2023 年大淘宝 Web 端技术概览
本文介绍了大淘宝 Web 领域的工程师们正在做哪些技术工作、有什么技术产品。
背景
2022 年,大淘宝前端团队进行了调整:重新组织生产关系,按业务线拆分整合进对应的业务技术团队,同时保留了大前端虚线组织,确保研发基建的一致性、技术的持续投入以及推进人员的成长。
整个变化涉及超过三百人的前端团队,经过了半年多的运转,整个团队在技术上也进行了对应的聚焦和收敛。
新的组织协作形态下,大淘宝 Web 领域的工程师们正在做哪些技术工作、有什么技术产品,特在 2023 年开年之际向行业前端同学进行分享。
淘宝 Web 技术地图
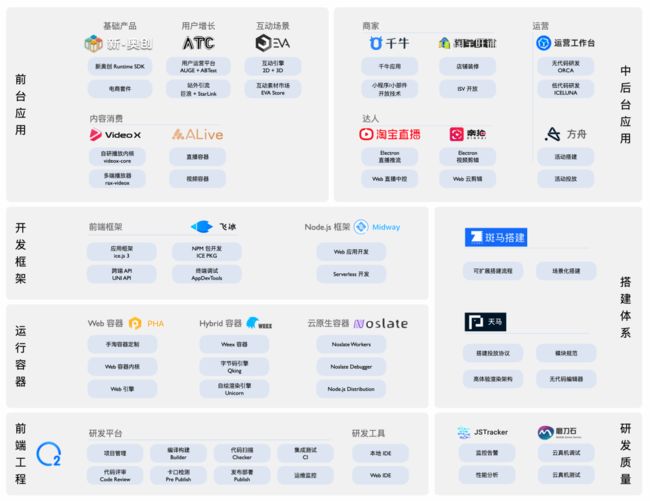
我们按工程、研发、应用三个领域进行分层梳理了淘宝的技术地图(注:为降低理解成本,特进行了简化):
工程:包括前端工程和研发质量保障,提供前端开发需要的研发平台、研发工具、调试、监控告警等。
研发:包括运行容器、开发框架、搭建体系。
运行容器有 Web 容器、 自研 Hybrid 容器以及云原生 JavaScript 容器。
开发框架有前端框架和 Node.js 框架。
搭建是自研的低/零代码系统(内部代号天马)。
应用:基于工程和研发,面向不同场域、不同用户提供相应的应用,包括面向 C 端消费者的前台应用,面向 B 端商家、达人、运营的中后台应用。
技术产品介绍
对技术地图陈列的主要技术产品,我们尽量用最朴素、简练的方式介绍其定位和能力。
▐ 前端工程 - O2
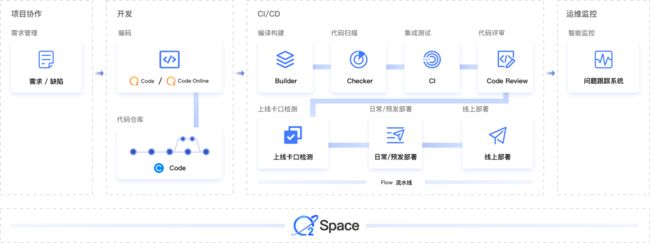
O2 是阿里巴巴集团内部的前端工程解决方案品牌,致力于打造支撑 Web 开发者软件交付全周期平台,涵盖了需求管理、开发工具(本地&在线)、CI/CD 平台、在线构建和扫描检测能力与标准化前端动静态资源交付部署服务等。当前交付给 Web 开发者的核心功能有两大子品牌 O2 Space 和 O2 Code。
研发平台 - O2 Space
O2 Space 是一个一站式 Web 研发交付平台,能力包括应用管理、变更及迭代发布操作、代码构建与静态扫描等。

研发平台 - O2 Code
O2 Code 是基于开源框架:OpenSumi 深度定制的 IDE,涵盖本地和 Web 版本,与阿里巴巴集团内部大量前端基础设施高度集成,致力于成为最懂 Web 研发的开发工具。

