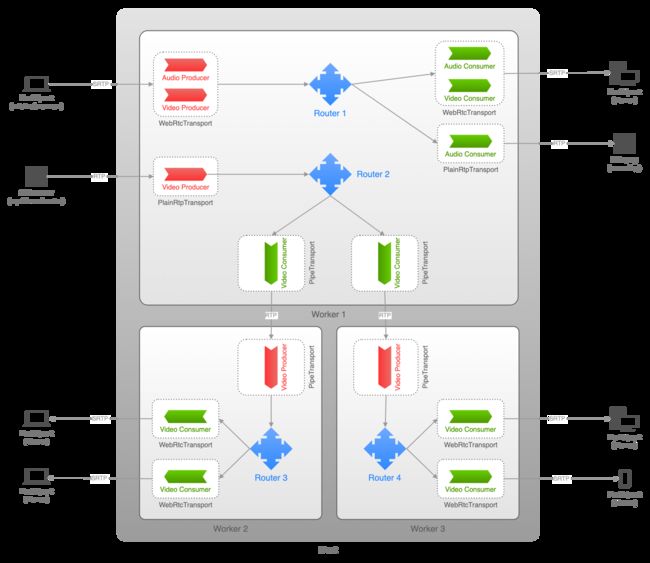
- mediasoup整体架构:
2. Ubuntu环境mediasoup-demo安装部署
- mediasoup-demo是一个基于mediasoup的示例应用程序,用来演示mediasoup的功能和用法。
- 下面使用Ubuntu环境安装mediasoup-demo。
1. 安装nodejs环境
- 安装 Node.js:在安装mediasoup-demo之前,需要先安装 Node.js 运行环境。
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
//备注,直接安装的nodejs版本可以后续下载依赖会报错,我使用的是:node-v16.14.0-linux-x64
wge https://nodejs.org/dist/v16.14.0/node-v16.14.0-linux-x64.tar.gz
tar -zxvf node-v16.14.0-linux-x64.tar.xz
cd node-v16.14.0-linux-x64/
sudo ln -s ./bin/node /usr/local/bin/
sudo ln -s ./bin/npm /usr/local/bin/
2. 克隆mediasoup-demo代码
- 克隆mediasoup-demo仓库中代码:
git clone https://github.com/versatica/mediasoup-demo.git
3. 安装mediasoup-demo依赖并配置
- 安装依赖:进入mediasoup-demo项目目录,安装项目所需的依赖:
- 注:npm install安装依赖包需要,不然会无法下载。
cd mediasoup-demo
git checkout v3
cd server
npm install
- 安装依赖完成之后拷贝配置文件并配置:
- 拷贝后修改config.js的webRtcTransportOptions、plainRtpTransportOptions等一些配置项,下面是config.js原始配置文件
/**
* IMPORTANT (PLEASE READ THIS):
*
* This is not the "configuration file" of mediasoup. This is the configuration
* file of the mediasoup-demo app. mediasoup itself is a server-side library, it
* does not read any "configuration file". Instead it exposes an API. This demo
* application just reads settings from this file (once copied to config.js) and
* calls the mediasoup API with those settings when appropriate.
*/
const os = require('os');
module.exports =
{
// Listening hostname (just for `gulp live` task).
domain : process.env.DOMAIN || 'localhost',
// Signaling settings (protoo WebSocket server and HTTP API server).
https :
{
listenIp : '0.0.0.0',
// NOTE: Don't change listenPort (client app assumes 4443).
listenPort : process.env.PROTOO_LISTEN_PORT || 4443,
// NOTE: Set your own valid certificate files.
tls :
{
cert : process.env.HTTPS_CERT_FULLCHAIN || `${__dirname}/certs/fullchain.pem`,
key : process.env.HTTPS_CERT_PRIVKEY || `${__dirname}/certs/privkey.pem`
}
},
// mediasoup settings.
mediasoup :
{
// Number of mediasoup workers to launch.
numWorkers : Object.keys(os.cpus()).length,
// mediasoup WorkerSettings.
// See https://mediasoup.org/documentation/v3/mediasoup/api/#WorkerSettings
workerSettings :
{
logLevel : 'warn',
logTags :
[
'info',
'ice',
'dtls',
'rtp',
'srtp',
'rtcp',
'rtx',
'bwe',
'score',
'simulcast',
'svc',
'sctp'
],
rtcMinPort : process.env.MEDIASOUP_MIN_PORT || 40000,
rtcMaxPort : process.env.MEDIASOUP_MAX_PORT || 49999
},
// mediasoup Router options.
