前端CSS选择器知识点详细整理
前端CSS选择器知识点详细整理
一 前言
博主大二计算机专业在读,此博客作为前端学习md记录,算是对自己的一个push作用吧。每天学一点点技术,再把学到的知识按照一定的逻辑顺序整理出来,整理知识点的同时也是在加深对知识点的理解,对自己也是一个学习的过程。学习技术是一个枯燥而且需要消耗时间精力的漫长过程,但是坚持下去特别有成就感。我觉得前端对我来说成就感是“可视化的”。从我个人的角度出发,我认为世界上的幸存者偏差是小概率事件,每个人都在自己的专业领域训练一万个小时。希望自己能坚持学习吧。
二 一些需要理解的逻辑导图
2.1 文档结构树逻辑关系
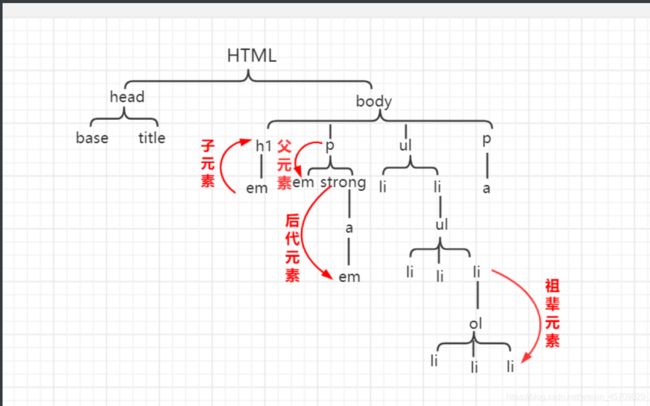
介绍CSS选择器之前,我们先通过一个图来理解一下什么是文档结构树,什么是树中的层级关系,什么是子元素,父元素,后代元素,以及祖辈元素这些概念,这有助于更好的理解层次选择器的逻辑层级关系,方便清晰的定位到需要添加样式的元素。
-
2 css选择器分类导图
自己用processon画了一个大概分类的逻辑导图,方便自己去归类,更好的记住知识点。网上的逻辑导图很多,但是自己画和别人给现成的体验是不一样的,目过千遍不如手过一遍是吧。
三 选择器知识点整理
Q:选择器可以干什么?起到什么作用?
A:选择页面上的某一个或者某一类元素。准确定位元素,方便为元素添加css样式。
3.1 基本选择器
- 标签选择器
/*标签选择器:选择一类标签*/
h1{
color:red;
}
- 类选择器
/*类选择器:class。选择class属性一致的标签,可跨标签。*/
.Gabrielle{
color:red;
}
/*选择class类名为Gabrielle的元素,即h1和p*/
p.Gabrielle{
color:red;
}
/*选择class类名为Gabrielle的带有p标签的元素。即p*/
"Gabrielle">
Hello,Gabrielle.
"Gabrielle">
Hello,Gaby.
- id选择器
/*id选择器:全局唯一。慎用*/
/*
id属性的值必须是唯一的。
id 属性一般是给 JS 使用的,id 选择器的名称,必须以 “#” 开头。
不能和标签同名;比如 id 不能叫做 body、img、a 等
*/
#Gabrielle{
color:red;
}
"Gabreille">
Hello,Gabrielle.
Q:class选择器和id选择器的区别
A:id是唯一的,可以理解为每一个人身份证的号码,每一个人都不重复且唯一,不能重用。class是不唯一的,可以理解为每一个人的姓名,生活中有重名的现象,可以重用。
attention:基本选择器不遵循就近原则,优先级id>class>标签选择器。
3.2 层次选择器(层级关系参照上面的文档结构树逻辑关系。)
- 后代选择器
/*后代选择器:在某一个元素的后面。*/
/*
语法:祖先元素 后代元素{}
*/
<html>
<head>
<meta charset="utf-8">
<title>后代选择器title>
<style type="text/css">
div span{
color: red;/*选择div标签中的span*/
}
style>
head>
<body>
<div id="">
<span>我是div标签中的spanspan>
<p><span>我是p标签中的spanspan>p>
div>
<span>我是body中的span元素span>
body>
html>
- 子选择器
/*子选择器:只有一代*/
/*
语法:父代元素 > 后代元素{}
*/
<html>
<head>
<meta charset="utf-8">
<title>子代选择器title>
<style type="text/css">
body > div{
color: red;/*选择body标签中的div*/
}
style>
head>
<body>
<span>我是div标签中的spanspan>
<p><span>我是p标签中的spanspan>p>
div>
<span>我是body中的span元素span>
body>
html>
- 相邻兄弟选择器
/*相邻兄弟选择器:同辈,只有一个*/
/*
语法:相邻兄弟元素1 + 相邻兄弟元素2{}
*/
<html>
<head>
<meta charset="utf-8">
<title>相邻兄弟选择器title>
<style type="text/css">
h1 + p{
color:red;
}/*选择h1元素的相邻兄弟元素p*/
style>
head>
<body>
<div>
<h1>
我是div标签中的h1元素。我和p是相邻兄弟,唯一的兄弟。
h1>
<p>
我是div标签中的p元素。我和h1是相邻兄弟,唯一的兄弟。
p>
div>
body>
html>
- 通用选择器
/*通用选择器:当前选中元素的向下所有元素*/
.class ~ p{
background :red ;
}
- 后续同胞选择器
/*后续同胞选择器:选择一个元素后面同属一个父元素的所有元素。*/
/*
语法:X ~ Y{}
*/
<html>
<head>
<meta charset="utf-8">
<title>后续同胞选择器title>
<style type="text/css">
ul~p{
color:red;/*选择ul后面的所有p元素*/
}
style>
head>
<body>
<div>
<ul>
<li>listli>
<ul>
<li>childli>
ul>
<li>listli>
<li>listli>
<li>listli>
ul>
<p>Ap>
<p>Bp>
<p>Cp>
<p>Dp>
div>
body>
html>
3.3 结构伪类选择器
- 链接伪类选择器(包括静态伪类和动态伪类)
a:link{
color:red;
}
/*link伪类用来定义所有还没有点击链接的样式*/
a:visited{
color:purple;
}
/*visited伪类用来定义曾经点击或者访问过的链接*/
/*静态伪类和动态伪类*/
a:link{
color:blue;
}
/*静态伪类,未点击链接,蓝色*/
a:visited{
color:purple;
}
/*静态伪类,已经点击链接,紫色*/
a:hover{
color:red;
}
/*动态伪类,鼠标悬浮,红色*/
a:active{
color:black;
}
/*动态伪类,按下鼠标,黑色*/
结构伪类选择器是最难理解的,TT对于我来说,从网上找了一张图,方便理解。
<html>
<head>
<meta charset="utf-8">
<title>常用结构伪类选择器title>
<style type="text/css">
/*选择ul的第一个子元素,ul下面有三个li,选择第一个li*/
/*语法:X:first-child*/
ul li:first-child{
background:red ;
}
/*选择ul的最后一个子元素,ul下面有三个li,选择最后一个li*/
/*语法:X:last-child*/
ul li:last-child{
background:red
}
/*选中p元素然后定位到p的父元素body,选择父级元素body的第一个子元素,即h1*/
/*语法:E:nth-child(n),n从1开始数,按顺序定位*/
p:nth-child(1){
background:red;
}
/*若想要定位到p1,p1是body元素的第二个子元素,写法是这样的*/
