JavaScript 基础之对象以及构造函数
现在了解JavaScript对象的构造方式,毕竟后面可以聊一些原型和原型链这些都是基础。
var obj={
name:"张三",
year:12
}
var obj1={
name:"李四",
year:13
}
当然也可以通过对象.属性对其属性重新赋值。用这个特性也可以这样定义两个对象
var obj={}; //或者 var obj=new Object() 其实new Object() 和直接用{}没有什么本质区别,所以一般直接用{}
obj.name="张三";
obj.year=12;
var obj1={}
obj.name="李四";
obj.year=13;
因为java中有类的概念,然后进行声明新的对象,毕竟如果按照上面两种的方法声明对象,其实代码很多都是无效重复,那么大胆的想到可以这样写
// 第一种:
function Obj(name,year){
console.log(this);
return {
name:name,
year:year
}
}
第二种
或者 前面聊的this
function Objthis(name,year){
this.name=name;
this.year=year;
// return this; 这个不写默认会自动返回一个this 前面this的时候聊过
}
//两者看似一样,其实区别很大。
//通过上面的两种方式都可以创建两个对象
var obj= new Obj("张三",12);
var obj1=new Obj("李四",13);
new
对于对象声明的时候,可以带new 也可以不带new,看似区别不大:
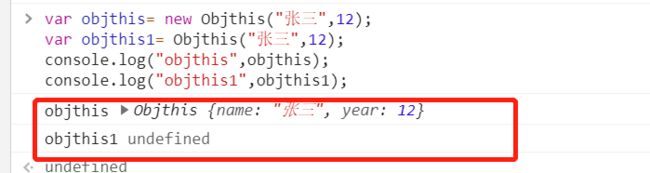
var objthis= new Objthis("张三",12);
var objthis1= Objthis("张三",12);
console.log("objthis",objthis);
console.log("objthis1",objthis1);
使用this这种绑定的时候,通过构造函数进行声明变量,必须带有new,因为有new的时候才会默认添加:return this。如果在函数声明的时候最后添加了return this,也可以返回一个对象。
但是真的只是有没有return this的区别吗?
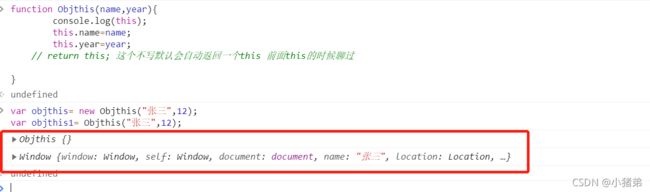
function Objthis(name,year){
console.log(this);
this.name=name;
this.year=year;
// return this; 这个不写默认会自动返回一个this 前面this的时候聊过
}
var objthis= new Objthis("张三",12);
var objthis1= Objthis("张三",12);
通过这个可以看出两者的this 竟然都一样,可以看出new 不但有添加return this这个作用,还有就是new拥有一个修改this指向的作用,不带有this其实这个构造函数就是一个普通函数一样,其this指向window。
那不是通过this写的构造函数是否也有相同的结果呢?
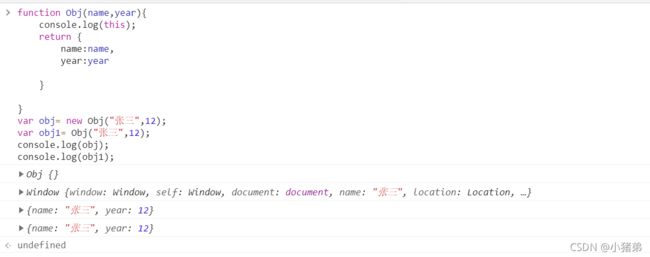
function Obj(name,year){
console.log(this);
return {
name:name,
year:year
}
}
var obj= new Obj("张三",12);
var obj1= Obj("张三",12);
console.log(obj);
console.log(obj1);
this的指向一样,只不过这种构造函数可以得到一个新的声明对象,毕竟其return的就是一个对象而已。
对象属性 constructor
对手声明后会有一个constructor的属性,其会执行其构造函数。可以看一下两个构造函数是否相等。
第一种构造函数:
var obj= new Obj("张三",12);
var obj1= Obj("张三",12);
或
var obj= new Obj("张三",12);
var obj1= new Obj("李四",12);
或
var obj= Obj("张三",12);
var obj1= Obj("李四",12);
//上面无论如何得到obj或obj1对象其constructor属性都相等
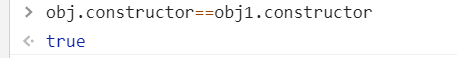
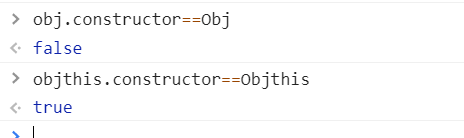
obj.constructor==obj1.constructor
第二种构造函数
var objthis= new Objthis("张三",12);
var objthis1=new Objthis("张三",12);
或者
var objthis= new Objthis("张三",12);
var objthis1=new Objthis("李四",12);
既然前面说constructor是指向其构造函数,那么问题来了,让其直接等于其构造函数试试
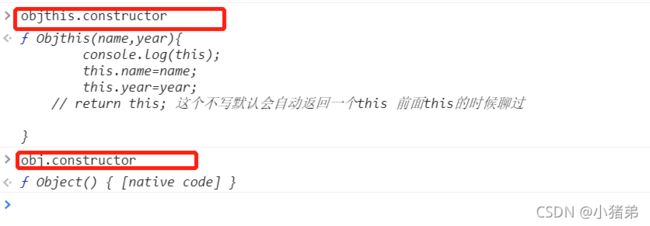
那两者各自的构造函数是什么?
