【科研】Pyside6
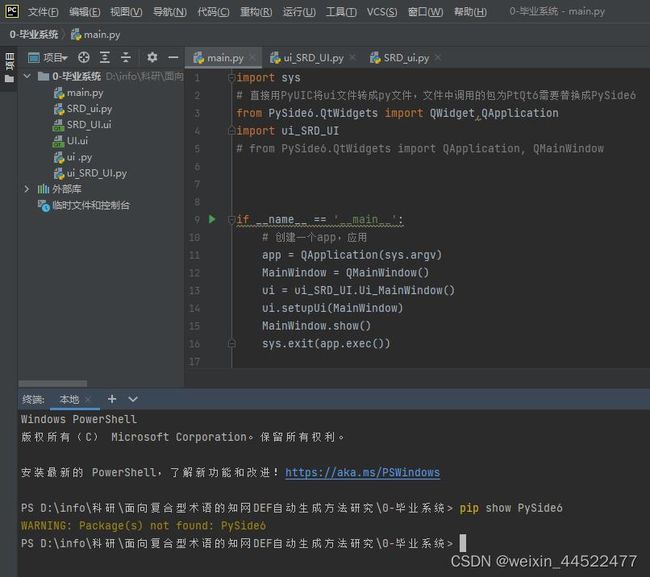
1、展示第三包
pip show pyside6

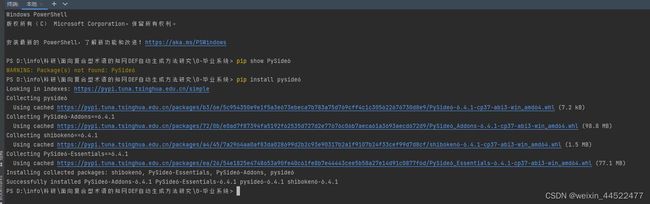
2、下载pyside6时 ,可以不用区分大小写
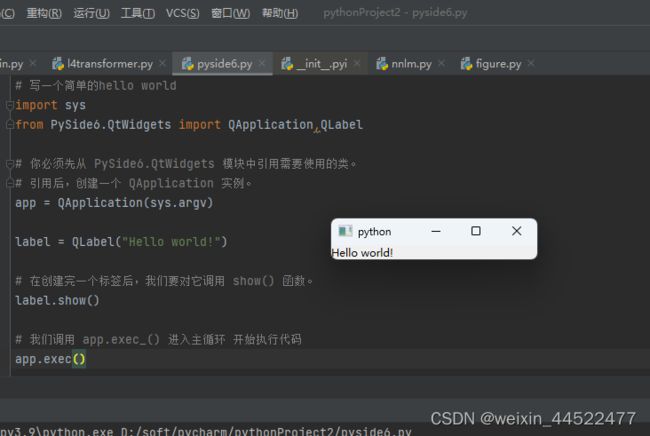
写一个hello world
# 写一个简单的hello world
import sys
from PySide6.QtWidgets import QApplication,QLabel
# 你必须先从 PySide6.QtWidgets 模块中引用需要使用的类。
# 引用后,创建一个 QApplication 实例。
app = QApplication(sys.argv)
label = QLabel("Hello world!")
# 在创建完一个标签后,我们要对它调用 show() 函数。
label.show()
# 我们调用 app.exec_() 进入主循环 开始执行代码
app.exec()