▐ 研发质量
JSTracker
JSTracker 是端到端的前端监控与数据分析平台,依托线上大数据分析与挖掘,重点建设前端安全生产、体验度量与业务分析等方向。具体包括以下几方面:
安全生产:专注于前端安全生产 “1-5-10” 中 “1 分钟报警、 5 分钟定位问题”的目标。通过建设非预期渲染检测,业务监控等基础能力,提供端到端的灰度监控、实时报警能力提升线上问题的发现率;通过源码定位、全链路日志、模式分析等能力提升线上问题的定位效率。
体验度量:从用户浏览页面的真实感受与技术可实现为出发点,建立跨端场景(Weex/Web/Native)页面性能度量标准与统计标准,帮助业务更好的发现与解决体验问题。
业务分析:通过分析用户浏览产品的交互行为,发现业务潜在交互体验问题。
JSTracker 架构图
▐ 磨刀石
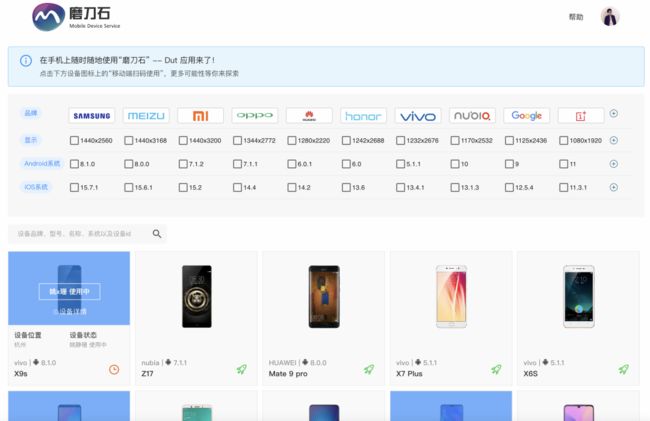
磨刀石是基于阿里巴巴手机中台开发的一个面向开发者的在线云手机开发调试平台,它是一个在线真机实验室。通过磨刀石,开发者不需要拥有真机设备,就能在不同品牌、不同系统及版本的手机上进行调试、测试、跑自动化任务等。