// See https://mediasoup.org/documentation/v3/mediasoup/api/#RouterOptions
routerOptions :
{
mediaCodecs :
[
{
kind : 'audio',
mimeType : 'audio/opus',
clockRate : 48000,
channels : 2
},
{
kind : 'video',
mimeType : 'video/VP8',
clockRate : 90000,
parameters :
{
'x-google-start-bitrate' : 1000
}
},
{
kind : 'video',
mimeType : 'video/VP9',
clockRate : 90000,
parameters :
{
'profile-id' : 2,
'x-google-start-bitrate' : 1000
}
},
{
kind : 'video',
mimeType : 'video/h264',
clockRate : 90000,
parameters :
{
'packetization-mode' : 1,
'profile-level-id' : '4d0032',
'level-asymmetry-allowed' : 1,
'x-google-start-bitrate' : 1000
}
},
{
kind : 'video',
mimeType : 'video/h264',
clockRate : 90000,
parameters :
{
'packetization-mode' : 1,
'profile-level-id' : '42e01f',
'level-asymmetry-allowed' : 1,
'x-google-start-bitrate' : 1000
}
}
]
},
// mediasoup WebRtcServer options for WebRTC endpoints (mediasoup-client,
// libmediasoupclient).
// See https://mediasoup.org/documentation/v3/mediasoup/api/#WebRtcServerOptions
// NOTE: mediasoup-demo/server/lib/Room.js will increase this port for
// each mediasoup Worker since each Worker is a separate process.
webRtcServerOptions :
{
listenInfos :
[
{
protocol : 'udp',
ip : process.env.MEDIASOUP_LISTEN_IP || '0.0.0.0',
announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP,
port : 44444
},
{
protocol : 'tcp',
ip : process.env.MEDIASOUP_LISTEN_IP || '0.0.0.0',
announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP,
port : 44444
}
],
},
// mediasoup WebRtcTransport options for WebRTC endpoints (mediasoup-client,
// libmediasoupclient).
// See https://mediasoup.org/documentation/v3/mediasoup/api/#WebRtcTransportOptions
webRtcTransportOptions :
{
// listenIps is not needed since webRtcServer is used.
// However passing MEDIASOUP_USE_WEBRTC_SERVER=false will change it.
listenIps :
[
{
ip : process.env.MEDIASOUP_LISTEN_IP || '0.0.0.0',
announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP
}
],
initialAvailableOutgoingBitrate : 1000000,
minimumAvailableOutgoingBitrate : 600000,
maxSctpMessageSize : 262144,
// Additional options that are not part of WebRtcTransportOptions.
maxIncomingBitrate : 1500000
},
// mediasoup PlainTransport options for legacy RTP endpoints (FFmpeg,
// GStreamer).
// See https://mediasoup.org/documentation/v3/mediasoup/api/#PlainTransportOptions
plainTransportOptions :
{
listenIp :
{
ip : process.env.MEDIASOUP_LISTEN_IP || '0.0.0.0',
announcedIp : process.env.MEDIASOUP_ANNOUNCED_IP
},
maxSctpMessageSize : 262144
}
}
};
- config.js配置文件可以修改参数,比如:web端口,mediasoup最大最小端口,mediasoup监听ip等信息。
- 在终端设置参数(也可以在config.js直接修改),在终端设置后mediasoup-demo启动时会获取这些参数:
export WEBPORT="3000"
export MEDIASOUP_LISTEN_IP="公网ip"
export MEDIASOUP_MIN_PORT="44440"
export MEDIASOUP_MAX_PORT="44500"
//查看是否设置成功,例如:
echo $MEDIASOUP_LISTEN_IP
- 进入mediasoup-demo的app目录:
