CSS实现三角形(详细)
三角形的广泛应用
网页设计中我们常常能见到各类三角形,比如二级菜单,下拉列表,三角形作为一个简单的图标能够清晰明了的表明页面的模块和功能。在具体的页面设计过程中可以直接使用背景图片实现,也可以通过CSS代码实现三角形功能。因一般设计时CSS实现三角形简单快捷,这里推荐使用CSS实现三角形。除非三角形图片特别细致精美,优于直接代码实现效果。
三角形具体实现原理
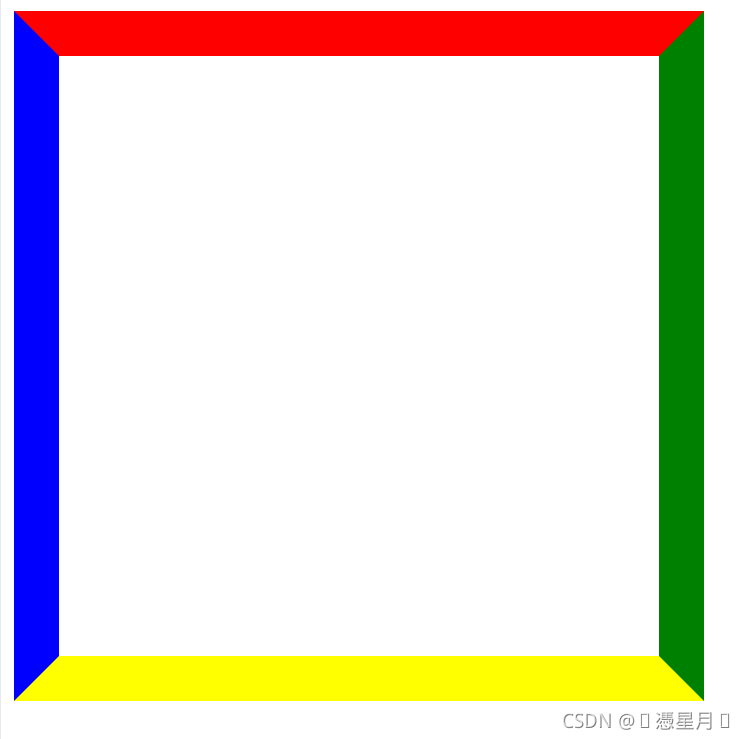
一般盒模型的四个边框的连接处由于颜色统一导致细节部分被忽略。当把一个盒子边框设置为四种颜色时,边框处的细节便暴露出来。细节如下。
可以看到四个角的地方边框均分导致出现斜边,斜边就是三角形形成的基础线段。这时把斜边组合起来就能与上下左右的边框组合为三角形。此时把盒子宽高去掉,让四个边框紧挨在一起。
效果如上图。
此时我们已经实现了4个三角形,只取其中一个三角形,设置其他三个三角形区域颜色透明度,使其完全透明,达到不可视效果即可。
实现方式一
用颜色中的rgba实现即可(red,green,blue,alpha)。最后一个数值即是对象的不透明度属性。值为1,完全可视,值为零,完全不可视。半透明效果可设置为0到1的其中任意值,一般取0.5。
实现方式二
用CSS中的transparent属性设置。同样是指定不透明度,可以直接用在border-top-color,border-bottom-color,border-left-color,border-right-color处.
实现方式三
应该说是透明的实现方式(纯粹当作拓展,只是学习实现三角形的话该部分可以直接跳过)
使用opacity。该属性可对元素使用,不能选中border,故不能实现三角形。取值从0.0到1.0。类似与rgba中的最后一个alpha。
注意:该属性可继承。使用时会使其子元素同样透明或不透明。使用时应小心元素的子元素的该属性是否被继承。一般推荐使用rgba设置颜色实现不透明度的调整。
透明其他三个三角形的实现效果如下:
具体实现三角形的形状可以由不透明的边框决定。代码区段如下:
具体代码
CSDN测试专用
其他几种三角形
上例中实现的是简单的等腰直角三角形,当边框宽度不一致时,形成的斜边也会有一定的偏移。由此可得到其他几种不同的三角形。各边框宽度不相同时:
只设置部分边框有宽度时:(无上边框)(无上左边框)(无上右左边框)
当div元素嵌套时可设置出空心三角形或是带三角形的气泡框。实例如下:
这些元素在网页布局中十分常见。空心三角形可用于上一页或下一页的按钮。菜单栏的标志,(简单明了,用户一眼就能看懂某处是否含有菜单栏),带三角形的气泡框可用于页面内容所属类型的动态切换。
实现的核心思想
空心三角形
同样是使用三角形,加上伪类选择器before或after。before或after里设计一个三角形,其中一个背景颜色与环境颜色相同(一般为白色),用白色的三角形掩盖住另一个三角形即可达到三角形空心的目的。
注意:掩盖过程一般使用定位,容器设置为相对定位(不脱离文档流),三角形设置绝对定位。通过top,left,bottom,right调整位置即可。
这时为了达到掩盖效果,应使用z-index设置使背景色三角形能够掩盖另一个三角形。
带三角形的气泡框
本例实际可拆分为一个盒子和一个空心三角形。这时可同时设置before和after。各自设置好边框组成三角形相互掩盖即可达到效果。
具体代码如下:
CSDN测试-实现带三角形的气泡框
CSDN测试专用-实现空心三角形
具体在浏览器实现效果可能因浏览器不同而有差别,但只要掌握核心思想,实现以上效果并不难。