别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1)
别具一格,原创唯美浪漫情人节表白专辑,
(复制就可用)(html5,css3,svg)表白爱心代码(1)
一、 前言
回眸之间,丰盈了岁月,涟漪了思绪,轻轻落笔,不写伤痕,不写仇怨,只写岁月经历领悟后的感恩与体会。
说来有点尴尬,我一个奶奶级别的,却从来没有交过男朋友,也从来没有做过任何不应该做的事情。
每个人的天分不一样,经历也不一样。我一直很安静很乖的等着我生命中的唯一来找我,由他带我走向生命中的另一段旅程。因世事变迁,很遗憾我确认他不会出现了。但我依然会尊重自己,不论遭遇什么,多少岁了,我依然会是他心中的那个好女孩。
所以,情人节或平日里看到别人双双对对,我并不会感到任何……因为我的心一直是满的。
有些人,无论身份是什么,在岁月的流转中悄悄从你生命中退出,但在与不在,都会在你岁月中留下了华美的荏苒。不需太多,仅仅是一句话,一点面具后的恻隐,那份隐而不说的不舍,一句发自真切的关心话,在你落难时没有随大流狠踩一脚的义气,……岁月静好,念起便是温暖。点点滴滴,如缕缕阳光,温暖迷雾中的前程。
经历过的风景,有黑有白,装点着生活的诗意,叠加着光阴的故事,如果带着一份感激的心态去领悟,便是携了一款时光宝盒,将生命的本真化作阳光雨露……心情低落时,拿出来重新感受一下,可以驱散心中的阴霾。
一句温暖的话,我可以记一辈子。因为我知道生活不易,还能给与别人温暖并不是一件容易的事。正如我,现在一直在经历着一些我不愿意经历的事情,却无处可逃避,但我还是在努力做着一些我能做到的事情,当中的滋味只有自己心里清楚。
最近,96岁星云法师因病辞世,他有句话:以金相交,金耗则忘;以利相交,利尽则散;以势相交,势去则倾;以权相交,权失则弃;以情相交,情逝人伤;唯心相交,静行致远。
这世间有很多无奈,有很多让人心寒的事,其实我和所有人一样,心中也有迷茫,受伤也曾想放弃,为什么他们可以忍心这样做?可生活总要继续,如果我们只记得别人给与的伤害,除了让自己心灰意冷之外,还会把本应属于你的阳光拒之门外。因为当你低着头忙着数伤痕时,会忘了抬头看看天空,白天,阳光很温暖;夜晚,会有月亮,就算是看不见月亮了,还会有星星,她们依然在那里闪烁,温暖着每一个心情低落的人。。。
缘分向来可遇不可求,如果遇见了自己喜欢的,就不要苛求,而是多给彼此一些包容和欣赏,如此,这份情才能长长久久,余生,才能拥有真正的岁月静好。每个人的相处模式不一样,最重要是想清楚你要的是什么,寻找你想要的,找到了,就要好好珍惜,记住多体谅一下别人,不要以自己的标准去评价衡量别人。
立场不同、所处环境不同的人,很难真正了解对方的感受,每个人都要学会习惯源于生命深处的孤独,没有谁能够永远陪着谁,孤单的滋味谁都要面对。因此对别人的失意、挫折、伤痛,不要幸灾乐祸,而应以宽容之心待之,大家都有各自的不容易。不要随便去伤害任何人,因为你的一言一行,有可能就成为压死骆驼的最后一根稻草,所有人都是平等的,不论财富多少。
世界变化很大,我一直在学着把这世上最令人恐惧的东西,视为生命的前提去接受,相信自己的为人,坚持做最初的自己,只要不是自己主动愿意去。。。那么无论发生什么,还会是原来的那个自己,纯洁而美好。菩提本无树,明镜亦非台。本来无一物,何处惹尘埃。在这一生中,学会与自己相处,与世界博弈,好奇而温暖地活着,守护着身边能够守护到的人。。。看得懂的,互勉。
最好的余生,是有彼此相爱之人陪伴你,在漫长的未来一起看看日出日落,静赏云卷云舒;一起读书学习对抗平庸;一起面对各种突如其来的意外;一起。。。。。。一起人间烟火,一起面对生老病死,患难与共不离不弃。愿你们早日遇见这样可以相信的人,共度余生。
下面这几款是我2023年2月新做的页面,专为送给世间所有有情之人而准备,我放在我这个唯一博客上(csdn,博客名:逆境清醒),有缘看到的,只管拿去送给你自己喜欢的人,免费,是全部的完整源代码,拷贝复制后简单修改即可用(为防我无法控制的意外发生,下载后请自行查杀毒)。我一直觉得,情人节是属于彼此相爱之人的节日,能遇到真心对你好的人不容易,无论婚否,有什么想跟他(她)说的,趁这个机会向他(她)表达一下。好好珍惜彼此的缘分。