磨刀石架构图
 磨刀石产品图
磨刀石产品图
▐ 运行容器
在淘宝,主要存在三种运行容器:基于 Web 的 PHA 容器、面向跨端研发的 Weex 容器&引擎、基于云原生的 JavaScript 容器 Noslate。
Web 容器 - PHA
PHA 全称是 Progressive Hybrid App ,是用于提升 Hybrid 体验的框架,在遵循 Web 标准的同时,PHA 提供了渐进式增强的策略、性能极佳的富交互组件来创建 Hybrid 应用,让这些 Web 应用具有与 Native 相同的用户体验。
借助容器/内核能力打造端上极致的 Web 体验,支持的能力包括但不限于:数据预请求、离线资源缓存功能、WebView 模板化、App Worker、Tab 框架方案、下拉刷新体验、启动屏体验、富交互组件。
▐ 跨端容器&引擎 - Weex 2.0
Weex 是一个可以使用现代化 Web 技术开发高性能应用的跨端框架。
Weex 2.0 是在 Weex 1.0 基础上做了大幅架构升级的新版本,定位依然是面向 Web 标准和前端生态,通过自绘渲染引擎、高效字节码引擎等核心升级,在标准化程度、性能、开发体验方面相比 1.0 版本都有大幅提升。其设计核心聚焦在以下几点:
兼容主流前端生态:Weex 2.0 可以满足绝大部分业务场景对 Web 标准的需求,并且支持主流的前端框架(React、Vue)以及 JS 游戏引擎(Pixi、Three.js、Laya、Cocos),前端开发者可低成本上手且开发经验可复用。
更好的性能和体验定制能力:Weex 2.0 选择自研路线,具备高度定制性,在渲染引擎、字节码引擎上做了大量优化提升性能,同时重点增强了富交互能力,对于复杂、精细化的体验定制需求(如手势、动画、转场、无限列表),Weex 2.0 都可以胜任。
轻量化&可扩展性:Weex 2.0 在用户界面上交付的是轻量视图,可以和原生容器、框架联动,适应复杂多变的业务形态(如页面、模块、卡片、弹层),同时提供灵活可控、标准化的集成方式(如同层渲染、纹理融合、JS 引擎 Binding),使得 Weex 2.0 和音视频、3D、XR 等创新体验能够更紧密融合。
动态性&多端一致性:天然具备动态迭代能力,开发构建产物可远程下发;同时借助于自绘渲染引擎,可做到像素级的多端一致性。
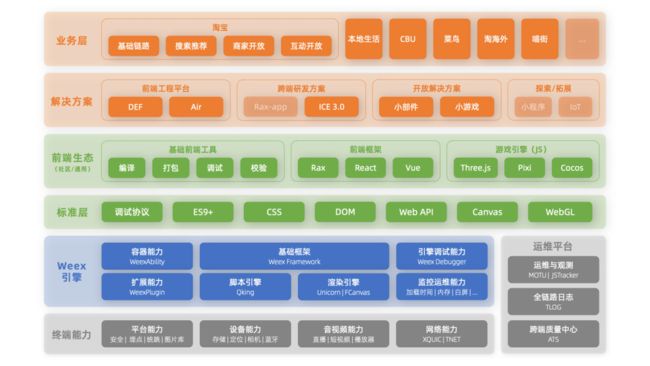
Weex 技术大图
▐ 云原生容器 - Noslate
JavaScript 是目前流行度最高、开发者数量最庞大的编程语言。
早年 Node.js 等技术的出现,使得前端能力边界得到扩展,在越来越多的业务场景中扮演部份服务端研发的角色。
但随着云原生/Serverless 等新架构概念的引导,弹性效率成为了全新的架构设计目标。为了能够让 JavaScript 任务拥有更高的弹性效率,进而满足在泛终端、全栈交付等领域的效率期待,我们逐步深入探索的过程中逐渐形成了 Noslate Project (原 Alinode Cloud),旨在提升云原生场景下 JavaScript 的被调度性能,解决诊断性黑盒问题。
Noslate 是最新的面向云原生场景,面向 Serverless 架构下的新产品,目标是通过提供完整的技术产品方案,将 JavaScript 打造成云原生时代最灵活的交付语言。目前 Noslate Node.js 发行版已经在进行针对阿里云 Ampere、阿里云倚天的定制优化,未来计划包括支持龙蜥社区中的其他架构。
2022 年 10 月,我们将 Noslate 项目正式开源[1]。
Noslate 它主要由三个子项目组成,分别体现了我们在提升 Javascript 任务弹性效率过程最关注的核心问题:
Noslate Workers:随着探索的深入,我们设计了面向轻量端云同构场景的 W3C Web-interoperable JavaScript 轻量化容器方案。在交付灵活度上和资源、执行效率上形成平衡,现在主要应用于中心化的 SSR 渲染等轻量任务场景,效果显著。
Noslate Debugger:在支撑业务过程中,我们发现在弹性效率提升后,对于异常和崩溃变得难以定位,得益于 Linux 系统 Coredump 机制的启发,因此设计了基于 Corefile 对问题进行离线诊断的 Noslate Debugger 产品,帮助用户实现问题的回溯和实时定位。
Node.js Distribution:初期针对函数计算冷启动场景优化,降低 Node.js 用户代码加载耗时,形成了针对性的 Node.js 发行版本。
 Noslate Workers 架构图
Noslate Workers 架构图
▐ 开发框架
前端框架 - ICE
飞冰 (ICE) 是开箱即用的终端应用研发体系,包含应用框架 (ice.js)、包开发 (ICE PKG)、微前端 (ICESTARK)、调试工具 (AppDevTools)、API 体系等。
ice.js 应用框架是整个体系的核心,它致力于提供开箱即用的框架能力,基于社区流行的 React 渲染,迄今已发布了两个大版本,并广泛服务于阿里内部和社区用户。内置工程配置、状态管理、数据请求、权限管理等最佳实践,让开发者可以更加专注于业务逻辑。同时面向不同场景沉淀了多种解决方案,包括但不限于多端小程序、中后台应用、Weex 2.0 应用、搭建等。
ICE PKG 是面向 NPM 包开发的解决方案,提供 React 组件、Rax 组件、Node 模块、前端类库 等多场景 NPM 包的研发,提供标准的文档预览和打包能力,同时在大淘宝技术通过定义组件标准,打通搭建模块与源码组件的差异。
ICESTARK 是面向大型 Web 应用的微前端解决方案,提供巨型应用的管理最佳实践。通过微应用的研发,解决多个开发团队协同问题,还带来了安全的沙箱、优秀的性能体验。
UNI API 是面向跨多终端/容器的统一 API 体系,它致力于提供前端统一的跨容器(引擎)以及 Native 的桥通道能力。
AppDevTools 是面向客户端本地调试的开发者工具,它致力于解决集团内 Web 技术栈开发者在 App 中无法调试,定位问题难,度量性能难的问题。
飞冰 (ICE) 体系
▐ Node.js 框架 - Midway
Midway 是 Node 架构团队基于渐进式理念研发的 Node.js 框架。自 2014 年,Node 架构团队提出了业界流行的前后端分离技术,就不断的在 Node 领域深耕成长。
最新的 Midway 基于 TypeScript 开发,结合了面向对象 OOP + Class + IoC 与函数式 FP + Function + Hooks 两种编程范式,并在此之上支持了 Web / 全栈 / 微服务 / RPC / Socket / Serverless 等多种场景,致力于为用户提供简单、易用、可靠的 Node.js 服务端研发体验。
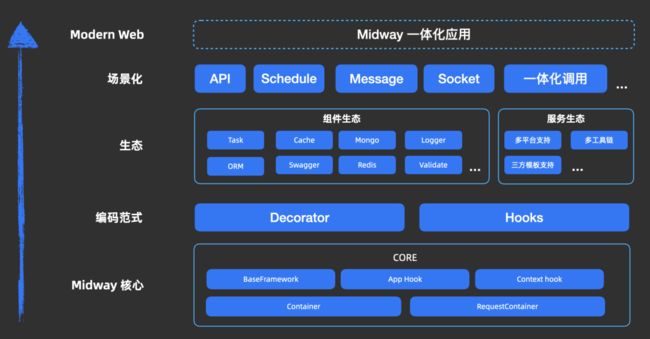
Midway 整体架构
▐ 搭建体系
天马
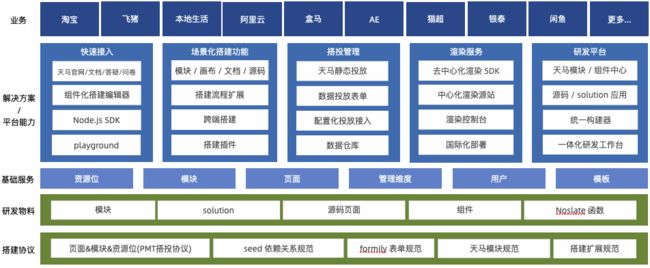
天马是大淘宝技术自研的面向 C 端页面搭建和数据投放解决方案,提供从研发、搭建、渲染、数据投放的一体化服务,支持一次搭建、多端(H5/Native/PC/小程序)渲染的能力,服务了阿里巴巴大部分 C 端搭建场景。天马为前端开发者提供了一整套模块研发方案,遵守一致规范的研发产物可以在各类页面研发搭建场景使用。

