- vue 给iframe设置src_vue项目中,iframe的src动态赋值
weixin_39961636
vue给iframe设置src
可以类似这样:/***动态创建iframe*@paramdom创建iframe的容器,即在dom中创建iframe。dom能够是div、span或者其它标签。*@paramsrciframe中打开的网页路径*@paramonloadiframe载入完后触发该事件。能够为空*@return返回创建的iframe对象*/createIframe(dom,src,onload){//在document中
- vue使用window.open()跳转页面
scorpion_V
vueJavaScript前端javascriptvue.js
项目场景:提示:项目需要vue带参数跳转打开新页面、新窗口:例如:点击机巢监控按钮,在当前页面重新打开一个窗口到另一个页面(同时把参数全部带过去)window.open()的用法open()方法用于打开一个新的浏览器窗口或查找一个已命名的窗口。window.open(URL,name,specs,replace)specs可选。一个逗号分隔的项目列表。支持以下值:channelmode=yes|n
- 【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶
网罗开发
AI大模型人工智能机器学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Element-plus封装表格Validate
努力搬砖的宣
vue.js前端javascriptelementui
Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"
- uniapp小程序项目从0到1开发
扶园
uni-app小程序
一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行
[email protected]引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview
- Vue+Element-plus搭建
a3337779
vue.js前端javascript
一.下载node看这篇博客:http://t.csdn.cn/kTeRL二.安装vue的脚手架(vue-cli)如果没有切换node的下载镜像,使用这条命令切换淘宝镜像:npmconfigsetregistryhttps://registry.npm.taobao.org然后直接下载npminstallvue-cli-g//(vue-lcli2)npminstall-g@vue/cli//(vue
- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法
码喽的自我修养
vue2/3从基础到起飞vue.js前端javascript缓存vue前端框架AI编程
个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu
- Vue 3中的路由(Router)详解
scorpion_V
vue.js前端javascript
在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据
- Element修改表格结构样式集合(后续实时更新)
白嫖叫上我
element-uivue.jselementui前端
场景修改前端Element组件el-table样式实现线表格-->-->执行-->轨迹轨迹-->.guiji-pop{height:100%;width:100%;.tablepro{width:100%;height:calc(100%-0.82rem);margin-top:0.16rem;::v-deep.el-table__body-wrapper{height:calc(100%-0.4
- Exa CEO惊人预测:前端工程师三年内消失?数学家700天后失业?AI代码生成器时代来临!
前端
Exa公司CEO威廉·布里克近日做出了一个惊人的预测:前端工程师将在三年内消失,而数学家则只有700天的时间!这个预测的背后,是英伟达千万美元投资以及对AI技术突破的深刻观察。那么,这个大胆的预测究竟有多少可信度呢?AI代码生成器等工具的兴起,又将如何重塑前端开发和数学领域?让我们深入探讨。AI对前端开发的颠覆性影响布里克的预测并非空穴来风。近年来,AI在代码生成领域的进步日新月异。例如,Scri
- 基于django+vue高校实验室预约系统【开题报告+程序+论文】-计算机毕设
煜文学长_毕设