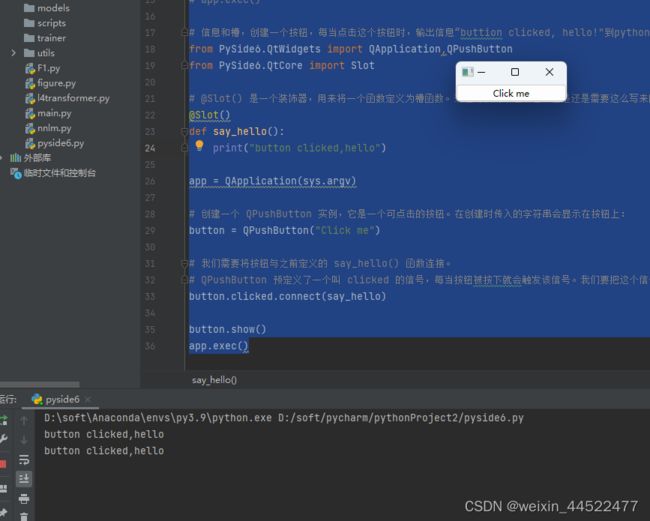
创建一个简单按钮
# 写一个简单的hello world
import sys
# from PySide6.QtWidgets import QApplication,QLabel
# # 你必须先从 PySide6.QtWidgets 模块中引用需要使用的类。
# # 引用后,创建一个 QApplication 实例。
# app = QApplication(sys.argv)
#
# label = QLabel("Hello world!")
#
# # 在创建完一个标签后,我们要对它调用 show() 函数。
# label.show()
#
# # 我们调用 app.exec_() 进入主循环 开始执行代码
# app.exec()
# 信息和槽,创建一个按钮,每当点击这个按钮时,输出信息“buttion clicked, hello!"到python控制台
from PySide6.QtWidgets import QApplication,QPushButton
from PySide6.QtCore import Slot
# @Slot() 是一个装饰器,用来将一个函数定义为槽函数。现在可以先不理解它,但是还是需要这么写来防止意外错误。
@Slot()
def say_hello():
print("button clicked,hello")
app = QApplication(sys.argv)
# 创建一个 QPushButton 实例,它是一个可点击的按钮。在创建时传入的字符串会显示在按钮上:
button = QPushButton("Click me")
# 我们需要将按钮与之前定义的 say_hello() 函数连接。
# QPushButton 预定义了一个叫 clicked 的信号,每当按钮被按下就会触发该信号。我们要把这个信号和 say_hello() 函数连接:
clicked表示pushButton被点击时的信号,connect将函数sayHello与信号进行连接,sayHello就是槽函数
button.clicked.connect(say_hello)
button.show()
app.exec()
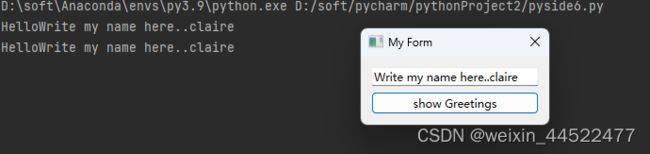
创建带输入框和按钮的对话框程序
# 写一个简单的hello world
import sys
# from PySide6.QtWidgets import QApplication,QLabel
# # 你必须先从 PySide6.QtWidgets 模块中引用需要使用的类。
# # 引用后,创建一个 QApplication 实例。
# app = QApplication(sys.argv)
#
# label = QLabel("Hello world!")
#
# # 在创建完一个标签后,我们要对它调用 show() 函数。
# label.show()
#
# # 我们调用 app.exec_() 进入主循环 开始执行代码
# app.exec()
# 信息和槽,创建一个按钮,每当点击这个按钮时,输出信息“buttion clicked, hello!"到python控制台
from PySide6.QtWidgets import QApplication,QPushButton
from PySide6.QtCore import Slot
# # @Slot() 是一个装饰器,用来将一个函数定义为槽函数。现在可以先不理解它,但是还是需要这么写来防止意外错误。
# @Slot()
# def say_hello():
# print("button clicked,hello")
#
# app = QApplication(sys.argv)
#
# # 创建一个 QPushButton 实例,它是一个可点击的按钮。在创建时传入的字符串会显示在按钮上:
# button = QPushButton("Click me")
#
# # 我们需要将按钮与之前定义的 say_hello() 函数连接。
# # QPushButton 预定义了一个叫 clicked 的信号,每当按钮被按下就会触发该信号。我们要把这个信号和 say_hello() 函数连接:
# # clicked表示pushButton被点击时的信号,connect将函数sayHello与信号进行连接,sayHello就是槽函数
# button.clicked.connect(say_hello)
#
# button.show()
# app.exec()
# 创建带输入框和按钮的对话框程序
from PySide6.QtWidgets import QApplication, QDialog, QLineEdit, QPushButton,QVBoxLayout
# 我们定义了一个 QDialog 的子类,并将它命名为 Form。我们还执行了 init() 方法,它可以调用父组件 QDialog 的初始化方法。
class Form(QDialog):
def __init__(self,parent = None):
super(Form, self).__init__(parent)
# setWindowTitle() 方法可以设置对话窗口的标题
self.setWindowTitle("My Form")
# 创建组件
# 一个 QLineEdit,用来让用户填写他的名字;一个 QPushButton,用来输出 QLineEdit 中的内容。
self.edit = QLineEdit("Write my name here..")