天马技术大图
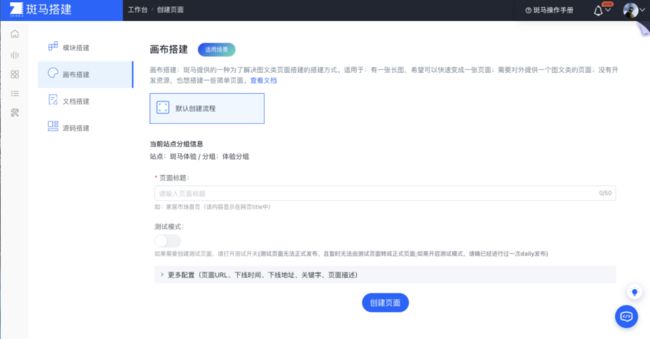
斑马
斑马系统是基于天马服务的通用搭建产品,也作为天马的 playground 和搭建范例。它提供了多样化的搭建模式及开放的搭建扩展能力,致力于让搭建更简单。
斑马目前核心提供了画布搭建(无代码不依赖前端角色的自由布局搭建方式)、文档搭建(专注于文本流页面的搭建方式)、模块搭建(以模块为标准进行积木式搭建)、源码搭建(在源码应用的基础上增加运营数据投放能力)。同时斑马也对外开放了搭建流程定制 - 业务可以不接入天马,直接基于斑马的能力,构建自己的业务搭投流程。

