React脚手架
React脚手架
- React应用(基于React脚手架)
-
- 创建项目
- 项目结构
- HelloWorld
- Ant Design of React
-
- 在react-cli中使用
- 自定义主题
React应用(基于React脚手架)
React脚手架和Vue脚手架类似,都是用来帮助程序员快速创建一个基于React或Vue的模板项目,包含了
- 所有需要的配置(语法检查、jsx编译、devServer…)
- 下载好了所有相关的依赖
- 可以直接运行一个简单效果
项目的整体技术架构为: react + webpack + es6 + eslint
创建项目
全局安装: `cnpm i -g create-react-app`
创建项目: `create-react-app react-cli-test`
进入项目文件夹: `cd react-cli-test`
启动项目: `npm start`
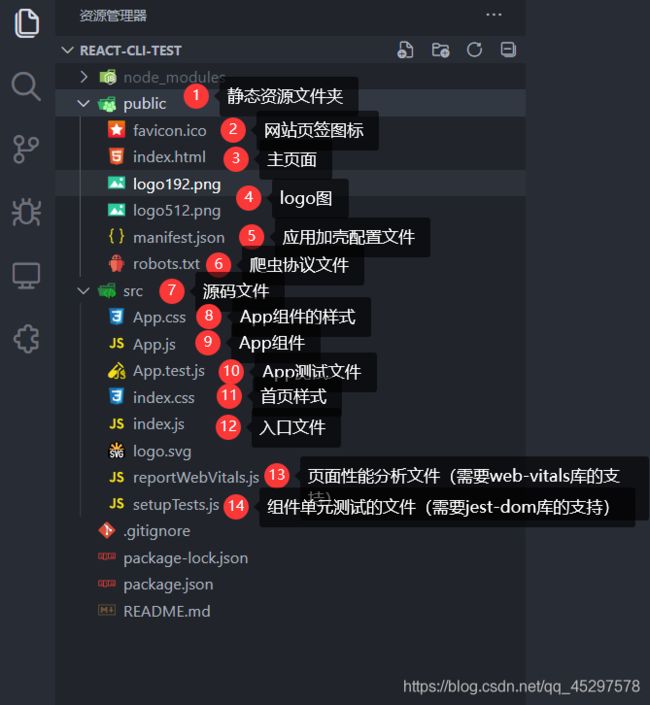
项目结构
HelloWorld
修改App.js
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1>Hello Wrold!</h1>
</header>
</div>
);
}
Ant Design of React
antd 是基于 Ant Design 设计体系的 React UI 组件库,主要用于研发企业级中后台产品。
在react-cli中使用
下载:
cnpm i antd -D
修改src/app.js,ES6导入按钮组件
import logo from './logo.svg';
import { Button } from 'antd';
import './App.less';
function App() {
return (
<div className="App">
<img src={logo} className="App-logo" alt="logo" />
<h1>Hello Wrold!</h1>
<Button type="primary">Button</Button>
</div>
);
}
export default App;
修改src/App.css,导入antd/dist/antd.css样式
@import '~antd/dist/antd.css';
自定义主题
安装:@craco/craco,和 craco-less
cnpm i @craco/craco craco-less -D
修改package.json插件
"scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test",
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}
把src/App.css文件修改为less文件App.less,然后引入样式less文件
/* src/App.js */
- import './App.css';
+ import './App.less';
/* src/App.less */
- @import '~antd/dist/antd.css';
+ @import '~antd/dist/antd.less';
然后在项目根目录新建一个craco.config.js 用于修改默认配置。
const CracoLessPlugin = require('craco-less');
module.exports = {
plugins: [
{
plugin: CracoLessPlugin,
options: {
lessLoaderOptions: {
lessOptions: {
modifyVars: { '@primary-color': '#1DA57A' },
javascriptEnabled: true,
},
},
},
},
],
};