可以看出通过this这种创建的对象,就是靠创建的构造函数进行创建的,而第一种只不过是 类似与:
var obj=new Object()
obj.属性=属性
类似与这样创建的而已。
可以看出一个是指向总对象Object。但是很多人认为这个有什么呢?毕竟效果差不多吗?有必要扯那样细腻吗?
答案:肯定是有必要,后面的原型以及原型链会告诉你其神奇的作用。
补充
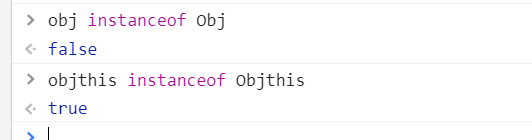
还有一个运算符instanceof,而已看出其构造函数与声明对象的关系。
基本变量是否有属性
这个是很神奇的一件事情,前面说过基本变量以及基本变量对应的一些引用变量。来看代码
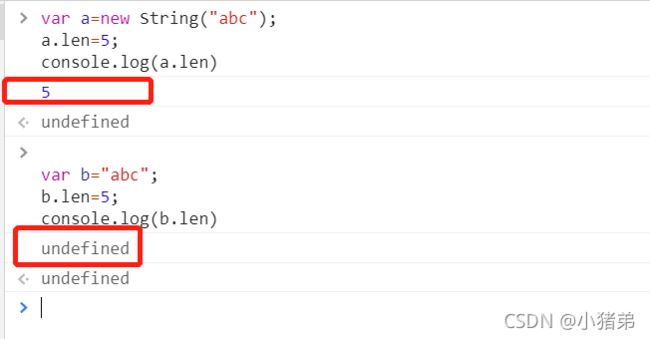
var a=new String("abc");
a.len=5;
console.log(a.len)
var b="abc";
b.len=5;
console.log(b.len)
神奇不,基本变量竟然赋予了一个len=5 最后打印的时候返回一个undefined(未定义)。
这个时候又有疑问了,那为什么调用length这个属性方法的时候 如下:
都打印出了3?
#都可以使用length属性的其实是这样:
第一步:先判断 是否为基本变量,如果是就将其在属性方法中转换成对应的引用数据类型
举例子:b="abc" new String(abc) // 也可以这样有一个if判断语句
第二步: 才会调用再次length属性方法()
new String(abc).length
最后返回一个值。
因此可以想到对基本数据赋属性的时候也差不多类似
第一步:先判断 是否为基本变量,如果是就将其在属性方法中转换成对应的引用数据类型
举例子:b="abc" new String("abc" ) // 也可以这样有一个if判断语句
第二步: 才会调用再用. 添加属性
new String("abc").len=5 // 为什么会这样,其实JavaScript主要是为了防止报错,简单的说就是用户是老大,你想添加,你就添加呗,但是在内部进行一次转换添加上,不给你提示报错,然后不给本身的基本数据 添加了。
delete 和 in
delete
可以删除对象的某个属性
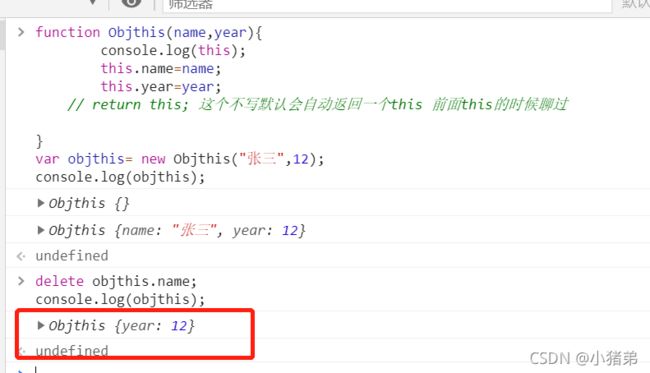
function Objthis(name,year){
console.log(this);
this.name=name;
this.year=year;
// return this; 这个不写默认会自动返回一个this 前面this的时候聊过
}
var objthis= new Objthis("张三",12);
console.log(objthis);
delete objthis.name;
console.log(objthis);
in
运算符可以用来判断,某个实例是否含有某个属性,不管是不是本地属性.
"year" in objthis
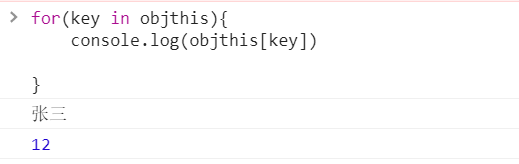
还可以
for(key in objthis){
console.log(objthis[key])
}
先了解一下对象的基本原理,下一篇开始聊原型以及原型链。