斑马页面创建流程
▐ 前台应用
基于 Web 工程和跨端架构团队提供的各种研发能力和解决方案,各业务场域的 Web 团队在各自的场景里也沉淀了一些特定领域的技术产品。前台场景主要有基础产品、用户增长、互动场景、内容消费。
基础产品 - 新奥创
新奥创是淘系基础链路的端到端解决方案,解决跨端、动态化、业务定制等电商基础链路场景的常见问题。新奥创体系整体由以下 3 部分组成:
研发平台:提供日常研发操作平台,囊括全链路的研发、调试、发布链路,是用户日常端到端开发的主阵地。配合端渲染 DSL、天马等第三方组件平台,组成整体研发链路。
运行时:包括服务端 SDK、前端与客户端 SDK,前者负责生成奥创协议;后者将奥创协议渲染成用户展示界面。通过协议解析、组件引擎完成页面的布局渲染,同时提供监控、日志等相关能力。
质量保障:通过差异检测评估多端功能一致性,通过线上用户行为录制,生成并自动化运行测试用例,线上线下全方位保障新奥创业务稳定性。

用户增长 - ATC
在用户增长领域,我们往往会在淘宝 App 以外投放各种广告内容,或是将站内的一些页面投放到 App 外,吸引目标用户点击,当目标用户点击这些广告或是内容,他们将被引入到 App 内,我们把这个过程称为唤端。
而唤端是一个看似简单、但实则有很多工程技术细节、并可深度运营的业务节点,为此我们着手设计对应的平台,提供给不同业务一站式的支撑各种唤端需求(如策略配置、分析能力等),提升成功率和精细化运营能力。
Starlink JS SDK 是一套前端接入方案,它提供了 H5 页面上的唤端能力,结合服务平台,具备各类扩展能力。

唤端技术迭代
同时,我们也在探索更多的端外用户触点,例如用户手机桌面 widget,用户系统日历等,并通过服务化进行开放。此外,我们也在关注用户进端体验,通过分析并优化链路卡点,目标使体验丝般顺滑。
互动场景 - EVA
在人口红利开始萎缩,各个 App 都开始以娱乐化互动作为重要手段来争取用户的在线时长。因此在诸如互动业务领域内,我们就需要打造核心轻量化、研发速度快、用户体验好的互动技术,它是 Web 技术的一块特定领域,融合了图形、渲染、动画以及前端工程和软件工程等知识。
大淘宝互动前端团队打造了完全自研的互动研发体系 EVA,包括:
Eva.js/Hilo3D:性能卓越、自研的 2D/3D 引擎框架,提供强大的组件能力,均已开源。
EVA Workstation:管理项目汇总信息,链接多个平台,自动生成项目文档。
EVA Store:管理和处理互动动画类素材,也是阿里互动资产中台的基础服务。
EVA Figure:针对虚拟人物形象的渲染、动作、表情、穿着等统一解决方案。也是淘宝人生 3D 形象、明星 IP 3D 形象主渲染解决方案。
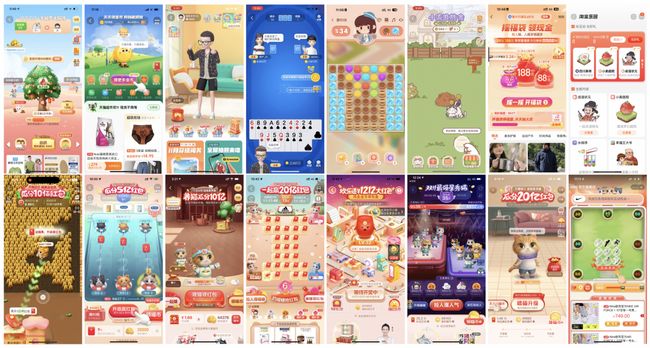
同时 EVA 体系的建设也和阿里互动方向紧密结合在一起,打造阿里最优秀的互动解决方案,并最终实现我们的愿景:人人可开发、处处有互动。