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着高等教育的快速发展,高校实验室作为实践教学与科研活动的重要基地,其利用率与管理效率直接关系到教学质量与科研成果的输出。然而,传统的手工预约和管理方式已难以满足日益增长的实验室使用需求,存在信息不对称、预约流程繁琐、资源分配不均等问题。因此,开发一套高效、便捷、
- 无@RequestBody获取数据为null
爱恰鸡米花
学习java
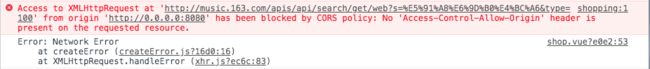
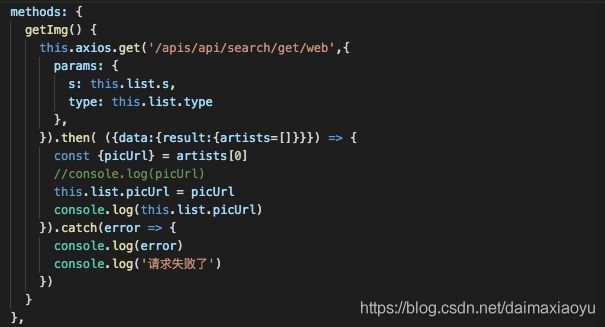
知识点参考:https://blog.csdn.net/justry_deng/article/details/80972817/今天在做一个post提交数据时,发现后台接收到的数据总为null,这是vue前端代码submitForm(formName){this.ruleForm.pic='/img/singerPic/666.jpg';const_this=this;this.$refs[fo
- 2025年计算机专业毕业设计选题推荐 速存
小晓程序设计
课程设计javaspringboot毕业设计
2025最新计算机专业毕业设计选题推荐博主介绍CSDN特邀作者、博客专家、CSDN新星计划导师Java领域优质创作者,荣获“博客之星”称号掘金、华为云、阿里云、InfoQ等平台优质作者专注于Java技术及学生毕业项目实战指导高校教师/讲师,擅长同行交流合作文末获取源码联系方式主要内容SpringBoot、Vue、SSM框架应用HLMT(假设为某特定技术或框架)、Jsp、PHP、Node.js、Py
- EventLoop事件循环机制(浏览器和Node EventLoop)
前端的同学们应该都听说过EventLoop的概念,网上各大平台关于它的文章也是成百上千质量参差不一,其实在笔者刚开始接触js的时候这对这方面一头雾水,也是看了高程、官方文档以及大量的文章后才对它有了深刻认识,在这儿就来和大家分享下我对它的的认识和理解,不过要讲明白EventLoop这个东东还是要从头说起。本篇内容循序渐进比较长,需要耐心看完。注:如遇到有一些链接无法访问可能需要科学上网文章首发本人
- Spring MVC中HandlerInterceptor和Filter的区别
码农小灰
面试题javaSpringMVCspringmvcjava
目录一、处理阶段二、功能范围三、参数访问四、配置方式五、使用场景说明在SpringMVC中,HandlerInterceptor和Filter都是用于拦截请求的重要组件,但它们在多个方面存在显著的差异。本文将详细解析这两种拦截机制的区别,并结合使用场景进行说明。一、处理阶段Filter:是基于Servlet的,作用于请求的最前端,即请求进入Servlet容器后、进入Servlet之前被调用。它可以
- 程序员转行做什么好:数据分析师、AI大模型工程师、产品经理和云计算工程师?
雪碧没气阿
人工智能产品经理云计算大模型训练LLMAI大模型程序员
程序员转行做什么好先给结论再说理由:数据分析师、AI大模型工程师、产品经理和云计算工程师。这些领域不仅因应了当前技术发展的趋势,也为程序员提供了转型的广阔舞台和职业发展的新机遇。一起来看看吧!数据分析师:数据驱动决策的关键程序员转行时,应考虑当前市场上的热门行业和岗位需求。例如,AI大模型工程师、数据分析师、前端开发工程师、全栈开发工程师等都是当前市场上需求量较大的职位。就拿数据分析师来说,因其在
- 视频的上传,转码与展示的过程
小子武
java视频上传视频转码
本文是记录自己学习过程的,不适合直接拿来用的业务需求及场景后台基于springboot的微服务框架,页面是vue用户可以选择一个视频上传的管理页面,新增时,用户可以选择上传封面图片或者不选择上传封面图片(此时要根据视频的格式决定是从视频中截图或者展示默认图片)页面效果先不展示了,涉及的信息比较多这里贴的是视频转码功能部分,我从网上找的代码又根据自己的需要又改的,很佩服写这段代码的人真的很厉害(侵删
- table多行表头合并 vue_vue elementUI table 自定义表头和行合并
weixin_39540704
table多行表头合并vue
最近项目中做表格比较多,对element表格的使用,只需要传递进去数据,然后写死表头即可渲染。但现实中应用中,如果写死表头,并且每个组件中写自己的表格,不仅浪费时间而且消耗性能。这个时候需要动态渲染表头。而官方例子都是写死表头,那么为了满足项目需求,只能自己来研究一下。1、自定义表头代码如下,其实就是分了两部分,表格主数据是在TableData对象中,表头的数据保存在headerDatas,hea
- element-plus 的table section如何实现单选
肖肖肖丽珠
vue.jsjavascript前端