“2023唯美浪漫情人节表白专辑” 页面是我设计制作的,主体js代码来源于网络,我按需做了修改。复制后简单修改名字和表白文字就可使用,希望在这个情人节能帮你们更好地向你所喜欢的人表达内心的感受,能遇到一个真心。
请勿将此几款情人节表白页面用作任何商业用途,只赠给那些有情之人作表白用途。
2023年2.12
二、效果图预览
款式一
款式二
款式三
款式四
三、如何使用,常见问题说明
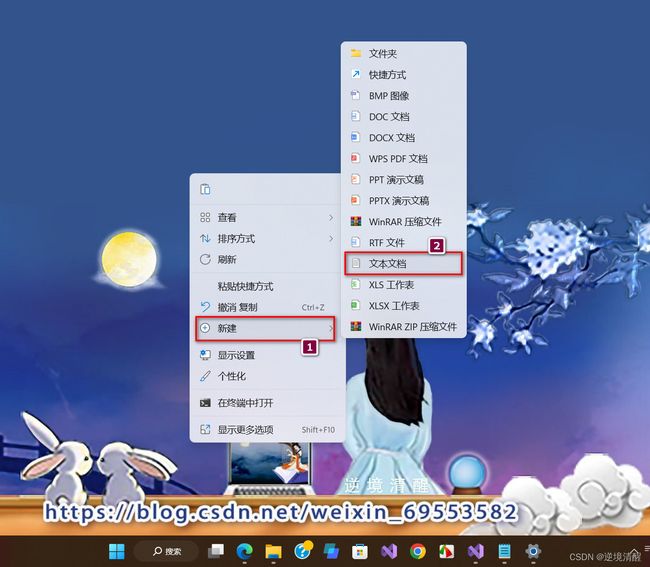
1、电脑桌面新建一个txt文本文档(鼠标右击然后点击新建文本文档)
2、在我的博客挑选一种你喜欢的情人节表白款式,然后点击该款式所相应的源代码右侧的复制按钮,复制所有代码
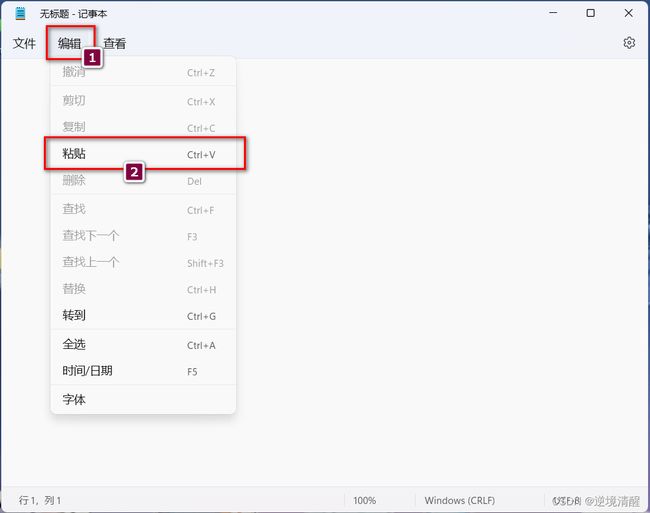
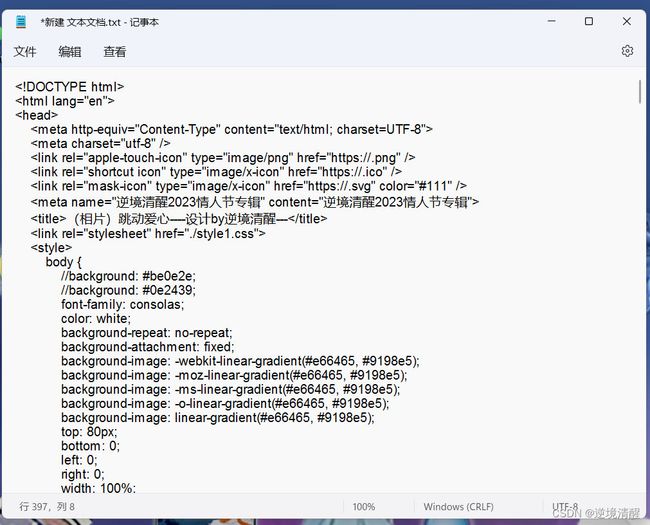
3、进入刚才在桌面建立的txt文档,点击【编辑】-->【粘贴】,把代码复制进记事本。
4、点击【文件】-->【保存】
5、点击【退出】关闭记事本。
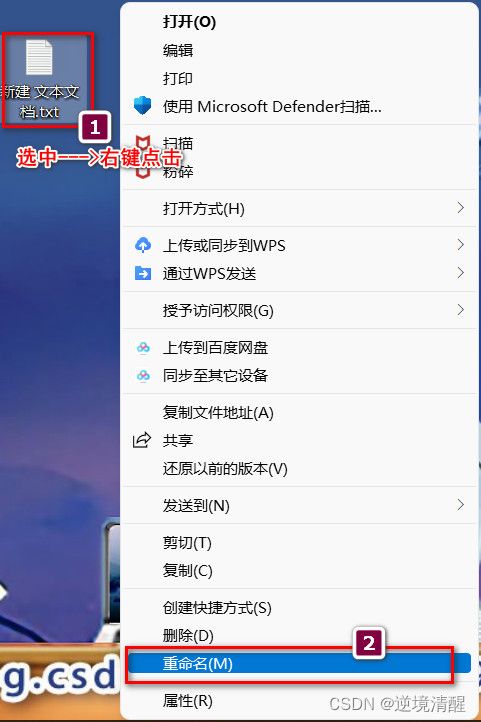
6、桌面上选中刚才的文本文件,右键点击,修改文件名为index. ,此时会有改名提示,点击【是】按钮。
7、如果有.js文件,请按上面方法建立js文件夹,将js后缀的文件放于此文件夹中。如果有图片,请建立img文件夹,将图片保存到此文件夹中。
8、双击index.html文件打开即可看到效果。
9、修改表白文字。右键点击html文件,选择打开方式为记事本即可。如果你有编译器的话,还可以导入这个文件,就可以看到并修改代码了。每款的修改方法我会在该款展示中做说明。
10、怎么发给自己喜欢的人看?如果你喜欢的这个代码只是单独的一个html文件,那么直接发html文件给她(他)即可,让她(他)用系统自带的浏览器打开。
如果这个代码除了html文件还有其他的文件夹,比如js文件,图片,音频等等,那就需要把整个文件夹压缩然后把压缩包发给她。这个压缩包解压后,打开html文件即可看到效果。
四、各款式完整源代码
款式一:心形图片跳动爱心款
动态局部图:
适用:手里有所喜欢的人的大头像,可写表白文字,可长可短。
修改使用方法:
1、拷贝完整源代码。
保存成index.html文件。具体方法见本文“三、如何使用,常见问题说明”部分的介绍。
2、设置跳动爱心上显示的图片
将自己喜欢人的头像图片保存在\img目录下,文件名为t1.jpg
3、修改表白文字
用记事本打开index.html文件,找到:
修改【有你在真好。。。。。(张爱玲)】这一段的文字,这是显示在头像旁边的心形环绕文字,注意文字字数不能超46个(包括标点符号),否则显示效果不佳。
修改【即使忘记了他的声音。。。。。郭敬明】这一段的文字,
修改【岁月悄悄的流转,。。。。。念起便是温暖。】这一段的文字,
修改【经历过的风景,。。。。。体味生命本真。】这一段的文字,
修改【一条路,。。。。。“种着”梦想。】这一段的文字,
修改【表白文字】这一段的文字,
这是显示在表白框里的文字,
注意:【 】这几句不要动,可以显示段前缩进2个中文字的宽度。
4、检验修改表白内容后的效果
双击运行index.html文件,或用浏览器打开index.html文件,即可显示表白效果。
5、打包发送
将你的文件打包成.zip\.rar等通用压缩格式(index.html和img目录一起),发给你喜欢的人,让她(他)解压压缩包后,运行index.html文件即可。
6、完整源代码
index.html文件完整源代码
(相片)跳动爱心----设计by逆境清醒---