互动案例
内容消费
随着直播、短视频产品持续升温,内容化也成了大淘宝的核心战略之一。大淘宝在内容消费领域打造了淘宝直播、逛逛、点淘等核心内容场,我们的工程师面向 C 端消费重点打造了播放器 VideoX 和开放技术 ALive。
播放器 - VideoX
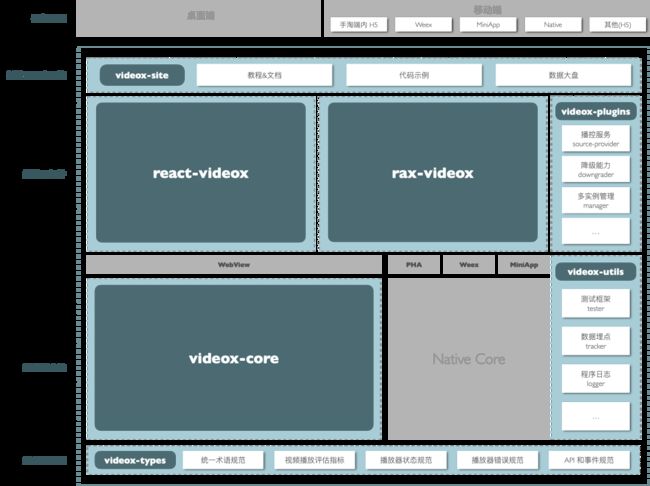
VideoX 是内容前端团队基于电商业务背景打造的面向大终端场景的前端播放器,使用 W3C 规范的 API 在各渲染容器(WebView、PHA、Weex、MiniApp)上播放主流的视频格式(H.264、H.265)和媒体协议(FLV、HLS)。
面向 Web 场景:提供 React-VideoX 播放器组件,借助 WebAssembly、MSE、WebGL 等前沿技术拓展浏览器的播放能力。
面向多端场景:提供 Rax-VideoX 播放器组件,已支持 WebView、PHA、Weex、MiniApp 容器,在手淘内使用同层渲染调用原生播放内核,提供强大的播放能力。

VideoX 应用案例
整个产品能力包括播放器规范、播放器内核、播放器组件、播放器配套设施:

VideoX 产品全貌
开放技术 - ALive
ALive 提供了直播间、短视频等全屏页内的互动营销解决方案,大家在淘宝直播间里看到的各类互动玩法都是由 ALive 承载:
 ALive 应用案例
ALive 应用案例
ALive 构建了一个灵活、高效的直播容器,解决性能问题;提供一套直播间组件开发的工程链路,解决效能问题:
直播容器:支持多种类型组件(如直播间右侧挂件、主播推送的消息卡片)、支持主播排序(如支持主播主动配置顺序,调整渲染优先级);统一规范的组件协议(如组件行为、自定义消息协议);通过组件的沙箱环境来确保互动稳定性。
工程链路:统一脚手架增强调试能力(如直播间模拟、调试代理、热更新、编译检测等);Debug 工具是基于直播容器的一个开发控制台,提供日志调试、容器化 API 调用、数据 Mock 等功能;常用基础库提供包括直播间常用互动的基础组件库、kit 工具库等。

ALive 整体架构
▐ 中后台应用
各业务域除了前台场景的应用,还有面向 B 端的中后台应用技术,受众主要有商家、达人、运营三类人群。
商家
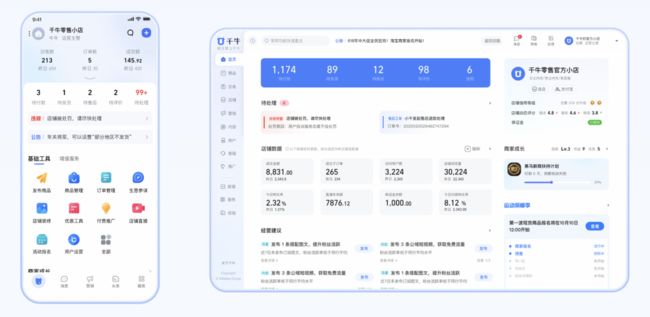
千牛
千牛作为一站式商家工作台,满足商家全场景经营诉求,技术侧建设面向商家视⻆的一站式工作台,统一构建商家场景化经营动线,分阶段把各个基础链路产品进行业务重构接入新千牛工作台。