self.button = QPushButton("show Greetings")
#QVBoxLayout 来对这两个组件进行垂直布局\
layout = QVBoxLayout(self)
layout.addWidget(self.edit)
layout.addWidget(self.button)
# 应用布局
self.setLayout(layout)
# 连接greetings槽和按钮单击信号
self.button.clicked.connect(self.greetings)
def greetings(self):
# QLineEdit.text() 方法获取文本
print(f"Hello{self.edit.text()}")
# 在 main() 函数里,我们创建了一个 Form 对象并让它显示出来
if __name__ == '__main__':
app = QApplication(sys.argv)
# 创建并显示form
form = Form()
form.show()
# 运行QT主循环
sys.exit(app.exec())
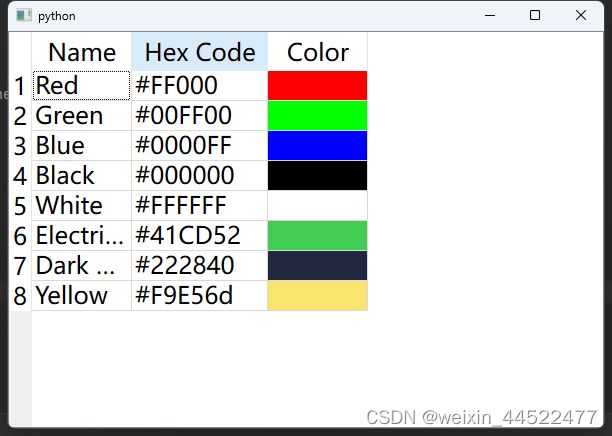
使用QTableWidget组件显示数据
如果你想要在表格里显示数据,可以直接使用 QTableWidget 组件来完成。本节教程将完成一个显示颜色列表的程序。
# 如果你想要在表格里显示数据,可以直接使用 QTableWidget 组件来完成。本节教程将完成一个显示颜色列表的程序。
# 引用 QTableWidget,QTableWidgetItem 和 QColor 来显示背景颜色:
from PySide6.QtGui import QColor
from PySide6.QtWidgets import (QApplication,QTableWidget,QTableWidgetItem)
# 创建列表来存储各种颜色对应的十六进制码
colors = [("Red","#FF000"), ("Green", "#00FF00"),
("Blue", "#0000FF"),
("Black", "#000000"),
("White", "#FFFFFF"),
("Electric Green", "#41CD52"),
("Dark Blue", "#222840"),
("Yellow", "#F9E56d")]
# 定义用来将十六进制码转换为RGB值的函数:
def get_rgb_from_hex(code):
code_hex = code.replace("#","")
# 0,2 2,4 4,6
#int(h,16)
# hex()返回的是16禁止字符串
# int('str',16)返回的是16进制整形数据
rgb = tuple(int(code_hex[i:i+2],16) for i in (0,2,4))
return QColor.fromRgb(rgb[0],rgb[1],rgb[2])
app = QApplication()
table = QTableWidget()
# 几个颜色,几行
table.setRowCount(len(colors))
# 列数加1
table.setColumnCount(len(colors[0])+1)
# 标题
table.setHorizontalHeaderLabels(["Name","Hex Code","Color"])
for i, (name, code) in enumerate(colors):
item_name = QTableWidgetItem(name)
item_code = QTableWidgetItem(code)
item_color = QTableWidgetItem()
item_color.setBackground(get_rgb_from_hex(code))
table.setItem(i, 0, item_name)
table.setItem(i, 1, item_code)
table.setItem(i, 2, item_color)
table.show()
sys.exit(app.exec())