即使忘记了他的声音,忘记了他的微笑,忘记了他的脸,有些人总会被铭刻在他们的记忆中,但是当你想到他时,这种感觉永远不会改变。------郭敬明
岁月悄悄的流转,有些人,在与不在都在岁月中留下了华美的荏苒。岁月静好,念起便是温暖。
经历过的风景,装点着生活的诗意,叠加着的光阴故事,带着一份感激去记得。携一缕阳光,体味生命本真。
一条路,人烟稀少,孤独难行。却不得不坚持前行。因为它的尽头,“种着”梦想。
表白文字
表白文字
![]()
| 原创唯美浪漫情人节表白专辑(1) |
| 原创唯美浪漫情人节表白专辑(2) |
| 原创唯美浪漫情人节表白专辑(3) |
| 原创唯美浪漫情人节表白专辑(4) |
推荐阅读:
| 原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)更好的向你所喜欢的人表达内心的感受。 |
||
|
|
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子 | |
| 25 |
|
2023春节祝福系列第一弹(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
|
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
|
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
|
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
|
python爱心源代码集锦 |
| 20 |
|
巴斯光年python turtle绘图__附源代码 |
| 19 |
|
Three.js实例详解___旋转的精灵女孩(附完整代码和资源) |
| 18 |
|
草莓熊python turtle绘图(玫瑰花版)附源代码 |
| 17 |
|
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
|
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
|
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
|
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
|
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
|
《 Python List 列表全实例详解系列》__系列总目录 |
| 11 |
|
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
|
Python函数方法实例详解全集(更新中...) |
| 9 |
|
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
|
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
|
2023年1月多家权威机构____编程语言排行榜__薪酬状况 |
| 6 |
|
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
|
色彩颜色对照表(300种颜色)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
|
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
|
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
|
Tomcat端口配置(详细) |
| 1 |
|
Tomcat10 安装(Windows环境)(详细) |