给前端们带来的技术挑战是如何建设 B/C 一体的开放技术体系,满足手淘开放的业务诉求;优化商家 PC /无线应用技术体系,实现快速且高质量迭代能力。核心包括以下两件事情:
商家研发技术体系升级:商家微应用&微模块技术体系的建设,包含运行容器、研发工程链路和元数据服务,规范业务应用研发标准和交付标准;各应用性能榜单,包括各类维度的体验数据大盘,使问题可被分类跟踪解决。
淘宝小程序 BC 一体的端到端开放技术体系建设:PC 和无线小程序从 0 到 1 的建设、淘宝小程序跟支付宝小程序的融合,建设业务开放解决方案和业务开放平台。
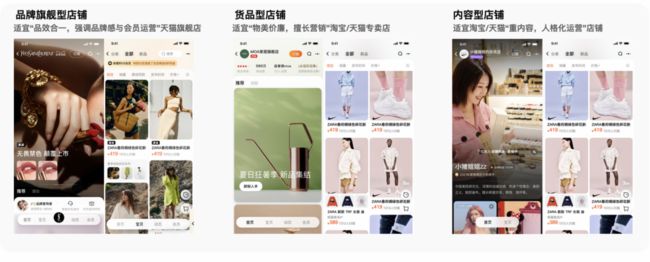
淘宝店铺
店铺作为一个超级流量产品,是消费购物和内容分发核心交易链路重要的一环。
店铺技术团队需要面向千万的卖家和亿级别的消费者打造一套高效、简洁的框架,构建分层的店铺,升级店铺行业垂直化的能力,让消费者在店铺可以逛起来。

同时提供面向 ISV 的开放解决方案,为商家提供更丰富的店铺运营能力。店铺技术团队从三个方向去建设:
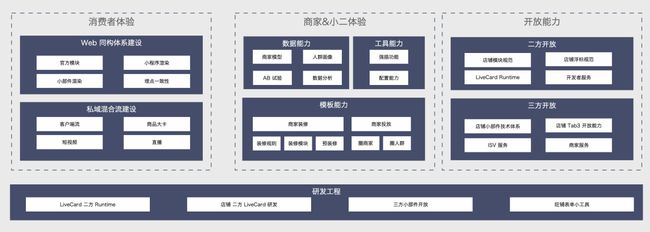
消费者体验:业务上有历史包袱重、角色多样、技术架构复杂等难点,同时精细化运营带来业务逻辑日益繁复,对整个技术架构提出了更高的要求。将小程序、weex、web 等多种技术栈统一收敛为 Dx + web 的 web 同构架构,该架构上线后对于消费者体验和研发效率都有大幅度的提升。
商家&小二体验:基于商家经营方式和行业小二的专业能力,实现不同行业属性、不同经营属性的商家细粒度管控能力。基于“配平”平台为商家提供更高效的装修模板,同时行业店铺提供更多的经营工具。
开放能力:以小部件技术体系为基础,提供更高效和更丰富的开发能力,和 ISV 一起为商家提供丰富的运营工具;同时基于阿里巴巴模块规范提供符合端侧规范的二方 LiveCard 开放能力。

店铺域技术体系
▐ 达人
淘宝主播·直播推流
我们基于 Electron 打造了一站式的淘宝主播工作台。使得我们可以围绕主播全链路,提升播前、开播、场控、播后、数据诊断等环节的体验及效率。基于 Electron 和微前端方案,开发调试体验与浏览器端无差,前端客户端各司其职,同时提供了实时智能场控数字化、可视化、智能化的运营能力。

Electron 淘宝主播工作台
基于 Electron 跨端的特性,双端迭代变得可行并高效。

Electron 淘宝主播工作台技术架构
亲拍·视频剪辑
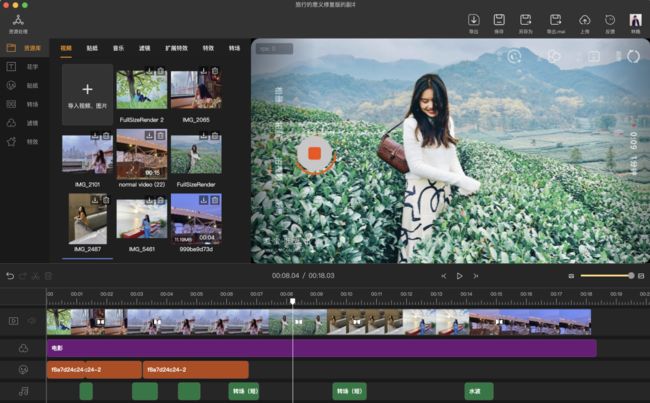
同样基于 Electron,我们打造了视频模板生产和视频剪辑工具:

