vs2010 学习Silverlight学习笔记(3):一些控件的基本应用
概要:
Silverlight3提供了一些控件,现在我们学习一下这些控件的应用。在TerryLee的《一步一步学Silverlight 2系列(2):基本控件》里,介绍一些用法,但是过于简单。
不过《Silverlight 2完美征程》一书中有更多更详细的用法。现在我对一些简单的控件用法,做扩展。
ToggleButton:
ToggleButton属于Button控件的一种,在Ajax中有广范的应用。具有翻转效果,选定效果等。在vs2010中控件工具箱我并没找到此控件,但是可以手打出来。
ToggleButton具有翻转效果,仔细观察会发现点击之后控件颜色(原是下色重上色轻)会翻转过来。IsThreeState此属性,默认为false,即控件有选中/非选中两个状态。改为true后,会增加一个Null状态。(个人认为最重要的属性)
Cursor - 鼠标移动到ToggleButton上面时,鼠标指针的样式
Arrow - 箭头
Hand - 手形
Wait - 沙漏
IBeam - “I”字形
Stylus - 点
Eraser - 橡皮
None - 无
ClickMode - 触发单击事件的类型 [System.Windows.Controls.ClickMode枚举]
ClickMode.Press - 鼠标左键单击
ClickMode.Release - 鼠标左键单击并放开
ClickMode.Hover - 鼠标经过
为控件加图片
<ToggleButton x:Name="btn3" ClickMode="Hover" Margin="226,156,39,47">
<ToggleButton.Content>
<Image Source="/SilverlightAppDemo2;component/aspxba8205_20081025143826_2.jpg" Height="100" Width="100"></Image>
</ToggleButton.Content>
</ToggleButton>
下面是示例的代码:
代码
< ToggleButton x:Name ="btn1" Background ="Red" Content ="两种状态,会变漏斗" Cursor ="Wait" Margin ="42,12,208,176" ></ ToggleButton >
< ToggleButton x:Name ="btn2" Background ="Red" Content ="三种状态" IsThreeState ="True" Margin ="226,12,36,176" ></ ToggleButton >
< ToggleButton x:Name ="btn3" ClickMode ="Hover" Margin ="226,156,39,47" >
< ToggleButton.Content >
< Image Source ="/SilverlightAppDemo2;component/aspxba8205_20081025143826_2.jpg" Height ="100" Width ="100" ></ Image >
</ ToggleButton.Content >
</ ToggleButton >
< Button Content ="ToggleButton的选中状态" HorizontalAlignment ="Left" Click ="Button_Click" Margin ="42,156,0,45" Width ="130" />
</ Grid >.cs代码,引入空间using System.Windows.Browser;
代码
{
HtmlWindow html = HtmlPage.Window;
html.Alert( string .Format( " btn1: {0}\r\nbtn2: {1}\r\nbtn3: {2} " ,
btn1.IsChecked, btn2.IsChecked, btn3.IsChecked));
}运行效果:
WatermarkedTextBox:
在这个版本中已经没有了,据说是考虑到与WPF兼容问题才删除的,不过网上有下载的此控件的,也有用法。有兴趣的自己去弄试试,我就不说了。
ToolTip:
试了半天总是不成功,后来到网上查了一下,才发现Silverlight3与以前有很大变化了!
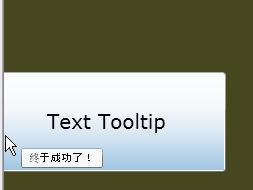
以前是<Button.ToolTip>,现在改成了<ToolTipService.ToolTip>代码
< Button x:Name ="myButton" Content ="Text Tooltip"
Canvas.Top ="80" Canvas.Left ="130"
Width ="240" Height ="100"
FontSize ="20" Background ="Red" >
< ToolTipService.ToolTip >
< ToolTip Content ="终于成功了!" >
</ ToolTip >
</ ToolTipService.ToolTip >
</ Button >
</ Grid >运行一下:
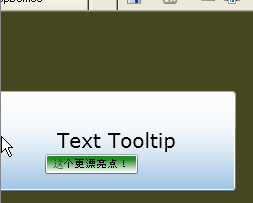
来个更漂亮点的:
代码
< ToolTip Content ="这个更漂亮点!" >
< ToolTip.Background >
< LinearGradientBrush StartPoint ="0,1" EndPoint ="0,0" >
< GradientStop Color ="ForestGreen" Offset ="0.8" />
< GradientStop Color ="White" Offset ="0" />
</ LinearGradientBrush >
</ ToolTip.Background >
</ ToolTip >
</ ToolTipService.ToolTip >
这次就学了两个控件的简单使用,但是这两个控件的用处非常大。比如ToolTip可以用来做WPF游戏中的说明。。。潜力在您的挖掘中。
今天做的时候发现,布局排版不好弄。尤其是第一个例子,浏览器放大后图像完全走样。那么明天就来学习一下排版吧。
总目录
上一篇:vs2010 学习Silverlight学习笔记(2):创建一个基本的Silverlight应用
下一篇:vs2010 学习Silverlight学习笔记(4):界面布局