p:nth-child(2){
background:red;
}
/*按类型定位,若想要选择p1,也可以这么写*/
/*选择同一个类型p的第一个子元素*/
p:nth-of-type(1){
background:red;
}
style>
head>
<body>
<h1>h1h1>
<p> p1 p>
<p> p2 p>
<p> p3 p>
<ul>
<li>li1li>
<li>li2li>
<li>li3li>
ul>
body>
html>
3.4 属性选择器(比较简单且经常用到,相当于id+class结合)
- 绝对相等
/*绝对相等属性=*/
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器----绝对相等title>
<style>
.Link a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
color: red;
text-align: center;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性选择器*/
a[id = link3]{
background: red;
}/*选择a标签里面id值为link3的元素*/
style>
head>
<body>
<p class="Link">
<a href="" class="link1" >1a>
<a href="" class="link2" >2a>
<a href="" id="link3" >3a>
<a href="" class="link4" >4a>
<a href="" class="link5" >5a>
<a href="" class="link6" >6a>
p>
body>
html>
- 包含
/*包含*=*/
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器----包含title>
<style>
.Link a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
color: red;
text-align: center;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性选择器*/
a[class = link]{
background: red;
}/*选择class包含link的元素*/
style>
head>
<body>
<p class="Link">
<a href="" class="link-link1" >1a>
<a href="" class="link-link2" >2a>
<a href="" id="link-link3" >3a>
<a href="" class="link-link4" >4a>
<a href="" class="link-link5" >5a>
<a href="" class="link-link6" >6a>
p>
body>
html>
/*
= 绝对等于
*通配
*= 包含
^= 以这个开头
$= 以这个结尾
*/
- 首部等于^=
/*首部等于^=*/
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器----首部等于title>
<style>
.Link a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
color: red;
text-align: center;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性选择器*/
a[href ^= img]{
background: red;
}/*选择href首部img开头的*/
style>
head>
<body>
<p class="Link">
<a href="img1" class="link1" >1a>
<a href="img2" class="link2" >2a>
<a href="img3" id="link3" >3a>
<a href="img4" class="link4" >4a>
<a href="img5" class="link5" >5a>
<a href="img6" class="link6" >6a>
p>
body>
html>
- 尾部等于$=
/*尾部等于$=*/
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器----尾部等于title>
<style>
.Link a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
color: red;
text-align: center;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性选择器*/
a[href $= com]{
background: red;
}/*选择href尾部com结尾的*/
style>
head>
<body>
<p class="Link">
<a href="https://www.baidu.com" class="link1" >1a>
<a href="https://www.baiduyun.com" class="link2" >2a>
<a href="" id="link3" >3a>
<a href="" class="link4" >4a>
<a href="" class="link5" >5a>
<a href="" class="link6" >6a>
p>
body>
html>
- *通配
/**通配*/
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器----通配title>
<style>
.Link a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
color: red;
text-align: center;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*属性选择器*/
*p,a{
margin = 0px;
padding = 0px;
}
style>
head>
<body>
<p class="Link">
<a href="https://www.baidu.com" class="link1" >1a>
<a href="https://www.baiduyun.com" class="link2" >2a>
<a href="" id="link3" >3a>
<a href="" class="link4" >4a>
<a href="" class="link5" >5a>
<a href="" class="link6" >6a>
p>
body>
html>
四 后记
需要牢记的是body 总有一个外边距 8px,写前端的时候开发通常需要置0。CSS选择器是一个比较凌乱琐碎的知识点,不常用的几乎记不住,那需要背诵吗?当然不需要!按需求去学习,而不是学完一整套然后再去实践。我觉得学习是学习如何学习的过程,这个过程是思维模式的培养,而不是我今天记住了几个选择器的范式,没有什么多大的意义。希望自己能每天push自己学习,整理笔记,有一个清晰的学习路线。