cd mediasoup-demo/app
npm install //如果失败,可以执行:npm install --legacy-peer-deps
sudo npm install -g gulp-cli //全局安装gulp-cli
4. 运行mediasoup-demo项目
- 打开一个终端,运行server:
cd mediasoup-demo/server
node server.js
- 打开另外一个终端 中打开启动app:
cd mediasoup-demo/app
gulp live
- 使用游览器进行视频会议,测试链接:https://公网IP:3000/?roomId=imohqpdp,这样,两个浏览器都访问同一会议室。
- 其中imohqpdp为会议室ID
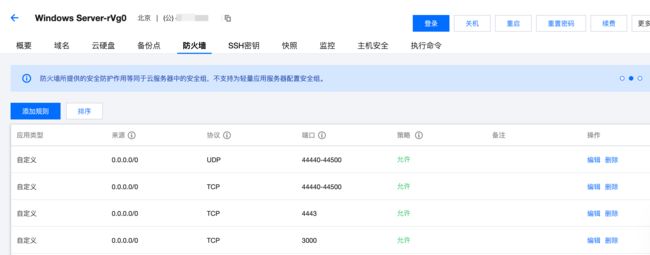
- 注意:如果配置后访问不了,请看下服务器是否开放了对应端口,比如我使用的是腾讯云服务器,需要开放端口:
- TCP端口:3000,4443,44440-44500
- UDP端口:44440-44500
3. Docker环境mediasoup-demo安装部署
- mediasoup-demo源码编译server安装依赖时,需要连接外网才能下载部分依赖,所以很容易卡在这一步,用于测试时可以使用docker部署。
1. 下载mediasoup-demo镜像
- 下载mediasoup-demo镜像:
sudo docker pull lc0060305/mediasoup-demo:v5
2. 下载run.sh脚本
- 下载run.sh脚本
wget https://cdn.avdancedu.com/image/article/docker/v1/run.sh
- run.sh脚本内容:
#!/usr/bin/env bash
export DEBUG=${DEBUG:="mediasoup:INFO* *WARN* *ERROR*"}
export WEBPORT=${WEBPORT:="3000"}
export INTERACTIVE=${INTERACTIVE:="false"}
export PROTOO_LISTEN_PORT=${PROTOO_LISTEN_PORT:="4443"}
export HTTPS_CERT_FULLCHAIN=${HTTPS_CERT_FULLCHAIN:="/service/certs/fullchain.pem"}
export HTTPS_CERT_PRIVKEY=${HTTPS_CERT_PRIVKEY:="/service/certs/privkey.pem"}
export MEDIASOUP_LISTEN_IP=${MEDIASOUP_LISTEN_IP:="0.0.0.0"}
export MEDIASOUP_MIN_PORT=${MEDIASOUP_MIN_PORT:="44440"}
export MEDIASOUP_MAX_PORT=${MEDIASOUP_MAX_PORT:="44500"}
# Valgrind related options.
export MEDIASOUP_USE_VALGRIND=${MEDIASOUP_USE_VALGRIND:="false"}
export MEDIASOUP_VALGRIND_OPTIONS=${MEDIASOUP_VALGRIND_OPTIONS:="--leak-check=full --track-fds=yes --log-file=/storage/mediasoup_valgrind_%p.log"}
docker run \
--name=mediasoup-demo \
-p ${WEBPORT}:${WEBPORT}/tcp \
-p ${PROTOO_LISTEN_PORT}:${PROTOO_LISTEN_PORT}/tcp \
-p ${MEDIASOUP_MIN_PORT}-${MEDIASOUP_MAX_PORT}:${MEDIASOUP_MIN_PORT}-${MEDIASOUP_MAX_PORT}/udp \
-p ${MEDIASOUP_MIN_PORT}-${MEDIASOUP_MAX_PORT}:${MEDIASOUP_MIN_PORT}-${MEDIASOUP_MAX_PORT}/tcp \
-v ${PWD}:/storage \
-v ${MEDIASOUP_SRC}:/mediasoup-src \
--init \
-e DEBUG \
-e INTERACTIVE \
-e DOMAIN \
-e PROTOO_LISTEN_PORT \
-e HTTPS_CERT_FULLCHAIN \
-e HTTPS_CERT_PRIVKEY \
-e MEDIASOUP_LISTEN_IP \
-e MEDIASOUP_ANNOUNCED_IP \
-e MEDIASOUP_MIN_PORT \
-e MEDIASOUP_MAX_PORT \
-e MEDIASOUP_USE_VALGRIND \
-e MEDIASOUP_VALGRIND_OPTIONS \
-e MEDIASOUP_WORKER_BIN \
-dit \
--rm \
lc0060305/mediasoup-demo:v5
3. 启动docker
- 需要给run.sh增加执行权限后启动docker:
chmod +x run.sh
sudo MEDIASOUP_ANNOUNCED_IP=公网IP ./run.sh
4. 运行mediasoup-demo项目
- 启动docker成功后,需要启动mediasoup服务。
- 查询mediasoup服务docker ID:
sudo docker ps
- 获取dockerID后进入到mediasoup的docker中:
sudo docker attach containerID
- 在/service目录下执行startservice.sh脚本:
- 服务启动好后,输入ctrl+p, ctrl+q退出docker
startservice.sh
- 使用游览器进行视频会议,测试链接:https://公网IP:3000/?roomId=imohqpdp,这样,两个浏览器都访问同一会议室。
- 其中imohqpdp为会议室ID
- 注意:如果配置后访问不了,请看下服务器是否开放了对应端口,比如我使用的是腾讯云服务器,需要开放端口:
- TCP端口:3000,4443,44440-44500
- UDP端口:44440-44500