Electron 视频剪辑 - MAI 剪辑版
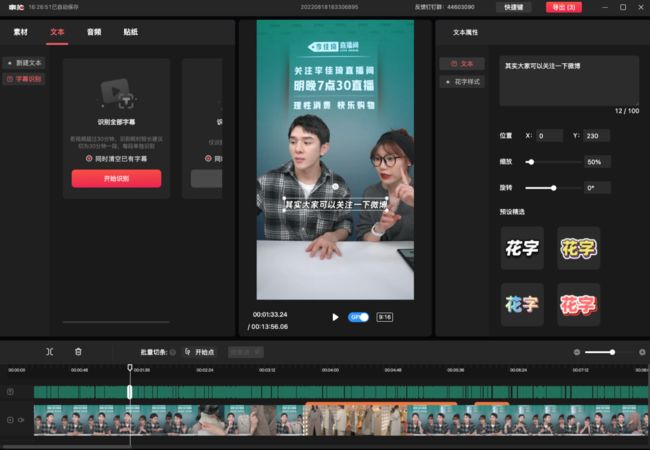
基于 WebRTC 还构建了 Web 云剪辑产品,实时的云端媒体处理,前后端完全解耦,提供轻量易集成的 Web 在线视频生产服务。下图展示了 Web 云剪辑在淘宝直播业务中落地的口播剪辑器,主播可以从直播回放中截取片段并通过 ASR 自动生成字幕,快速完成直播精简短视频,供二次传播:
无论是 Electron 剪辑还是 Web 云剪辑,它们共用了一套剪辑 UI 库实现,这得益于我们 GUI + 剪辑内核解耦的架构设计: 视频剪辑技术生态
视频剪辑技术生态
▐ 运营
运营工作台
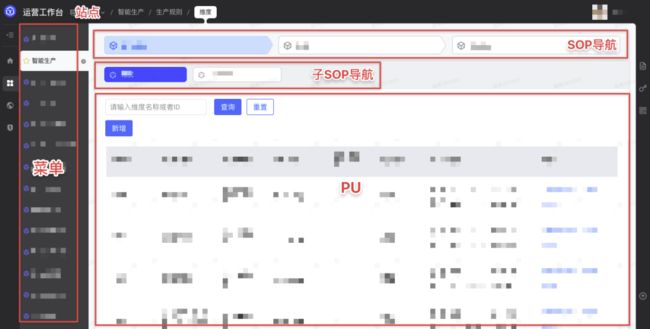
电商发展 20 余年,形成了相当复杂运营体系,目标定位基于人、货、场、商全局构建技术及体验一致,标准化、数据化、高效易用运营操作系统的运营工作台应运而生。
运营工作台提供产研及权限、工具等能力的基础平台,基于人货场商构建的运营操作单元(PU)能力,通过 PU 基于运营动线构建的标准化操作流程(SOP)及最终针对各个业务域交付的站点解决方案,最终以运营工作台统一入口的站点以一致的体验提供给运营同学使用:

在运营工作台业务体系能力的建设的基础上,我们通过对业务不同层次的抽象,前端侧核心打造了面向中后台应用的通用低代码搭建 Iceluna 以及与业务场景更深结合的无代码研发解决方案 ORCA,大幅的提高了前端的标准化交付能力。同时通过体验度量中心的建设,将运营小二的操作流畅度和系统的稳定性整体监控起来,形成体验的常态化治理能力。

运营工作台前端架构
营销场制作平台 - 方舟
方舟是面向营销活动及日常态营销业务的场解决方案,基于搭建、智能化技术为淘系营销业务提供场制作及场管理能力。希望能通过算法和数据赋能的场制作方案、以及面向营销业务的产品化协同机制帮助营销业务从人工运营向数据化运营转变。
我们在淘宝里看到的所有会场均是由运营在方舟上搭建产出的:

2022 天猫双 11 会场

方舟的产品技术分层架构
写在后面
同样是在 2022 年,阿里巴巴集团启动了终端人才升级项目 - 将前端开发、移动 App 研发等端技术融合成终端技术,对应的技术人才也统一到终端域,为工程师个体拉宽了技术通道,也为未来提供了更多的可能性。
而大淘宝,将前端大团队进行了全新设计,使 Web 技术在业务领域上深耕锤炼,在基础设施上治理收敛面向未来演进。
在互联网行业跑步进入寒冬的今天,任何企业、任何技术团队,只有持续不断地保持面向未来变化的敏感,才能获得在专业领域上的技术红利。
本文联合编辑:舒文、阿大、伟青,隐风、九十、卓凌、歩天、永霸、海文、甄子、妙净、滕飞、林晚、繁易
¤ 拓展阅读 ¤
3DXR技术 | 终端技术 | 音视频技术
服务端技术 | 技术质量 | 数据算法