如果是单选那么全新的按钮应该隐藏或者不可编辑的状态。但是我没找到改变成不可编辑的方法,只能采取隐藏import{ref,reactive,toRefs}from'vue'consttaskTableRef=ref();//表格ref//变量定义conststate=reactive({tableData:[{name:'啦啦啦'},{name:'嘻嘻嘻'},{name:'哈哈哈'}],});con
- ElementUi el-date-picker封装
柒柒兮
Elementvue
前言:由于el-date-picker返回的是一个数组且没有格式化,使用起来并不是很方便,所有个人稍微封装了下,写的不好,有问题请多指教!第一步新建vDatePicker.vueimport{ref,}from"vue";importutilsfrom"../utils/utils.js"//这边日期格式的代码就不展示了,这个比较简单哈exportdefault{props:{rangeName:
- s/jwt-decode.js?v=534c014e‘ vue3引入jwt-decode报错
BigData-0
javascriptvue.js前端
安装cnpminstalljwt-js-decode导入import{jwtDecode}from'jwt-js-decode';使用constdecode=jwtDecode(user_token)
- 字幕标签<track存在跨域问题
BigData-0
vue.js
增加参数crossorigin=“anonymous”
- vue和reacts数据响应式的差异
每天吃饭的羊
react+ts新手vue.jsjavascript前端
Vue的数据响应式:原理:Vue使用Object.defineProperty或Proxy(在Vue3中)来实现数据的响应式。当创建Vue实例时,会对data对象中的属性进行遍历,将其转换为响应式属性。对于Object.defineProperty,它会为每个属性定义getter和setter函数,getter会收集依赖(如模板中的表达式、计算属性或watch监听器),而setter会触发更新,通
- watch里可以写异步吗
每天吃饭的羊
vue.js
在Vue的watch中可以写异步,但通常不推荐。原因-可维护性差:watch的主要用途是响应式地监听数据变化。如果在里面写复杂的异步操作,会让代码逻辑变得难以理解和维护。例如,同时监听多个数据变化并触发不同异步操作时,代码会很混乱。-数据更新问题:异步操作可能会导致数据更新不及时或不一致。watch在数据变化后就会触发,但是异步任务有延迟,在这个延迟期间数据可能已经被其他操作修改了,就容易出现问题
- 【Web前端】JWT(JSON Web Tokens)概述
泡芙冰淇淋ya
Web前端json
1、简介JWT(JSONWebTokens)是一种用于双方之间安全传输信息的简洁的、URL安全的令牌标准。它基于JSON对象,并通过数字签名确保其完整性和真实性。JWT因其小巧、自包含以及易于在客户端和服务器之间传输的特性而被广泛使用于身份验证和信息交换的场景中。2、组成部分JWT由三个部分组成,这三部分通过点(.)分隔:Header(头部):头部通常包含了两部分信息:例如:typ:表示令牌的类型
- uniapp APP端页面触发调用uniapp开发的webview里的方法
printf_824
uniapp分享uni-app
原理:使用getCurrentInstance()获取当前组件的Vue实例,通过instance.proxy.$scope.$getAppWebview()获取Uniapp的原生WebView对象。使用WebView提供的evalJS方法,执行嵌入H5页面内的JavaScript代码functiongetData(){url.value="http://192.168.0.22:5174/#/pa
- Blazor-ApexCharts 开源项目指南
凌桃莺Talia
Blazor-ApexCharts开源项目指南项目地址:https://gitcode.com/gh_mirrors/bl/Blazor-ApexCharts一、项目介绍Blazor-ApexCharts是一个用于Blazor框架的图表组件库封装,它基于流行的前端图表库ApexCharts.js实现。这个项目旨在简化在Blazor应用中添加交互式图表的过程,无需直接处理复杂的JavaScript互
- 小白WEB前端学习(七)
Sun ᥫᩣ涵
WEB前端前端学习
续:小白WEB前端学习(六)继续学习CSS(五)8.响应式布局:响应式布局意在实现不同屏幕分辨率的终端上浏览网页的不同展示方式1.响应式布局介绍:优点:面对不同分辨率设备灵活性强能够快捷解决多设备显示适应问题缺点:兼容各种设备工作量大,效率低下代码累赘,会出现隐藏无用的元素,加载时间加长手机:76899212482.media媒体查询HTML标签字号手机屏幕大小不同,分辨率不同如何设置不同的htm
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_